小程序上传图片裁剪工具 we-cropper的使用方法
小程序中提供了上传文件的api wx.uploadfile() 但是,当用户上传头像或其它图片时,希望经过裁剪了之后再上传,微信没有提供裁剪的功能
我个可以从 github 上找到一个插件 we-cropper 还有一个插件叫 image-cropper (这个有兴趣可以研究一下,本人没有用过)
地址:https://github.com/we-plugin/we-cropper
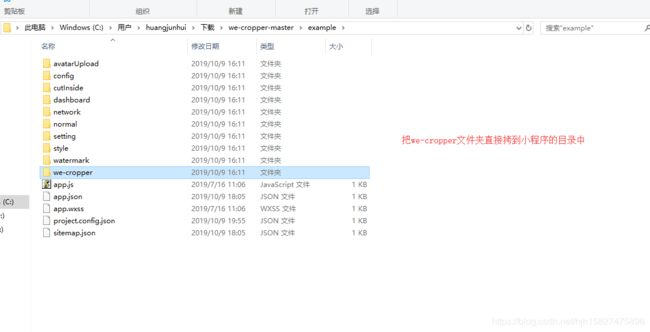
下载 master的zip的包,解压后得到如下图
在要上传头像的wxml上给一个按钮
并绑定事件
uploadimage:function(){
wx.navigateTo({
url: '/pages/upload/index',
})
}点击后跳转到 /pages/upload/index 页面(在小程序中新建这个页面)
wxml页面
//这个地方的文件位置根据自己的情况而定
上传图片
生成图片
js文件
/**
* Created by sail on 2017/6/1.
*/
import WeCropper from '../../thirdUtils/cropper/we-cropper.js'
const app = getApp()
const device = wx.getSystemInfoSync()
const width = device.windowWidth
const height = device.windowHeight - 50
Page({
data: {
cropperOpt: {
id: 'cropper',
targetId: 'targetCropper',
pixelRatio: device.pixelRatio,
width,
height,
scale: 2.5,
zoom: 8,
cut: {
x: (width - 300) / 2,
y: (height - 260) / 2,
width: 300,
height: 260
},
boundStyle: {
color: "green",
mask: 'rgba(0,0,0,0.8)',
lineWidth: 1
}
}
},
touchStart(e) {
this.cropper.touchStart(e)
},
touchMove(e) {
this.cropper.touchMove(e)
},
touchEnd(e) {
this.cropper.touchEnd(e)
},
//当点击生成图片按钮的时候,得到图片的src后,调用wx.uploadFile()上传图片,成功后可以再跳转到想要去的页面
getCropperImage() {
this.cropper.getCropperImage()
.then((src) => {
wx.uploadFile({
url: 'http://t.kan.cn/roune/auth_api/uploadimage?uid=198', //这里是上传的服务器地址
filePath: src,
name: "avatar",
success: function (res) {
console.log(res);
console.log("uploadOK");
wx.redirectTo({
...........
})
}
})
})
.catch((err) => {
wx.showModal({
title: '温馨提示',
content: err.message
})
})
},
uploadTap() {
const self = this
wx.chooseImage({
count: 1, // 默认9
sizeType: ['compressed'], // 可以指定是原图还是压缩图,默认二者都有
sourceType: ['album', 'camera'], // 可以指定来源是相册还是相机,默认二者都有
success(res) {
const src = res.tempFilePaths[0]
// 获取裁剪图片资源后,给data添加src属性及其值
self.cropper.pushOrign(src)
}
})
},
onLoad(option) {
const { cropperOpt } = this.data
cropperOpt.boundStyle.color = "green"
this.setData({ cropperOpt })
this.cropper = new WeCropper(cropperOpt)
.on('ready', (ctx) => {
console.log(`wecropper is ready for work!`)
})
.on('beforeImageLoad', (ctx) => {
wx.showToast({
title: '上传中',
icon: 'loading',
duration: 20000
})
})
.on('imageLoad', (ctx) => {
wx.hideToast()
})
}
})
.wxss 文件
.cropper{
position: absolute;
top: 0;
left: 0;
}
.cropper-buttons{
background-color: rgba(0, 0, 0, 0.95);
}
.btn{
height: 30px;
line-height: 30px;
padding: 0 24rpx;
border-radius: 2px;
color: #ffffff;
}
.cropper-buttons{
display: flex;
flex-direction: row;
justify-content: space-between;
align-items: center;
position: absolute;
bottom: 0;
left: 0;
width: 100%;
height: 50px;
padding: 0 20rpx;
box-sizing: border-box;
line-height: 50px;
}
以上就可以上传裁剪 头像了