Google App Engine 的简易教程
本文将通过一个简单的例子,来介绍大家如何创建一个简单App Engine程序,首先,给大家介绍一下Google App Engine。
Google App Engine的介绍
Google App Engine 提供一整套开发组件来让用户轻松地在本地构建和调试网络应用,之后能让用户在Google强大的基础设施上部署和运行网络应用程序,并自动根据应用所承受的负载来对应用进行扩展,并免去用户对应用和服务器等的维护工作。同时提供大量的免费额度和灵活的资费标准。在开发语言方面,现支持Java和Python这两种语言,并为这两种语言提供基本相同的功能和API。
例子
这个例子非常简单,就是提交一个关于blog的表格,并将这个表格存储到App Engine的Datastore中。如果大家对源代码感兴趣,可以通过这个地址下载。本文将主要关注Python版App Engine,Java版App Engine不在本文的讨论之列。
搭建环境
主要有下面三个步骤,其中第三步为可选:
-
- 安装Python的最新稳定版的运行时(Runtime),下载地址。有三个注意点:其一,Linux系统应该自带Python;其二,在Windows上安装好Python之后,需要在系统Path上加入Python的目录;其三,App Engine上应用服务器版本为2.6.5,所以请不要在项目在加入Python 2.6.5版之后引入的特性。
- 安装App Engine的SDK,下载地址。有两点需要注意:其一在Windows上安装好App Engine的SDK之后,也需要在系统Path上加入SDK的目录;其二是在Linux上,无需安装App Engine的SDK,只需将其解压缩,并放置在合适的目录即可。
- 安装Eclipse和Pydev插件,这步对那些只是想尝试一下App Engine的读者而言,是可选的,但是由于Eclipse成熟的开发环境,在加上Pydev自带的代码加色、自动提示和强大的调试,并且Pydev更是在其1.4.6版上加入了完整地对Google App Engine的支持,所以对那些准备开发App Engine程序的读者而言,则是必须的,如果想了解进一步信息,请点击此。
虽然如果不熟悉Python,并不会影响大家对本文的理解,但是如果大家想深入学习Python的话,可以点击此来阅读《Dive Into Python》的中文版。还有,我个人推荐大家使用Linux作为App Engine的开发平台,因为自带很多工具和完善的命令行。
初始化项目
App Engine SDK自带一个名为“new_project_template”的项目模板,在项目样板里面共有三个文件:
-
- app.yaml:这个文件是整个项目的配置文件,比较类似Java Web项目中的web.xml文件。
- main.py:这个Python脚本是App Engine的“Hello World”文件,主要是演示如何处理最基本的Web请求。
- index.yaml:这个文件里面设定项目所创建的数据模型的索引,要注意的是,这个文件一般由App Engine系统自动维护,当App Engine调试或者部署应用的时候,其会分析应用所包含数据模型,来确定需不需给数据添加新的索引。
我们可以通过复制这个项目模板来初始化项目,接下来,将逐步编辑和创建各个文件,其中第一个被编辑的是app.yaml。
编辑app.yaml
就像上面提到的那样,app.yaml是整个项目的核心配置文件,其后缀“yaml”表示这个文件是基于yaml语言,而yaml是可读性非常强的数据序列化语言,和XML相比,其可读性更好,而且支持丰富的数据类型。下面是例子中已经编辑好的app.yaml。
application: sample
version: 1
runtime: python
api_version: 1handlers:
- url: /.*
script: main.py
代码1. app,yaml
在app.yaml中主要可以配置下面这些参数:
-
- 应用名:对应的位置是“application”,其是用来设置整个项目的名字,在本地调试时,项目名可以是任意的字符串,但当部署这个项目到云端App Engine平台时,需求确保应用名和之前在App Engine管理界面上新建的应用名一致,所以这时应用名需要是全App Engine唯一的,不能与其他人创建的项目的名字有冲突。
- 项目版本号:对应的位置是“version”,用来配置应用的版本号,可以通过它来对应用进行版本管理。由于本例是新创建的,所以其版本号是1。
- 运行时:对应的位置是“runtime”,用来设定项目的开发语言,现有的项目有Python和Java两种开发语言可供选择,由于本例是使用python的,所以在此填入“python” 。
- API版本号:对应的位置是“api_version”,指的是使用的App Engine API的版本号,目前为1。
- 处理Web请求的类:对应的位置是“handlers”,这部分配置了URL和Python脚本之间对应的关系,意味着,当App Engine收到一个Web请求时,它会根据其URL来调用相应的脚本,在上面这个例子中,当URL为“/.*“的情况下,会调用main.py来处理。
创建HTML文件
下面是index.html的代码:
App Engine Demo
代码2. index.html
这是例子对应的HTML页面,其主要由两个文本框和一个Textarea组成,来让用户输入Blog的文章名、关键字和内容,当用户输入完这三个数据之后,通过点击”提交“按钮,来将刚输入的数据Post给后台的服务器端,并由与URL”/“对应的Python脚本来进行处理,也就是上面的”main.py“
编写数据库代码
在讲解例子的数据库代码之前,先给大家介绍一下App Engine的实体模型和数据类型。
实体模型
App Engine主要数据模型被称为”实体模型“,一个实体由一个主键和一组属性组成,实体的模型是通过继承Model类来实现,而且每个属性可在多个数据类型中进行选择。
数据类型
主要的基本数据类型有字符串(String)、基于字节的字符串(ByteString)、布尔(Boolean)、整数(Integer)、浮点(Float)、日期时间(DateTime)、列表(List)、字符串列表(StringList)、文本(Text)、二进制块(Blob)和用于表示实体之间关系的参考类型(Reference)。
除了基本的数据类型之外,用户还可以通过继承Expando类来自定义一个新的数据类型。
Blog表的结构
下面这个表是关于例子中所用的Blog表的结构:
| 属性名 | 类型 |
| title | String(字符串) |
| tags | StringList(字符串列表) |
| content | Text(文本) |
表1. Blog表的结构
Blog表共有三个字段,分别是字符串类型的title属性、字符串列表类型的tags属性和文本类型的content属性,下面是创建Blog表的blogdb.py脚本的代码。
from google.appengine.ext import db
class Blog(db.Model):
title = db.StringProperty()
tags = db.StringListProperty()
content = db.TextProperty()
def save(self, _title, _tags, _content):
blog = Blog()
blog.title = _title
blog.content = _content
if _tags:
blog.tags = _tags.split(" ")
else:
blog.tags = []
blog.put()
代码3. blogdb.py
这个脚本主要有两部分构成;其一是通过继承db.Model这个类来创建Blog这个实体模型,并声明title、tags和content这三个属性;其二是定义一个名为“save”的方法,在这个方法内,首先是创建一个新的Blog实体,之后将输入的_title、_tags和_content这三个参数插入到这个新创建的Blog实体中,并使用这个实体的put方法来在数据库中保存这个实体,其它类可以通过调用Blog类中的这个save方法来存储和Blog相关的数据。
添加Web处理方法
在这个例子中,需要添加用于处理两个Web请求的代码:其一是用于显示index.html的代码,也就是用于处理访问URL“/”的GET请求;其二是保存用户在index.html上输入的Blog数据,也就是用于处理访问URL“/”的POST请求,下面是添加上面两个逻辑之后main.py的代码:
from google.appengine.ext import webapp
from google.appengine.ext.webapp.util import run_wsgi_app
from google.appengine.ext.webapp import template
import os
import cgi
from blogdb import Blog
from google.appengine.ext import db
class Main(webapp.RequestHandler):
def get(self):
path = os.path.join(os.path.dirname(__file__), 'index.html')
self.response.out.write(template.render(path, []))
def post(self):
_title = cgi.escape(self.request.get('title'))
_tags = cgi.escape(self.request.get('tags'))
_content = cgi.escape(self.request.get('content'))
blog = Blog()
blog.save(_title, _tags, _content)
self.response.out.write('Save Successfully')
application = webapp.WSGIApplication([('/', Main)], debug=True)
def main():
run_wsgi_app(application)
if __name__ == "__main__":
main()
代码4. main.py
从上到下,main.py的代码可分为三个部分:
-
- Get方法:这个方法主要通过python os模块的方法来读取index.html,并将读取好的index.html这个文件的数据通过HTTP Response流来发送给浏览器端,这样会在客户的浏览器上显示index.html。
- Post方法:这个方法会从输入的HTTP Request流中获取title、tags和content的输入数据,并调用Blog这个实体模型的save方面来保存,之后,将返回“Save Successfully“的消息给客户端。
- 注册Main类:在代码中通过初始化webapp.WSGIApplication这个类,来将Main这个类和URL”/“对应,比如,客户端发送Get请求给URL”/“,系统会调用Main类的Get的方法来处理这个请求,需要注意的是,在这里设定URL和类的对应关系是在app,yaml中的设定之后的进一步设置。
代码部分已结束,下面将介绍如何测试和部署这个项目。
测试和部署
主要有下面三步:
本地测试
通过调用SDK中dev_appserver.py脚本来启动本地的开发环境,具体命令格式为”dev_appserver.py sample“,在这里“sample”指代的是项目的名字,如果有Pydev这个插件,可以在Eclipse上启动本地开发环境的调试模式。在环境启动成功之后,可通过http://localhost:8080这个URL来测试这个项目的基本功能。
创建应用
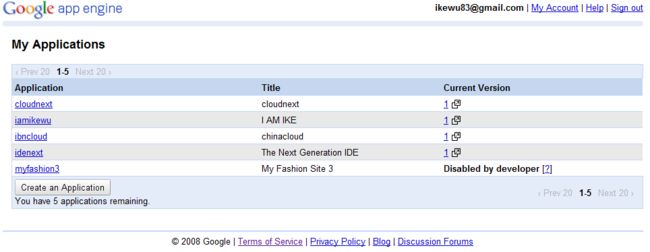
图1. My Applications
在App Engine的管理界面(https://appengine.google.com/)里面的“My Applications”上点击“Create An Application“这个按钮来进入”Create an Application“的界面。
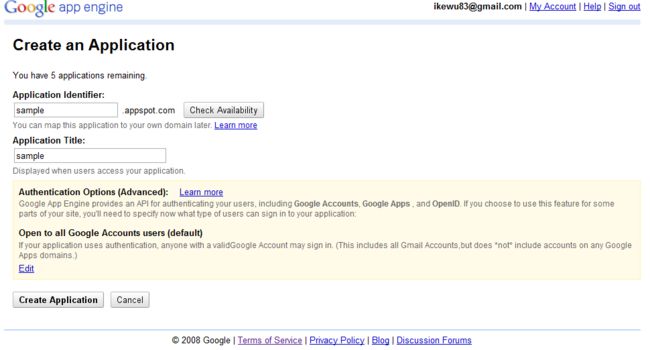
图2. Create an Application
之后在”Create an Application“这个界面中,在”Applcation Identifier“这个文本框中输入应用的名字或者ID(必须是全App Engine唯一的),在”Application Title“的文本框中输入应用的全称,之后点击”Create Applcation“这个按钮在App Engine上创建这个应用。
发布应用
使用SDK中appcfg.py这个脚本将应用部署到App Engine这个平台上,具体命令格式为”appcfg.py update sample/“,在这里“sample/”代表项目所在的目录,部署之后,可以通过App Engine的管理界面来访问和管理应用。
参考资料:
-
- YAML 简介。