JS学习笔记01:js数据类型及转换
-
尚硅谷JavaScript视频_前端(140集实战教学,从入门到精通)学习笔记
www.bilibili.com/video/av21589800
-
(高级)尚硅谷前端HTML5视频_JavaScript高级视频教程(高级前端工程师的必备利器)
www.bilibili.com/video/av27134850
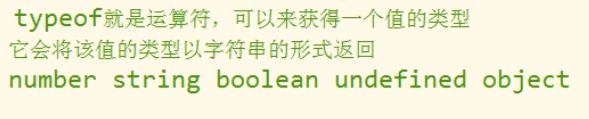
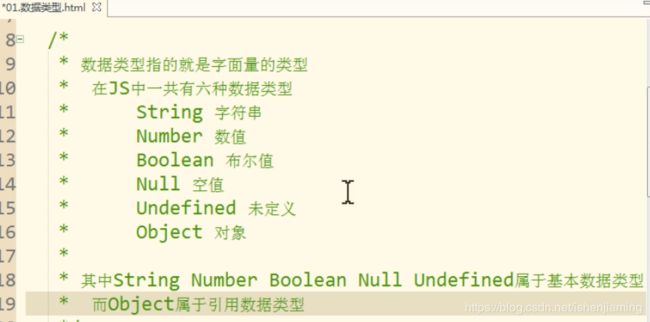
JS六种数据类型:
-
string 字符串
-
number 数值
-
boolean 布尔
-
null 空
-
undefined 未定义
-
object 对象(引用类型)
···
 标题
标题
(本章截图来自JS讲座:https://www.bilibili.com/video/av34087791/?p=7)
#关于字符串:
字符串用一对西文双引号,或单引号限定。如果使用了双引号限定,那么结束符号必须是双引号;如果使用了单引号限定,那么结束符号必须是单引号。
★ 因此,如果想正确显示带有双引号的对话,可以将字符串用单引号限定首尾。例如:
var str='xiao ming said:"i love you."...'
//注意str字符串是用西文单引号限定首尾的。这样整个带对话的字符串可以被正确赋值。
★以下是错误的赋值:(语句错误!见图)
★也可以使用\转义字符,例如:
var str="xiao ming said:\"i love you.\"..."
//注意系统看见\"就会知道这是表示双引号本身而不是字符串限定符,从而使得双引号被准确赋值进字符串str中。
#关于转义字符:
常见转义字符如下图,似乎和C差不多。(截图自菜鸟JS教程:http://www.runoob.com/js/js-strings.html)
#typeof, null, 和 undefined
-
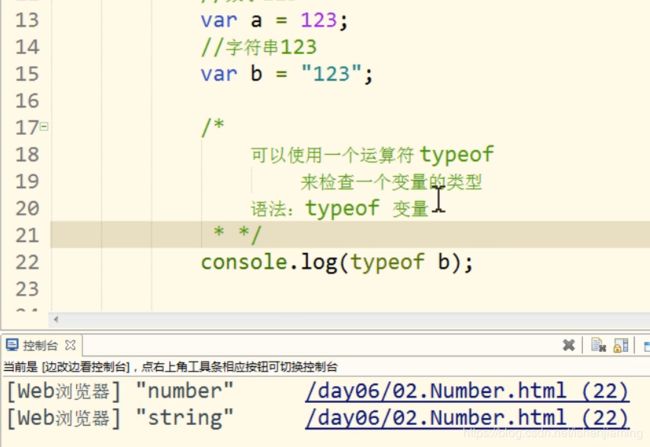
typeof 操作符
你可以使用 typeof 操作符来检测变量的数据类型。
如上图,我们通过typeof运算符得到了变量里存储的数据类型。
-
null
在 JavaScript 中 null 表示 "什么都没有"。
null是一个只有一个值的特殊类型。表示一个空对象引用。
| 用 typeof 检测 null 返回是object。 |
你可以设置为 null 来清空对象,例如:
var person = null; // 值为 null(空), 但类型为对象
你可以设置为 undefined 来清空对象,例如:
var person = undefined; // 值为 undefined, 类型为 undefined
-
undefined
在 JavaScript 中, undefined 是一个没有设置值的变量。注意它连个对象都不是,所以它的类型不是object,只能是undefined。
typeof 一个没有值的变量会返回 undefined。
例如:
var person; // 值为 undefined(空), 类型是undefined
任何变量都可以通过设置值为 undefined 来清空。 类型为 undefined.
例如:
person = undefined; // 值为 undefined, 类型是undefined
-
undefined 和 null 的区别
null 和 undefined 的值相等,但类型不等,如下:
typeof undefined // undefined
typeof null // object
null === undefined // false
null == undefined // true
#数值类型
Number 对象常用属性
| 属性 | 描述 |
|---|---|
| MAX_VALUE | 可表示的最大的数。 |
| MIN_VALUE | 可表示的最小的正数。 |
| NEGATIVE_INFINITY | 负无穷大,溢出时返回该值。 |
| NaN | 非数字值。 |
| POSITIVE_INFINITY | 正无穷大,溢出时返回该值。 |
★注意系统规定NaN(not a number/非数字), Infinity(正无穷), -Infinity(负无穷)的类型均为number数值类型。所以它们仍旧是数字。
#布尔类型
★注意:true=1 false=0
★除了0和NaN为假,其他所有数字都是真
★除了空串和仅含有空格的字符串为假,其他所有字符串为真。
#关于数据转换
-
转成字符串:
使用对象的toString()方法(如果该对象有这方法);
使用String(参数)函数。
-
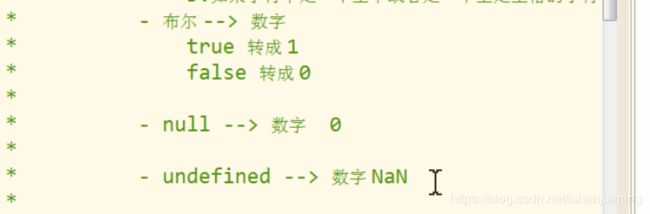
转成数字:
☆一、使用Number(参数)函数 - 将其他变量转换为数值类型的转换规律如下图:
☆二、使用parseInt(参数)和parseFloat(参数):如果字符串由数字和非数字字符构成,则转化为数字。函数会自动舍弃数字后跟的非数字字符。(注意如果是非数字字符开头则转化为NaN)
补充:如果是非string类型(比如bool类型),则先转成string,再进行转换操作。
例如:var t=true;t=parseInt(t);//parseInt()先将t(值为true)转换成字符串“true”,然后“true”字符串根据规则转换为NaN,此时t值为NaN。
-
其他进制
16进制:以0x打头。例如:0xff,0x10
8进制:以0打头。例如:010
2进制:以0b开头。例如:0b11111 ★提醒:不是所有浏览器都支持二进制。
注意:如上图,0或0x或0b打头的字符串,如果使用形如parseInt("070")的语句转换成数值时会产生隐患(有的浏览器当成8进制数070,有的浏览器会当成10进制数70...)。
解决方法:parseInt(参数,10);//10即指定参数为10进制。
-
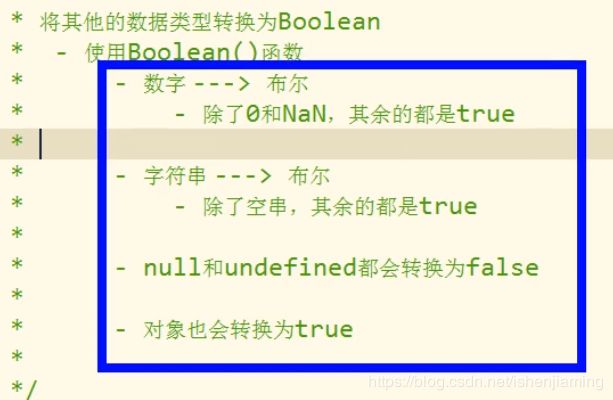
转换为布尔类型:
使用Boolean(参数)函数:转换规律如下图