- 单片机寄存器理解
学不动CV了
51/32单片机相关知识数据库单片机c语言c++嵌入式硬件
单片机寄存器是单片机(嵌入式微控制器)内部的一种存储单元,位于CPU核心或与CPU紧密集成,用于暂存数据、指令或控制硬件外设。其读写速度极快,是连接软件与硬件的关键桥梁,直接影响单片机的数据处理效率和功能实现一、基本定义与核心组成本质与结构寄存器由触发器(如D触发器)构成,每个触发器存储1位数据,多个触发器组合形成不同位宽的寄存器(如8位、32位)。例如,4位寄存器由4个D触发器组成,通过时钟脉冲
- C/C++后端开发八股文
CielBleu_CN
c语言c++开发语言
一.C/C++编程1.Main函数之前执行(作为main,完成存储内容的构造)设置栈指针初始化静态变量(static)和全局变量(global)赋值全局变量(可能在完成以上过程中执行的内容)调用构造函数(main作为函数)将main函数的参数argc,argv等传递给main函数【C的存储构造如下图】2.Main函数之后执行(作为main结束)atexit注册的函数(传递信息,处理等)->倒序执行
- 动手学深度学习V2.0(Pytorch)——10.感知机(激活函数)
吨吨不打野
动手学深度学习pytorchpytorch深度学习机器学习
文章目录1.感知机2.多层感知机2.1异或问题2.2单隐藏层2.3激活函数2.3.1logistics函数/sigmoid激活函数2.3.2tanh函数2.3.3sigmoid函数和tanh函数的异同/优缺点2.3.4relu2.4多类分类2.5多隐藏层3Q&A3.1神经网络中一层的定义是什么3.2感知机无法解决XOR问题,多层感知机虽然可以解决,但是还是被SVM替代是为什么?3.3不同任务的激活
- 月入10万+的AI人都在用的学习宝典:DeepSeek高校联盟资料限时开放
毛毛ai
pdfAI编程AI写作AIGC
DeepSeek学习资料合集:https://pan.quark.cn/s/bb6ebf0e9b4dDeepSeek实操变现方法:https://pan.quark.cn/s/76328991eaa2当今时代,AI浪潮汹涌而来,学习AI的紧迫性不言而喻。未来3年,预计将有80%的传统程序员被淘汰。如果你还没有跟上步伐,将会面临一系列严峻的挑战,比如企业招聘AI岗位对学历要求的提升、简历筛选对Dee
- 报表DSL优化,享元模式优化过程,优化效果怎么样?
蒂法就是我
享元模式python前端
报表DSL优化与享元模式应用详解一、报表DSL优化1.问题背景报表系统通常使用领域特定语言(DSL)定义模板结构、数据绑定规则及样式配置。随着复杂度提升,DSL可能面临以下问题:冗余配置:重复定义样式、布局或数据源。解析效率低:嵌套层级过深或语法冗余导致解析耗时增加。维护困难:DSL文件臃肿,难以快速定位问题。2.优化策略结构扁平化:减少嵌套层级,通过引用机制复用公共配置块。#优化前(嵌套冗余)t
- Python实现链表反转:迭代与递归双解法详解
达不溜先生 ୧⍢⃝୨
python数据结构链表算法leetcode
目录一、问题描述二、核心代码实现2.1迭代法实现迭代法中的prev初始值是None的原因:关键步骤图解2.2递归法实现递归法中要设置head.next=None的原因递归过程拆解三、方法对比与选择建议一、问题描述链表反转是数据结构中的基础算法问题,常见于面试和算法题库(如LeetCode#206)。要求将单向链表的节点顺序完全倒置二、核心代码实现2.1迭代法实现时间复杂度:O(n)空间复杂度:O(
- 数学建模与图形建模资源全解析
点我头像干啥
Ai数学建模人工智能python深度学习数据挖掘分类
引言在当今的数据驱动时代,数学建模与图形建模已成为解决复杂问题、揭示数据内在规律的重要工具。无论是科学研究、工程设计,还是商业分析、决策支持,建模技术都发挥着举足轻重的作用。本文旨在为数学建模与图形建模的初学者及进阶者提供一份详尽的资源指南,涵盖软件工具、学习资料、在线课程、社区论坛等多个方面,帮助大家更好地掌握这些技能。一、数学建模资源概览1.数学建模软件工具数学建模离不开强大的软件支持。以下是
- 探索IT世界的宝藏:优质资源推荐与深度解析
点我头像干啥
Ai分类人工智能数据挖掘python深度学习
引言在当今数字化时代,信息技术(IT)已经成为推动社会进步和经济发展的重要引擎。无论是软件开发、网络安全、数据分析,还是人工智能、云计算等领域,IT技术都在不断革新和演进。对于IT从业者、学生以及技术爱好者来说,掌握最新的技术动态和获取优质的学习资源至关重要。本文将为大家推荐一些优质的IT资源,并深入探讨如何利用这些资源提升自己的技术能力。一、优质IT资源推荐1.在线学习平台1.1Coursera
- c语言笔记 函数参数的等价(下)
我是大咖
c语言笔记c语言笔记开发语言
为什么这三种写法是等价的?这三种写法是等价的,数组在作为函数参数的时候会变成指针,数组的大小会被系统编译器自动忽略所以char*(argv[argc])等价于char*(argv[])*和[]是可以相互转换的所以char*(argv[])等价char*(*argv)作为命令行:这里我们需要的是一个指针数组,其实上面的理解都可以理解成一个指针数组,因为指针数组与char型的二维数组好搭配int*p[
- DeepSeek大语言模型下几个常用术语
曲幽
AI计算机语言模型人工智能自然语言处理deepseekollamaai
昨天刷B站看到复旦赵斌老师说的一句话“科幻电影里在人脑中植入芯片或许在当下无法实现,但当下可以借助AI人工智能实现人类第二脑”(大概是这个意思)更多内容,可关注公众号“一名程序媛”,我们一起从0-1学编程基本概念AI人工智能NLP自然语言处理LLM大语言模型HuggingFace一个提供了丰富的预训练模型和工具库的平台网站Ollama开源的本地大语言模型运行框架,用来在本地部署调用大语言模型,如D
- H100架构解析与性能优化策略
智能计算研究中心
其他
内容概要NVIDIAH100GPU作为面向高性能计算与人工智能领域的旗舰级产品,其架构设计与优化策略在计算效率、显存带宽及并行任务处理等方面实现了显著突破。本文将从核心架构创新与典型场景调优两个维度展开:首先解析第三代TensorCore的稀疏计算加速机制、FP8混合精度支持特性及其对矩阵运算的优化效果;其次,针对显存子系统中HBM3堆栈布局、L2缓存分区策略以及数据预取算法的协同优化进行拆解;最
- 单机和微服务的区别,微服务有什么问题?数据一致性问题怎么解决?幂等问题怎么解决?
蒂法就是我
微服务架构云原生
单机与微服务的区别架构模式:单机架构:整个应用程序部署在一台机器上,通常是一个大型的单体应用。所有的功能模块紧密耦合,难以单独进行升级与扩展。微服务架构:应用程序被拆分为一组小的、独立的服务,每个服务通过API进行通信。服务可以被独立开发、部署和扩展。部署与扩展:单机架构:任何变更都需重新部署整个应用,扩展通常需要增加更强的单一硬件。微服务架构:每个服务可以独立部署,支持快速迭代与独立扩展,容易应
- 基于STM32L4XX、HAL库的FM24CL16B铁电存储器 驱动程序设计
July工作室
STM32外设驱动程序设计stm32嵌入式硬件单片机
一、简介:FM24CL16B是一款由Cypress(现为Infineon)生产的16Kbit(2Kx8)串行FRAM(铁电随机存取存储器)芯片。FRAM结合了RAM和ROM的优点,具有非易失性、高速读写、低功耗等特点。FM24CL16B通过I2C接口与微控制器通信,支持标准模式(100kHz)和快速模式(400kHz)。二、硬件接口:FM24CL16B的硬件接口非常简单,主要引脚如下:VDD:电源
- Windows Bili23 Downloader-v1.56.1-开源B站视频下载工具[支持视频/番剧/电影/纪录片等资源]
私人珍藏库
音视频
Bili23_Downloader链接:https://pan.xunlei.com/s/VOL4-yvsKhEoCdLQFyX2bn99A1?pwd=npve#支持投稿视频\剧集\课程\直播链接解析支持短链接\活动页(如拜年祭、二游新春会)链接解析支持弹幕\字幕\封面下载支持修改剧集列表显示方式,一键显示全部视频支持自定义清晰度\音质\视频编码支持仅下载音频,最高可下载Hi-Res无损音质简洁美
- Vue-前端发展史
lengzher_5601
Vuevue.jshtmlcssjsjsp
文章目录Vue-前端发展史二、前端发展史1、UI框架2、JavaScript构建工具3、三端同一4、后端技术5、主流前端框架混合开发微信小程序Vue-前端发展史二、前端发展史1、UI框架Ant-Design:阿里巴巴出品,基于React的UI框架ElementUI、iview、ice:饿了么出品,基于Vue的UI框架BootStrap:Teitter推出的一个用于前端开发的开源工具包AmazeUI
- JAVA面试_进阶部分_MySQL索引失效的几种情况
茂茂在长安
JAVAmysqljava面试mysql
1.索引不存储null值更准确的说,单列索引不存储null值,复合索引不存储全为null的值。索引不能存储Null,所以对这列采用isnull条件时,因为索引上根本没Null值,不能利用到索引,只能全表扫描。为什么索引列不能存Null值?将索引列值进行建树,其中必然涉及到诸多的比较操作。Null值的特殊性就在于参与的运算大多取值为null。这样的话,null值实际上是不能参与进建索引的过程。也就是
- HTML5 Canvas制作雪花飘落动画
坚持坚持那些年
本文还有配套的精品资源,点击获取简介:HTML5引入了Canvas元素,它赋予网页设计师丰富的绘图能力,允许通过JavaScript实现复杂的动画效果。本文将介绍如何结合HTML5的Canvas元素和JavaScript创建一个全屏的雪花飘落背景动画。通过定义雪花对象、创建雪花数组、编写主循环并利用requestAnimationFrame来绘制和更新雪花位置,我们能够实现一个逼真的雪花飘落动画效
- Poe AI推出Previews预览功能!对标Claude Artifacts!
AI信息Gap
人工智能aigptOpenAIchatgpt
Anthropic在发布最新模型Claude3.5Sonnet时,同时官宣了一个针对ClaudeAI重要的更新,那就是Artifacts。新功能Artifacts允许Claude用户在与聊天机器人的对话之外,通过一个专门的窗口分享、编辑和构建重要的独立内容。这些内容通常是超过15行的文本、代码片段、HTML网页、SVG图像、图表和交互式React组件等。用户可以在专用窗口中查看、复制和编辑这些内容
- 用 Claude3.5 从零写扫雷游戏-实现蜂窝地图
selfboot0
AI编程aichatgpt
上一篇用Claude3.5从零写扫雷游戏-基本功能篇中,在Claude3.5的帮助下,我这前端小白也基本完成了一个完整的扫雷游戏。不过只是传统的方格扫雷,如果换成蜂窝扫雷游戏,Claude3.5能实现吗?先来看成果吧,可以在在线扫雷游戏中体验:Claude3.5蜂窝扫雷实现考虑到前面已经实现了基本的方格扫雷,并且我们很机智的把逻辑,渲染,UI组件都分开了。那么实现蜂窝状的扫雷,也可以按照这个思路来
- java websocket 认证_配置JAVA SSL/TLS 之websocket wss交互式认证
weixin_39695490
javawebsocket认证
我下面生成的.keystore文件也可以用.jks后缀代替,jks的意思就是javakeystore,另外需要知道.cer文件是二进制的,.pem文件是文本文件,本质都是一样的,他们可以互相转换。java语言操作的是二进制的文件,其他的一些脚本语言,可能操作的是PEM格式的文件。看具体情况吧。创建服务端keystorekeytool-genkey-v-aliasserver_ks-keysize2
- Python机器学习实战:使用Flask构建机器学习API
AI天才研究院
DeepSeekR1&大数据AI人工智能大模型AI大模型企业级应用开发实战大厂Offer收割机面试题简历程序员读书硅基计算碳基计算认知计算生物计算深度学习神经网络大数据AIGCAGILLMJavaPython架构设计Agent程序员实现财富自由
Python机器学习实战:使用Flask构建机器学习API作者:禅与计算机程序设计艺术/ZenandtheArtofComputerProgramming1.背景介绍1.1问题的由来在数据科学和机器学习领域,模型训练和部署一直是重要的挑战。传统的机器学习项目往往采用独立的脚本或复杂的流程,难以实现模型的自动化、可视化和复现。为了解决这一问题,将机器学习模型封装成可访问的API变得越来越流行。Fla
- django中路由配置规则的详细说明
小赖同学啊
pythondjangosqlite数据库
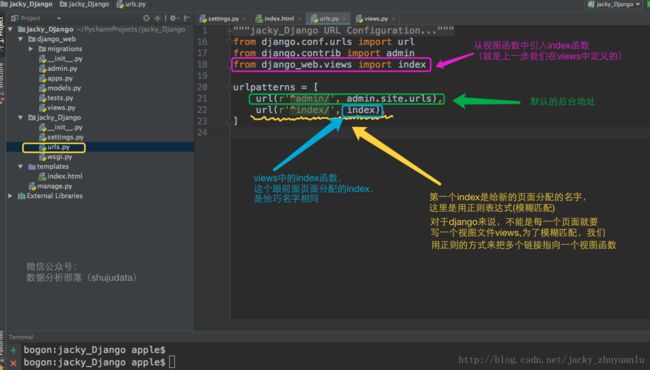
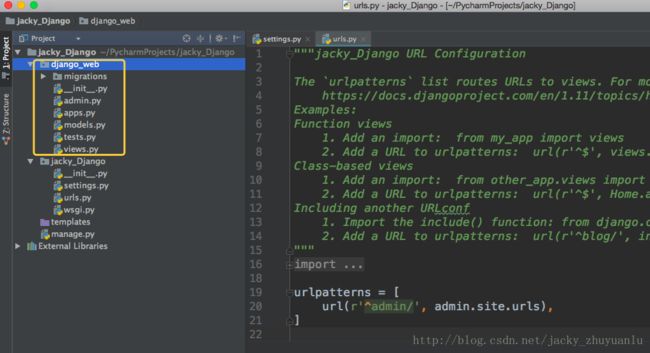
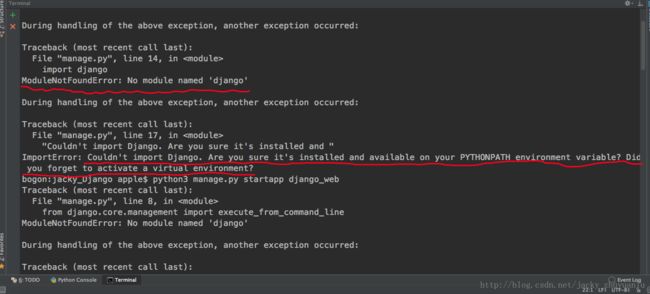
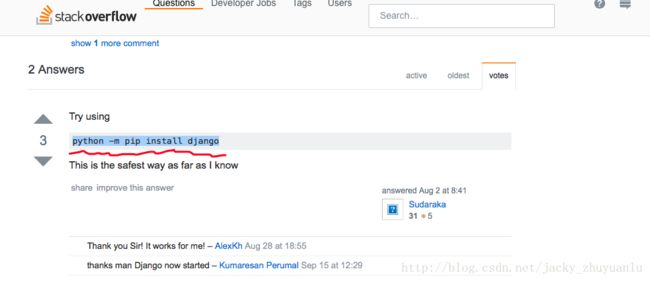
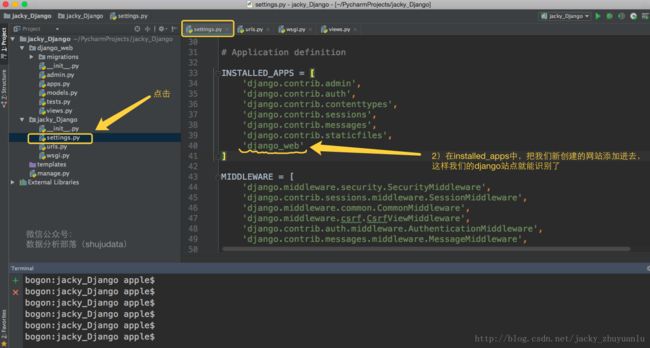
在Django中,路由配置是将URL映射到视图函数或类视图的关键步骤,它决定了用户请求的URL会触发哪个视图进行处理。以下将详细介绍Django中路由配置的规则、高级使用方法以及多个应用配置的规则。基本路由配置规则1.项目级路由配置在Django项目中,根路由配置文件通常是urls.py,位于项目目录下。以下是一个简单的示例:#项目目录下的urls.pyfromdjango.contribimpo
- ROS实践(三)xacro文件基础(urdf扩展)
简约少年
ROS机器人xacro
目录一、定义二、xacro文件常见组成部分1.命名空间声明2.定义宏3.调用宏4.定义参数5.条件语句6.转换xacro文件为urdf7.gazebo标签三、代码示例1.gazebo标签使用(仿真参数配置)2.引用仿真配置并定义机器人模型(结构)四、加载仿真模型(含传感器的机器人)1.编写launch文件。2.实际效果。一、定义通俗来说,xacro就是urdf文件的一种“进阶版”,它是用来简化和优
- Html5学习教程,从入门到精通, HTML5超链接应用的详细语法知识点和案例代码(18)
知识分享小能手
网页开发前端开发编程语言如门html5学习前端htmljava后端css3
HTML5超链接应用的详细语法知识点和案例代码超链接(Hyperlink),也称为跃点链接,是互联网和文档编辑中的一种重要概念。超链接的定义超链接是指从一个网页指向一个目标的连接关系,这个目标可以是另一个网页,也可以是相同网页上的不同位置,还可以是一个图片、动画、程序、电子邮件地址、文件,甚至是一个音视频文件。如果点击了这个链接,当前页面的位置就会跳转到被链接的目标位置。在文档编辑中,超链接可以链
- Java快排算法详解
大梦谁先觉i
数据结构与算法算法java排序算法
快排算法底层基本思想:先取出数列中的第一个数作为基准数。将数列中比基准数大的数全部放在他的右边,比基准数小的数全部放在它的左边。然后在对左右两部分重复第二步,直到各个区间只有一个数。具体Java代码实现publicclassQuickSort{publicstaticvoidsort(int[]array,intlow,inthigh){if(low=benchmark){high--;}//比基
- 一张表多少记录,会成为大表?如何计算
18你磊哥
mysql数据库mysql
首先,“大表”的定义并不是绝对的。不同的数据库系统、不同的硬件配置、不同的查询模式,对“大”的定义可能都不一样。比如,对于MySQL来说,百万级别的记录可能已经算大表,而对于一些分布式数据库,可能处理十亿级别的数据才算挑战。接下来,用户可能想知道如何判断自己的表是否过大,以及如何计算这个阈值。这时候,我需要考虑几个方面:数据量、性能指标、存储引擎的特性、索引情况、查询复杂度等。数据量方面,表的记录
- jvm的gc过程
18你磊哥
jvm
先回忆一下JVM的内存结构和GC的基本原理。JVM的内存主要分为堆、栈、方法区等,而GC主要发生在堆内存里。堆又分为新生代和老年代,新生代包括Eden区、Survivor区(From和To),老年代则是长期存活的对象所在。首先,用户可能想了解GC是如何工作的,不同的垃圾收集器有什么不同,比如Serial、Parallel、CMS、G1、ZGC等。但可能他们需要的是基础流程,比如标记-清除、复制、标
- Django 初始化导入数据详解
jay丿
djangosqlite数据库
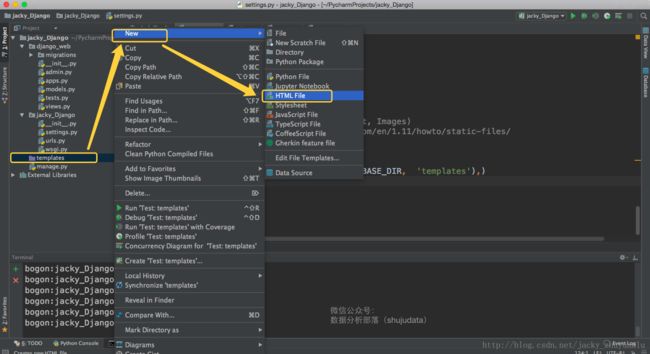
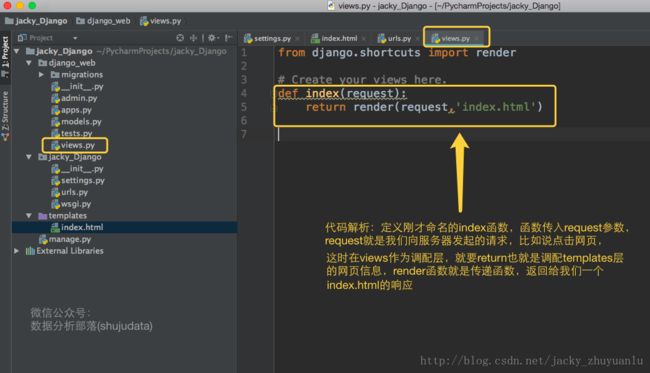
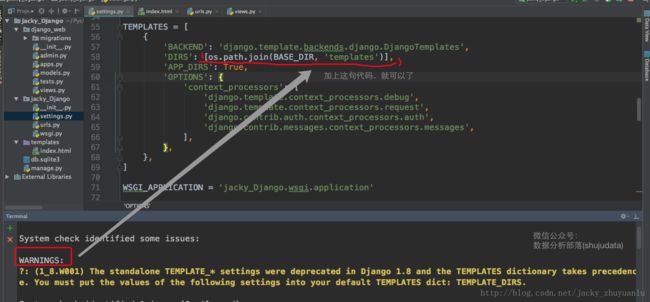
Django初始化导入数据详解在Django项目中,初始化数据导入是一个常见的需求,特别是在开发阶段或者部署新环境时,通常需要一些预置的数据来确保应用能够正常运行。Django提供了一种高效的方法来加载初始化数据,即通过fixtures机制。本文将详细介绍如何使用Django的fixtures功能来导入初始化数据。1.Fixtures机制概述Django默认会在应用的目录下查找名为fixtures
- Django框架的全面指南:从入门到高级
步入烟尘
Python超入门指南全册djangosqlite数据库
本文已收录于《Python超入门指南全册》本专栏专门针对零基础和需要进阶提升的同学所准备的一套完整教学,从基础到精通不断进阶深入,后续还有实战项目,轻松应对面试,专栏订阅地址:https://blog.csdn.net/mrdeam/category_12647587.html优点:订阅限时19.9付费专栏,私信博主还可进入全栈VIP答疑群,作者优先解答机会(代码指导、远程服务),群里大佬众多可以
- Spring Boot 集成 Kettle
m0_74824112
面试学习路线阿里巴巴springboot后端java
Kettle简介Kettle最初由MattCasters开发,是Pentaho数据集成平台的一部分。它提供了一个用户友好的界面和丰富的功能集,使用户能够轻松地设计、执行和监控ETL任务。Kettle通过其强大的功能和灵活性,帮助企业高效地处理大规模数据集成任务。主要组成部分Spoon:用途:Spoon是Kettle的图形化设计工具。用户可以使用Spoon设计和调试ETL转换和作业。功能:拖放式界面
- 深入浅出Java Annotation(元注解和自定义注解)
Josh_Persistence
Java Annotation元注解自定义注解
一、基本概述
Annontation是Java5开始引入的新特征。中文名称一般叫注解。它提供了一种安全的类似注释的机制,用来将任何的信息或元数据(metadata)与程序元素(类、方法、成员变量等)进行关联。
更通俗的意思是为程序的元素(类、方法、成员变量)加上更直观更明了的说明,这些说明信息是与程序的业务逻辑无关,并且是供指定的工具或
- mysql优化特定类型的查询
annan211
java工作mysql
本节所介绍的查询优化的技巧都是和特定版本相关的,所以对于未来mysql的版本未必适用。
1 优化count查询
对于count这个函数的网上的大部分资料都是错误的或者是理解的都是一知半解的。在做优化之前我们先来看看
真正的count()函数的作用到底是什么。
count()是一个特殊的函数,有两种非常不同的作用,他可以统计某个列值的数量,也可以统计行数。
在统
- MAC下安装多版本JDK和切换几种方式
棋子chessman
jdk
环境:
MAC AIR,OS X 10.10,64位
历史:
过去 Mac 上的 Java 都是由 Apple 自己提供,只支持到 Java 6,并且OS X 10.7 开始系统并不自带(而是可选安装)(原自带的是1.6)。
后来 Apple 加入 OpenJDK 继续支持 Java 6,而 Java 7 将由 Oracle 负责提供。
在终端中输入jav
- javaScript (1)
Array_06
JavaScriptjava浏览器
JavaScript
1、运算符
运算符就是完成操作的一系列符号,它有七类: 赋值运算符(=,+=,-=,*=,/=,%=,<<=,>>=,|=,&=)、算术运算符(+,-,*,/,++,--,%)、比较运算符(>,<,<=,>=,==,===,!=,!==)、逻辑运算符(||,&&,!)、条件运算(?:)、位
- 国内顶级代码分享网站
袁潇含
javajdkoracle.netPHP
现在国内很多开源网站感觉都是为了利益而做的
当然利益是肯定的,否则谁也不会免费的去做网站
&
- Elasticsearch、MongoDB和Hadoop比较
随意而生
mongodbhadoop搜索引擎
IT界在过去几年中出现了一个有趣的现象。很多新的技术出现并立即拥抱了“大数据”。稍微老一点的技术也会将大数据添进自己的特性,避免落大部队太远,我们看到了不同技术之间的边际的模糊化。假如你有诸如Elasticsearch或者Solr这样的搜索引擎,它们存储着JSON文档,MongoDB存着JSON文档,或者一堆JSON文档存放在一个Hadoop集群的HDFS中。你可以使用这三种配
- mac os 系统科研软件总结
张亚雄
mac os
1.1 Microsoft Office for Mac 2011
大客户版,自行搜索。
1.2 Latex (MacTex):
系统环境:https://tug.org/mactex/
&nb
- Maven实战(四)生命周期
AdyZhang
maven
1. 三套生命周期 Maven拥有三套相互独立的生命周期,它们分别为clean,default和site。 每个生命周期包含一些阶段,这些阶段是有顺序的,并且后面的阶段依赖于前面的阶段,用户和Maven最直接的交互方式就是调用这些生命周期阶段。 以clean生命周期为例,它包含的阶段有pre-clean, clean 和 post
- Linux下Jenkins迁移
aijuans
Jenkins
1. 将Jenkins程序目录copy过去 源程序在/export/data/tomcatRoot/ofctest-jenkins.jd.com下面 tar -cvzf jenkins.tar.gz ofctest-jenkins.jd.com &
- request.getInputStream()只能获取一次的问题
ayaoxinchao
requestInputstream
问题:在使用HTTP协议实现应用间接口通信时,服务端读取客户端请求过来的数据,会用到request.getInputStream(),第一次读取的时候可以读取到数据,但是接下来的读取操作都读取不到数据
原因: 1. 一个InputStream对象在被读取完成后,将无法被再次读取,始终返回-1; 2. InputStream并没有实现reset方法(可以重
- 数据库SQL优化大总结之 百万级数据库优化方案
BigBird2012
SQL优化
网上关于SQL优化的教程很多,但是比较杂乱。近日有空整理了一下,写出来跟大家分享一下,其中有错误和不足的地方,还请大家纠正补充。
这篇文章我花费了大量的时间查找资料、修改、排版,希望大家阅读之后,感觉好的话推荐给更多的人,让更多的人看到、纠正以及补充。
1.对查询进行优化,要尽量避免全表扫描,首先应考虑在 where 及 order by 涉及的列上建立索引。
2.应尽量避免在 where
- jsonObject的使用
bijian1013
javajson
在项目中难免会用java处理json格式的数据,因此封装了一个JSONUtil工具类。
JSONUtil.java
package com.bijian.json.study;
import java.util.ArrayList;
import java.util.Date;
import java.util.HashMap;
- [Zookeeper学习笔记之六]Zookeeper源代码分析之Zookeeper.WatchRegistration
bit1129
zookeeper
Zookeeper类是Zookeeper提供给用户访问Zookeeper service的主要API,它包含了如下几个内部类
首先分析它的内部类,从WatchRegistration开始,为指定的znode path注册一个Watcher,
/**
* Register a watcher for a particular p
- 【Scala十三】Scala核心七:部分应用函数
bit1129
scala
何为部分应用函数?
Partially applied function: A function that’s used in an expression and that misses some of its arguments.For instance, if function f has type Int => Int => Int, then f and f(1) are p
- Tomcat Error listenerStart 终极大法
ronin47
tomcat
Tomcat报的错太含糊了,什么错都没报出来,只提示了Error listenerStart。为了调试,我们要获得更详细的日志。可以在WEB-INF/classes目录下新建一个文件叫logging.properties,内容如下
Java代码
handlers = org.apache.juli.FileHandler, java.util.logging.ConsoleHa
- 不用加减符号实现加减法
BrokenDreams
实现
今天有群友发了一个问题,要求不用加减符号(包括负号)来实现加减法。
分析一下,先看最简单的情况,假设1+1,按二进制算的话结果是10,可以看到从右往左的第一位变为0,第二位由于进位变为1。
- 读《研磨设计模式》-代码笔记-状态模式-State
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
/*
当一个对象的内在状态改变时允许改变其行为,这个对象看起来像是改变了其类
状态模式主要解决的是当控制一个对象状态的条件表达式过于复杂时的情况
把状态的判断逻辑转移到表示不同状态的一系列类中,可以把复杂的判断逻辑简化
如果在
- CUDA程序block和thread超出硬件允许值时的异常
cherishLC
CUDA
调用CUDA的核函数时指定block 和 thread大小,该大小可以是dim3类型的(三维数组),只用一维时可以是usigned int型的。
以下程序验证了当block或thread大小超出硬件允许值时会产生异常!!!GPU根本不会执行运算!!!
所以验证结果的正确性很重要!!!
在VS中创建CUDA项目会有一个模板,里面有更详细的状态验证。
以下程序在K5000GPU上跑的。
- 诡异的超长时间GC问题定位
chenchao051
jvmcmsGChbaseswap
HBase的GC策略采用PawNew+CMS, 这是大众化的配置,ParNew经常会出现停顿时间特别长的情况,有时候甚至长到令人发指的地步,例如请看如下日志:
2012-10-17T05:54:54.293+0800: 739594.224: [GC 739606.508: [ParNew: 996800K->110720K(996800K), 178.8826900 secs] 3700
- maven环境快速搭建
daizj
安装mavne环境配置
一 下载maven
安装maven之前,要先安装jdk及配置JAVA_HOME环境变量。这个安装和配置java环境不用多说。
maven下载地址:http://maven.apache.org/download.html,目前最新的是这个apache-maven-3.2.5-bin.zip,然后解压在任意位置,最好地址中不要带中文字符,这个做java 的都知道,地址中出现中文会出现很多
- PHP网站安全,避免PHP网站受到攻击的方法
dcj3sjt126com
PHP
对于PHP网站安全主要存在这样几种攻击方式:1、命令注入(Command Injection)2、eval注入(Eval Injection)3、客户端脚本攻击(Script Insertion)4、跨网站脚本攻击(Cross Site Scripting, XSS)5、SQL注入攻击(SQL injection)6、跨网站请求伪造攻击(Cross Site Request Forgerie
- yii中给CGridView设置默认的排序根据时间倒序的方法
dcj3sjt126com
GridView
public function searchWithRelated() {
$criteria = new CDbCriteria;
$criteria->together = true; //without th
- Java集合对象和数组对象的转换
dyy_gusi
java集合
在开发中,我们经常需要将集合对象(List,Set)转换为数组对象,或者将数组对象转换为集合对象。Java提供了相互转换的工具,但是我们使用的时候需要注意,不能乱用滥用。
1、数组对象转换为集合对象
最暴力的方式是new一个集合对象,然后遍历数组,依次将数组中的元素放入到新的集合中,但是这样做显然过
- nginx同一主机部署多个应用
geeksun
nginx
近日有一需求,需要在一台主机上用nginx部署2个php应用,分别是wordpress和wiki,探索了半天,终于部署好了,下面把过程记录下来。
1. 在nginx下创建vhosts目录,用以放置vhost文件。
mkdir vhosts
2. 修改nginx.conf的配置, 在http节点增加下面内容设置,用来包含vhosts里的配置文件
#
- ubuntu添加admin权限的用户账号
hongtoushizi
ubuntuuseradd
ubuntu创建账号的方式通常用到两种:useradd 和adduser . 本人尝试了useradd方法,步骤如下:
1:useradd
使用useradd时,如果后面不加任何参数的话,如:sudo useradd sysadm 创建出来的用户将是默认的三无用户:无home directory ,无密码,无系统shell。
顾应该如下操作:
- 第五章 常用Lua开发库2-JSON库、编码转换、字符串处理
jinnianshilongnian
nginxlua
JSON库
在进行数据传输时JSON格式目前应用广泛,因此从Lua对象与JSON字符串之间相互转换是一个非常常见的功能;目前Lua也有几个JSON库,本人用过cjson、dkjson。其中cjson的语法严格(比如unicode \u0020\u7eaf),要求符合规范否则会解析失败(如\u002),而dkjson相对宽松,当然也可以通过修改cjson的源码来完成
- Spring定时器配置的两种实现方式OpenSymphony Quartz和java Timer详解
yaerfeng1989
timerquartz定时器
原创整理不易,转载请注明出处:Spring定时器配置的两种实现方式OpenSymphony Quartz和java Timer详解
代码下载地址:http://www.zuidaima.com/share/1772648445103104.htm
有两种流行Spring定时器配置:Java的Timer类和OpenSymphony的Quartz。
1.Java Timer定时
首先继承jav
- Linux下df与du两个命令的差别?
pda158
linux
一、df显示文件系统的使用情况,与du比較,就是更全盘化。 最经常使用的就是 df -T,显示文件系统的使用情况并显示文件系统的类型。 举比例如以下: [root@localhost ~]# df -T Filesystem Type &n
- [转]SQLite的工具类 ---- 通过反射把Cursor封装到VO对象
ctfzh
VOandroidsqlite反射Cursor
在写DAO层时,觉得从Cursor里一个一个的取出字段值再装到VO(值对象)里太麻烦了,就写了一个工具类,用到了反射,可以把查询记录的值装到对应的VO里,也可以生成该VO的List。
使用时需要注意:
考虑到Android的性能问题,VO没有使用Setter和Getter,而是直接用public的属性。
表中的字段名需要和VO的属性名一样,要是不一样就得在查询的SQL中
- 该学习笔记用到的Employee表
vipbooks
oraclesql工作
这是我在学习Oracle是用到的Employee表,在该笔记中用到的就是这张表,大家可以用它来学习和练习。
drop table Employee;
-- 员工信息表
create table Employee(
-- 员工编号
EmpNo number(3) primary key,
-- 姓