- 关于material-design的笔记
案玉璃青
颜色颜色不宜过多。选取一种主色、一种辅助色(非必需),在此基础上进行明度、饱和度变化,构成配色方案。Appbar背景使用主色,状态栏背景使用深一级的主色或20%透明度的纯黑。小面积需要高亮显示的地方使用辅助色。其余颜色通过纯黑#000000与纯白#ffffff的透明度变化来展现(包括图标和分隔线),而且透明度限定了几个值。黑色:[87%普通文字][54%减淡文字][26%禁用状态/提示文字][12
- 【转】Material-Design深色的主题
薯条你哪里跑
转自大火炬的公众号业余体验设计今年谷歌开发者大会新增Darktheme并更新了Material-DesignColor章节,Darktheme内容非常翔实,详细指导设计师一步一步适配Darktheme,大量案列说明包括一整套设计组件规范。深色主题是一种低光环境UI,主要显示黑色界面。**用法**深色主题在大部分界面显示黑色。它常常作为产品默认主题的备用选项。深色主题降低了设备屏幕发出光的亮度,但是
- Material design 和 iOS 10 手机交互上的相同和区别
友交互
https://developer.apple.com/ios/human-interface-guidelines/overview/design-principles/https://material.io/guidelines/material-design/introduction.html1、结构两家叫法不同,大体上都是4个栏,顶部状态栏。状态栏下是放带有页面名称的一栏。底部的导航栏。位
- Top 15 - Material Design框架和类库(译)
凯凯刘
Materialdesign是Google开发的,目的是为了统一公司的web端和手机端的产品风格。它是基于很多的原则,比如像合适的动画,响应式,以及颜色和阴影的使用。完整的指南详情请看这http://www.google.com/design/spec/material-design/introduction.html。虽然Google的设计看起来主要是应用在Android上的应用,但是也是个很好
- Material Design之主题样式
leigo
MaterialDesign
中文版:http://wiki.jikexueyuan.com/project/material-design/英文版:https://www.google.com/design/spec/material-design/introduction.html@color/primary@color/primary_dark@color/accent
- 大量 Material Design 学习资源
funny06
汇集MaterialDesigh相关的各种资源.MaterialDesign介绍:http://www.google.com/design/spec/material-design/introduction.htmlMaterialDesign中文文档官方放出的大量Demo,含MaterialDesign相关设计资源https://github.com/google/material-design
- Android常用UI系列(上)
水月沐風
UI模块淘宝天猫使用的UI框架viewpager炫酷画廊效果炫酷定制输入框折纸view过渡动画炫酷动效控件库基本项目开发框架炫酷滑动翻页效果侧拉菜单的友好优雅的引导页清新的扩展页面内容预加载阴影效果幸运转盘效果炫酷的cardview交互友好的文字动画时光轴(流程步骤)效果viewpager转换效果一个万能的android下拉上拉刷新的框架material-design搜索框可伸拉隐藏显示的scro
- Material-design icon生成插件
九尾狐狸
Android
在使用androidstudio开发android应用的过程,会遇到一些很不错的插件,其中android-material-design-icon-generator-plugin是一个Materialdesign风格的icon生成器,虽然公司有美术,这个插件没啥用,但要是自己个人的项目,就用处大大的。这个原作者的插件,我使用起来总觉得不太好用,想要添加自己想要的功能:-记忆功能(能够保存最后的配
- Android开发中的资料收集
QiMenger
android日常学习笔记
materaildegisn设计中文网:http://wiki.jikexueyuan.com/project/material-design/图片选择第三方compile'com.github.LuckSiege.PictureSelector:picture_library:v2.2.2'时间选择控件://时间选择器compile'com.feezu.liuli:timeselector:1.
- Android开发必备的“80”个开源库,分类整理!
「已注销」
AndroidDeveloperhttps://developer.android.google.cn/AndroidTraining中文版http://hukai.me/android-training-course-in-chinese/index.htmlMaterialDesign中文版http://wiki.jikexueyuan.com/project/material-design/
- MaterialDesign设计风格之自定义toolbar的简单实现
HIManH
Android
MaterialDesign是Google在2014I/O年发布的一种设计风格.android5.0也是开始使用这种设计风格英文文档:http://www.google.com/design/spec/material-design/中文网站:http://wiki.jikexueyuan.com/project/material-design/今天我们主要学习toolbar,还有Google提供
- Material design
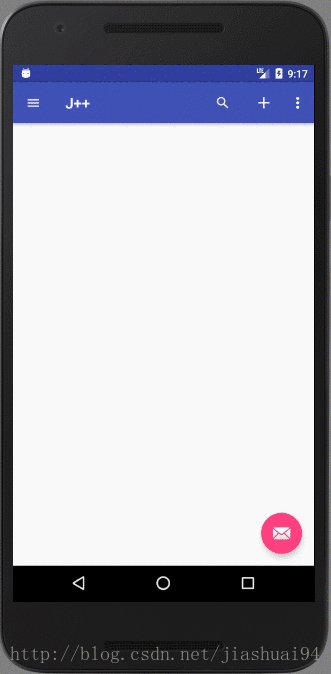
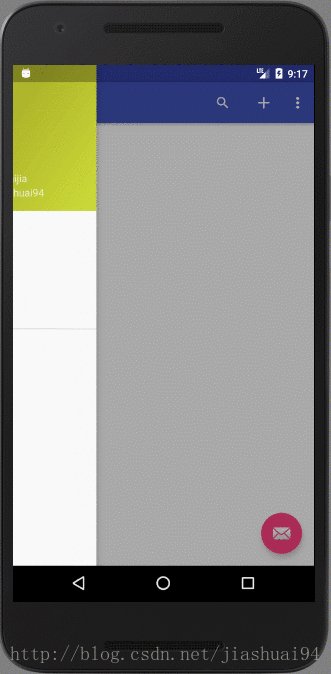
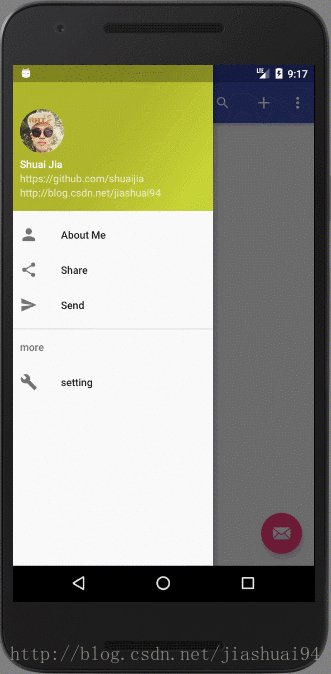
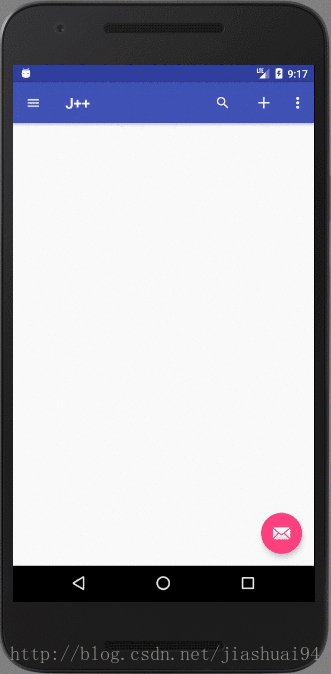
帅气的欧巴
GoogleI/O2014发布了MaterialDesign设计语言GoogleDesign:https://design.google.com/AndroidDesign:http://developer.android.com/design/index.html中文翻译:http://wiki.jikexueyuan.com/project/material-design/百科介绍Materi
- Material Design
LightDreams
从Android5.0开始,Google推出了全新设计语言、MaterialDesign材质设计,官网提供了超过900个Materialicon设计可以让更多设计同学了解Material设计准则,认同并遵守设计规范。拒绝一昧的崇尚iOS风。(o)/https://material.io/icons/http://www.mobileui.cn/material-design/http://topi
- Top 15 - Material Design框架和类库
前端学习123321123
_Materialdesign_是Google开发的,目的是为了统一公司的web端和手机端的产品风格。它是基于很多的原则,比如像合适的动画,响应式,以及颜色和阴影的使用。完整的指南详情请看这里(http://www.google.com/design/spec/material-design/introduction.html)虽然Google的设计看起来主要是应用在Android上的应用,但是也
- Material Design是什么?
Pixel32
http://www.google.com/design/spec/material-design/introduction.html1、专为跨平台体验的一致性而设计。2、三维空间,z轴垂直于屏幕,用来表现元素的层叠关系。z值(海拔高度)越高,元素离界面底层(水平面)越远,投影越重。默认所有的元素的厚度都是1dp。对元素进行操作会抬升它的海拔高度,操作结束后,它应该落回默认海拔高度。同一种元素,同
- Elevation & shadows
出走的三毛
官网地址:https://material.io/guidelines/material-design/elevation-shadows.htmlObjectsinmaterialdesignpossesssimilarqualitiestoobjectsinthephysicalworld.material的对象具有与物理世界的实际物品相似的特点。Inthephysicalworld,obje
- 使用WPF实现的 喜马拉雅FM 资源下载工具
xhznl
因为喜马拉雅pc网站上没有提供下载功能,之前有个同事问我有没有办法将资源下载到本地,当然通过浏览器F12也能找到下载地址,但挺麻烦。正好最近想学wpf,周末在家也没事,于是对着百度撸了下代码。当然只能下载免费资源,付费的还是支持正版吧。。。直接上图:其中使用到的一些开源库:material-design风格UI——MaterialDesignThemeshttps://github.com/Mat
- Enviroment
出走的三毛
官网地址:https://material.io/guidelines/material-design/environment.htmlMaterialdesignisathree-dimensionalenvironmentcontaininglight,material,andcastshadows.Materialdesign是一个包含了光,材质,以及投影的三维环境。Allmaterialo
- Material Design
kim_liu
关于MaterialDesign的各种详细的介绍,极客学院的wiki写的非常清楚了:http://wiki.jikexueyuan.com/project/material-design/那么我们现在就开始撸代码本文目录1.控制项目全局样式1.1无论是使用AS还是ADT,都要引入appcompat-v7,AS使用下面这一句代码引入,解决Android碎片化开发的问题,碎片化开发,就是在不同版本上的
- Android UI-Material Design-阴影效果
twinsnan
阴影效果根据MaterialDesign的官方介绍,如下网址,在设计的时候我们可以通过设置Z轴的高度的阴影效果来模拟比较真实的控件效果。http://www.google.com/design/spec/material-design/http://wiki.jikexueyuan.com/project/material-design/Material环境是一个三维的空间,这意味着每个对象都有x
- Android Color Palette
番茄尼个西红柿
androidmaterialdesign中文版地址:http://wiki.jikexueyuan.com/project/material-design/https://wcc723.gitbooks.io/google_design_translate/content/style-icons.htmlPaste_Image.pngPaste_Image.pngPaste_Image.pngP
- material design学习资料
一行code
极客学院:http://wiki.jikexueyuan.com/project/material-design/CSDN博文:http://blog.csdn.net/xyz_lmn/article/details/48055919博文:http://www.jianshu.com/p/1e6eed09d48b15个优秀的materialdesign设计:http://www.cnblogs.c
- MATERIAL DESIGN
鋼鉄侠
MATERIALDESIGN干货http://www.uisdc.com/tag/material-design新版MATERIALDESIGN官方动效指南(一)http://www.uisdc.com/material-motion-design-guideline新版MATERIALDESIGN官方动效指南(二)http://www.uisdc.com/material-motion-desi
- Material properties
出走的三毛
官网地址:https://material.io/guidelines/material-design/material-properties.htmlMaterialhascertainimmutablecharacteristicsandinherentbehaviors.Material拥有某些一成不变的特点和固有的行为。Understandingthesequalitiesofmateri
- Material-Design
lizewenhh
Material-Design介绍Materialdesign的相关控件在开发中使用##概述对于开发人员,Android21新增了许多新控件和新特性,这些控件和特性都是基于MaterialDesign的设计理念的,这一篇就来讲讲MaterialDesign给Android开发带来的变化。##主题和布局Material提供了下面三种主题@android:style/Theme.Material(da
- 知乎日报客户端--每日看看板块
uweii
知乎日报客户端各个功能的实现Android知识碎碎片
看完这一篇你应该学会:如何展示照片墙,并且保存图片到本地。效果图:上一篇讲的是:知乎日报板块的实现这一篇的知识点有:Okhttp,Picasso,CardView,动态请求权限,创建文件,文件夹,保存图片。先来布局:material-design,用得CardView,使用CardView记得添加com.android.support:cardview-v7:27.0.2依赖主代码:publicc
- android design
crazydane
androiddesignmaterialhttps://material.io/guidelines/material-design/introduction.htmlchangetextappearancetextAppearancehttps://plus.google.com/+AndroidDevelopers/posts/gQuBtnuk6iGandroid:textAppearanc
- Material Design设计规范学习笔记(一)
SaraGao
设计规范链接:http://wiki.jikexueyuan.com/project/material-design/material-design-intro/introduction.html一、概述MaterialDesign设计语言强调根据用户行为凸显核心功能,进而为用户提供操作指引。光效、表面质感、运动感(动效)这三点是解释物体运动规律、交互方式、空间关系的关键。借鉴传统印刷设计---排
- 十大Material Design开源项目
战斗鸡排
FYI:http://wiki.jikexueyuan.com/project/material-design/material-design-intro/introduction.htmlhttp://www.csdn.net/article/2014-11-21/2822753-material-design-libsallowtransparency="true"frameborder="0
- Android 5.x新特性之elevation(阴影),tinting(着色)以及clipping(剪裁)
笨笨丫头~双
快过年了,公司也没事做了,自己也闲了下来,一天天呆着真没意思,闲来没事自己研究研究了GoogleI/O2014发布 MaterialDesign设计,人性化的风格,丰富的色彩,使人机交互更完美。中文学习地址http://wiki.jikexueyuan.com/project/material-design/(这个好像是极客学院翻译的),当然如果你的引文OK的话,也可以去看官方英文文档http:/
- apache 安装linux windows
墙头上一根草
apacheinuxwindows
linux安装Apache 有两种方式一种是手动安装通过二进制的文件进行安装,另外一种就是通过yum 安装,此中安装方式,需要物理机联网。以下分别介绍两种的安装方式
通过二进制文件安装Apache需要的软件有apr,apr-util,pcre
1,安装 apr 下载地址:htt
- fill_parent、wrap_content和match_parent的区别
Cb123456
match_parentfill_parent
fill_parent、wrap_content和match_parent的区别:
1)fill_parent
设置一个构件的布局为fill_parent将强制性地使构件扩展,以填充布局单元内尽可能多的空间。这跟Windows控件的dockstyle属性大体一致。设置一个顶部布局或控件为fill_parent将强制性让它布满整个屏幕。
2) wrap_conte
- 网页自适应设计
天子之骄
htmlcss响应式设计页面自适应
网页自适应设计
网页对浏览器窗口的自适应支持变得越来越重要了。自适应响应设计更是异常火爆。再加上移动端的崛起,更是如日中天。以前为了适应不同屏幕分布率和浏览器窗口的扩大和缩小,需要设计几套css样式,用js脚本判断窗口大小,选择加载。结构臃肿,加载负担较大。现笔者经过一定时间的学习,有所心得,故分享于此,加强交流,共同进步。同时希望对大家有所
- [sql server] 分组取最大最小常用sql
一炮送你回车库
SQL Server
--分组取最大最小常用sql--测试环境if OBJECT_ID('tb') is not null drop table tb;gocreate table tb( col1 int, col2 int, Fcount int)insert into tbselect 11,20,1 union allselect 11,22,1 union allselect 1
- ImageIO写图片输出到硬盘
3213213333332132
javaimage
package awt;
import java.awt.Color;
import java.awt.Font;
import java.awt.Graphics;
import java.awt.image.BufferedImage;
import java.io.File;
import java.io.IOException;
import javax.imagei
- 自己的String动态数组
宝剑锋梅花香
java动态数组数组
数组还是好说,学过一两门编程语言的就知道,需要注意的是数组声明时需要把大小给它定下来,比如声明一个字符串类型的数组:String str[]=new String[10]; 但是问题就来了,每次都是大小确定的数组,我需要数组大小不固定随时变化怎么办呢? 动态数组就这样应运而生,龙哥给我们讲的是自己用代码写动态数组,并非用的ArrayList 看看字符
- pinyin4j工具类
darkranger
.net
pinyin4j工具类Java工具类 2010-04-24 00:47:00 阅读69 评论0 字号:大中小
引入pinyin4j-2.5.0.jar包:
pinyin4j是一个功能强悍的汉语拼音工具包,主要是从汉语获取各种格式和需求的拼音,功能强悍,下面看看如何使用pinyin4j。
本人以前用AscII编码提取工具,效果不理想,现在用pinyin4j简单实现了一个。功能还不是很完美,
- StarUML学习笔记----基本概念
aijuans
UML建模
介绍StarUML的基本概念,这些都是有效运用StarUML?所需要的。包括对模型、视图、图、项目、单元、方法、框架、模型块及其差异以及UML轮廓。
模型、视与图(Model, View and Diagram)
&
- Activiti最终总结
avords
Activiti id 工作流
1、流程定义ID:ProcessDefinitionId,当定义一个流程就会产生。
2、流程实例ID:ProcessInstanceId,当开始一个具体的流程时就会产生,也就是不同的流程实例ID可能有相同的流程定义ID。
3、TaskId,每一个userTask都会有一个Id这个是存在于流程实例上的。
4、TaskDefinitionKey和(ActivityImpl activityId
- 从省市区多重级联想到的,react和jquery的差别
bee1314
jqueryUIreact
在我们的前端项目里经常会用到级联的select,比如省市区这样。通常这种级联大多是动态的。比如先加载了省,点击省加载市,点击市加载区。然后数据通常ajax返回。如果没有数据则说明到了叶子节点。 针对这种场景,如果我们使用jquery来实现,要考虑很多的问题,数据部分,以及大量的dom操作。比如这个页面上显示了某个区,这时候我切换省,要把市重新初始化数据,然后区域的部分要从页面
- Eclipse快捷键大全
bijian1013
javaeclipse快捷键
Ctrl+1 快速修复(最经典的快捷键,就不用多说了)Ctrl+D: 删除当前行 Ctrl+Alt+↓ 复制当前行到下一行(复制增加)Ctrl+Alt+↑ 复制当前行到上一行(复制增加)Alt+↓ 当前行和下面一行交互位置(特别实用,可以省去先剪切,再粘贴了)Alt+↑ 当前行和上面一行交互位置(同上)Alt+← 前一个编辑的页面Alt+→ 下一个编辑的页面(当然是针对上面那条来说了)Alt+En
- js 笔记 函数
征客丶
JavaScript
一、函数的使用
1.1、定义函数变量
var vName = funcation(params){
}
1.2、函数的调用
函数变量的调用: vName(params);
函数定义时自发调用:(function(params){})(params);
1.3、函数中变量赋值
var a = 'a';
var ff
- 【Scala四】分析Spark源代码总结的Scala语法二
bit1129
scala
1. Some操作
在下面的代码中,使用了Some操作:if (self.partitioner == Some(partitioner)),那么Some(partitioner)表示什么含义?首先partitioner是方法combineByKey传入的变量,
Some的文档说明:
/** Class `Some[A]` represents existin
- java 匿名内部类
BlueSkator
java匿名内部类
组合优先于继承
Java的匿名类,就是提供了一个快捷方便的手段,令继承关系可以方便地变成组合关系
继承只有一个时候才能用,当你要求子类的实例可以替代父类实例的位置时才可以用继承。
在Java中内部类主要分为成员内部类、局部内部类、匿名内部类、静态内部类。
内部类不是很好理解,但说白了其实也就是一个类中还包含着另外一个类如同一个人是由大脑、肢体、器官等身体结果组成,而内部类相
- 盗版win装在MAC有害发热,苹果的东西不值得买,win应该不用
ljy325
游戏applewindowsXPOS
Mac mini 型号: MC270CH-A RMB:5,688
Apple 对windows的产品支持不好,有以下问题:
1.装完了xp,发现机身很热虽然没有运行任何程序!貌似显卡跑游戏发热一样,按照那样的发热量,那部机子损耗很大,使用寿命受到严重的影响!
2.反观安装了Mac os的展示机,发热量很小,运行了1天温度也没有那么高
&nbs
- 读《研磨设计模式》-代码笔记-生成器模式-Builder
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
/**
* 生成器模式的意图在于将一个复杂的构建与其表示相分离,使得同样的构建过程可以创建不同的表示(GoF)
* 个人理解:
* 构建一个复杂的对象,对于创建者(Builder)来说,一是要有数据来源(rawData),二是要返回构
- JIRA与SVN插件安装
chenyu19891124
SVNjira
JIRA安装好后提交代码并要显示在JIRA上,这得需要用SVN的插件才能看见开发人员提交的代码。
1.下载svn与jira插件安装包,解压后在安装包(atlassian-jira-subversion-plugin-0.10.1)
2.解压出来的包里下的lib文件夹下的jar拷贝到(C:\Program Files\Atlassian\JIRA 4.3.4\atlassian-jira\WEB
- 常用数学思想方法
comsci
工作
对于搞工程和技术的朋友来讲,在工作中常常遇到一些实际问题,而采用常规的思维方式无法很好的解决这些问题,那么这个时候我们就需要用数学语言和数学工具,而使用数学工具的前提却是用数学思想的方法来描述问题。。下面转帖几种常用的数学思想方法,仅供学习和参考
函数思想
把某一数学问题用函数表示出来,并且利用函数探究这个问题的一般规律。这是最基本、最常用的数学方法
- pl/sql集合类型
daizj
oracle集合typepl/sql
--集合类型
/*
单行单列的数据,使用标量变量
单行多列数据,使用记录
单列多行数据,使用集合(。。。)
*集合:类似于数组也就是。pl/sql集合类型包括索引表(pl/sql table)、嵌套表(Nested Table)、变长数组(VARRAY)等
*/
/*
--集合方法
&n
- [Ofbiz]ofbiz初用
dinguangx
电商ofbiz
从github下载最新的ofbiz(截止2015-7-13),从源码进行ofbiz的试用
1. 加载测试库
ofbiz内置derby,通过下面的命令初始化测试库
./ant load-demo (与load-seed有一些区别)
2. 启动内置tomcat
./ant start
或
./startofbiz.sh
或
java -jar ofbiz.jar
&
- 结构体中最后一个元素是长度为0的数组
dcj3sjt126com
cgcc
在Linux源代码中,有很多的结构体最后都定义了一个元素个数为0个的数组,如/usr/include/linux/if_pppox.h中有这样一个结构体: struct pppoe_tag { __u16 tag_type; __u16 tag_len; &n
- Linux cp 实现强行覆盖
dcj3sjt126com
linux
发现在Fedora 10 /ubutun 里面用cp -fr src dest,即使加了-f也是不能强行覆盖的,这时怎么回事的呢?一两个文件还好说,就输几个yes吧,但是要是n多文件怎么办,那还不输死人呢?下面提供三种解决办法。 方法一
我们输入alias命令,看看系统给cp起了一个什么别名。
[root@localhost ~]# aliasalias cp=’cp -i’a
- Memcached(一)、HelloWorld
frank1234
memcached
一、简介
高性能的架构离不开缓存,分布式缓存中的佼佼者当属memcached,它通过客户端将不同的key hash到不同的memcached服务器中,而获取的时候也到相同的服务器中获取,由于不需要做集群同步,也就省去了集群间同步的开销和延迟,所以它相对于ehcache等缓存来说能更好的支持分布式应用,具有更强的横向伸缩能力。
二、客户端
选择一个memcached客户端,我这里用的是memc
- Search in Rotated Sorted Array II
hcx2013
search
Follow up for "Search in Rotated Sorted Array":What if duplicates are allowed?
Would this affect the run-time complexity? How and why?
Write a function to determine if a given ta
- Spring4新特性——更好的Java泛型操作API
jinnianshilongnian
spring4generic type
Spring4新特性——泛型限定式依赖注入
Spring4新特性——核心容器的其他改进
Spring4新特性——Web开发的增强
Spring4新特性——集成Bean Validation 1.1(JSR-349)到SpringMVC
Spring4新特性——Groovy Bean定义DSL
Spring4新特性——更好的Java泛型操作API
Spring4新
- CentOS安装JDK
liuxingguome
centos
1、行卸载原来的:
[root@localhost opt]# rpm -qa | grep java
tzdata-java-2014g-1.el6.noarch
java-1.7.0-openjdk-1.7.0.65-2.5.1.2.el6_5.x86_64
java-1.6.0-openjdk-1.6.0.0-11.1.13.4.el6.x86_64
[root@localhost
- 二分搜索专题2-在有序二维数组中搜索一个元素
OpenMind
二维数组算法二分搜索
1,设二维数组p的每行每列都按照下标递增的顺序递增。
用数学语言描述如下:p满足
(1),对任意的x1,x2,y,如果x1<x2,则p(x1,y)<p(x2,y);
(2),对任意的x,y1,y2, 如果y1<y2,则p(x,y1)<p(x,y2);
2,问题:
给定满足1的数组p和一个整数k,求是否存在x0,y0使得p(x0,y0)=k?
3,算法分析:
(
- java 随机数 Math与Random
SaraWon
javaMathRandom
今天需要在程序中产生随机数,知道有两种方法可以使用,但是使用Math和Random的区别还不是特别清楚,看到一篇文章是关于的,觉得写的还挺不错的,原文地址是
http://www.oschina.net/question/157182_45274?sort=default&p=1#answers
产生1到10之间的随机数的两种实现方式:
//Math
Math.roun
- oracle创建表空间
tugn
oracle
create temporary tablespace TXSJ_TEMP
tempfile 'E:\Oracle\oradata\TXSJ_TEMP.dbf'
size 32m
autoextend on
next 32m maxsize 2048m
extent m
- 使用Java8实现自己的个性化搜索引擎
yangshangchuan
javasuperword搜索引擎java8全文检索
需要对249本软件著作实现句子级别全文检索,这些著作均为PDF文件,不使用现有的框架如lucene,自己实现的方法如下:
1、从PDF文件中提取文本,这里的重点是如何最大可能地还原文本。提取之后的文本,一个句子一行保存为文本文件。
2、将所有文本文件合并为一个单一的文本文件,这样,每一个句子就有一个唯一行号。
3、对每一行文本进行分词,建立倒排表,倒排表的格式为:词=包含该词的总行数N=行号