早在大二上学期初,就有独立制作一款摄影类app的打算,但是那是时间不多能力不足也就搁浅了。后来中途接触了类似于HUJI Poly Filmborn等优秀摄影类app的时候心里那头小鹿又开始乱撞,于是便开始了翻资料码代码的生活,以下是我运用GPUImage框架制作一款相机app(暂时还未上架)的过程遇到过的坑,希望对你有所帮助。
一、关于GPUImage
官方描述:The GPUImage framework is a BSD-licensed iOS library that lets you apply GPU-accelerated filters and other effects to images, live camera video, and movies. In comparison to Core Image (part of iOS 5.0), GPUImage allows you to write your own custom filters, supports deployment to iOS 4.0, and has a simpler interface. However, it currently lacks some of the more advanced features of Core Image, such as facial detection. GPUImage是使用GPU处理图像的、他可以对图片、实时画面、视频进行处理。他允许你自定义滤镜、支持iOS4.0。然而,目前缺乏核心形象的一些更高级的功能,比如面部检测。
GPUImage框架能排入ios框架排行榜的前十,是名副其实的ios老牌框架,由于目前的直播以及美颜类相机app的大火,GPUImage框架也是制作这些app时的不二之选
二、Q&A(问题与解决办法)
Q1:linker command failed with exit code 1 (use -v to see invocation)问题的解决办法
A1:cocopods导入后记得关闭整个项目然后从.xcworkspace文件进入
Q2:制作模拟相机界面时如何隐去status bar让主界面全屏显示
A2: info.plist->Status bar is initially hidden-YES;View controller-based status bar appearance-NO;
Q3:错误提示Failed to read file attributes for "/Users/zhangyunzhu/Downloads/XRWaterfallLayout-master/XRWaterfallLayoutDemo/XRWaterFallLayoutDemo/Assets.xcassets"
A3:删除Assets.xcassets里面变红的图片文件
Q4:image.JPG找不到警告
A4: 由于大多数的图片素材都都来源于网络,图片格式结尾层次不齐如.jpg .JPG .svg .png等等,所以——注意大小写 注意大小写 注意大小写 重要的事情说三遍,哦对了,还有间隔符也要看一下,能删则删代码里面imageNamed看得出区别。
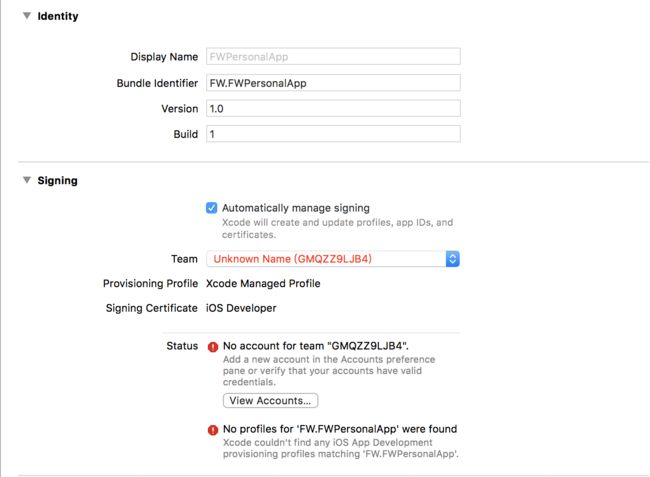
Q5:在从github上导入项目时候显示如图错误(很常见)
A5:由于苹果官方的限制每周提供给开发者的Bundle Identifier有限,建议在创建好新的工程并且顺利运行之后保存一下BI码供其他项目使用。
Q6:The app's Info.plist must contain an NSPhotoLibraryAddUsageDescription key with a string value explaining to the user how the app uses this data.问题
A6:info.plist-Photo Library Additions Usage Description-想访问图库
Q7:关于相机app拍摄后实际生成图片的方向和拍摄时的的方向不一致的问题
A7:实际上iOS手机竖着拍出的照片与横着拍出的照片对于拍摄者来说是一样的,只不过竖着拍出的照片被添加了一个顺时针旋转90°的拍照方向,所以显示的时候,就变成了上下边窄左右边宽的状态,其实也就是横着拍的照片顺时针旋转90°而成的
比如这样:
这里参考文章:https://www.cnblogs.com/gaoxiaoniu/p/5329834.html
- (UIImage *)normalizedImage {
if(self.imageOrientation == UIImageOrientationUp)return self;
UIGraphicsBeginImageContextWithOptions(self.size, NO, self.scale);
[self drawInRect:(CGRect){0,0, self.size}];
UIImage *normalizedImage = UIGraphicsGetImageFromCurrentImageContext();
UIGraphicsEndImageContext();
return normalizedImage;
}
代码大致的意思是获取所拍摄下来的照片的方位,如果方位不是UIImageOrientationUp,那么则将它重新绘制在画板上,此时drawInRect会和系统图库一样将他。
这里多插一句,ios相机拍照时原始方向是home键向右的方向而并不是平时刷微信的home键朝下的方向。
但是,这个方法可能会有画质上的损失这里有个更好的方法:
减小画质损失方法
来源:http://blog.csdn.net/iphone5solo/article/details/49623261
CGSize size = {390, 430}; //新手注意:CGSize是一个结构体类型,不是对象,所以变量前不加'*'号;
if([[UIScreen mainScreen] scale] == 2.0){ // @2x
UIGraphicsBeginImageContextWithOptions(size, NO, 2.0);
}else if([[UIScreen mainScreen] scale] == 3.0){ // @3x ( iPhone 6plus 、iPhone 6s plus)
UIGraphicsBeginImageContextWithOptions(size, NO, 3.0);
}else{
UIGraphicsBeginImageContext(size);
}
// 绘制改变大小的图片
[imager drawInRect:CGRectMake(100, 0, size.width, size.height)];
// 从当前context中创建一个改变大小后的图片
UIImage* scaledImage = UIGraphicsGetImageFromCurrentImageContext();
// 使当前的context出堆栈
UIGraphicsEndImageContext();
// 返回新的改变大小后的图片
imager = scaledImage;
//处理按钮点击事件
[self.testbtn addTarget:self action:@selector(TouchDown)forControlEvents: UIControlEventTouchDownInside];
//处理按钮松开状态
[self.testbtn addTarget:self action:@selector(TouchUp)forControlEvents: UIControlEventTouchUpInside | UIControlEventTouchUpOutside];
But: 我在使用这个方法试图矫正所拍摄照片的时候失败了,可能的原因是我用GPUImageFilterGroup为其添加了一层滤镜,然后他的imageOrientation被初始化了,NSLog大法显示无论我横着拍还是正着拍都是UIImageOrientationRight,这个问题我还没有深究,如果有知道的小伙伴可以私信我。
三、分享一些省时省力的小Tips
1.一个快速图标生成的网站,以后图标适配不用再苦逼的用ps改分辨率了 http://www.atool.org/ios_logo.php
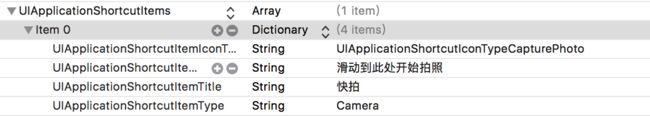
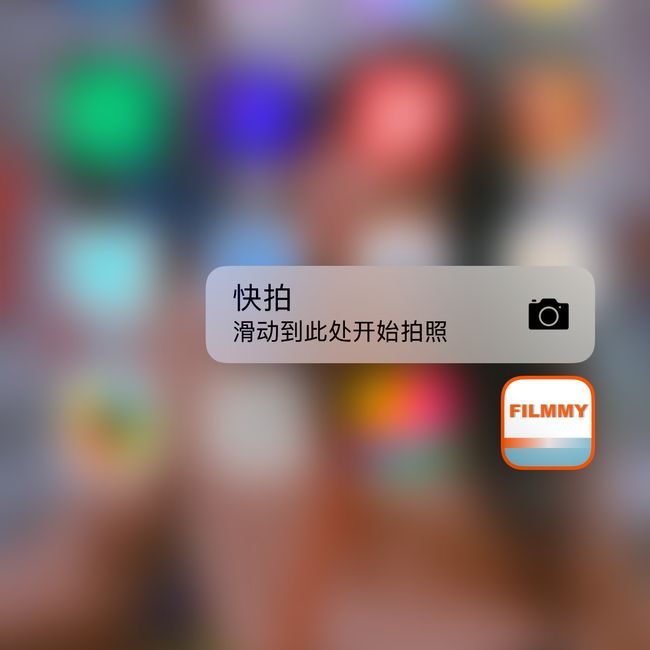
2.3d touch实现快拍功能:
// 2.在appdelegate.m里写处理点击3D touch 方法的功能实现
-(void)application:(UIApplication *)application performActionForShortcutItem:(UIApplicationShortcutItem *)shortcutItem completionHandler:(void (^)(BOOL))completionHandler {
if ([shortcutItem.type isEqualToString:@"Camera"]) {
NSLog(@"开拍");
}
实现效果:
注意:如果你在为系统“分享”犯愁的话,我悄悄的告诉你,这个是上架后系统自带的系统分享功能(心在滴血)
四、展望
下一篇可能(可能,我说的是可能)会介绍一些关于颜色查找表lookup快速制作滤镜、GPUImage2(Swift)以及项目demo和FILMMY相机的真容啦(≖‿≖)✧