Spine 2D骨骼动画教程(适合新手的完整实例入门教程)
Spine 2D骨骼动画教程
文章目录
- Spine 2D骨骼动画教程
- 开始(Getting Started)
- Spine导入图片
- 装配角色
- 改变显示顺序
- 肢体使用多张图片
- 添加骨骼
- 装配骨骼到身体上
- 一个站立动画
- 使用摄影表Dopesheet和自动关键帧 Auto Keying
- 完成动画
- 行走并被绊倒的动画
- 首先走两步
- 然后摔倒
- 导出你的成果
- 接下来何去何从?
大家好,我是笨笨,笨笨的笨,笨笨的笨,谢谢!
欢迎加入专业Spine技术交流群 Spine2D骨骼动画 7708065
转载请保留原始链接: https://blog.csdn.net/jx520/article/details/83057477
如果你曾经开发过2D游戏并需要使用精灵动画,你可能要求美术人员创建逐帧动画,例如这个教程中的iOS Games by Tutorials:

然后你可能会写一些代码来快速播放这个图片序列,以模拟出动画效果,就像这样:

这个方法实现起来很简单,但有几个严重的缺陷:
- 内存和闪存占用率高。
要因为你要为动画的每一帧生成一张精灵图片,它们会占用大量存储空间。你要动态处理一个不小的精灵,而在你的动画中有大量的精灵要处理,这会带来一个坑爹的问题。这个问题在移动设备上尤为严重,因为内存容量和闪存容量都很有限。 - 制作动画的成本高昂。
绘制完整的一帧需要花费美术人员很多时间。如果在动画完成后,要进行调整将会更耗时。 - 能自已做动画的码农毕竟不多。
因为要手绘每一帧,如果你是个码农那就得跪求美术人士来做动画,如果随后要加特效你还得去跪求人家。
在您的游戏中使用2D骨骼动画系统,就能解决这些麻烦。 它并不会把动画中的每一帧存储下来,取而代之的是存储像下面这样身体的各个部分:

然后你可以创建一个很小的动画文件,它定义了如何移动身体各个部分,使其按照你想要的效果表演动画,如走、跑或跳。然后你可以在游戏中用代码读取动画文件,自动为身体的每个部分创建精灵,然后按照文件中描述的数据动画它们。
当然手动创建一个2D骨骼动画系统,是项疯狂的工作。幸福的是Esoteric Software 已经为我们创建了这样伟大的工具Spine。
Spine的图形界面能让你以交互的方式,为每一个精灵创建骨骼,然后用骨骼创建你要在游戏中使用的动画。

Spine还自带了庞大的预制运行库Spine runtimes,这是一个奇妙的方式“在你的游戏中添加读取Spine文件的代码,然后它为创建动画。”Spine的运行库,支持目前所有主流的游戏引擎Unity, Sprite Kit, cocos2d 等等。

在本教程中,你将用Spine制作一个笨拙的小精灵行走和跌倒的动画。这个过程中你将学会:
- 导入图片到Spine中
- 为精灵构建一套骨架
- 创建两个不同的动画
- 保存和导出你的成果
要注意的是本教程不包括将动画结果导入到游戏中;那将是一个独立的教程。本教程的重点是如何使用Spine本身,而不理会你将选择哪种游戏引擎。
如果你已准备好迈出Spine的第一步,那就让我们开始吧!
开始(Getting Started)
首先第一件事:你要先下载并安装Spine.
Spine支持 Windows, Mac 和 Linux. 有三个版本,五种授权方式供你选择。详情看下面说明。
( 教程原文中关于购买Spine这一块的资料年代过于久远,这里直接看官方的购买页面吧: http://esotericsoftware.com/spine-purchase )
对于本教程的内容,你在试用版中都可以做到。然而在教程最后,你会发现试用版无法导出你的动画。如果你完成了教程的其它本分,并且渴望在你的应用中看到自已制作的动画,那你应该考虑购买基本版或专业版Spine许可,这样你就可以保存和导出你的成果了。
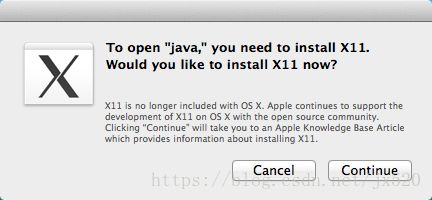
那么选择一个版本下载吧,安装并运行它。如果你用的是Mac,当你试图运行Spine时你可能会看到下面的提示信息:

点击继续你将打开Apple的支持页面。在页面中的第一段里点击http://xquartz.macosforge.org链接。跳到X Quartz下载页面。下载并安装X11,然后再次运行Spine,现在它能正常启动了。
一旦你顺序打开Spine,欢迎你的将是一个示例项目。

当你准备开始学习如何创建自已的动画时,如果你有兴趣,可以随意研究示例项目。
Spine导入图片
导图的工作已经有导图脚本可以实现了,但你还是应该明白它都自动帮你做了些什么
为了让你专心学习Spine,我为你准备好了小精灵的切片素材,接下来你将用它创建制作动作。
点击这里下载素材,把文件夹解压到桌面,这样便于在Spine中找到它。
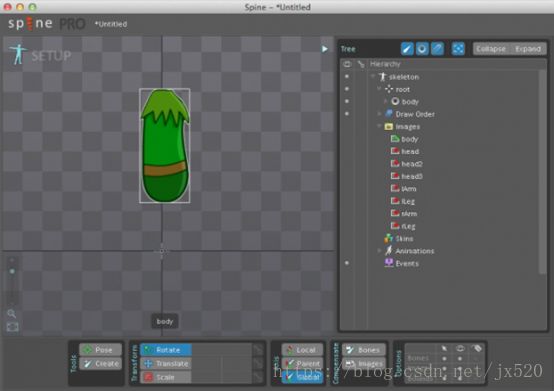
点击左上角的Spine标志,选择新建项目New Project.

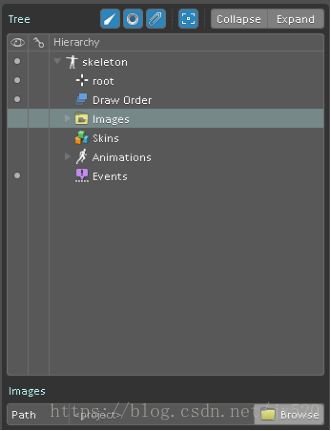
在右边的层级树面板中选择图像节点Images,然后点击下面的浏览Browse.

在你的桌面上找到 SpineElf_START 文件夹,选中后确定。

现在文件夹中所有的图片显示在了Images节点下。

现在按正常情况来说你应该保存项目了,第一条准则“在整个过程中,随时保存!”。
遗憾的是如果你用的是试用版,就木有保存功能。当然拉,如果你升级到基础版或专业版,你就可以按Ctrl+S 或Cmd+S 保存项目了,把它保存在SpineElf_START 文件夹中。
如要你使用的是试用版,也别烦恼。你在使用Spine制作动画的过程,也就是体验一场刺激的冒险游戏的过程。到于Ctrl+S是胆小鬼才干的事,对于威武雄壮的你自然是不屑一顾的。

装配角色
要创建你的角色,你需要去当地的大学里,报名参加点解剖学和美术学方面的课程。呵呵!骗你的!其实本教程为你提供了美术素材,你只要拖放切片素材到场景中就行了。
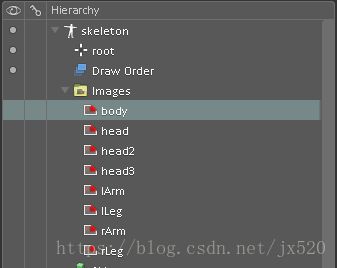
在Images节点中选中body 然后拖放到场景中。


一开始我不知道怎么平移动画布,所以我用一个超搓的办法来改变画布位置。用鼠标滑轮先缩放,然后光标放到另一个位置放大,这样来移动画面。后来Update:@mig_akira告诉我,可以按住右键移动鼠标来移动画布!非常感谢他。
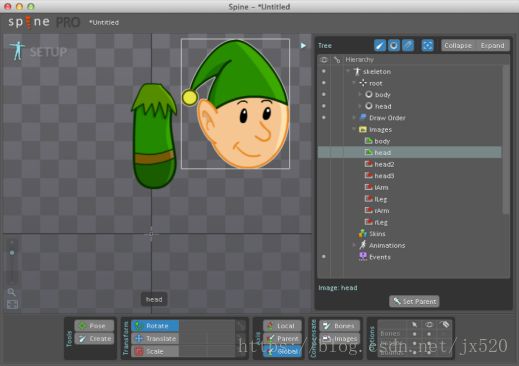
现在再把head拖到场景中。

拖动lArm, lLeg, rArm 和rLeg到场景中,但是head2和head3不动。

如果你手抖把它们拖进场景了,别担心。Ctrl+Z或Cmd+Z撤销刚才的错误操作。尽管你有胆在制作中不保存,但再倔强的人也不会拒绝Ctrl+Z的。
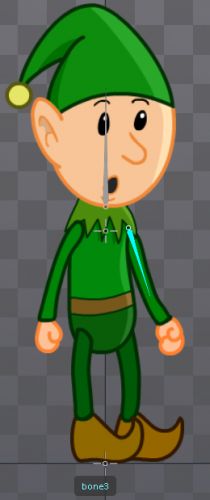
现在要装配精灵了,我看好你哦。在变换栏Transform中,找到位移工具Translate tool ,然后选中精灵的头部。

把精灵的头放到他的身体上边。如果场景不够宽,你可以用鼠标滚轮缩放视口,也可以用Spine左下角的缩放工具来操作。

还是使用位移工具Translate tool 移动精灵的手臂和腿放到适当的位置。

改变显示顺序
等等!…为毛左臂和左腿在身体的上面?而不是在身体背后。看起来你得调整一下各部分的顺序。
在Images上方你会看到绘制顺序Draw Order列表。如果你熟悉Adobe Photoshop 或Sketchbook Pro,可以想象绘制顺序Draw Order就类似于层。列表中显示在上方的切片,在场景中也相应的显示在上方。

要调整绘制顺序只需简单的在列表中上下拖动。调整顺序从上向下像这样**:rArm, rLeg, head, body, lLeg** 和lArm.

现在你的精灵看起来应该是这个样子了:

现是一个漂亮的小精灵了。最后一步,让小精灵的脚对齐地平线。你可以一个一个的手动调整,也可以全选后一下搞定,很简单吧。
在绘制顺序Draw Order节点下通过Shift+点击来选择所有部件。

然后仍然使用Translate tool工具,拖动小精灵让它的脚正好落在地平线上。

你可能会问,另外两个头的图片应该怎么办?总之head2 和head3 先放在哪别管,我们接下来会讲到。
肢体使用多张图片
在Draw Order节点上方有一个root节点,点击root 边上的下拉箭头。你会看到所有肢体部件被列出来。

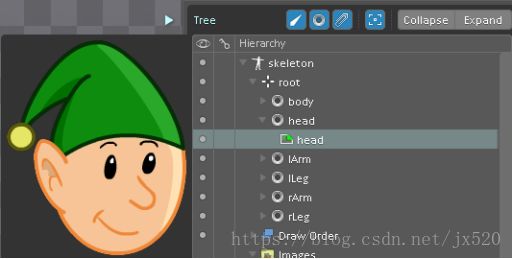
点击head 边上的下拉箭头,你将会看到附加在身体上的头部。

你可以为每一肢体添加多张图片,并切换它们进行动画。从Images节点中把head2 拖放到root下的head节点中。

另外当你把head2 拖到画布上时,他可能默认位于原点位置,只要把它移动到正确的位置就行了。head3也同样的操作。

如果你想切换精灵不同的表情,在树状态层级中点击眼睛图标这一列的点。

现在所有的图片都摆好了,你可以开始为小精灵创建骨骼了。
添加骨骼
是时候给你的精灵创建骨骼了,否则他怎么动呢。
在树形层级中,选中root 列表。

然后在Spine下方的Tools面板中选中Create 工具。

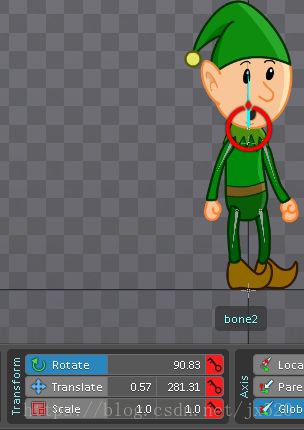
在小精灵的胸部中点,点击,这将创建一个骨点叫作bone1(也可能就叫bone).

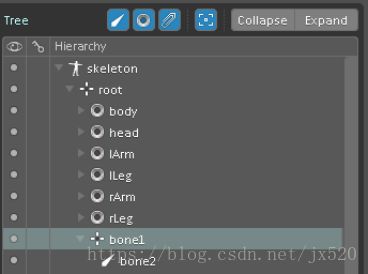
现在从小精灵的头部的下边沿拖拽到帽子(从1点下,拖到2,放开)。这将会在他的脖子处创建一个新的骨骼。

附加的骨点自动命名为bone2,出现在bone1的层级下面。因为bone2是bone1的子节点。这意味着,你只要移动bone1,那么bone2和bone1的其它所有子节点都会随着移动。

在层级窗口中选择bone1,这将使新创建的骨骼成为bone1的子节点。

在手臂与身体相接的位置击并向下拖拽至肘部创建出bone3。

对右臂、双腿重复上面的步骤,首先在层级窗口中点选bone1。

然后在右臂与身体相交的位置点击拖拽到肘部。

再回到层级窗口选中bone1。

接着,在左腿与身体相接的位置点击拖拽到膝部。

在右腿上重复同样的操作。


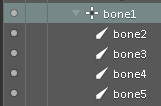
现在小精灵的骨架架设完成了。头部、手臂、双腿的骨点都连在身体的骨点下!
注意:如果有需要的话,你可以给角色创建更复杂的骨架。可以有肩、肘、腕、脚踝、尾巴甚至可以有服饰。如果你要添加上臂和前臂,那你需要把前臂作为上臂的子物体,而上臂作为身体的子物体。这样手臂的所有切片素材就连成了一个整体。
装配骨骼到身体上
现在看上去小精灵的身体的骨架都有了,但它们之间还没建立联系。你不相信?激活旋转工具Rotate然后选择任意骨骼。

在场景上任意空白区域,按下左键拖拽。骨骼在转,但是小精灵的身体没动。

Ctrl+Z 撤销刚才的旋转。现在来看层级树。你会看到骨骼和肢体图片并没有相互匹配,而是分开的放着。

如何装配它们呢?你必须…
你猜对了:直接拖放!点中body拖到bone1。

注意!现在body到了bone1下面。他们已经装配成功了,就像合体了一样。

把head拖到bone2装配好精灵头部的骨骼。

如果你还是对层级关系感到迷惑。判断身体各部分是否匹配正确的最好办法就是像你前面做过的那样,用旋转工具转一下骨头,如果图片也随着骨头相应的在动,那就正明OK了。你随时可以Ctrl+Z 撤销刚才错误的操作。

拖放顺序如下:(这里要说明一下,这个教程有点坑,骨骼还是应该创建同时就命名好。其实有技巧的《Spine入门之认识界面》装配模式》技巧8 )
- lArm 到bone3
- rArm 到bone4
- lLeg 到bone5
- rLeg 到bone6

你现在有了一套功能完整的骨骼系统。但有没有发觉?目前为止你所做的就不过只是拖放、拖放、拖放。接下来给你的小精灵添加动画吧。要做的仍然还是拖放、拖放、拖放,你猜到了吗?
一个站立动画
你要做的第一个动画就是让小精灵站着。你可能会问“他不是已经站着了吗?这不用做了啊!”
是的,圣诞老人的小助手已经站好了,但是他干站着多无聊的说。你将给他添加一些微妙的变化,这会很有意思的。
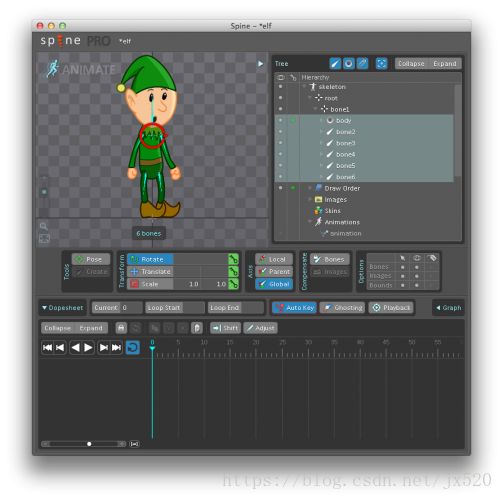
点击Spine左上角的SETUP切换动画模式,在屏幕下方可以看到时间线了。


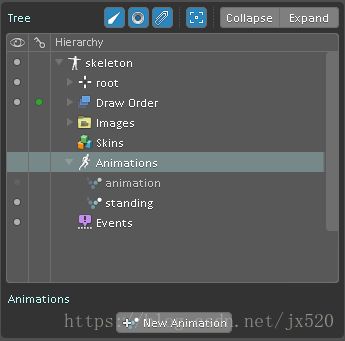
选中层级树中的动画节点,然后按底部的新建动画按钮New Animation。

命名就叫“standing”(站立)吧。


使用摄影表Dopesheet和自动关键帧 Auto Keying
假设你在用的是调用版或专业,高级功能是可以访问的。但如果你用的是基础版像自动关键帧这类功能就木有了。
想象摄影表就是有更多高级设置的时间线。自动关键帧:当你为你的角色调整动作时,Spine会自动为你创建关键帧。也许你会问“嘛是关键帧”?
顾名思义就是最关键的帧。比如你要做一个小球从左边滚到右边的动画。你需要创建两个关键帧,一个小球在最左边时,别一个是小球在最右边时。中间的帧是自动计算出来的叫“中间帧”,也叫“补间”。
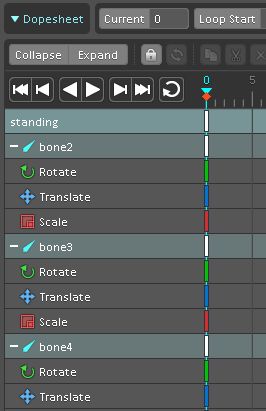
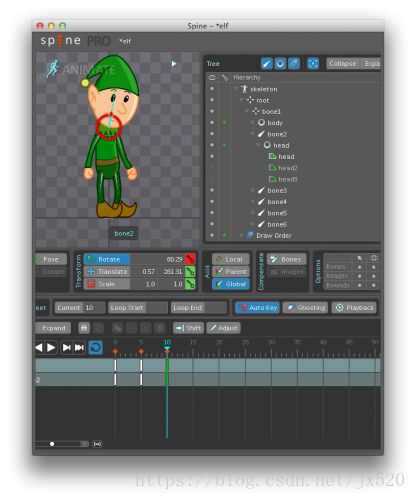
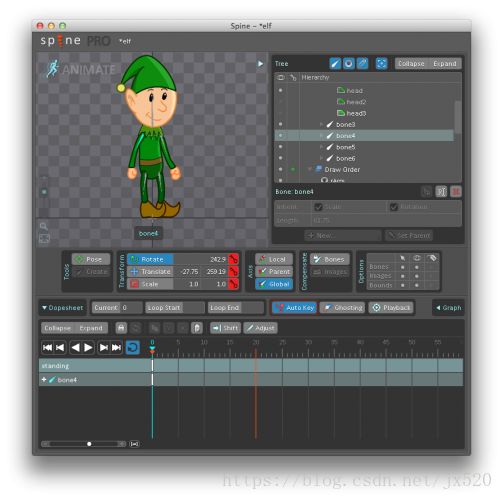
在Spine下方的面板中,点击摄影表Dopesheet 和自动关键帧Auto Key。

按住Ctrl键选择left arm, right arm和head骨骼

在Transform面板中有三个绿色的钥匙图标。点击它们,让其变成红色。


很简单,你已经为它设置了初始关键帧。在摄影表中可以看到它们。

在这个动画里,不用设置腿,因为他是站着不动的。此外一但你启动了自动关键帧Auto Key,那之后就不用再手动去点小钥匙图标了。你只管调动作,Spine会自动为你创建关键帧。
先择旋转Rotate 工具,然后选中精灵的头部骨骼。

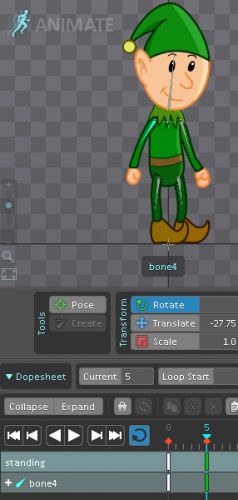
在摄影表的时间线上点击第5帧,把时间线移到这里。为了简单点,你后面就都用5帧为间隔好了。

现在在场景中点击拖拽精灵的头部,让他有一点微妙的前倾。这里的关键点是微妙的前倾,除非你想要一个非常卡通的效果,那就猛拖吧。因为你打开了自动关键帧功能,所以Spine为你在第5帧自动创建了关键帧。


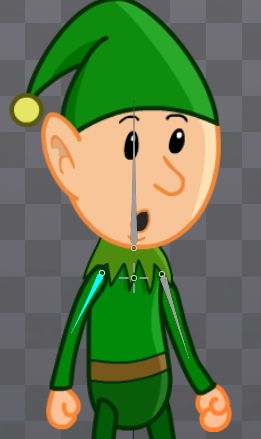
你还能改变他的面部表情。在层级树中找到bone2,点击边上的小三角图标,展开层级,下面有一张head图片。

点击显示列(眼睛图标的那一列)的控制点,把精灵的微笑表情head显示出来。

如果你看到(钥匙图标)这一列的显示红色的点,表显示OK了。如果你看到的一个黄色的点,它表显示你进行了操作,但还没有创建关键帧。点一下黄色的点,把它变成红色,这就成功的设置了一个图片切换关键帧。


在摄影表的时间线上,点击第10帧的位置。在场景中旋转精灵的头部,使其微微前倾。

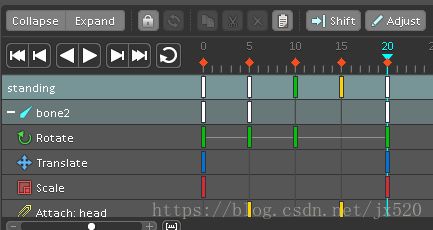
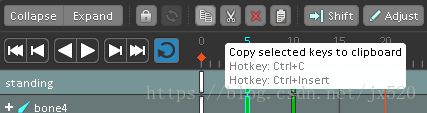
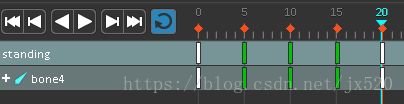
为了提高动画制作效率,你可以复制粘贴关键帧。确保选中头部的骨骼(1),在时间线的第5帧,standing这行,在选中白色的关键帧图标,然后点击复制按钮(2)。

点一下时间线,切到第15帧(1),然后按下粘贴按钮(2)。

现在选择第0帧,然后点复制,选中第20帧,再点粘贴。

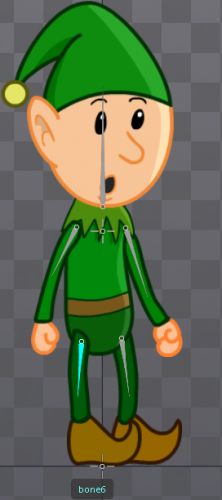
在播放控制区,激活“循环播放”按钮,然后播放。你的精灵现在前后点头。
![]()
注意:如果你想进一步试验,可以在其它帧上改变精灵的头部图片。选中你要操作的帧,在层级树中选中别的头部图片,然后把黄色的点切成红色,设置一个图片切换帧。
完成动画
现在制作手臂动画。切到第0帧,然后选中右臂的骨骼。接下来是和前面头部动画一样的步骤。

切到第5帧,并把他的右臂略向外转。

第10帧,再向外略转一点。

在第5帧standing行,选中白色条形图标,然后复制,粘贴到第15帧。

在第0帧standing行,选中白色条形图标,然后复制,粘贴到第20帧。

重复同样的制作,为左臂设置动画。然后播放查看效果。现在小精灵有一套完整的动作了。

行走并被绊倒的动画
如果你是个动画新人,刚才看上去好像做了很多工作。事实上,刚才所做的全部内容只不过是:选择关键帧,移动精灵的肢体,复制粘贴关键帧。在传统动画的年代,你刚刚做的这些起码要花一整天才能完成。
现在你会创建一个新动画,小精灵走两步,然后被绊倒。既然你已经用自已的方式成为了一名专业的动画师,那下面这些步骤看上去会非常熟悉和快捷。
在树层级窗口中选中Animations,然后点New Animation创建一个名叫walking的动画。

你已经创建了一个创新的动画,所以Spine把小精灵重置为了默认的绑定POST。** (绑定POST是指在绑定模式下,装配角色的最终效果。在未添加任务动画时,这就是角色默认的姿势。) 来到第0帧**,按住Shift键,在层级树中选中所有骨骼。

在变换面板Transform中把所有绿色的钥匙图标点成红色。这一步是为它们设置初始关键帧。

首先走两步
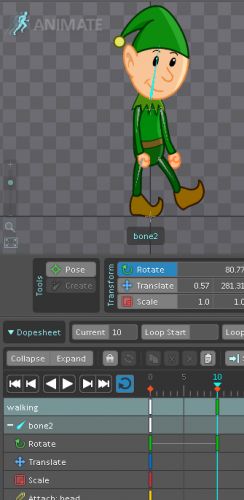
来到第5帧,选中精灵的左腿骨骼向前微微旋转,然后选中右臂骨骼向前微微旋转。当人类(包括精灵)行走时,手脚是左右交替运动的。所以别让你的角色甩“同边手”哦。

到时间轴第10帧,把左腿和右臂向前多转一点。把右腿和左臂向后多转一点,把头也向转一点

在第15帧做相反的动作,把左腿转向后,右腿转向前,等等。
如果你为精灵的脚不踏地而烦恼,可以选中body的骨骼,然后用Translate移动工具,移动躯干来使精灵的脚合适的踩踏在地平线上。这就是前面的教程中,为什么要把body的骨骼作为其它骨骼父级的原因。

然后摔倒
摔倒动作从第20帧开始。当一个人被绊倒时,他的脚停滞在身后,两臂挥向前,并且头向后仰。现在开始在小精灵身上模拟出这一瞬间的状态。
还有,现在是把头部的图片切换成head2 的时候了。记住要显示head2,就得在层级树窗口中找到它,把眼睛图标那一列的显示点选上。然后单击head节点(slot类型的那个)前面钥匙图标那一列的小黄点,让它变成红色。

在第25帧,使用移动工具Translate 把body 骨骼向上提起,让精灵离开地面。然后用旋转工具Rotate 旋转精灵让他表现出向前摔倒的动作。然后继续旋转手、脚、脖子等等。
如果你发现有些肢体脱离了躯干,用移动工具Translate 把它们移回去。

到第30帧,可以让你的精灵像超人一样在空中心飞翔了。

在第35帧,小精灵开始落回地面。

第40帧,精灵开始接触地面。

在第45帧,切换精灵头部图片为head3。以表现出地面的冲击给精灵造成的影响。(脸着地很疼的说)

在第50帧,让你的精灵脸部着陆。现在你可以选择添加一下细节来提高动画的效果。当一个脸着陆时,它的头会略有反弹,我们在第51帧把head骨骼向上旋转一点,然后再第53帧,再转回来。

现在你已经制作了一个小精灵站立和一个用脸着陆的动画。任何时候只要你想切换两个动画,只要点它前眼睛图标那一列的点就行。

导出你的成果
如果你把Spine从试用版升级成基础或专业版,那就可以使用导出功能 了。首先点击左上角的Spine标志,然后在弹出菜单中选导出(Export)。

JSON导出,大概就是你要的。它以简洁的方式记录了Spine运行库能识别的动画数据。将elf.json保存在桌面的SpineElf_START文件夹。
如果你还不知道如何将动画应用到你的APP中,你可以看下Spine运行库相关的资料。

接下来何去何从?
这是篇非常基础实例教程,向您演示了Spine能做些什么。你可以试着继续添加过度帧来调整时间节奏(Timing),添加不同的图片素材,创建更复杂的骨骼,或是其它你能想到的任何东西。
我创建了一个更加复杂点的精灵摔倒动画。你可以下载它。你如你没有基础版或专业版的Spine,那么你没法打开工程文件。但是你可以将我提供的JSON文件,导入到你的游戏中。
如果你对动画有兴趣,那《动画师生存手册》这本书绝对值得拜读的。据我所知,每个动画师的工作室里都会有一本,它就如同一位动画的导师一样。如果你不喜欢普通的纸制书,它也有iPad版。
最后,如果你喜欢我们的教程,敬请期待即我们即将推出的“如何将你的动画整合到Sprite Kit引擎”
如果你有任何问题、评论或建议,请在下面随意留言。
附上原教程地址
一不做二不休,再来个广告吧

教程PDF版+素材,以防万一打包了一份到 https://download.csdn.net/download/jx520/10719966 没分的同学可以留下邮箱 ^_^