ui-router搭建的angularjs模板
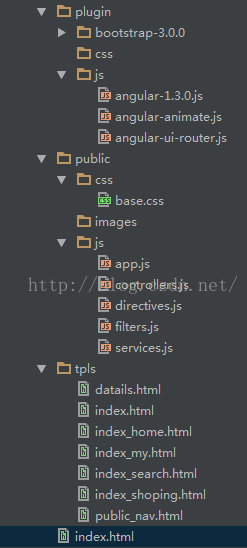
目录结构如图
index.html文件
app.js
var shopApp = angular.module('shopApp', [
'ui.router',
'shopControllers',
'shopFilters',
'shopDirectives',
'shopServices'
]);
var shopApp = angular.module('shopApp1', [
'ui.router',
'shopControllers',
'shopFilters',
'shopDirectives',
'shopServices'
]);
shopApp.config(['$stateProvider','$urlRouterProvider',function($stateProvider, $urlRouterProvider) {
$urlRouterProvider.otherwise('/index');
$stateProvider.state('index', {
url: "/index",
views: {
'': {
templateUrl: 'tpls/index.html'
},
'nav@index': {
templateUrl: 'tpls/public_nav.html'
},
'main@index': {
templateUrl: 'tpls/index_home.html'
}
}
}).state('index.search', {
url: '/search',
views: {
'main@index': {
templateUrl: 'tpls/index_search.html'
}
}
}).state('index.shoping', {
url: '/shoping',
views: {
'main@index': {
templateUrl: 'tpls/index_shoping.html'
}
}
}).state('index.my', {
url: '/my',
views: {
'main@index': {
templateUrl: 'tpls/index_my.html'
}
}
}).state('datails', {
url: '/datails/:id',
templateUrl: 'tpls/datails.html'
})
}]);页面传值index_home.html页面进入详情页
controllers.js
var shopControllers = angular.module('shopControllers', ["qqqCtrl"]);
//列表页
shopControllers.controller('commodityListCtrl', ['$scope', '$http',
function ($scope, $http) {
$http.get('json/pro.json').success(function (data) {
$scope.commodity = data;
});
}
]);
//详情页
shopControllers.controller('datailsCtrl', ['$scope','$stateParams', '$http',
function ($scope,$stateParams, $http) {
$http.get('json/'+$stateParams.id+'.json').success(function (data) {
$scope.commodity = data;
});
}
]);
directives.js
var shopDirectives = angular.module("shopDirectives",[]);
shopDirectives.directive('hello', function() {
return {
restrict: 'E',
template: 'Hi there',
replace: true
};
});filters.js
var shopFilters = angular.module('shopFilters', []);
shopFilters.filter('checkmark1', function() {
return function(input) {
};
});services.js
var shopServices = angular.module('shopServices', []);
shopServices.factory('Phone', ['$resource',
function($resource){
}]);