Form表单的二种提交方式(Spring后台controller处理)
这里总结下form表单的二种常见的提交方式,所用的模块为前端jquery+thymeleaf; 后台Springboot。
第一种:提交跳转型:
顾名思义,form一旦submit,默认提交表单并跳转
thymeleaf页面:
<html xmlns:th="http://www.thymeleaf.org">
<head>
<title>Getting Started: Handling Form Submissiontitle>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
head>
<body>
<h1>Formh1>
<form action="#" th:action="@{/greeting}" th:object="${greeting}" method="post">
<p>Id: <input type="text" th:field="*{id}" />p>
<p>Message: <input type="text" th:field="*{content}" />p>
<p><input type="submit" value="Submit" /> <input type="reset" value="Reset" />p>
form>
body>
html>上边注意的是:
th:action是跳转的url;
th:object是后台封装的form对象
点击submit后,后台是这个样子的:
1、封装的form对象
package hello;
public class Greeting {
private long id;
private String content;
public long getId() {
return id;
}
public void setId(long id) {
this.id = id;
}
public String getContent() {
return content;
}
public void setContent(String content) {
this.content = content;
}
}2、controller
package hello;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.ModelAttribute;
import org.springframework.web.bind.annotation.PostMapping;
@Controller
public class GreetingController {
//客户get请求一个form页面时,返回的model里有一个空Greeting实例,去binding页面的th:object,没有bingding则报错
@GetMapping("/greeting")
public String greetingForm(Model model) {
model.addAttribute("greeting", new Greeting());
return "greeting"; //返回表单输入页
}
//form提交映射到此处,@ModelAttribute映射页面的th:object,从而将form捕获并封装成Greeting对象
@PostMapping("/greeting")
public String greetingSubmit(@ModelAttribute Greeting greeting) {
return "result"; //提交表单后跳转的页面
}
}第二种:ajax异步提交form表单,前端控制下一步走向型
这种是我常用的,因为我的需求有时候需要提交一个form但并非跳转页面,而是根据后台返回的消息去决定下一步。这种我用的ajax异步处理
前端thymeleaf页面form部分:
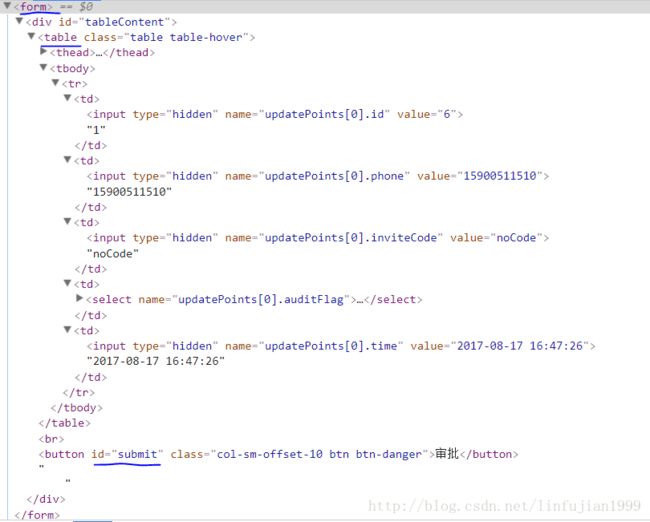
这里我把需要提交的数据写在了form下的一个table里(因为我要展示这些数据,同时还可以以form的形式提交),这里我把需要提交的数据映射到了updatePoints对象,该对象在后台是这个样子:
注意,Form对应PointForm,Form里的updatePoints对应对象的updatePoints
package com.cloudhealth.ecommerce.entity;
import java.util.List;
public class PointForm {
private List updatePoints;
public List getUpdatePoints() {
return updatePoints;
}
public void setUpdatePoints(List updatePoints) {
this.updatePoints = updatePoints;
}
} updatePoints是一个泛型list,list里的对象为EcommerceNonDetailOrder,
package com.cloudhealth.ecommerce.entity;
import java.io.Serializable;
import java.util.Date;
import javax.persistence.Entity;
import javax.persistence.GeneratedValue;
import javax.persistence.GenerationType;
import javax.persistence.Id;
@Entity
public class EcommerceNonDetailOrder implements Serializable {
/**
*
*/
private static final long serialVersionUID = 1L;
private int id;
private Long phone;
private String inviteCode;
private int auditFlag; //0--未审核,1--审核不通过,2--审核通过
private String time;
@Id
@GeneratedValue(strategy= GenerationType.AUTO)
public int getId() {
return id;
}
public void setId(int id) {
this.id = id;
}
public Long getPhone() {
return phone;
}
public void setPhone(Long phone) {
this.phone = phone;
}
public String getInviteCode() {
return inviteCode;
}
public void setInviteCode(String inviteCode) {
this.inviteCode = inviteCode;
}
public int getAuditFlag() {
return auditFlag;
}
public void setAuditFlag(int auditFlag) {
this.auditFlag = auditFlag;
}
public String getTime() {
return time;
}
public void setTime(String time) {
this.time = time;
}
}
ok,Form和后台Form对象映射起来后,我需要考虑如何将Form提交到后台而且不跳转,因为页面里没有binding,这里就不能用@ModelAtrribute去捕获form表单了。
首先表单提交放到ajax里去完成:
1、
$(document).on("click", "#submit", function(e) {
e.preventDefault();
x = $('form').serializeArray();
$.post('batchUpdate',x,function(msg) {
alert(msg);
})
});这里注意的是将form序列化,serializeArray()是关键。并将表单post到batchUpdate url下。下边来看下后台如何捕获
2、
@RequestMapping(value={"/batchUpdate"}, method=RequestMethod.POST)
public @ResponseBody String update(PointForm updatePoints) {
String callback = updateOps.batchUpdate(updatePoints);
return callback;
}很简单了,直接在方法参数里命名一个PointForm,这样提交过来的Form就会封装到这个对象中了
这里前端form的序列化和后台的捕获是关键
over