- java计算机毕业设计Vue潍坊学院宿舍管理系统设计与实现MyBatis+系统+LW文档+源码+调试部署
一梵sheji288
javamybatisvue.js
java计算机毕业设计Vue潍坊学院宿舍管理系统设计与实现MyBatis+系统+LW文档+源码+调试部署java计算机毕业设计Vue潍坊学院宿舍管理系统设计与实现MyBatis+系统+LW文档+源码+调试部署本源码技术栈:项目架构:B/S架构开发语言:Java语言开发软件:ideaeclipse前端技术:Layui、HTML、CSS、JS、JQuery等技术后端技术:JAVA运行环境:Win10、
- 基于Java毕业设计新锐台球厅管理系统源码+系统+mysql+lw文档+部署软件
练练科技
java课程设计mysql
基于Java毕业设计新锐台球厅管理系统源码+系统+mysql+lw文档+部署软件基于Java毕业设计新锐台球厅管理系统源码+系统+mysql+lw文档+部署软件本源码技术栈:项目架构:B/S架构开发语言:Java语言开发软件:ideaeclipse前端技术:Layui、HTML、CSS、JS、JQuery等技术后端技术:JAVA运行环境:Win10、JDK1.8数据库:MySQL5.7/8.0源码
- java计算机毕业设计高校学生资助管理信息系统源码+mysql数据库+系统+lw文档+部署
鸿源网络
数据库mysqljava
java计算机毕业设计高校学生资助管理信息系统源码+mysql数据库+系统+lw文档+部署java计算机毕业设计高校学生资助管理信息系统源码+mysql数据库+系统+lw文档+部署本源码技术栈:项目架构:B/S架构开发语言:Java语言开发软件:ideaeclipse前端技术:Layui、HTML、CSS、JS、JQuery等技术后端技术:JAVA运行环境:Win10、JDK1.8数据库:MySQ
- 基于JAVA高校毕业就业管理系统计算机毕业设计源码+数据库+lw文档+系统+部署
源新网络
java开发语言
基于JAVA高校毕业就业管理系统计算机毕业设计源码+数据库+lw文档+系统+部署基于JAVA高校毕业就业管理系统计算机毕业设计源码+数据库+lw文档+系统+部署本源码技术栈:项目架构:B/S架构开发语言:Java语言开发软件:ideaeclipse前端技术:Layui、HTML、CSS、JS、JQuery等技术后端技术:JAVA运行环境:Win10、JDK1.8数据库:MySQL5.7/8.0源码
- java计算机毕业设计生产管理系统源代码+数据库+系统+lw文档
影伴设计
java开发语言前端
java计算机毕业设计生产管理系统源代码+数据库+系统+lw文档java计算机毕业设计生产管理系统源代码+数据库+系统+lw文档本源码技术栈:项目架构:B/S架构开发语言:Java语言开发软件:ideaeclipse前端技术:Layui、HTML、CSS、JS、JQuery等技术后端技术:JAVA运行环境:Win10、JDK1.8数据库:MySQL5.7/8.0源码地址:https://pan.b
- 计算机毕业设计springboot健身中心前台信息管理系统qotli源码+系统+程序+lw文档+部署
呦呦网络
数据库
计算机毕业设计springboot健身中心前台信息管理系统qotli源码+系统+程序+lw文档+部署计算机毕业设计springboot健身中心前台信息管理系统qotli源码+系统+程序+lw文档+部署本源码技术栈:项目架构:B/S架构开发语言:Java语言开发软件:ideaeclipse前端技术:Layui、HTML、CSS、JS、JQuery等技术后端技术:JAVA运行环境:Win10、JDK1
- 基于JAVA家庭记账系统计算机毕业设计源码+系统+mysql数据库+lw文档+部署
丽扬科技
数据库javamysql
基于JAVA家庭记账系统计算机毕业设计源码+系统+mysql数据库+lw文档+部署基于JAVA家庭记账系统计算机毕业设计源码+系统+mysql数据库+lw文档+部署本源码技术栈:项目架构:B/S架构开发语言:Java语言开发软件:ideaeclipse前端技术:Layui、HTML、CSS、JS、JQuery等技术后端技术:JAVA运行环境:Win10、JDK1.8数据库:MySQL5.7/8.0
- 基于JAVA智能推荐二手车交易网站计算机毕业设计源码+系统+数据库+lw文档+部署
光光网络
java开发语言
基于JAVA智能推荐二手车交易网站计算机毕业设计源码+系统+数据库+lw文档+部署基于JAVA智能推荐二手车交易网站计算机毕业设计源码+系统+数据库+lw文档+部署本源码技术栈:项目架构:B/S架构开发语言:Java语言开发软件:ideaeclipse前端技术:Layui、HTML、CSS、JS、JQuery等技术后端技术:JAVA运行环境:Win10、JDK1.8数据库:MySQL5.7/8.0
- layUI基本元素--乐字节前端
dirft_din
基本元素按钮用法向任意HTML元素设定class="layui-btn",建立一个基础按钮。通过追加格式为layui-btn-{type}的class来定义其它按钮风格。一个标准的按钮一个可跳转的按钮一个按钮主题名称组合原始class="layui-btnlayui-btn-primary"默认class="layui-btn"百搭class="layui-btnlayui-btn-normal"
- layuiAdmin - 一个强大的后台管理框架
潘惟妍
layuiAdmin-一个强大的后台管理框架layuiAdminlayuiAdmin后台管理模板完全由layui自建的一套前端架构实现而成的通用型后台管理模板系统项目地址:https://gitcode.com/gh_mirrors/lay/layuiAdmin是一个基于前端框架Layui设计的后台管理系统模板。它旨在提供一种快速、高效的方式,帮助开发者搭建简洁、美观且功能丰富的后台管理界面。技术
- 计算机毕业设计SSM_Vue宠物商城系统【代码讲解+安装调试+文档指导】
计算机毕业设计_吉哥
作者:计算机编程-吉哥简介:专业从事JavaWeb程序开发,微信小程序开发,定制化项目、源码、代码讲解、文档撰写、ppt制作。做自己喜欢的事,生活就是快乐的。心愿:点赞收藏⭐评论文末获取源码联系技术选型spring、springmvc、mybatis、vue、elementUI、LayUI、mysql、tomcat8.5、jdk1.8数据库表结构14张开发工具:idea或者eclipse、navi
- 前端框架大盘点
HITZXL
前端开发#VUE前端框架前端javascript
最近项目中用到了很多前后端分离的框架。很多框架虽然类似,但项目中却总用混用的情况,看到陌生的框架,总是一头雾水,干脆来个大盘点。一扫心中困惑。目前对于前端的各种技术,还有很多理解不到的地方。例如前端框架,前端组件,UI库,这些总感觉有些傻傻分不清楚。毕竟都是用来协助项目快速开发和上手的,因此,看到了别人的总结,感觉清晰明了。放在这里压住阵脚:css框架:Bootstrap、Layui、Zui、Am
- layui 树形表格
小贵子的博客
layui树形表格
最近的一个项目,用layui里的表格要实现树形表格功能,去官网查找没有,最后在网上找了一位大神开发的插件—treeTable。插件地址演示地址:https://whvse.gitee.io/treetable-lay/项目地址:https://gitee.com/whvse/treetable-lay使用方法按照文档介绍或者下载demo自己在此基础上实现了功能,效果如下:html文件js文件lay
- JAVA毕业设计酒店管理系统设计与实现计算机源码+lw文档+系统+调试部署+数据库
妮维网络
java开发语言jvm
JAVA毕业设计酒店管理系统设计与实现计算机源码+lw文档+系统+调试部署+数据库JAVA毕业设计酒店管理系统设计与实现计算机源码+lw文档+系统+调试部署+数据库本源码技术栈:项目架构:B/S架构开发语言:Java语言开发软件:ideaeclipse前端技术:Layui、HTML、CSS、JS、JQuery等技术后端技术:JAVA运行环境:Win10、JDK1.8数据库:MySQL5.7/8.0
- 基于Springboot的在线小说阅读平台。Javaee项目,springboot项目。
气宇轩昂固执狂
#Springboot项目springbootjava-ee后端
演示视频:基于Springboot的在线小说阅读平台。Javaee项目,springboot项目。项目介绍:采用M(model)V(view)C(controller)三层体系结构,通过Spring+SpringBoot+Mybatis+Vue+Maven+Layui+Elementui来实现。MySQL数据库作为系统数据储存平台,实现了基于B/S结构的Web系统。界面简洁,操作简单。系统设计思想
- Layui之JSON&Ajax
大腕先生
jsonjava开发语言前端
1.JSON1.1.什么是JSONJSON全称“JavaScriptObjectNotation”,译为“JavaScript对象简谱”或“JavaScript对象表示法”,是一种轻量级的、基于文本的、开放的数据交换格式。JSON在Web开发领域有着举足轻重的地位,如果您想在Web开发领域大展身手的话,就必须了解JSON。数据交换是指,两个设备之间建立连接并互相传递数据的过程。尽管JSON的名称中
- 手把手学习Vue3.0:CSS样式基础和HTML5基础收藏
帅哥趣谈
手把手学习Vue3.0vue
背景最近在做管理系统的时候我还不会用Vue,时间紧任务重就先用J2EE那套,利用layUI先实现了。现在从头学习前后端分离技术来搞,在做的过程中对CSS和HTML5的基础语法都已经全忘了,正好总结一下,其实也没有什么好总结,就是一个搜集一下语法手册,用的时候方便查查。我也顺便弄明白了一个事情,就是到底人们常说的H5到底是什么,当我从知乎上看明白后,心中一万个草拟吗奔腾而过。如果你有幸读到我这篇文章
- Go后台管理框架
半城 风雨
GoFrameLayuiGoGoFrame
项目介绍一款Go语言基于GoFrame、Layui、MySQL等框架精心打造的一款模块化、高性能、企业级的敏捷开发框架,本着简化开发、提升开发效率的初衷触发,框架自研了一套个性化的组件,实现了可插拔的组件式开发方式:单图上传、多图上传、下拉选择、开关按钮、单选按钮、多选按钮、图片裁剪等等一系列个性化、轻量级的组件,是一款真正意义上实现组件化开发的敏捷开发框架。项目特点模块化、松耦合模块丰富、开箱即
- 转载:ASP.NET MVC+Layui数据分页的实现和说明
djk8888
asp.netlayui后端
原文地址:http://blog.csdn.net/qq_42077395/article/details/104667506带查询条件:http://blog.csdn.net/weixin_42128648/article/details/129611274
- Flask+LayUI开发手记(五):树型表格实现数据展示与编辑
hbrown
layui前端javascript
说起来,树型表格treeTable绝对是后端程序员的巨大福利。要知道,在系统编程中,有父子节点关系的数据真是太多了,随便想一下就可以举出很多例子,比如权限、栏目、机构、产品、科目、货币、行业诸般等等,其实只要是稍微复杂一点的参数数据都会以树型方式来进行组织。以前做这种要专门找个树型组件来做,很麻烦的。Layui提供的树型表格TreeTable,实际是对表格的一个扩展类,把树和表格合在一起,前端配置
- javaweb基于ssm框架校园即时服务平台管理系统设计与实现
ancen_73bd
1、项目介绍系统开发平台:JDK1.8+Windows7+Maven3.6.1开发语言:Java后台框架:SSM前端:layui数据库:MySql5.7Navicat开发环境:IntellijIdea浏览器:Chrome或360浏览器本系统分为两个用户:学生、管理员。学生:可以发布任务、已接受任务、已发布任务、资料修改管理员:可以对用户进行管理、任务的管理、安全设置管理2、项目技术后端框架:SSM
- java计算机毕业设计智能停车场管理系统源码+mysql数据库+系统+部署+lw文档
法姆利
javamysql开发语言
java计算机毕业设计智能停车场管理系统源码+mysql数据库+系统+部署+lw文档java计算机毕业设计智能停车场管理系统源码+mysql数据库+系统+部署+lw文档本源码技术栈:项目架构:B/S架构开发语言:Java语言开发软件:ideaeclipse前端技术:Layui、HTML、CSS、JS、JQuery等技术后端技术:JAVA运行环境:Win10、JDK1.8数据库:MySQL5.7/8
- 【组件】layui-v2.9.14
smart_dream
layui前端javascript
官网:Layui-极简模块化前端UI组件库(官方文档)github:GitHub-layui/layui:一套遵循原生态开发模式的WebUI组件库,采用自身轻量级模块化规范,易上手,可以更简单快速地构建网页界面。gitee:Layui:一套开源免费且受众广泛的WebUI组件库下载:可以在官网首页或更新日志页面下载到Layuilayer:通用弹出层组件layer-Layui文档laydate:Lay
- java-net-php-python-ssmKTV点歌系统查重PPT计算机毕业设计程序
荣荣科技
javaphp开发语言
java-net-php-python-ssmKTV点歌系统查重PPT计算机毕业设计程序java-net-php-python-ssmKTV点歌系统查重PPT计算机毕业设计程序本源码技术栈:项目架构:B/S架构开发语言:Java语言开发软件:ideaeclipse前端技术:Layui、HTML、CSS、JS、JQuery等技术后端技术:JAVA运行环境:Win10、JDK1.8数据库:MySQL5
- layui栅格布局设置列间距不起作用
gc_2299
网页编程layui栅格列间距
layui栅格布局支持设置列间距,只需使用预置类layui-col-space*即可。不过实际使用时却始终看不到效果。 根据layui官网文档的说明,只需要在行所在div元素的class属性中增加layui-col-space*即可出现列间距。如下图所示: 但是实际使用时,一般会在行所在div元素中设置行背景色,此时设置列间距就看不出效果。html示例如下所示(示例代码取自参考文献1),将
- flask+echarts+pyecharts+layui+bootstrap+爬虫 flask快速搭建学习
陈彦祖本祖
pythonpyechartspython爬虫flaskpythonbootstrapechartslayui
首先看一下示例图,按顺序以下页面称首页,什么都有(乱取的),登录页,资源管理开始。bootstarp模板包下载地址https://codeload.github.com/twbs/bootstrap/zip/v3.4.1前端页面确实是个难事,资源管理页面和首页,用的分别是layui的模板与bootstrap,我也只会对模板进行使用。首先来看首页代码,本界面使用的是carousel,方法:直接将ht
- Flask+Layui开发案例教程
mangge08
flasklayuipython
基于Python语言的敏捷开发框架_DjangoAdmin敏捷开发框架Flask+Layui版本_开发文档软件产品基于Python语言,采用Flask2.x、Layui、MySQL等技术栈精心打造的一款集模块化、高性能、组件化于一体的企业级敏捷开发框架,本着简化开发、提升开发效率的初衷,框架自研了一套个性化的组件,实现了可插拔的组件式开发方式:单图上传、多图上传、下拉选择、开关按钮、单选按钮、多选
- Flask+LayUI开发手记(序)
hbrown
layui前端javascriptflask
学习python编程,起始是希望能够找一个比较简单且用途广泛的开发语言,作为一个UNIX/C语言的骨灰级程序猿的新方向。一直以来都有种感觉,用传统编程语言搭建系统真是一件很大的工程,随便一点小应用,就要弄一整套环境出来,而且这种趋势还越来越明显。当然,系统重点没啥,关键是不灵活,远不象python这样的脚本语言,可以灵活处理任务。而在用python的过程中,不但习惯了它的简单(比如用缩进来表示层次
- Flask+LayUI开发手记(一):LayUI表格的前端数据分页展现
hbrown
前端flasklayui
用数据表格table展示系统数据,是LayUI的基本功能,编码十分简单,就是通过table.render()渲染,把属性配置好就OK了,十分方便,功能也十分强大。不过,在实现时,把table的有个功能却理解错了,就是分页。table.render()的分页属性,主要包括三个,page、limit和limits,page是逻辑值,设置为true是分页,limit是每页显示行数,limits是设置面显
- flask+layui实现前后端文件传输
焦志坤
Flask前端
flask+layui实现前后端文件传输此处不再赘述flask跟layui的基本配置了前端:可以查看文档https://www.layui.com/demo/upload.html效果图代码前端(注:大多数是layui中的部分,需要关注的是前后端文件传输部分)选择多文件文件名大小上传进度操作开始上传layui.use(['upload','element','layer'],function(){
- rust的指针作为函数返回值是直接传递,还是先销毁后创建?
wudixiaotie
返回值
这是我自己想到的问题,结果去知呼提问,还没等别人回答, 我自己就想到方法实验了。。
fn main() {
let mut a = 34;
println!("a's addr:{:p}", &a);
let p = &mut a;
println!("p's addr:{:p}", &a
- java编程思想 -- 数据的初始化
百合不是茶
java数据的初始化
1.使用构造器确保数据初始化
/*
*在ReckInitDemo类中创建Reck的对象
*/
public class ReckInitDemo {
public static void main(String[] args) {
//创建Reck对象
new Reck();
}
}
- [航天与宇宙]为什么发射和回收航天器有档期
comsci
地球的大气层中有一个时空屏蔽层,这个层次会不定时的出现,如果该时空屏蔽层出现,那么将导致外层空间进入的任何物体被摧毁,而从地面发射到太空的飞船也将被摧毁...
所以,航天发射和飞船回收都需要等待这个时空屏蔽层消失之后,再进行
&
- linux下批量替换文件内容
商人shang
linux替换
1、网络上现成的资料
格式: sed -i "s/查找字段/替换字段/g" `grep 查找字段 -rl 路径`
linux sed 批量替换多个文件中的字符串
sed -i "s/oldstring/newstring/g" `grep oldstring -rl yourdir`
例如:替换/home下所有文件中的www.admi
- 网页在线天气预报
oloz
天气预报
网页在线调用天气预报
<%@ page language="java" contentType="text/html; charset=utf-8"
pageEncoding="utf-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transit
- SpringMVC和Struts2比较
杨白白
springMVC
1. 入口
spring mvc的入口是servlet,而struts2是filter(这里要指出,filter和servlet是不同的。以前认为filter是servlet的一种特殊),这样就导致了二者的机制不同,这里就牵涉到servlet和filter的区别了。
参见:http://blog.csdn.net/zs15932616453/article/details/8832343
2
- refuse copy, lazy girl!
小桔子
copy
妹妹坐船头啊啊啊啊!都打算一点点琢磨呢。文字编辑也写了基本功能了。。今天查资料,结果查到了人家写得完完整整的。我清楚的认识到:
1.那是我自己觉得写不出的高度
2.如果直接拿来用,很快就能解决问题
3.然后就是抄咩~~
4.肿么可以这样子,都不想写了今儿个,留着作参考吧!拒绝大抄特抄,慢慢一点点写!
- apache与php整合
aichenglong
php apache web
一 apache web服务器
1 apeche web服务器的安装
1)下载Apache web服务器
2)配置域名(如果需要使用要在DNS上注册)
3)测试安装访问http://localhost/验证是否安装成功
2 apache管理
1)service.msc进行图形化管理
2)命令管理,配
- Maven常用内置变量
AILIKES
maven
Built-in properties
${basedir} represents the directory containing pom.xml
${version} equivalent to ${project.version} (deprecated: ${pom.version})
Pom/Project properties
Al
- java的类和对象
百合不是茶
JAVA面向对象 类 对象
java中的类:
java是面向对象的语言,解决问题的核心就是将问题看成是一个类,使用类来解决
java使用 class 类名 来创建类 ,在Java中类名要求和构造方法,Java的文件名是一样的
创建一个A类:
class A{
}
java中的类:将某两个事物有联系的属性包装在一个类中,再通
- JS控制页面输入框为只读
bijian1013
JavaScript
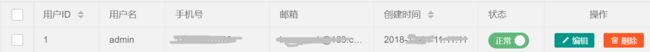
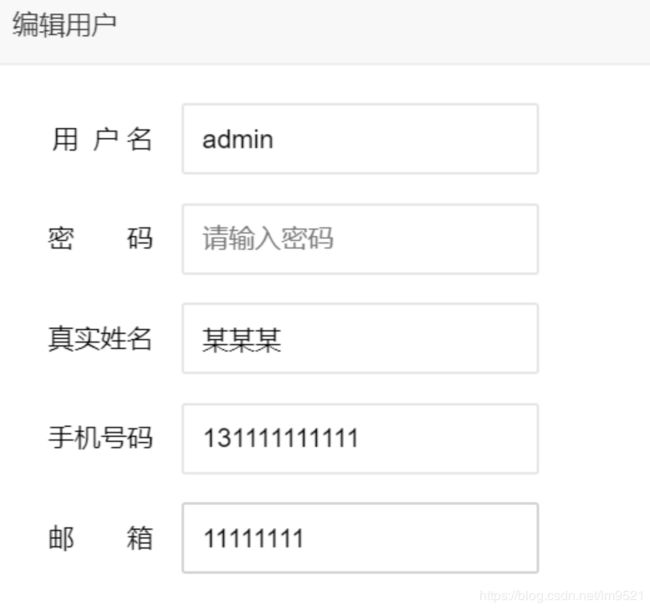
在WEB应用开发当中,增、删除、改、查功能必不可少,为了减少以后维护的工作量,我们一般都只做一份页面,通过传入的参数控制其是新增、修改或者查看。而修改时需将待修改的信息从后台取到并显示出来,实际上就是查看的过程,唯一的区别是修改时,页面上所有的信息能修改,而查看页面上的信息不能修改。因此完全可以将其合并,但通过前端JS将查看页面的所有信息控制为只读,在信息量非常大时,就比较麻烦。
- AngularJS与服务器交互
bijian1013
JavaScriptAngularJS$http
对于AJAX应用(使用XMLHttpRequests)来说,向服务器发起请求的传统方式是:获取一个XMLHttpRequest对象的引用、发起请求、读取响应、检查状态码,最后处理服务端的响应。整个过程示例如下:
var xmlhttp = new XMLHttpRequest();
xmlhttp.onreadystatechange
- [Maven学习笔记八]Maven常用插件应用
bit1129
maven
常用插件及其用法位于:http://maven.apache.org/plugins/
1. Jetty server plugin
2. Dependency copy plugin
3. Surefire Test plugin
4. Uber jar plugin
1. Jetty Pl
- 【Hive六】Hive用户自定义函数(UDF)
bit1129
自定义函数
1. 什么是Hive UDF
Hive是基于Hadoop中的MapReduce,提供HQL查询的数据仓库。Hive是一个很开放的系统,很多内容都支持用户定制,包括:
文件格式:Text File,Sequence File
内存中的数据格式: Java Integer/String, Hadoop IntWritable/Text
用户提供的 map/reduce 脚本:不管什么
- 杀掉nginx进程后丢失nginx.pid,如何重新启动nginx
ronin47
nginx 重启 pid丢失
nginx进程被意外关闭,使用nginx -s reload重启时报如下错误:nginx: [error] open() “/var/run/nginx.pid” failed (2: No such file or directory)这是因为nginx进程被杀死后pid丢失了,下一次再开启nginx -s reload时无法启动解决办法:nginx -s reload 只是用来告诉运行中的ng
- UI设计中我们为什么需要设计动效
brotherlamp
UIui教程ui视频ui资料ui自学
随着国际大品牌苹果和谷歌的引领,最近越来越多的国内公司开始关注动效设计了,越来越多的团队已经意识到动效在产品用户体验中的重要性了,更多的UI设计师们也开始投身动效设计领域。
但是说到底,我们到底为什么需要动效设计?或者说我们到底需要什么样的动效?做动效设计也有段时间了,于是尝试用一些案例,从产品本身出发来说说我所思考的动效设计。
一、加强体验舒适度
嗯,就是让用户更加爽更加爽的用你的产品。
- Spring中JdbcDaoSupport的DataSource注入问题
bylijinnan
javaspring
参考以下两篇文章:
http://www.mkyong.com/spring/spring-jdbctemplate-jdbcdaosupport-examples/
http://stackoverflow.com/questions/4762229/spring-ldap-invoking-setter-methods-in-beans-configuration
Sprin
- 数据库连接池的工作原理
chicony
数据库连接池
随着信息技术的高速发展与广泛应用,数据库技术在信息技术领域中的位置越来越重要,尤其是网络应用和电子商务的迅速发展,都需要数据库技术支持动 态Web站点的运行,而传统的开发模式是:首先在主程序(如Servlet、Beans)中建立数据库连接;然后进行SQL操作,对数据库中的对象进行查 询、修改和删除等操作;最后断开数据库连接。使用这种开发模式,对
- java 关键字
CrazyMizzz
java
关键字是事先定义的,有特别意义的标识符,有时又叫保留字。对于保留字,用户只能按照系统规定的方式使用,不能自行定义。
Java中的关键字按功能主要可以分为以下几类:
(1)访问修饰符
public,private,protected
p
- Hive中的排序语法
daizj
排序hiveorder byDISTRIBUTE BYsort by
Hive中的排序语法 2014.06.22 ORDER BY
hive中的ORDER BY语句和关系数据库中的sql语法相似。他会对查询结果做全局排序,这意味着所有的数据会传送到一个Reduce任务上,这样会导致在大数量的情况下,花费大量时间。
与数据库中 ORDER BY 的区别在于在hive.mapred.mode = strict模式下,必须指定 limit 否则执行会报错。
- 单态设计模式
dcj3sjt126com
设计模式
单例模式(Singleton)用于为一个类生成一个唯一的对象。最常用的地方是数据库连接。 使用单例模式生成一个对象后,该对象可以被其它众多对象所使用。
<?phpclass Example{ // 保存类实例在此属性中 private static&
- svn locked
dcj3sjt126com
Lock
post-commit hook failed (exit code 1) with output:
svn: E155004: Working copy 'D:\xx\xxx' locked
svn: E200031: sqlite: attempt to write a readonly database
svn: E200031: sqlite: attempt to write a
- ARM寄存器学习
e200702084
数据结构C++cC#F#
无论是学习哪一种处理器,首先需要明确的就是这种处理器的寄存器以及工作模式。
ARM有37个寄存器,其中31个通用寄存器,6个状态寄存器。
1、不分组寄存器(R0-R7)
不分组也就是说说,在所有的处理器模式下指的都时同一物理寄存器。在异常中断造成处理器模式切换时,由于不同的处理器模式使用一个名字相同的物理寄存器,就是
- 常用编码资料
gengzg
编码
List<UserInfo> list=GetUserS.GetUserList(11);
String json=JSON.toJSONString(list);
HashMap<Object,Object> hs=new HashMap<Object, Object>();
for(int i=0;i<10;i++)
{
- 进程 vs. 线程
hongtoushizi
线程linux进程
我们介绍了多进程和多线程,这是实现多任务最常用的两种方式。现在,我们来讨论一下这两种方式的优缺点。
首先,要实现多任务,通常我们会设计Master-Worker模式,Master负责分配任务,Worker负责执行任务,因此,多任务环境下,通常是一个Master,多个Worker。
如果用多进程实现Master-Worker,主进程就是Master,其他进程就是Worker。
如果用多线程实现
- Linux定时Job:crontab -e 与 /etc/crontab 的区别
Josh_Persistence
linuxcrontab
一、linux中的crotab中的指定的时间只有5个部分:* * * * *
分别表示:分钟,小时,日,月,星期,具体说来:
第一段 代表分钟 0—59
第二段 代表小时 0—23
第三段 代表日期 1—31
第四段 代表月份 1—12
第五段 代表星期几,0代表星期日 0—6
如:
*/1 * * * * 每分钟执行一次。
*
- KMP算法详解
hm4123660
数据结构C++算法字符串KMP
字符串模式匹配我们相信大家都有遇过,然而我们也习惯用简单匹配法(即Brute-Force算法),其基本思路就是一个个逐一对比下去,这也是我们大家熟知的方法,然而这种算法的效率并不高,但利于理解。
假设主串s="ababcabcacbab",模式串为t="
- 枚举类型的单例模式
zhb8015
单例模式
E.编写一个包含单个元素的枚举类型[极推荐]。代码如下:
public enum MaYun {himself; //定义一个枚举的元素,就代表MaYun的一个实例private String anotherField;MaYun() {//MaYun诞生要做的事情//这个方法也可以去掉。将构造时候需要做的事情放在instance赋值的时候:/** himself = MaYun() {*
- Kafka+Storm+HDFS
ssydxa219
storm
cd /myhome/usr/stormbin/storm nimbus &bin/storm supervisor &bin/storm ui &Kafka+Storm+HDFS整合实践kafka_2.9.2-0.8.1.1.tgzapache-storm-0.9.2-incubating.tar.gzKafka安装配置我们使用3台机器搭建Kafk
- Java获取本地服务器的IP
中华好儿孙
javaWeb获取服务器ip地址
System.out.println("getRequestURL:"+request.getRequestURL());
System.out.println("getLocalAddr:"+request.getLocalAddr());
System.out.println("getLocalPort:&quo