1:读入图像,显示图像与保存图像
代码:
import cv2
img=cv2.imread('lena.jpg',cv2.IMREAD_COLOR) cv2.namedWindow('lena',cv2.WINDOW_AUTOSIZE) cv2.imshow('lena',img) k=cv2.waitKey(0) if k==27: cv2.destroyAllWindows() plt.close() elif k==ord('s'): cv2.imwrite('lenagray.png',img) cv2.destroyAllWindows()
效果:
2:另一种显示方法
利用matplotlib去显示图像。
import cv2 from matplotlib import pyplot as plt img=cv2.imread('lena.jpg',cv2.IMREAD_COLOR) plt.imshow(img) plt.show()
效果:
问题来了,为什么显示的颜色与原图不同呢?
后来网上搜索后才知道,对于opencv的像素是BGR顺序,然而matplotlib所遵循的是RGB顺序。
opencv的一个像素为:[B,G,R] ,matplotlib的一个像素为:[R,G,B]。这就是为什么本来发红的区域变得有些发蓝了。
解决方法:
解决方法有很多。
import numpy as np import cv2 from matplotlib import pyplot as plt img=cv2.imread('lena.jpg',cv2.IMREAD_COLOR) #method1 b,g,r=cv2.split(img) img2=cv2.merge([r,g,b]) plt.imshow(img2) plt.show() #method2 img3=img[:,:,::-1] plt.imshow(img3) plt.show() #method3 img4=cv2.cvtColor(img, cv2.COLOR_BGR2RGB) plt.imshow(img4) plt.show()
效果:
3:关于numpy的矩阵的翻转(对于上述的方法2的说明)
上述方法2正是利用了numpy对数组的翻转。举例说明。
我仿照图片的像素格式,建立一个2行3列的,每个像素有包含RGB3个元素。
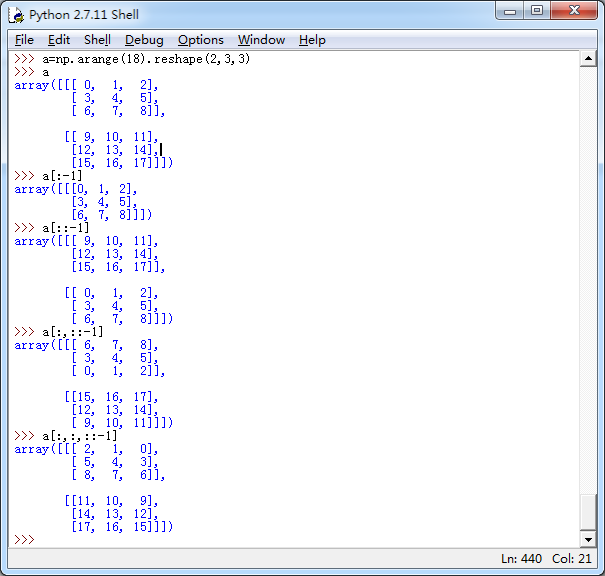
分别进行图中所示的4种运算。
执行a[:-1],移除了后面的一行。对于一维数组,后面的一行其实就是最后一个元素,所以这个运算就是移除最后一个元素。
执行a[::-1],上下两行交换了。同样的看成一维数组的话,一行就是一个元素,这个运算其实就是对一个一维数组内的元素前后对调。多维数组可以理解成对对第一个方括号内的每一个元素前后对调。
执行a[:,::-1],每一行中的元素前后交换了。简单理解就是对第二层反括号内的元素前后对调。
执行a[:,:,::-1],这样就好理解了,肯定是对第三层方括号内的元素对调。这也就解释了,对于一个24位深度的图像执行这个操作的话,是对每个像素的RGB进行对调。
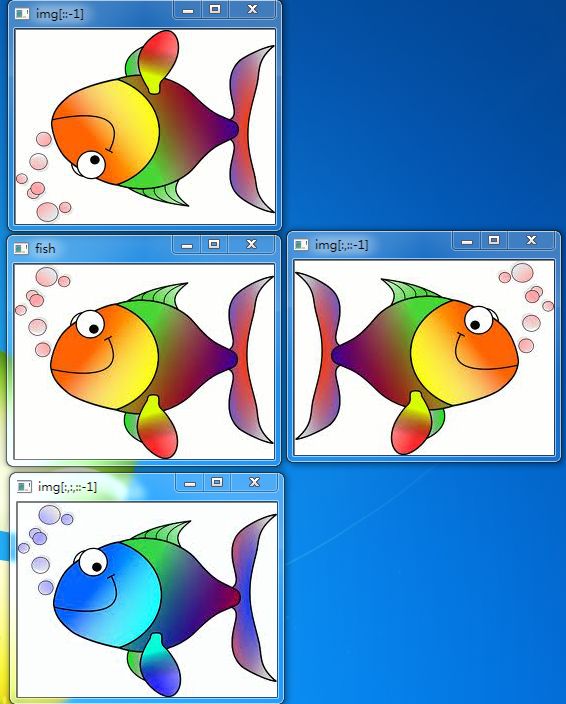
对于图像而言,a[::-1],a[:,::-1],a[:,:,::-1]上述的三种方法分别是X轴的镜像,Y轴的镜像,BGR转换为RGB的操作。
示例: