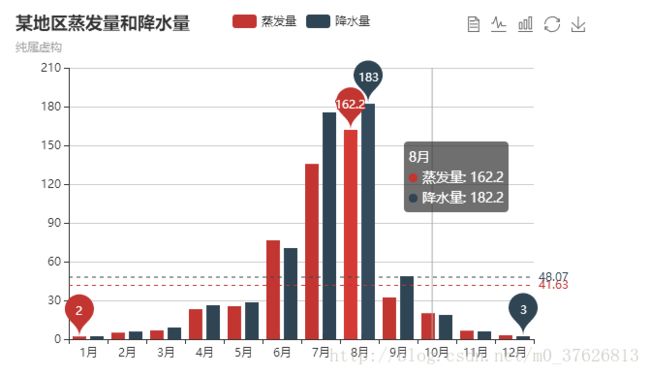
在Java web页面使用ECharts制作图表
今天在改一个项目的过程中需要用到柱状图,通过查阅资料得到,柱状图的创建有两种方式,一种是使用java自带的Jfreechart来创建图表,还有一种就是业界广受好评的由百度提供的ECharts来创建图标,下面就是主要使用ECharts来创建柱状图的过程:
前提: 下载echarts.min.js文件,下载地址是:http://echarts.baidu.com/download.html(建议下载完整版的)并且将该包放到项目中,例如下图:

1. 创建html或是jsp页面,并导入echarts.min.js
<html>
<head>
<meta charset="utf-8" />
<title>title>
<script src="js/echarts.min.js" >script>
head>
<body>
body>
html>2.为ECharts准备一个具备大小(宽高)的Dom
<html>
<head>
<meta charset="utf-8" />
<title>title>
<script src="js/echarts.min.js" >script>
head>
<body>
<table>
<tr>
<td>
<div id="main" style="width: 600px;height:400px;">div>
td>
tr>
table>
body>
html>
3.配置javaScript
<html>
<head>
<meta charset="utf-8" />
<title>title>
<script src="js/echarts.min.js" >script>
head>
<body>
<table>
<tr>
<td>
<div id="main" style="width: 600px;height:400px;">div>
<script type="text/javascript">
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById('main'));
// 指定图表的配置项和数据
option = {
title : {
text: '某地区蒸发量和降水量',
subtext: '纯属虚构'
},
tooltip : {
trigger: 'axis'
},
legend: {
data:['蒸发量','降水量']
},
toolbox: {
show : true,
feature : {
dataView : {show: true, readOnly: false},
magicType : {show: true, type: ['line', 'bar']},
restore : {show: true},
saveAsImage : {show: true}
}
},
calculable : true,
xAxis : [
{
type : 'category',
data : ['1月','2月','3月','4月','5月','6月','7月','8月','9月','10月','11月','12月']
}
],
yAxis : [
{
type : 'value'
}
],
series : [
{
name:'蒸发量',
type:'bar',
data:[2.0, 4.9, 7.0, 23.2, 25.6, 76.7, 135.6, 162.2, 32.6, 20.0, 6.4, 3.3],
markPoint : {
data : [
{type : 'max', name: '最大值'},
{type : 'min', name: '最小值'}
]
},
markLine : {
data : [
{type : 'average', name: '平均值'}
]
}
},
{
name:'降水量',
type:'bar',
data:[2.6, 5.9, 9.0, 26.4, 28.7, 70.7, 175.6, 182.2, 48.7, 18.8, 6.0, 2.3],
markPoint : {
data : [
{name : '年最高', value : 182.2, xAxis: 7, yAxis: 183},
{name : '年最低', value : 2.3, xAxis: 11, yAxis: 3}
]
},
markLine : {
data : [
{type : 'average', name : '平均值'}
]
}
}
]
};
// 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
script>
td>
tr>
table>
body>
html>