HTML-JavaScript对象及初识面向对象
对象是什么
对象是包含相关属性和方法的集合体(属性)(方法)
什么是面向对象
1.面向对象仅仅是一个概念或者编程思想
2.通过一种叫做原型的方式来实现面向对象编程
JavaScript中的基本数据类型:
- number(数值类型)
- string(字符串类型)
- boolean(布尔类型)
- null(空类型) 【判断后的值是object】
- undefined(未定义类型)
- object(实例化的对象是一组数据或者功能的集合)
创建对象
1.自定义对象 2.内置对象
自定义对象:1、基于Object对象的方式创建对象
语法:var 对象名称=new Object( );
【通过 . 添加属性和方法】
示例:
var flower=new Object();
flower.name="长春花";
flower.genera="夹竹桃科 长春花属";
flower.area="非洲、亚热带、热带以及中国大陆的华东、西南、中南等地";
flower.uses="观赏或用药等";
flower.showName=function(){ alert(this.name); }
flower.showName();
2、使用字面量赋值方式创建对象
示例:
var flower={
name:"长春花",
genera:"夹竹桃科 长春花属",
area:"非洲、亚热带、热带以及中国大陆的华东、西南、中南等地",
uses:"观赏或用药等",
showName:function(){ alert(this.name); }
}
flower.showName();
内置对象:常见的内置对象
1. String(字符串)对象
length属性
indexOf( )方法、replace( )方法
2. Date(日期)对象
get×××:获取年、月、日、时、分、秒等等
set×××:设置年、月、日、时、分、秒等等
3. Array(数组)对象
length属性
sort( )、concat( )、join( )方法
4. Boolean(逻辑)对象
true或者false
toString( )方法
5. Math(算数)对象
round( )、max( )、min( )方法
6. RegExp对象
RegExp是正则表达式的缩写
构造函数和原型对象
如何解决使用同一个接口不需要创建很多对象,减少产生大量的重复代码?
1.构造函数 2.原型对象
构造函数
①创建特定类型的对象
②通过this变量控制属性和方法,实现属性和方法的调用
③通过new操作符来创建对应的构造函数的实例,也就是对象
示例:
function Flower(name,genera,area,uses){
<构造函数始终都应该以一个大写字母开头>
this.name=name;
…….
this.showName=function(){
alert(this.name);
}
}
var flower1=new Flower("长春花","夹竹桃科 长春花属","非洲、亚热带、热带以及中国大陆的华东、西南、中南等地","观赏或用药等")
flower1.showName();var flower2=new Flower("牡丹","芍药科 芍药属","中国","观赏、食用或药用");
flower2.showName();
var flower3=new Flower("曼陀罗花","茄科 曼陀罗属","印度、中国北部","观赏或药用");
flower3.showName();
调用构函数的4个步骤
1.创建一个新对象
2.将构造函数的作用域赋给新对象(this就指向了这个新对象)
3.执行构造函数中的代码
4.返回新对象
constructor属性:constructor属性指向Flower
示例:
alert(flower1.constructor==Flower);
alert(flower2.constructor==Flower);
alert(flower3.constructor==Flower);
instanceof操作符
使用instanceof操作符检测对象类型
alert(flower1 instanceof Object);
alert(flower1 instanceof Flower);
alert(flower2 instanceof Object);
alert(flower2 instanceof Flower);
alert(flower3 instanceof Object);
alert(flower3 instanceof Flower);
最后输出都是true
原型对象
1.每个函数都有一个prototype属性,这个属性是一个指针,指向一个对象
2.prototype就是通过调用构造函数而创建的那个对象实例的原型对象
示例1.
function Flower(){
}
Flower.prototype.name="曼陀罗花";
Flower.prototype.genera="茄科 曼陀罗属";
Flower.prototype.area="印度、中国北部";
Flower.prototype.uses="观赏或药用";
Flower.prototype.showName=function() {
alert(this.name);
}
var flower1=new Flower();
flower1.showName();
var flower2=new Flower();
flower2.showName();
alert(flower1.showName==flower2.showName);
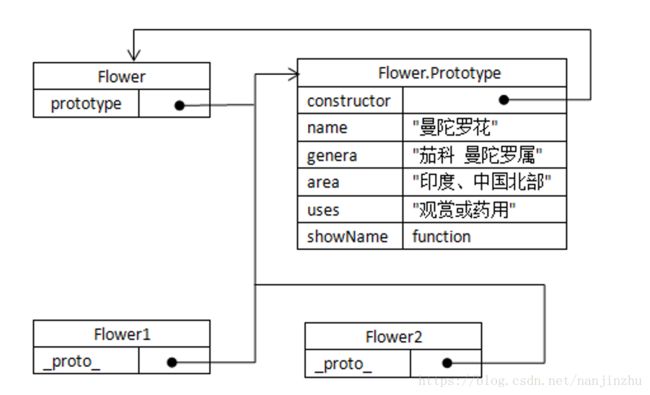
原型对象结构:
flower1和flower2都有proto属性、构造函数Flower和原型对象Flower.prototype;当创建了原型对象之后会自动获得一个constructor属性;同时也可以通过constructor添加其他的属性和方法,再通过实例创建flower1和flower2。
示例2.
function Flower(){
}
Flower.prototype.name="曼陀罗花";
Flower.prototype.genera="茄科 曼陀罗属";
Flower.prototype.area="印度、中国北部";
Flower.prototype.uses="观赏或药用";
Flower.prototype.showName=function() {
alert(this.name);
}
var flower1=new Flower();
var flower2=new Flower();
flower1.name="长春花";
alert(flower1.name);
alert(flower2.name);
继承
1.原型链
①一个原型对象是另一个原型对象的实例
②相关的原型对象层层递进,就构成了实例与原型的链条,就是原型链
示例:
function Humans(){
this.foot=2;
}
Humans.prototype.getFoot=function(){
return this.foot;
}
function Man(){
this.head=1;
}
Man.prototype=new Humans(); //继承了Humans
Man.prototype.getHead=function(){
return this.head;
}
var man1=new Man();
alert(man1.getFoot()); //2
alert(man1 instanceof Object); //true
alert(man1 instanceof Humans); //true
alert(man1 instanceof Man); //true
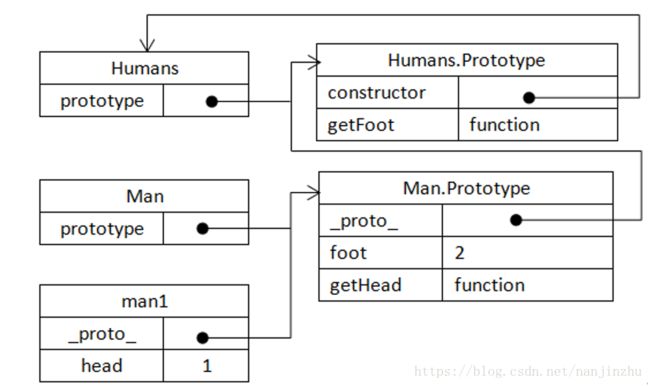
构造函数和原型之间的关系
调用man1.getFoot( ) 经历的三个步骤
1.搜索实例 2.搜索Man.prototype 3.搜索Humans.prototype
完整的原型链
Object在原型链中的位置
如果没有搜索到会自动的往上一级进行检索;先在Man中进行检索查找是否有getFoot这个方法;如果没有继续向上找到Man.prototype这个原型对象中的相关信息;如果没有继续向上找到Humans.prototype这个原型对象中的相关信息;如果没有继续向上找到Object Prototype这个原型对象中的相关信息;同时明白Object在原型链中的位置在最上层。
2.对象继承
示例
function Humans(){
this.clothing=["trousers","dress","jacket"];
}
function Man(){ }
//继承了Humans
Man.prototype=new Humans();
var man1=new Man();
man1.clothing.push("coat");
alert(man1.clothing);
var man2=new Man();
alert(man2.clothing);
Man这个构造函数是把所有属性和方法共享;使用时会把数组中的信息进行一个应用。
其中man1.clothing和man2.clothing输入的信息一样,为什么?
创建子类型的实例时,不能向父类型的构造函数中传递参数;我们可以使用借用构造函数来解决这样的问题。
【借用构造函数就是在子类构造函数中调用父类构造函数,来实现属性和方法的继承】
借用构造函数
语法:apply([thisOjb[,argArray]])
应用某一对象的一个方法,用另一个对象替换当前对象
语法:call([thisObj[,arg1[,arg2[, [,argN]]]]])
调用一个对象的一个方法,以另一个对象替换当前对象
示例
function Humans(name){
this.name=name;
}
function Man(){
Humans.call(this,"mary"); //继承了Humans,同时还传递了参数
this.age=38; //实例属性
}
var man1=new Man();
alert(man1.name); //输出mary
alert(man1.age); //输出38
组合继承
组合继承:有时也叫做伪经典继承
1.将原型链和借用构造函数的技术组合到一块,发挥二者之长的一种继承模式
2.使用原型链实现对原型属性和方法的继承,而通过借用构造函数来实现对实例属性的继承