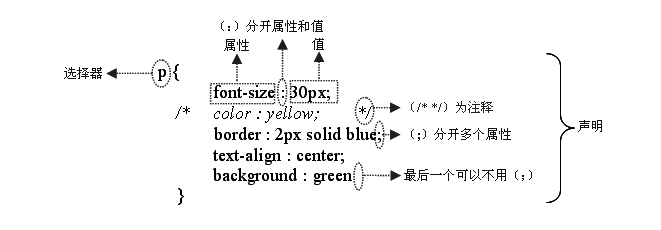
CSS和HTML一样都是由W3C制定的标准,本章中介绍的特性和功能还是来源于CSS1和CSS2(CSS2是根据CSS1扩展的)。W3C也有新的版本更新,称为CSS3。虽然浏览器已经准备开始实现CSS3某些方面的内容,但当前浏览器仍然无法支持某些特性。一张样式表由样式规则组成,以告诉浏览器怎样去呈现一个文档。如图6.2所示给出了关于CSS规则的一个示例。
图6.2 CSS规则组成
CSS的规则主要由“选择器”和“声明”两部分组成,选择器指定声明应用于哪个或哪些元素(后面有详细讲解)。例如,任何HTML元素都可以是一个CSS的选择器,选择器仅仅是指向特别样式的元素。
p { text-indent: 3em } /* 当中的选择器是p */
声明则是用于定义样式的元素,它用于设置HTML元素的样式。如果声明和选择器一起使用,就需要将声明的部分使用“{}”组织在一起。声明中可以用多个样式属性,为通过该选择器找到的HTML元素叠加样式,每个样式元素都是由以冒号隔开的两部分组成的(属性:值)。属性是希望影响的所选元素的特性,每个属性带一个值,共同地描述选择器应该如何呈现。样式规则组成如下:
选择器 {属性1:值1;属性2:值2;属性n:值n;} /* 声明和选择器一起使用 */
属性和值之间使用冒号(:)连接,多个属性的复合样式声明之间应该用分号(;)隔开,最后一个属性的值后面可以不用分号。如果同一个样式属性出现两次以上,则使用后者。以下代码定义了h1和h2元素的颜色及字体大小属性。
如果直接在HTML元素中使用style属性声明样式,则不需要使用“{}”,而是直接将多个层叠样式元素声明在style属性的双引号中即可。例如,直接将一个一级标题h1设置为加大、红色字体:
一级标题
1 CSS注释
样式表里面的注释使用C语言编程中一样的约定方法去指定,注释的内容会被浏览器忽略,可用于为样式表加注解及调试使用。CSS注解的例子如下:
/* 这里的内容被注释,不能嵌套使用 */
2 长度单位
有很多样式属性的值都有长度单位,例如fontsize、width、height、border-width等。一个长度的值由可选的正号“+”或负号“-”、接着的一个数字、表示单位的两个字母组成。在一个长度的值之中是没有空格的,例如,1.3 em就不是一个有效的长度的值,但1.3em就是有效的。一个为零的长度不需要两个字母的单位声明。无论是相对值还是绝对值长度,CSS都支持。相对值单位确定一个相对于另一长度属性的长度,因为它能更好地适应不同的媒体,所以是首选的。CSS中有很多专有的属性单位,也有很多能够用于大量属性的常规单位。
Ø em(font-size:2em)是一个大致与一个字符高度相同的单位。
Ø px(font-size:12px)是一个像素的单位。
Ø pt(font-size:12pt)是一个磅的单位。
Ø %(font-size:80%)是一个百分比。
Ø 其他单位还包括pc(活字)、cm(厘米)、mm(毫米)、in(英寸)、dpi(输出分辨率)和rem(CSS3新增的一个相对单位)。
另外,有的属性值还可以使用一个百分比,由可选的正号“+”或负号“-”、接着的一个数字、百分号“%”组成。在一个百分比值之中是没有空格的,百分比值是相对于其他数值的,同样用于定义每个属性。最经常使用的百分比值是相对于元素的字体大小。
3 颜色单位和URL值
有很多样式属性的值都有颜色单位,例如color、background-color、border-color等。颜色值是一个关键字或一个RGB格式的数字。关键字通常有16个:aqua、black、blue、fuchsia、gray、green、lime、maroon、navy、olive、purple、red、silver、teal、white和yellow。RGB颜色可以有以下4种形式,例子中指定同一颜色:
Ø #rrggbb(如#00cc00)。
Ø #rgb(如#0c0)。
Ø rgb(x,x,x),x是一个0~255的整数(如rgb(0,204,0))。
Ø rgb(y%,y%,y%),y是一个0.0~100.0的整数(如rgb(0%,80%,0%))。
另外,指定背景图片还需要使用一个URL值。URL的格式为:url(addr),其中addr是一个URL。URL可以选择用单引号(')或者双引号("),也可以不加引号,并且在URL之前或之后可以包含空格。在URL中的括号、逗号、空格、单引号或双引号必须避开反斜杠。不完整的URL被理解为样式表的源代码,而不是HTML源代码。例如:
body { background: url(xsphp.gif) } /* 不用引号 */
body { background: url(http://www.l****.net/xsphp.gif) } /* 绝对URL */
body { background: url(' xsphp.gif ') } /* 使用单引号 */
body { background: url(" xsphp.gif ") } /* 使用双引号 */