写在前面
因为做的摄像头相关工作,工作中常用到OpenGL去做视频渲染,图形变换等,虽说满足了开发需求,但是自己对于OpenGL的学习一直没有很系统完善,属于需求驱动学习。所以才有了这个开篇
OpenGL ES的开始学习必然是有一点点枯燥和难理解的哈,没有C语言编程基础的童鞋,初次接触C接口编程会有一点疑惑,但是没关系,所谓孰能生巧,多思考,练习即可。
学习书籍这块:
- OpenGL ES应用开发实践指南:iOS卷
- 红宝书 OpenGL Programming Guide,出到第八版
- 蓝宝书 OpenGL SuperBible,出到第六版
入门教程以及demo代码主要来源于《OpenGL ES应用开发实践指南:iOS卷》
1.OpenGL ES概述
关于概念介绍我就贴上百度了哈(哈哈,偷懒一下)
OpenGL ES百度百科
OK,OpenGL是用于2D/3D图形编程的一套基于C语言的统一接口,在桌面windows,Mac,Linux/Unix上均可兼容。
OpenGL ES是在OpenGL嵌入式设备上面的版本,也就是安卓/iPhone,其他嵌入式等移动设备的编程规范。(除此之外,在web上也有相应的WebGL)
现在在iOS平台上目前支持的OpenGL版本有
- OpenGL1.0
- OpenGL2.0
- OpenGL3.0
后面的教程均基于OpenGL2.0环境下。(其中1.0版本基本已经不再使用了。)
从上面的简单介绍我们知道了OpenGL ES是做图形编程的,
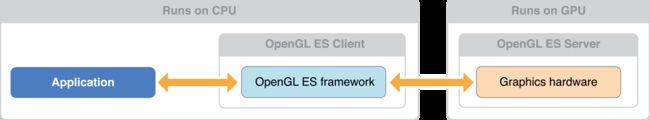
下图摘自苹果的官方介绍: OpenGL ES Programming Guide
可以看到我们通过OpenGL ES驱动gpu图形处理器实现图形编程。
发散小思考: OpenGL ES作为iOS相对底层库,可以完成2D/3D图形渲染,那么我们平常的UIView也可以基于CoreAnimation完成3D动画,图形显示,那么UIView和OpenGL有什么内在关系呢,我们的iPhone最终是怎么完成图像显示的呢?
从上图可以看到core animation Layers就是通过OpenGL ES绘制最后混合,然后通过帧缓存显示到屏幕上的。
2.iOS OpenGL ES最简单的实践
OK,由于是开篇,下面我们通过一个简单的例子完成一个三角形的绘制
在这里我们使用GLkit:这是苹果做的一层封装,可以简化在iOS下OPENGL ES代码。
至于GLkit具体做了什么,后面随着我们深入学习可以再回头来看,后面会编写不使用GLkit的demo,可以通过比对来看到底优化了哪些流程,这里暂时只需要记住使用GLkit可以简化代码。
- GLKViewController:UIViewController的子类,接收当视图需要重绘时的消息
- GLKView:UIView的子类,简化了通过用Core Animation层来自动创建并管理帧缓存和渲染缓存共享内存所需要做的工作。
- 创建OpenGL ES上下文
创建一个GLKViewController,在ViewdidLoad生命周期中:
GLKView *view = (GLKView *)self.view;
//创建OpenGL ES2.0上下文
view.context = [[EAGLContext alloc]initWithAPI:kEAGLRenderingAPIOpenGLES2];
//设置当前上下文
[EAGLContext setCurrentContext:view.context];
- 声明一个GLKBaseEffect属性
@property (nonatomic,strong)GLKBaseEffect *baseEffect;
并且在ViewDidLoad实例化
self.baseEffect = [[GLKBaseEffect alloc]init];
//使用静态颜色绘制
self.baseEffect.useConstantColor = GL_TRUE;
//设置默认绘制颜色,参数分别是 RGBA
self.baseEffect.constantColor = GLKVector4Make(1.0f, 1.0f, 1.0f, 1.0f);
//设置背景色为黑色
glClearColor(0.0f,0.0f,0.0f,1.0f);
GLKBaseEffect使我们不需要编写shader Language代码就可以简单完成图形绘制,关于Shader Language后面再讲解学习
-
顶点数据
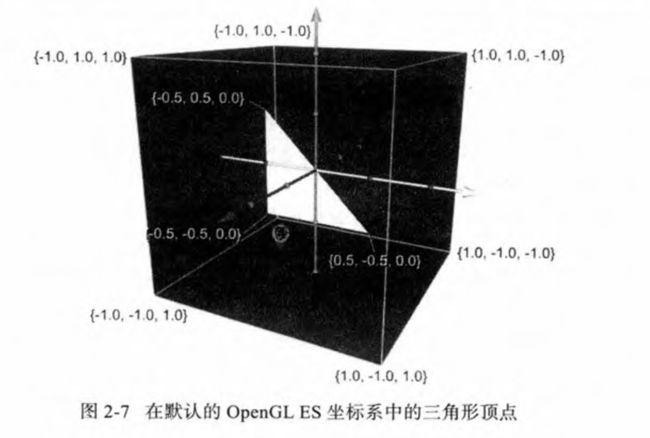
我们需要绘制一个三角形自然需要三个顶点,OpenGL ES采用的笛卡尔坐标系
//顶点结构体
typedef struct{
GLKVector3 positionCoords;
}sceneVertex;
//三角形的三个顶点
static const sceneVertex vertices[] = {
{{-0.5f,-0.5f,0.0}},
{{0.5f,-0.5f,0.0}},
{{-0.5f,0.5f,0.0}},
};
- 生成缓存并且为缓存提供数据,这是最重要的一步
//声明缓存ID属性
@property (nonatomic,assign)GLuint *vertextBufferID;
//viewdidload中生成并绑定缓存数据
glGenBuffers(1, &vertextBufferID);
glBindBuffer(GL_ARRAY_BUFFER, vertextBufferID); //绑定指定标识符的缓存为当前缓存
glBufferData(GL_ARRAY_BUFFER, sizeof(vertices), vertices, GL_STATIC_DRAW);
- glGenBuffers申请一个标识符
- glBindBuffer 将标识符绑定到GL_ARRAY_BUFFER
- glBufferData复制顶点数据从CPU到GPU
接下来在GLKViewController的
-(void)glkView:(GLKView *)view drawInRect:(CGRect)rect
代理方法中
- (void)glkView:(GLKView *)view drawInRect:(CGRect)rect{
[self.baseEffect prepareToDraw];
//Clear Frame Buffer
glClear(GL_COLOR_BUFFER_BIT);
//开启缓存
glEnableVertexAttribArray(GLKVertexAttribPosition);
//设置缓存数据指针
glVertexAttribPointer(GLKVertexAttribPosition,
3,
GL_FLOAT,
GL_FALSE, //小数点固定数据是否被改变
sizeof(sceneVertex),
NULL); //从开始位置
//绘图
glDrawArrays(GL_TRIANGLES,
0,
3);
}
- glEnableVertexAttribArray 开启对应的顶点缓存属性
- glVertexAttribPointer 设置指针从顶点数组中读取数据
- glDrawArrays 绘制图形
- 释放缓存数据
在dealloc方法中释放掉缓存数据
- (void)dealloc{
GLKView *view = (GLKView *)self.view;
[EAGLContext setCurrentContext:view.context];
if ( 0 != vertextBufferID) {
glDeleteBuffers(1,
&vertextBufferID);
vertextBufferID = 0;
}
}
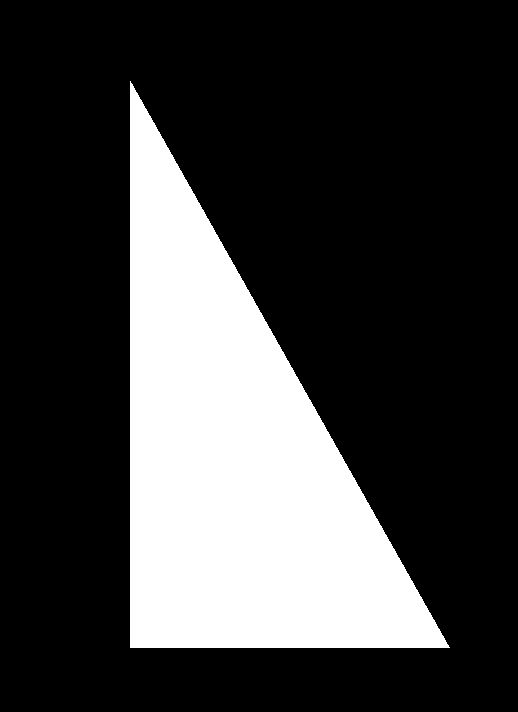
最后的运行结果图如下
拓展小问题:1. 如何将背景色改成红色 2. 如何将三角形颜色改成黑色,而不是现在的白色
- (void)glkView:(GLKView *)view drawInRect:(CGRect)rect是GLKViewController系统给我们回调的绘制消息,该方法会一直被调用,和display方法一致
EAGLContext上下文本质上是个状态机,只有在当前上下文下,Opengl ES API调用才会生效
3.总结: 创建缓存数据并完成最终渲染显示的七个步骤
- 生成: glGenBuffers()
- 绑定缓存数据: glBindBuffer()
- 缓存数据:glBufferData()
- 启用:glEnableVertexAttribArray()
- 设置指针:glVertexAttribPointer()
- 绘图:glDrawArrays()
- 删除:glDeleteBuffers()
好了,就此我们就使用OpenGL ES完成了一个最简单的绘制demo,初次学习OpenGL ES肯定对其中概念会有很多疑问,这都没关系,我们先熟悉一下,随着后续的学习再回来看这些疑问。
2017-0413更新:
Demo代码地址:LearnOpenGLESDemo
参考书籍:1. OpenGL ES应用开发实践指南:iOS卷