解决webstorm调试js时Evaluate脚本获取dom属性丢失问题
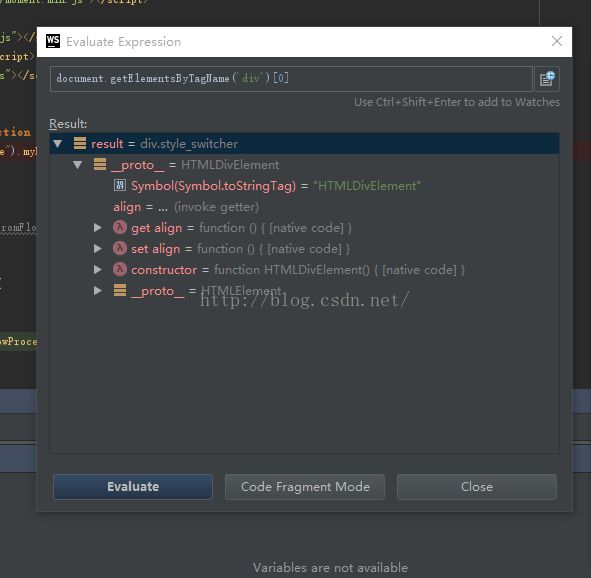
解决webstorm调试js时Evaluate脚本获取dom属性丢失问题,百思不得其解,最后找到,原因出在webstorm调用chrome调试接口时设置了一个"ownProperties":true,设置为false即可这需要修改chrome调试插件源代码修改成这样就可以,原生dom属性又回来了,付截图
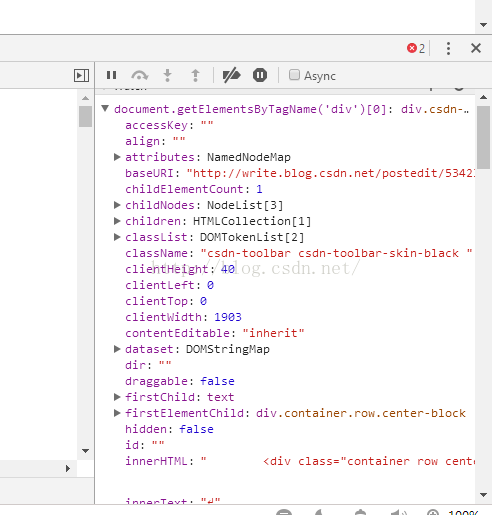
使用我修改后的chrome插件后是这样,是不是原生属性又回来了,原因就是这段代码
function $f5(command, dom, tabId, done) {
_.com_jetbrains_browserConnection_chrome.LOG.debug(["DCmyTestFixed " + command.method]);
if(command.params!=null&command.method=="Runtime.getProperties") {
if (command.params.hasOwnProperty("ownProperties")) {
command.params["ownProperties"] = false;
}
}
chrome.debugger.sendCommand(dom.debuggee, command.method, command.params, $f4.bind(this, tabId, command, done));
}调用的过程测试语句是chrome.debugger.sendCommand({tabId:35},"Runtime.getProperties",{"objectId":"{\"injectedScriptId\":1,\"id\":6}","ownProperties":false,"accessorPropertiesOnly":true},function(err, result) {console.log(err, result );})
这之前需要调用 chrome.debugger.sendCommand(14,"Runtime.evaluate",{"expression":"$(\"#myFlowProcedure\")","objectGroup":"ce","doNotPauseOnExceptionsAndMuteConsole":true},function(e){
alert(e);
})
chrome.debugger.sendCommand({tabId:35},"Runtime.evaluate",{"expression":"$('#myFlowProcedure')", returnByValue: true,generatePreview: true },function(err, result) {console.log(err, result );})
chrome.debugger.sendCommand({tabId:35},"Runtime.evaluate",{"expression":"document.getElementsByTagName('div')[0]", returnByValue: true,"ownProperties":false },function(err, result) {console.log(err, result );})
chrome.debugger.sendCommand({tabId:35},"DOM.querySelector",{"nodeId":1,"selector:":"*"},function(err, result) {console.log(err, result );})
然后多试几次就可以找到这个原因,付成品下载,使用方法chrome://extensions/加载已解压的扩展程序,选择目录即可