链接:https://www.jianshu.com/p/43e295096114
链接:http://devhy.com/2018/06/05/28-xcode10-and-ios12/
https://www.jianshu.com/p/6d94278d62b3
前言
为了坚决响应苹果号召, 迅速贯彻落实iOS12的新系统, 公司组织决定让我作为一个排头兵, 更新Xcode10, 看看苹果的新思想, 新作为.
脑阔疼.jpg
更新Xcode10带来的问题
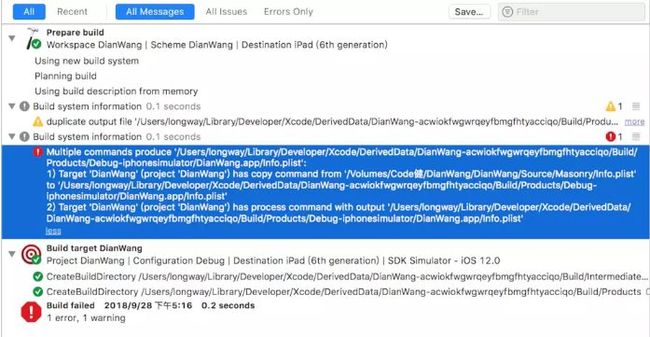
坑点1. 重复的info.plist文件
PS:为了向大家展示错误, 这里是我手动添加了Masonry的库,其中Masonry库中带有info.plist文件
**解决方法 : **删除掉多余的info.plist文件,重新编译即可
补充说明 :
参考Stack Overflow中Xcode 10 Error: Multiple commands produce
,修改Xcode编译配置Xcode->File->Project Settings/Workspace Setting-> Build System -> Legacy Build System.
这里定义为临时解决方案的原因是:使用了Xcode10编译的新特性而抛出错误,既然是编译器的特性,那么最好还是接受它的报错去修复。作为短暂的过渡而使用老的编译方式虽然也是可以的,但是不推荐
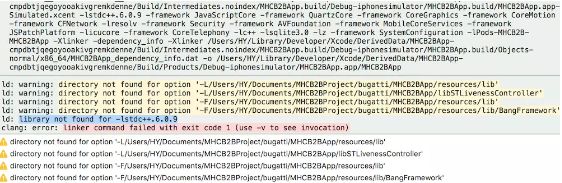
坑点2. 在Xcode10中 c++.6.0.9消失了
报错:library not found for -lstdc++.6.0.9
163cebeedb5ce3e4.png
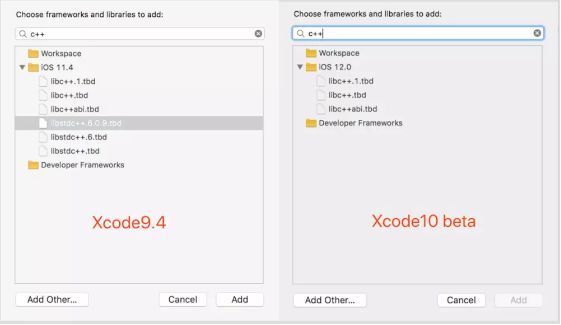
第一反应是去Build Phases里的Link Binary With Libraries进行添加,然后发现选择frameworks and libraries里已经没有了这个库了,又回去看了一下Xcode9里是有的。
163cebeed635644d.png
将Xcode9的 libstdc++6.0.9.tbd 拷贝到Xcode10中使用
libstdc++6.0.9.tbd 下载地址点这里
操作步骤: 上面github地址下载包,
然后打开终端:
cd 下载文件夹
然后执行:
sudo sh install.sh
clean一下xcode,然后编译吧! 很easy (PS: 喜欢的话可以给作者个Star)
补充说明 :
Xcode10中libstdc++相关的3个库(libstdc++、libstdc++.6、libstdc++6.0.9)应该都是被彻底废弃了,如果你使用的三方库中有依赖,请尽快和提供方沟通,告知他们迁移吧。如果自己开发使用,也尽快考虑迁移的事宜吧.
正确解决办法 : libc++
如果你自己的业务模块使用了libstdc++,那么就把模块代码重新调整为依赖libc++,然后重新检查是否存在问题,重新编译
如果你引用的三方库使用了libstdc++,那么向三方库寻求支持,进行升级
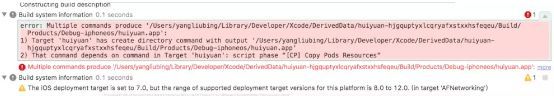
坑点3. Copy Pods Resources失效
跳出了前两个坑以后,满心欢喜的运行了项目, 出现了另一个巨坑 cocoapads的版本问题, 报错如下:
解决办法:需要升级CocoaPods版本>=1.4.0以上, 可见Github上的一个issues Xcode10 beta can't load bundles from CocoaPods
简单来说: 更新cocoapads的版本就好 (更新cocoapads出现问题的话请移步到baidu)
附上两个指令:
//查看当前系统Cocoapods版本命令:pod --version//安装更新:pod setup//当执行完以后再执行:sudo gem install cocoapods
PS: 我目前的 Cocoapads的版本是1.5.3
至此我们的工程已经能正常通过Xcode 10编译,并运行在iOS 12 beta的手机上了。
粗略对一些业务场景进行了使用,没有发现明显需要进行处理的问题
后续如果有发现有问题会继续更新~
======== 我是分割线 ========
iOS开发适配iPhoneX全系列小结
闲扯蛋: 不出大家所料, 苹果手机在库克手中已经发扬光大, 已经逐步从消费品过渡到了奢侈品.对于用户来说,本次更新的亮点在我看来(想了很久..)是双卡双待,只能算是弥补和android的差距罢了,不过我依旧相信,新的iPhone依旧会成为很多消费者的装X神器,好了不多提,还是说说适配吧
刚发布的三款新iPhone包括两款OLED屏幕的iPhone XS和iPhone XS Max,屏幕尺寸分别为5.8英寸(分辨率为1125 x 2436)和6.5英寸(分辨率为1242 x 2688),第三款设备是iPhone XR,配备6.1英寸LCD液晶屏(分辨率为828 x 1792)。三款新iPhone均采用“刘海屏”+Face ID设计,搭载了苹果A12处理器
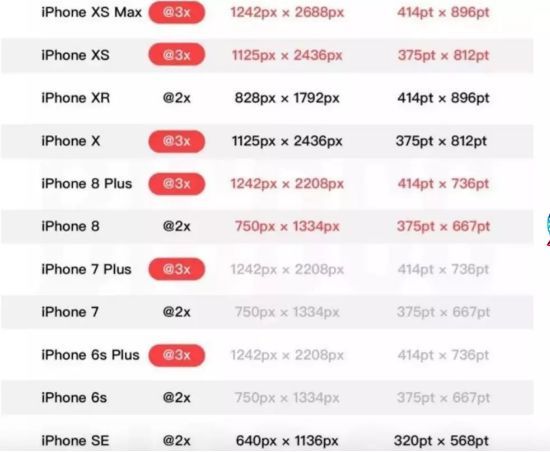
先来看一下三款新的iPhoneXS的相关尺寸吧, 如下 :
image.png
需要注意的是:
iPhoneXS和iPhoneX的相关尺寸相同,所以,iPhone XS和iPhoneX一样,无需做其他适配;
iPhoneX、iPhone XS、iPhone XS Max均为3倍屏,但是iPhoneXR为2倍屏
如果你使用的是LaunchImag,就需要提供正确的启动图。需要注意的是XR使用的@2x的图
如果我们只设置iPhone X的启动图,没有设置iPhone XR/iPhone XS Max启动图。iPhone XR/iPhone XS Max会默认使用iPhone X的启动图
iPhoneXS Max以及iPhoneXR的逻辑像素是一致的,均为414*896pt,区别在于一个是@3x,一个是@2x
针对这种样式的屏幕,我们处理方法是一样,几个宏直接搞定。
怎么判断是不是iPhone X? 获取当前屏幕宽度或高度与尺寸进行比较就可以了
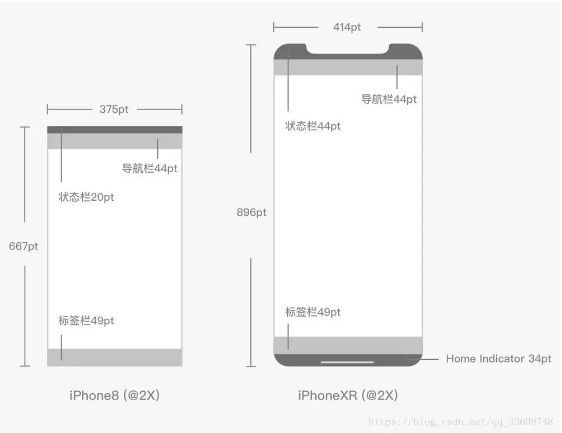
20180919113013313.jpg
由上图不难看出, 我们在设计的时候以iPhone8(375*667pt)为基准做设计稿,先得到iPhoneXR:由于都是@2x,首先需要将画板宽度拉宽为414pt,高度拉高为896pt(与我们做iPhone5到iPhone6的宽高变化处理是一样的道理),状态栏由20pt变高为44pt,在底部加上主页指示器(Home Indicator)高度为34pt,导航栏以及标签栏高度不变。我们发现iPhoneXR内容呈现的比iPhone8要多一些。有了iPhoneXR后,直接等比例放大1.5倍就可以得到iPhoneXS Max。
即:导航栏依旧是64->88, 底部的UITabBar由49->83
附上几个宏, 直接解决:
#define iPhoneX ([UIScreen instancesRespondToSelector:@selector(currentMode)] ? CGSizeEqualToSize(CGSizeMake(1125, 2436), [[UIScreen mainScreen] currentMode].size) : NO) #define iPhoneXR ([UIScreen instancesRespondToSelector:@selector(currentMode)] ? CGSizeEqualToSize(CGSizeMake(828, 1792), [[UIScreen mainScreen] currentMode].size) : NO) #define iPhoneXS_Max ([UIScreen instancesRespondToSelector:@selector(currentMode)] ? CGSizeEqualToSize(CGSizeMake(1242, 2688), [[UIScreen mainScreen] currentMode].size) : NO)
/** * 屏幕适配--iPhoneX全系 */#define kiPhoneXAll ([UIScreen mainScreen].bounds.size.height == 812 || [UIScreen mainScreen].bounds.size.height == 896)/** * iPhoneX全系导航栏增加高度 (64->88) */#define kiPhoneX_Top_Height (([UIScreen mainScreen].bounds.size.height == 812 || [UIScreen mainScreen].bounds.size.height == 896)?24:0)/** * iPhoneX全系TabBar增加高度 (49->83) */#define kiPhoneX_Bottom_Height (([UIScreen mainScreen].bounds.size.height == 812 || [UIScreen mainScreen].bounds.size.height == 896)?34:0)
注意的是:针对继承自UIScrollView的,需要处理一下内边距。、
//第一步:关闭自动调整内边距if (@available(iOS 11.0, *)) { [UIScrollView appearance].contentInsetAdjustmentBehavior = UIScrollViewContentInsetAdjustmentNever;}//第二步:在使用的地方手动设置内边距self.scrollView.contentInset = UIEdgeInsetsMake(0, 0, kBottomBarHeight, 0);//这样设置以后,底下的触摸区域就能正常显示内容了,而且当UIScrollView滑到最底部的时候,不会被遮住。
总结: 到这里基本就完成了适配iPhoneX全系以及更新Xcode10所出现的问题了, 可能还有很多不足之处, 也欢迎大家多多指点. 如果以后发现新的问题, 也会不定期更新, 喜欢的同学们可以收藏关注一下, 感谢。