固定的name、value的例子,代码如下:
{ let arrArr=[ ['学历','百分比'], ["博士及以上",0.2], ["硕士及以上",0.3], ["本科及以上",1], ["高中",0.1], ["初中及以下",0.1], ["其他",0.8], ]; let objArr=[]; arrArr.slice(1).forEach(val=>{ objArr.push({ name:val[0], value:val[1] }) }); console.log(objArr); }
灵活的key-value代码如下:
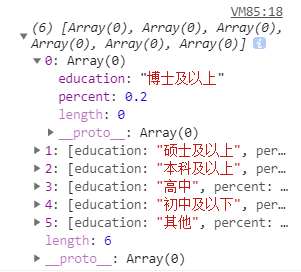
{ let arrArr=[ ['education','percent'], ["博士及以上",0.2], ["硕士及以上",0.3], ["本科及以上",1], ["高中",0.1], ["初中及以下",0.1], ["其他",0.8], ]; let objArr=[]; arrArr.slice(1).forEach((val,index)=>{ objArr[index]=[]; arrArr[0].forEach((v,i)=>{ objArr[index][v]=val[i] }); }); console.log(objArr); }
结果如下: