一、功能简介
快速简单的使用Mockjs对接口数据进行模拟,生成在线API。
有些时候当你在进行开发时,你需要的后端接口可能还没有完成对于开发所需要的支持。我们需要一个模拟API提供一些伪造数据来模拟真实环境下的APP使用场景。这就是我们为什么需要模拟REST API的原因,开发者一般会使用如json-server,express等来搭建Web Server来实现模拟所需要的数据,当然这种方式功能更加全面,但多少还是有点繁琐耗时的,对于一般的列表类数据,该工具可以很快的模拟你想要的数据并生成一个在线API提供给你进行开发测试。
网页版 mockjsonapi
Mac桌面版:模拟记录编辑保存等,速度更快,网页引用了较多的js,css
下载地址: MockJSON1.0.0.dmg (大小719KB)
本工具基于mockjs,jsonblob实现,你只需要掌握mockjs的使用,即可分分钟编写一个JSONApi。
mockjs的编写规则非常简单,和JSON规则一样。
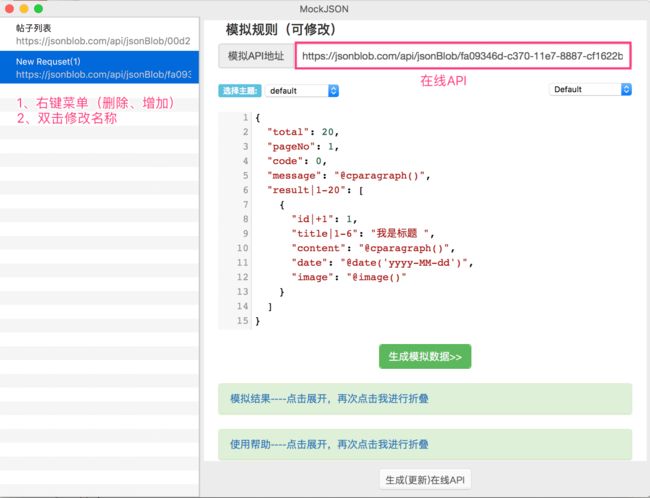
二、如何使用
1、编写正确的mock规则
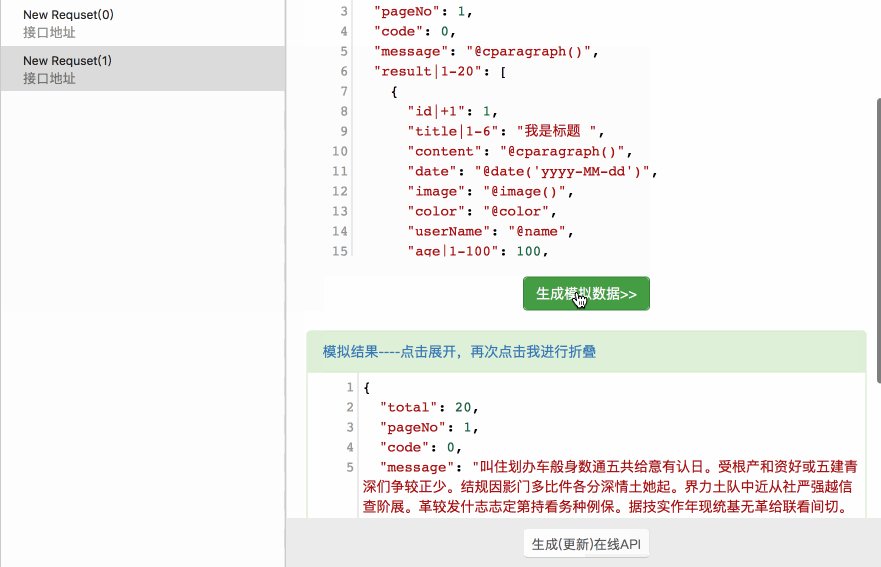
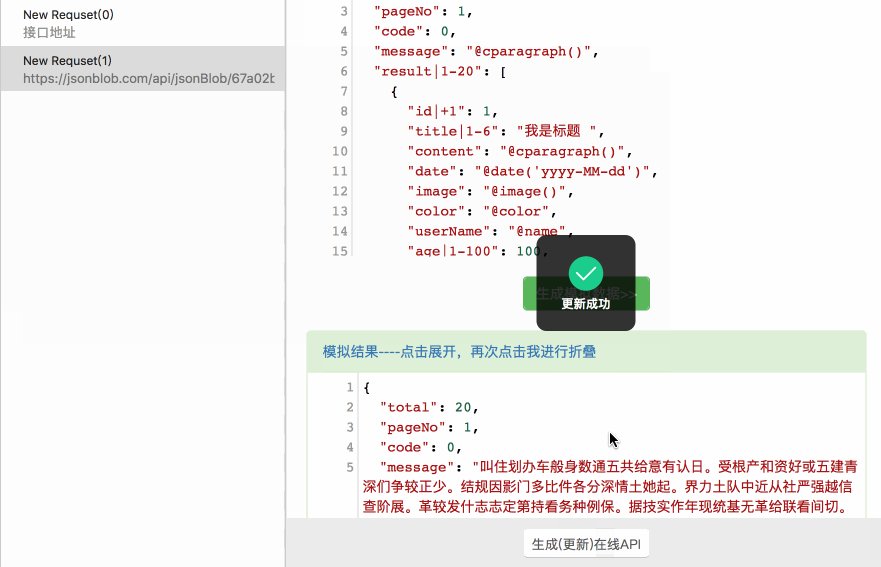
2、提交规则生成JSON数据和在线API
JSONAPI:https://jsonblob.com/api/jsonBlob/d9bfbd5f-c393-11e7-8887-e16ef680eccf
快速开始
//Mockjs模板示例-JSON格式
{
"total": 20,
"pageNo": 1,
"code": 0,
"message": "@cparagraph()",
"result|1-20": [//随机生成1-20条数据
{
"id|+1": 1,//自增id--初始值为1
"title": "@ctitle",//加c表示Chinese 中文标题
"subtitle|1-6": "我是副标题 ",//模拟名称
"content": "@cparagraph()",//模拟文本
"phone" : "@phone",
"date": "@date('yyyy-MM-dd')",//模拟时间
"image": "@image('200x100', '#894FC4', '#FFF','png','')",//模拟图片-//image( size, background, foreground, format, text )
"userName": "@cname",//加c表示中文名字
"usersNum": "@integer(0,100)",//数量-Random.integer(min,max)
"color": "@color",//模拟色值
"city": "@city(true)", //中国城市
"age|1-100": 100,//模拟1~100随机整数,100只是用来确定类型
"isMale|1": true, // 布尔值
"url": "@url()",//模拟url
"guid": "@guid",//唯一id
"time": "@time",//时间
"now": "@now",//当前时间
"brother|1": ["Alice", "kimi"], // 随机选取 1 个元素
"sister|+1": ["Alice", "kimi", "lily"], // array中顺序选取元素作为结果
"friends|2": ["Alice", "kimi"], // 重复2次属性值生成一个新数组
"string|3": ""//3表示后面属性值重复次数
}
]
}
Mockjs示例在线演示 (常用模拟数据生成,MockAPI释义)
官网文档示例 http://mockjs.com/examples.html
https://github.com/nuysoft/Mock/wiki
小伙伴们是不是很easy呢!
三、更多
http://mockjs.com/
http://www.json.cn/
https://jsonblob.com/
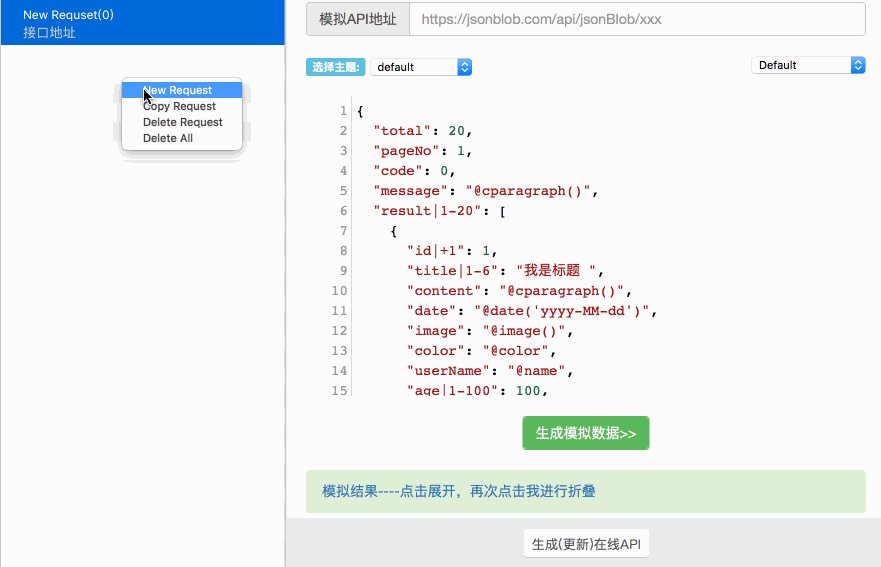
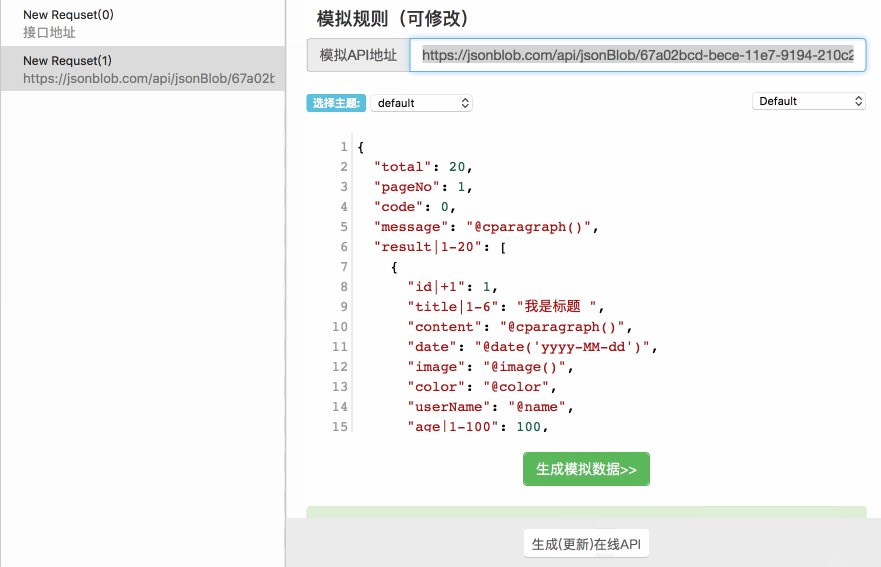
Mac桌面版演示图: