在前端开发的过程中,我们常常会用到iframe去在我们的页面中引用一个子页面,而父子页面又常常会有交互。在同域情况下,子页面如果想要访问父页面中的window对象中的方法的话,直接在当前页面中使用window.parent就可以啦。但是在跨域情况下就会受到种种限制。
如图所示,我用node在本地起了2个server,端口号分别是:8124和8123。
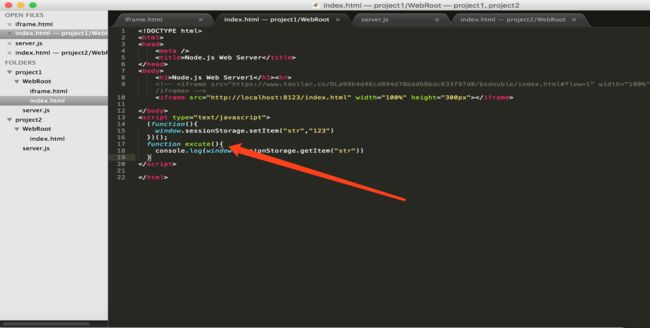
下面,我在server1页面中通过iframe的方式将server2的页面引入,如图:
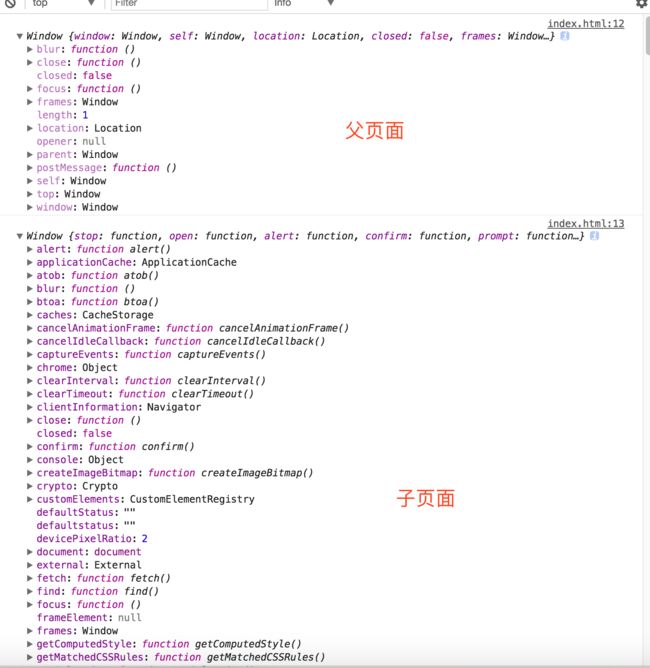
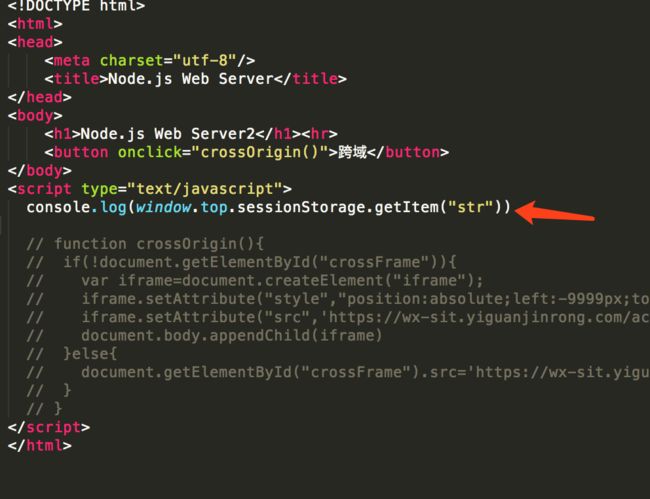
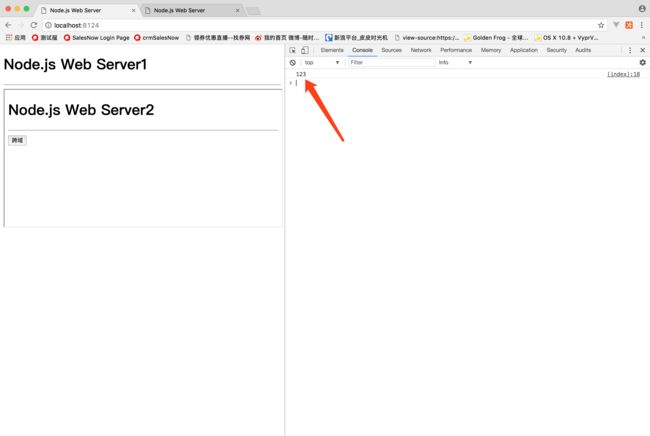
我们在子页面“server2”中打印一下当前页面和父页面的window对象,如图:
如图所示,在子页面中,父页面window对象中绝大多数方法和属性都已经拿不到了。这其实就是跨域造成的限制。
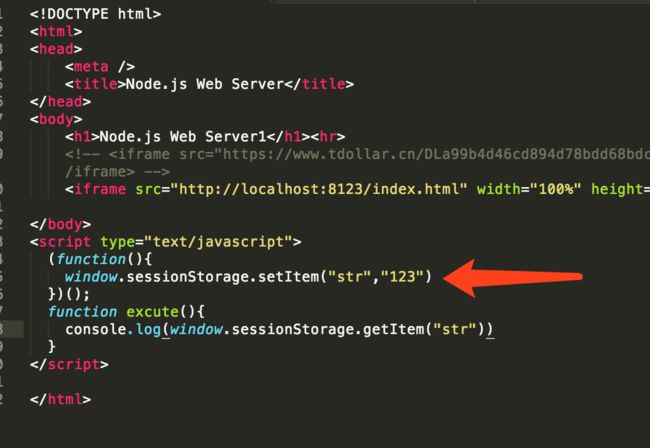
比如说我们在父页面中定义了一个sessionStorage,
然后在子页面中访问父页面的sessionStorage:
不出所料,报了一个跨域的错误
这就是由于跨域导致了子页面无法调用和访问父页面中的属性和方法,这给我们的业务开发带来了很大的影响。解决这种问题最好的办法就是将子页面和父页面放到同一域名下,那么跨域问题自然就解决了。
可是在实际业务中,由于客观原因,我们往往无法做到将父页面和子页面放倒同一域名下。那有没有其他方法可以在跨域的情况下,依然让子页面调用父页面中的方法呢?当然是有的!
经过在网上查阅相关资料文章,我大体得到两种方法,第一种是“代理页面”法,第二种是通过“postMessage”法。
下文将详细介绍“代理页面”法
何为“代理页面法”?简言之就是,在父页面的同域下,放一个代理页面,代替子页面去执行调用父页面中方法的操作。
文字描述略显枯燥,接下来我用图片分步讲解这一过程:
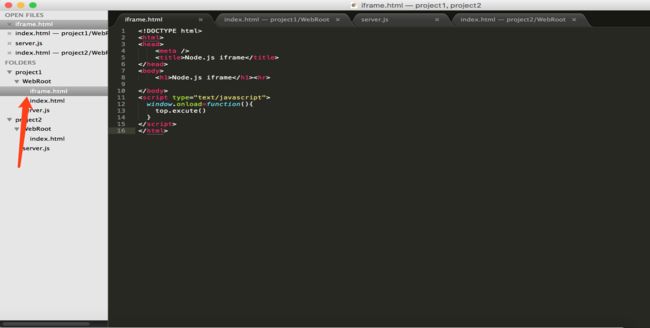
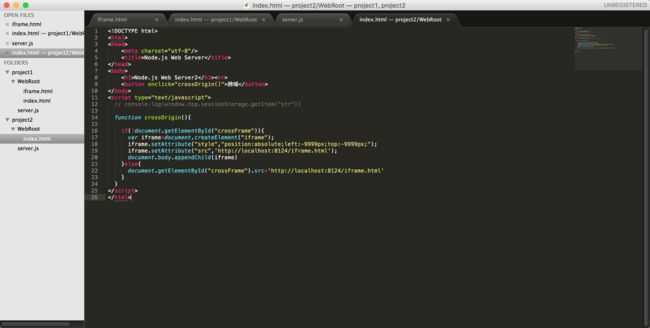
第一步:我在父页面的同域下新建了一个代理页面:iframe.html,在这个代理页面中注册一个“window.onload”监听事件,当代理页面被加载的时候,执行window.top对象上的“excute”方法。
第二步:在父页面中定义将要被执行的excute方法,该方法打印出当前页面中的sessionStorage(之前子页面想要做的事)
第三步:在子页面中定义一个方法,当触发该方法时会在子页面中create一个看不到的iframe,并将代理页面的地址,赋给这个iframe。
经过这三个步骤,代理页面的方式访问父页面window对象的方法已经完成了:
此时,点击子页面中的“跨域”按钮,就会把父页面中的sessionStorage打印出来。
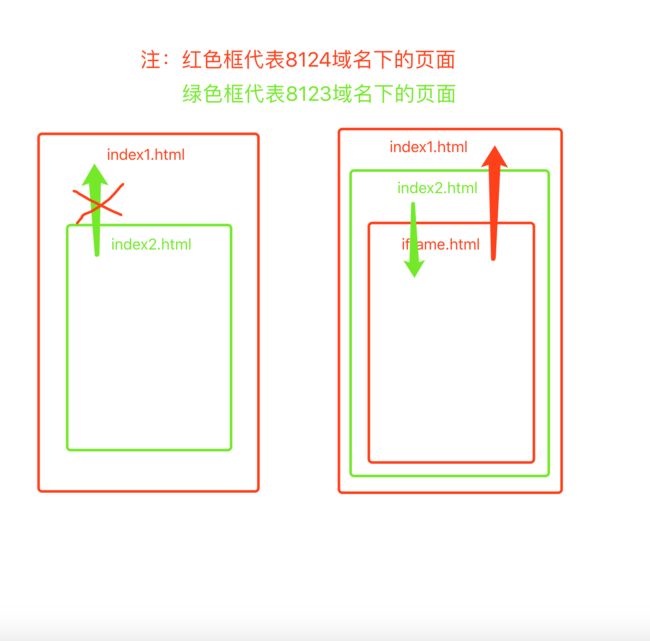
整理一下,其实思路如图所示:
当在子页“http://localhost:8123/index2”中触发事件时,创建一个iframe,iframe引入代理页“http://localhost:8124/iframe.html”,代理页在加载时通过“window.top.excute”执行父页“http://localhost:8124/index1.html”中的excute方法。这样就实现了在子页面中与父页面跨域进行交互!
好了,关于解决iframe跨域的“代理页面法”已经,介绍完毕,希望能够给大家带来帮助。如有所疏漏,欢迎各位批评和指正,也欢迎大家在评论区与我进行技术上的交流和讨论。
另附上个人小站:小谢可可,欢迎大家访问。