以太坊 javascript API web3.js常用函数介绍
1.引言
web3.js是以太坊提供的一个Javascript库,它封装了以太坊的JSON RPC API,提供了一系列与以太坊交互的Javascript对象和函数,通过它我们可以很方便的与以太坊和智能合约进行交互。在我之前的博客中,已经介绍了以太坊私有链环境的搭建和智能合约的部署,这里不过多赘述。下面通过web.js与之进行交互。
2.所需环境
(1)启动一个以太坊私有链,并创建两个账户,挖矿得到一些以太币
(2)部署一个智能合约,得到合约地址和合约的ABI(使用Remix获取)
可参考我之前的博客进行环境搭建:
(1)Ubuntu 16.04 快速搭建以太坊私有链开发环境
(2)使用Remix IDE快速部署你的第一个智能合约
3.开始使用web3.js
web3.js可在github上自行下载引用,也可以使用官方提供的cdn,为了省事,我是用的是cdn
新建一个html文件,在头标签引入就可以
(1)链接本地私有链获取web3对象
if (typeof web3 !== 'undefined') {
web3 = new Web3(web3.currentProvider);
} else {
web3 = new Web3(new Web3.providers.HttpProvider("http://localhost:8545"));//默认http://localhost:8545
}(2)检查是否连接成功
if(!web3.isConnected()) {
console.log("连接失败!!")
} else {
console.log("连接成功!!")
}打开html,按f12查看控制台输出结果
(3)查看账户列表
var accounts = web3.eth.accounts;
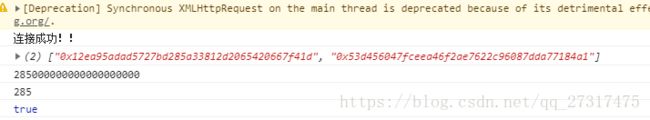
console.log(accounts)刷新界面,查看控制台输出结果,返回的是一个数组
(4)获取账户余额
var balance = web3.eth.getBalance(accounts[0]);
console.log(balance.toString())刷新界面,查看控制台输出结果,这里我查的是第一个账户
(5)单位转换
上一步骤中我们获取的余额默认单位是wei,1ether=10^18wei,所以右面才会有那么多的0,为了更加直观的展示我们的以太币数量,我们需要将wei转换为ether
var value = web3.fromWei(balance,"ether");
console.log(value.toString())刷新界面,查看控制台输出结果,这里我查的是第一个账户
(6)检验给定的字符串是不是以太坊地址
var isAddress = web3.isAddress(accounts[1]);
console.log(isAddress); 刷新界面,查看控制台输出结果,我用的是账户列表的第二个地址,和明显这是一个以太坊地址,返回为true
(7)发送一笔简单交易
web3.eth.sendTransaction({
from : accounts[0],
to : accounts[1],
value: web3.toWei(1,"ether")
}, function(err, transactionHash) {
if (!err){
console.log(transactionHash)
}else{
console.log(err)
}
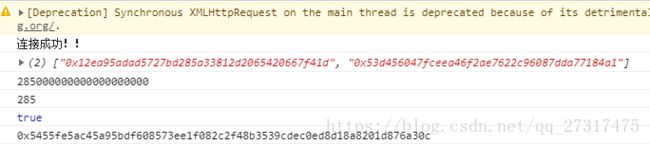
});我们在这里从accounts[0]账户想accounts[1]账户发送一个以太币,成功则返回交易的hash值,失败则返回错误原因。如果from不填,则默认为web3.eth.defaultAccount,我们可以手动设置
web3.eth.defaultAccount = accounts[0];注意:进行这步操作之前需要将accounts[0]账户解锁
刷新界面,查看控制台输出结果
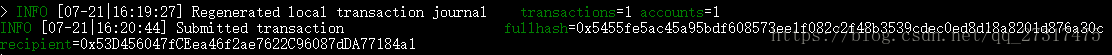
同时,我们也能在geth客户端中,看到新增了一笔交易信息,并且交易hash值相同
(8)发送一个签名交易
在前端页面发送一个签名交易比较麻烦,而且还需要引入其他的文件,只凭一个web3.js文件无法实现,我也没怎么弄懂,所以在这里就不演示了。在下篇博客中,我是使用web3j,用java代码实现签名交易,敬请期待。
(9)获取交易信息
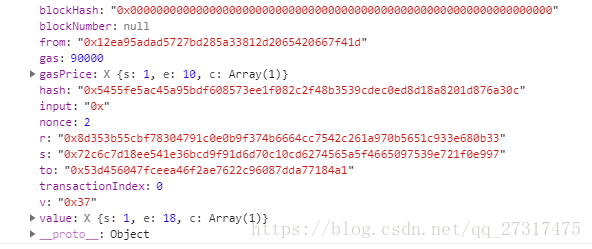
var transaction = web3.eth.getTransaction('0x5455fe5ac45a95bdf608573ee1f082c2f48b3539cdec0ed8d18a8201d876a30c');
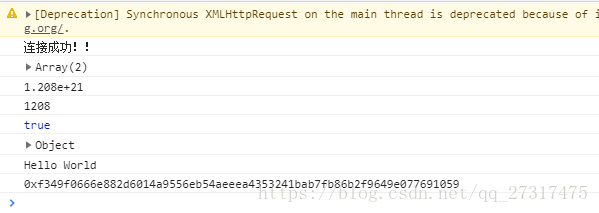
console.log(transaction);参数为上图中返回的交易hash值,刷新界面,查看结果
(10)智能合约交互
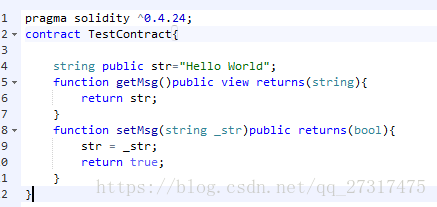
如图,我们使用remix部署了一个简单的智能合约,并通过remix获得了相应的合约地址和ABI:
var contractAddress="0xba8c13eb6ebe2da349dd3786d10a85e75e5122a7";
var contractABI = [
{
"constant": true,
"inputs": [],
"name": "getMsg",
"outputs": [
{
"name": "",
"type": "string"
}
],
"payable": false,
"stateMutability": "view",
"type": "function"
},
{
"constant": true,
"inputs": [],
"name": "str",
"outputs": [
{
"name": "",
"type": "string"
}
],
"payable": false,
"stateMutability": "view",
"type": "function"
},
{
"constant": false,
"inputs": [
{
"name": "_str",
"type": "string"
}
],
"name": "setMsg",
"outputs": [
{
"name": "",
"type": "bool"
}
],
"payable": false,
"stateMutability": "nonpayable",
"type": "function"
}
];然后获取合约的实例,调用合约的getMsg()方法获取值
var contract = web3.eth.contract(contractABI).at(contractAddress);
var result = contract.getMsg();
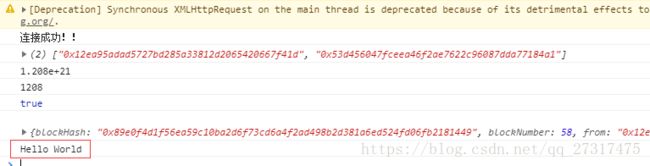
console.log(result)刷新界面,查看结果,显示的内容为我们设置的初始值
调用合约的setMsg()方法更新值
var result1 = contract.setMsg("update message");
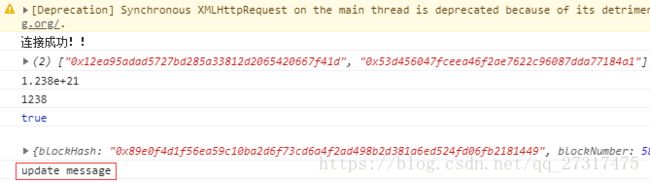
console.log(result1)提交更新后返回hash值,需要开启挖矿进行更新
再次调用getMsg()获取信息结果如下
可以看到,我们已经成功更新了信息!总体代码如下:
Title
4.总结
本文总结一些web.js常用的使用方法,可能会对新手来说有些帮助,web3.js提供了丰富的函数接口共开发者调用,具体请参考官方文档https://github.com/ethereum/wiki/wiki/JavaScript-API。
欢迎大家评论和转发,如有错误请指出,我会及时更正。