最近所在的项目组要新启一个项目,依旧使用react+webpack构建,由于这次是自己首次从零开始负责项目,特此记录,参考了一些文献资料。以下是搭建流程:
init项目
1.创建项目文件夹并进入
mkdir react-project
cd react-project
2.初始化npm
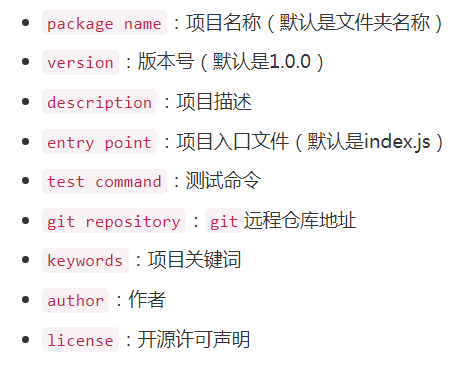
输入npm init ,按照提示填写项目基本信息:
webpack
1.安装webpack(webpack4.X)
npminstall--save-dev webpack webpack-cli -g
(--save-dev与--save的区别:
--save-dev表示只是在编译过程中所依赖的包,例如:webpack、sass-loader等 最后在package.json的devDependencies部分显示
--save 表示编译后在运行时还需要依赖的包,例如 react react-dom等 最后在package.json的dependencies部分显示
-g 表示全局安装)
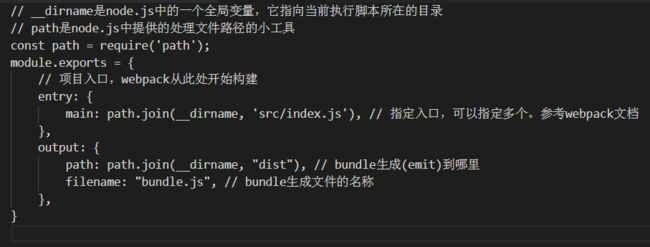
2.新建webpack.config.js 文件
这样就完成了最简单的webpack配置文件。相应的我们需要在src目录下新建一个index.js 文件。
接下来在命令行输入 webpack --config ./webpack.config.js就可以输出dist文件夹。
为了方便起见,通常我们会在package.json里配置脚本命令。在scripts标签下,添加一句"build": "webpack --config ./webpack.config.js"。这样,我们就可以通过npm run build完成webpack打包。
3.配置开发应用服务器
正常情况下,我们需要以应用服务器打开我们的网页,webpack-dev-server提供了一个简单的web服务器,并且能够实时重新加载。首先需要安装webpack-dev-server:
npm install -D webpack-dev-server
接下来,我们需要修改配置文件,告诉开发服务器,在哪里寻找文件:
修改webpack.dev.config.js,增加webpack-dev-server的配置
devServer:{
contentBase:path.join(__dirname,'./dist')
}
这段配置告诉webpack-dev-server,在默认host和port下建立服务,并将contentBase目录下的目录,作为可访问文件。
接下来让我们的服务器跑起来,在package.json配置如下的命令脚本:
"scripts" : {
"start": "webpack-dev-server --mode development --open",
"build: "webpack --mode production --config ./webpack.config.js"
}
Babel & React
目前仍有浏览器不兼容ES6,同时react的jsx语法,也需要babel来将其转化为能兼容的js代码:
npm install react react-dom react-router-dom -S
npm install babel-core babel-loader babel-preset-env babel-preset-react -D
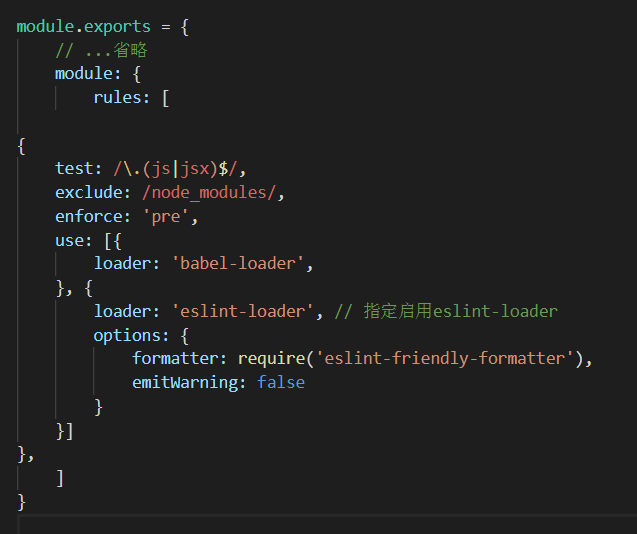
安装完之后,我们需要在webpack中配置使其生效。在webpack.config.js 的module中添加rules规则:
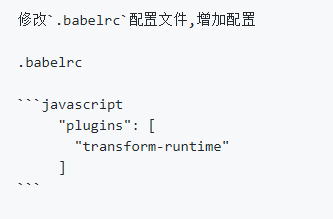
考虑到后期可能会有别的规则需求,例如antDesign的引入,我们将babel的配置提出来,在根目录下新建文件 .babelrc:
这样我们就完成babel的相关配置,并且安装了react相关依赖,可以书写jsx语法了。
模块热替换(Hot Module Replacement)
1.安装依赖
npm install react-hot-loader@next --save-dev
2. .babelrc 增加 react-hot-loader/babel
{
"presets":["es2015","react","stage-0"],
"plugins":["react-hot-loader/babel"]
}
3. webpack.dev.config.js入口增加react-hot-loader/patch
entry:[
'react-hot-loader/patch',
path.join(__dirname,'src/index.js')
]
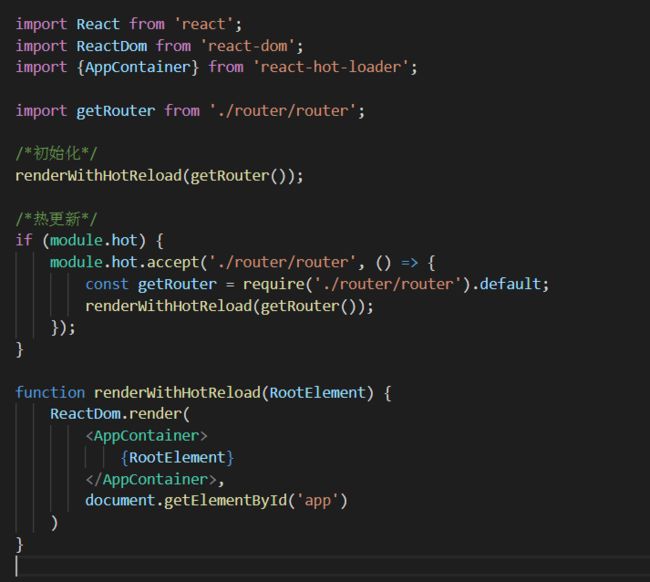
4.根据需要,在src/index.js作相应修改,如:
文件路径优化
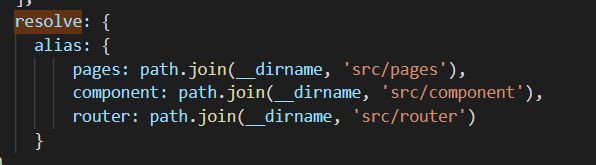
以前我们引用组件,或者页面时候,都要写相对路径,如:../services/fetch,有时候可能会很复杂,webpack提供了一个别名配置,就是我们无论在哪个路径下,引用都可以这样写:services/fetch
下面我们来配置下,修改webpack.dev.config.js,增加别名:
devtool优化
代码哪里写错了,浏览器报错只报在build.js第几行,这让我们分析错误无从下手。
我们增加webpack配置devtool:
devtool:'inline-source-map';
错误信息就能详细展示啦
编译css
npm install css-loader style-loader --save-dev
webpack.dev.config.js rules增加
{
test:/\.css$/, use:['style-loader','css-loader']
}
编译图片
npm install --save-dev url-loader file-loader
webpack.dev.config.js rules增加
{
test:/\.(png|jpg|gif)$/,
use:[{ loader:'url-loader',
options:{ limit:8192 }
}]
}
HtmlWebpackPlugin
这个插件,每次会自动把js插入到你的模板index.html里面去。
npm install html-webpack-plugin --save-dev
修改webpack.dev.config.js,增加plugin
var HtmlWebpackPlugin = require('html-webpack-plugin');
plugins:[
newHtmlWebpackPlugin({
filename:'index.html',
template:path.join(__dirname,'src/index.html')
})
]
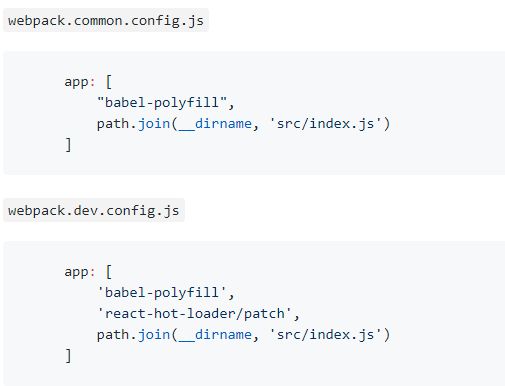
加入 babel-plugin-transform-runtime 和 babel-polyfill
1.npm install --save-dev babel-plugin-transform-runtime
2.npm install --save-dev babel-polyfill
修改webpack两个配置文件:
集成PostCSS
他有很多很多的插件,比如Autoprefixer这个插件,可以自动给css属性加浏览器前缀。
npm install--save-dev postcss-loader
npm install--save-dev postcss-cssnext
模拟AJAX数据之Mock.js
使用 CSS Modules
优化目录结构并增加404页面
---------------------------------------------------7.4 今天先到这里 再更新--------------------------------------------------------