Django 学习笔记二 写一个简单的demo网站
Django是一个web网页开发框架,它遵循MVC设计模式
MVC:全名Model View Controller,是模型(model)-视图(view)-控制器(controller)
而在python中,view不再是HTML相关,而是主业务逻辑了,相当于控制器;html被放在Templates中
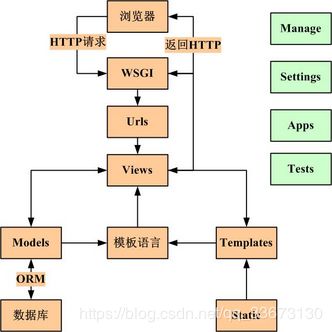
所以django中也叫 M(model)T(Templates)V(view),一 一对应MVC
图片来自百度
第一步 准备工作 下载python Django pycharm及相关的工具
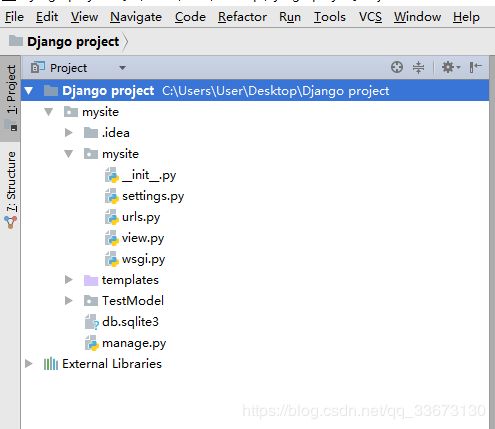
第二步 ,通过pycharm可以直接新建一个django项目(注意当你的电脑同时存在python2和3的时候,需要为项目选择一个python解释器版本),下面出现的template&testmoudle,在项目创建的时候是没有出来的,是本人后续建立的,所以刚刚建立项目,没有看到这些文件,是正常的现象。
第三步 学习django里面的APP
一个django项目里面可以包含包含多个APP,相当于一个大型项目中的分系统、子模块、功能部件等等,相互之间比较独立,但也有联系。注意:所有的APP共享项目资源!
建立一个APP的方法:CMD输入
python manage.py startapp TestMoudel
这样就创建了一个叫做TestMoudel的APP,django自动生成“TestMoudel”文件夹
第四步 Django配置数据库相关
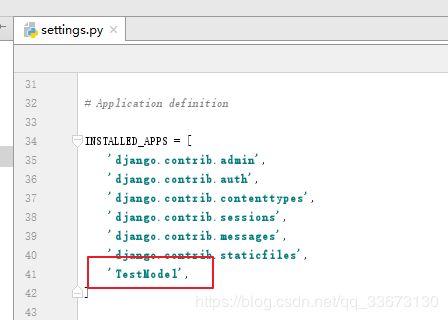
首先建立一个APP,为该APP创建表,我选择第三步建立好的TestMoudel,需要注册APP,注册方法是将其加入到seeting中的
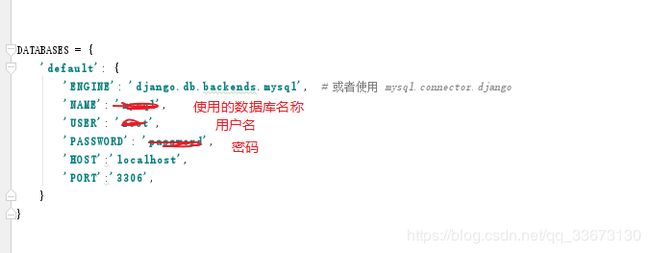
然后继续在setting中配置数据库(我这里使用的是mysql,不同数据库连接方式存在差异,具体请百度)
第五步 数据库配置好了,那么接下来就可以写一个动态页面的demo。(python+html+django+mysql)
demo功能概述:实现动态获取前端页面输入的用户名密码,并且在前端实时展示
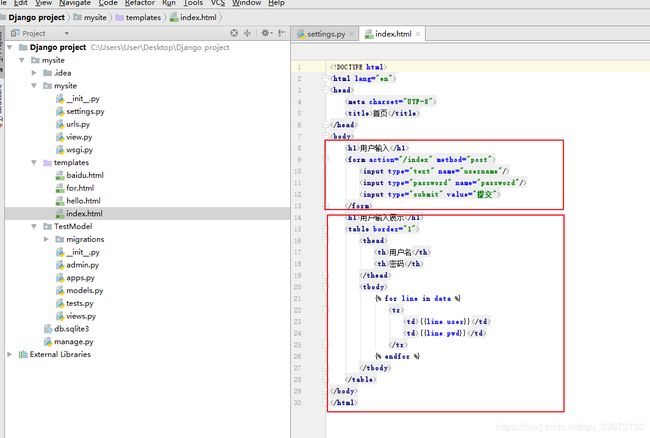
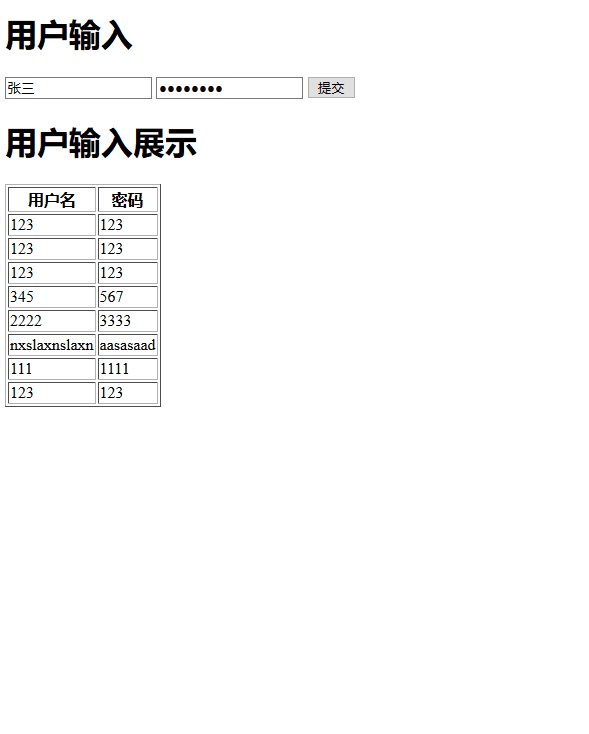
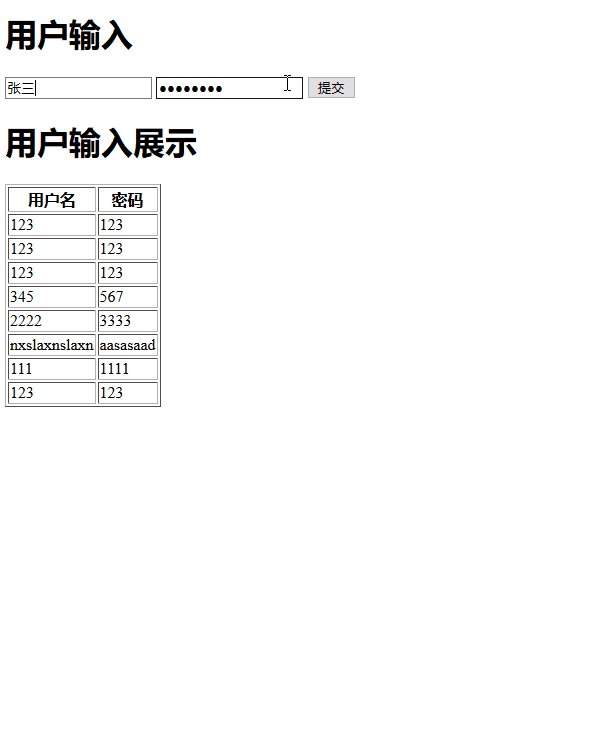
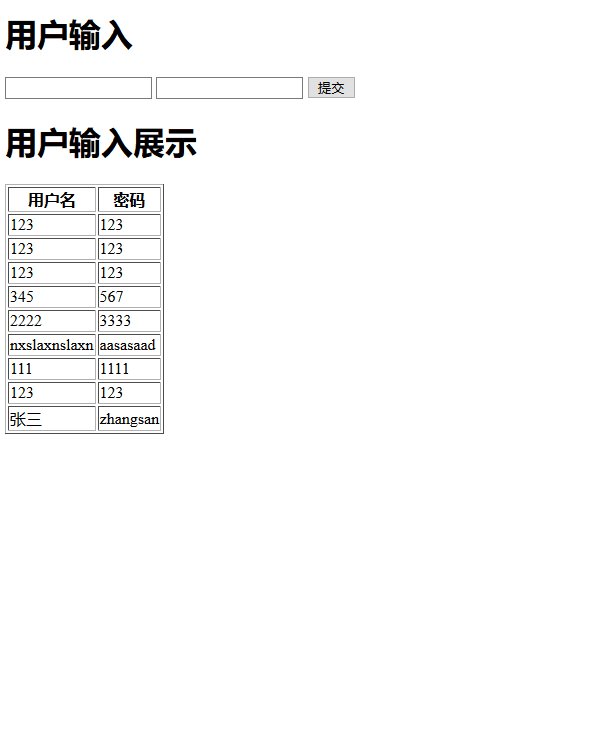
首先,我们在template中准备前端交互页面,页面包括两个部分,用户输入和用户输入展示
注意在写页面之前,检查你的template有没有加入到setting的配置中去,没有的要加上,不然是无法访问目标页面的
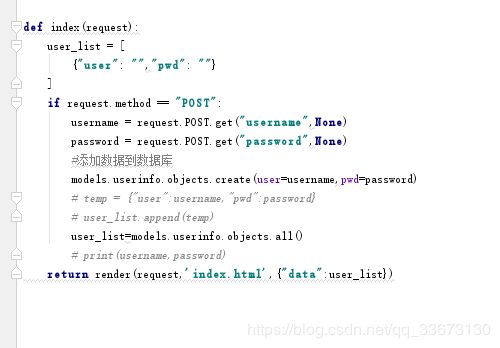
接着我们去view中写交互逻辑:主要是将前端用户输入的数据写入数据库中
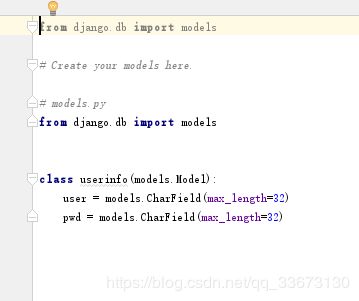
再接着,我们需要去数据库建表了
打开APP(testmodel)里面的models.py,新建一个cuserinfo的类
通过pycharm自带的命令行:依次执行两条命令
python manage.py makemigrations
python manage.py migrate
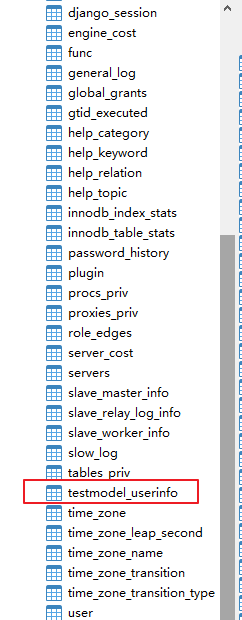
那么执行成功以后数据库会自动建好对应的表
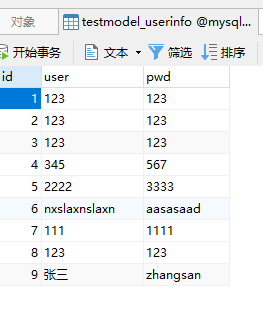
我们在数据库可以查看到数据表已经建好了
最后我们开启web服务
python manage.py runserver 127.0.0.1:8000
看到这样的提示说明开启成功
然后在浏览器输入:http://localhost:8000/index
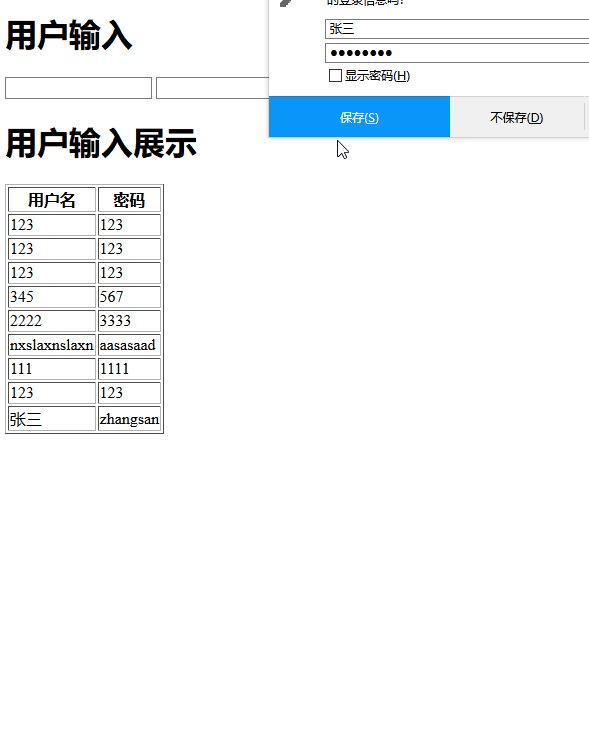
填入任意用户名和密码,前端页面就会刷新,并且将之前存入的所有记录显示在前端页面
前端页面展示
数据库表显示:
到这里简单的Django就完成了,也通过做这个demo,对django的组织架构有了更多的学习和认识
有任何不对的地方,欢迎指正