echarts3地级市人口密度热力图
准备工作:
1 echarts2官网,下载echarts2,解压。目录结构

2 下载echarts3的js文件
3 http://echarts.baidu.com/download-theme.html,下载主题vintag.js(可以不选)
4 下载jquery.min.js(jquery.js)
要点:
1 全国地图找子集地市http://echarts.baidu.com/echarts2/doc/example/map20.html
例如,香港特别行政区代码810100,在下载好的echarts-2.2.7/doc/example/geoJson/china-main-city文件夹下,就有一个对应的810100.json。这里用杭州市(330100)的为例。
2 之前为了测试echarts主题的用法,引入了主题文件。。这里就不删除了。
如果不需要,可以直接将11行的引入删掉,同时14行替换就可以了。
var myChart = echarts.init(document.getElementById('main1'),'vintage');
var myChart = echarts.init(document.getElementById('main1'));
3 目录结构
js/
echarts.js
jquery.min.js
theme/
vintage.js
330100.json
hz.html
4 代码 hz.html
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>杭州热力图title>
head>
<body>
<div id="main1" style="height:600px;width:800px;margin-top:10px;margin-left:200px;">div>
<script src="js/echarts.js">script>
<script src="js/theme/vintage.js">script>
<script src="js/jquery.min.js">script>
<script type="text/javascript">
var myChart = echarts.init(document.getElementById('main1'),'vintage');
// var uploadedDataURL = "/asset/get/s/data-1461584707906-r1hSmtsx.json";
myChart.showLoading();
$.getJSON('330100.json', function (geoJson) {
myChart.hideLoading();
echarts.registerMap('HZ', geoJson);
myChart.setOption(option = {
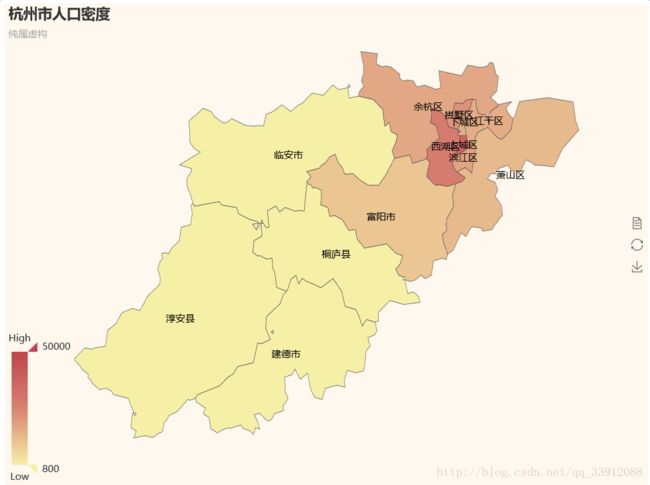
title: {
text: '杭州市人口密度 ',
subtext: '纯属虚构',
},
tooltip: {
trigger: 'item',
formatter: '{b}
{c} (p / km2)'
},
toolbox: {
show: true,
orient: 'vertical',
left: 'right',
top: 'center',
feature: {
dataView: {readOnly: false},
restore: {},
saveAsImage: {}
}
},
visualMap: {
min: 800,
max: 50000,
text:['High','Low'],
realtime: false,
calculable: true,
// color: ['orangered','yellow','lightskyblue']
},
series: [
{
name: '杭州市人口密度',
type: 'map',
mapType: 'HZ', // 自定义扩展图表类型
itemStyle:{
normal:{label:{show:true}},
emphasis:{label:{show:true}}
},
data:[
{name: '富阳市', value: 10057.34},
{name: '拱墅区', value: 22057.34},
{name: '滨江区', value: 18057.34},
{name: '淳安县', value: 557.34},
{name: '建德市', value: 207.34},
{name: '江干区', value: 15788.34},
{name: '临安市', value: 588.34},
{name: '上城区', value: 37088.34},
{name: '桐庐县', value: 688.34},
{name: '西湖区', value: 27808.34},
{name: '下城区', value: 15788.34},
{name: '萧山区', value: 12788.34},
{name: '余杭区', value: 16888.34}
],
// 自定义名称映射
}
]
});
});
// myChart.setOption(option);
script>
body>
html>6 备注
至于每个城市到底需要传入哪些数据,经过多次摸索之后,发现一个略微笨但有用的方法。
第一次运行脚本时,data可以为空,这时候只会出一个杭州地图,每个区都没颜色。但是点开数据视图的图标后,他会显示有哪些地区。这时候再返回去填入data即可。