最近在实战做明日科技的一个叫《魔镜》的APP,接触到不少有趣的技能tip,这里记录一下。功能点主要有启动页、摄像头设置、亮度调节、相机焦距调节。界面选择换镜框、吹气起雾、长安碎屏、摇一摇换镜框、系统帮助等子功能,博客会陆续更近
本文自觉有些有趣的地方(这里仅做摘要,详见文中):
- handler.sendEmptyMessageDelayed()
- 1.3 中的修改全局配置文件 AndroidManifest.xml
- name属性表示颜色变量名,在java中调用时就是调用这个名称;#3F51B5表示颜色值;调用格式为@color/setbackground。其中颜色值可以直接在xml中输入,或者点击色块,在弹出窗口中进行选择或输入设置;(如文《资源准备1:颜色资源》中图)
- 资源准备4:styles样式资源
MyTheme表示样式的名称,
android:windowFrame表示窗口的背景颜色,
android:windowBackground表示窗口的背景图片,
android:windowIsTranslucent表示窗口是否显示,
android:windowNoTitle表示窗口是否有标题 - 一般情况,除了直接使用放在drawable目录下的图片,其实drawable的用法都与XML有关,使用shape、layer-list等标签绘制一些背景,还可以通过selector标签定义view的状态效果。
- ImageView.ScaleType设置图解
功能点1.快速构建启动页:
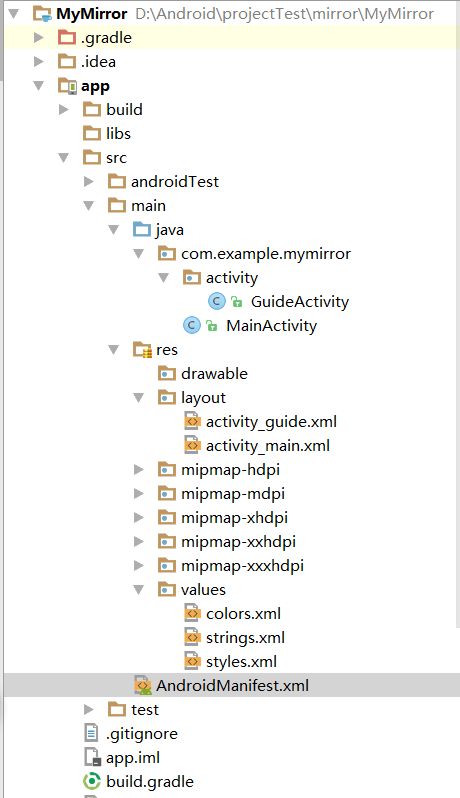
此时目录结构:
1.1 Activity.java全文:
注意代码中的注释,其中 handler.sendEmptyMessageDelayed(1,3000); 这个方法比较有趣
package com.example.mymirror.activity;
import android.content.Intent;
import android.os.Handler;
import android.os.Message;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.KeyEvent;
import com.example.mymirror.MainActivity;
import com.example.mymirror.R;
public class GuideActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_guide);
handler.sendEmptyMessageDelayed(1,3000);//传递what值为1的,空消息,延迟3秒
}
//消息处理,接收消息
private Handler handler = new Handler(new Handler.Callback() {
@Override
public boolean handleMessage(Message msg) {
if (msg.what == 1){
//创建意图
Intent intent = new Intent(GuideActivity.this, MainActivity.class);
startActivity(intent);//跳转界面
finish();//关闭界面
}
return false;
}
});
//屏蔽返回键
@Override
public boolean onKeyDown(int keyCode, KeyEvent event) {
if (keyCode == KeyEvent.KEYCODE_BACK){
return false;
}
return false;
}
}
1.2 布局问价设置背景图片:
android:background="@mipmap/background"
全文:
1.3 修改全局配置文件 AndroidManifest.xml
到此,运行程序,结果:启动页界面停顿3秒后,切到MainActivity上:
2.主窗体模块设计
资源准备1:颜色资源
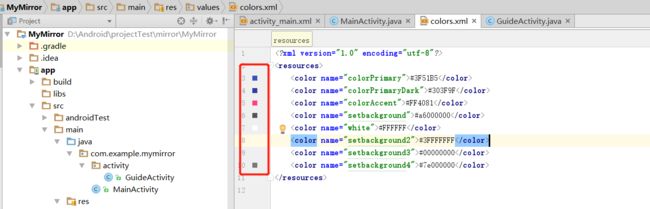
打开app/res/values目录下的colors.xml:
#3F51B5
#303F9F
#FF4081
#a6000000
#FFFFFF
#3FFFFFFF
#00000000
#7e000000
name属性表示颜色变量名,在java中调用时就是调用这个名称;#3F51B5表示颜色值;调用格式为@color/setbackground。其中颜色值可以直接在xml中输入,或者点击下图框中的色块,在弹出窗口中进行选择或输入设置:
资源准备2:尺寸资源
调用格式为@dimen/dp_0
16dp
16dp
0dp
3dp
5dp
10dp
18dp
20dp
30dp
45dp
55dp
160dp
200dp
300dp
资源准备3:字符串资源
MyMirror
返回
资源准备4:styles样式资源
MyTheme表示样式的名称,
android:windowFrame表示窗口的背景颜色,
android:windowBackground表示窗口的背景图片,
android:windowIsTranslucent表示窗口是否显示,
android:windowNoTitle表示窗口是否有标题
资源准备5:drawable图片资源
一般情况,除了直接使用放在drawable目录下的图片,其实drawable的用法都与XML有关,使用shape、layer-list等标签绘制一些背景,还可以通过selector标签定义view的状态效果。
资源准备6:mipmap资源(项目完成后附上码云地址)
主窗体布局:
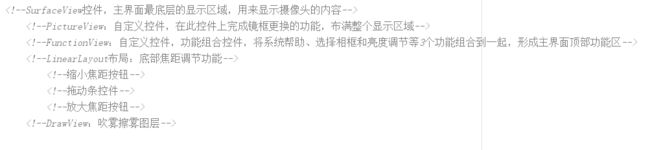
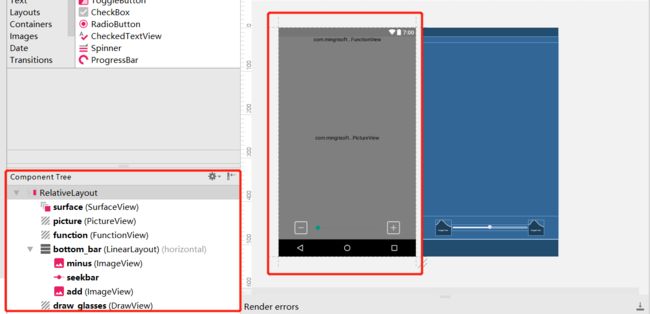
即activity_main.xml布局,布局设计框架如下:
activity_main.xml全文:
附:ImageView.ScaleType设置图解
Design界面显示:
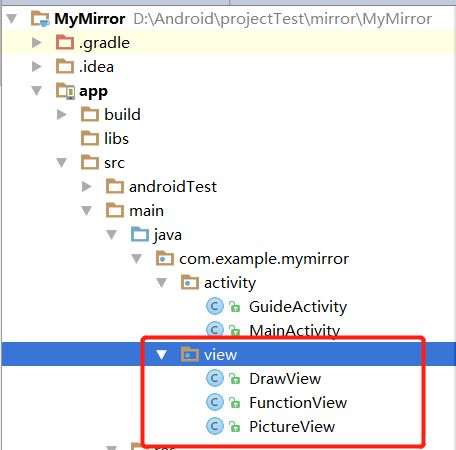
创建view包,在包中添加PictureView、FunctionView、DrawView三个java文件用于描述自定义控件:
layout文件夹下创建文件view_function.xml,存放顶部功能栏布局:
对应预览图:
FunctionView全文:
package com.example.mymirror.view;
import android.content.Context;
import android.util.AttributeSet;
import android.view.LayoutInflater;
import android.view.View;
import android.widget.ImageView;
import android.widget.LinearLayout;
/**
* Created by 700 on 2018/8/23.
*/
public class FunctionView extends LinearLayout implements View.OnClickListener{
private LayoutInflater mInflater;//声明寻找XML文件类
private ImageView hint,choose,down,up;//控件对象
/**
* 回调接口,4个按钮
*/
private onFunctionViewItemClickListener listener;
public interface onFunctionViewItemClickListener{
void hint();//提示
void choose();//选择相框
void down();//减少亮度
void up();//增加亮度
}
/**
* 初始化构造函数
*/
public FunctionView(Context context) {
super(context);
}
public FunctionView(Context context, AttributeSet attrs) {
super(context, attrs);
}
public FunctionView(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
}
@Override
public void onClick(View v) {
}
public void setOnFunctionViewItemClickListener(onFunctionViewItemClickListener monFunctionViewItemClickListener){
this.listener = monFunctionViewItemClickListener;//设置监听对象
}
}
PictureView全文:
package com.example.mymirror.view;
import android.content.Context;
import android.util.AttributeSet;
import android.widget.ImageView;
/**
* Created by 700 on 2018/8/23.
*/
public class PictureView extends ImageView {
public PictureView(Context context) {
super(context);
}
public PictureView(Context context, AttributeSet attrs) {
super(context, attrs);
}
public PictureView(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
}
}
DrawView全文:
package com.example.mymirror.view;
import android.content.Context;
import android.util.AttributeSet;
import android.view.View;
/**
* Created by 700 on 2018/8/23.
*/
public class DrawView extends View{
public DrawView(Context context) {
super(context);
}
public DrawView(Context context, AttributeSet attrs) {
super(context, attrs);
}
public DrawView(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
}
}
运行结果: