两栏等高布局||两栏自适应高度
常用两栏等高布局三种方法
这里梳理一下三种常用的两栏等高布局方法,如有谬误,欢迎指正
-、margin-bottom和padding-bottom
html
hello
hello
hello
hello
world
css
.f{float:left}
div{overflow:hidden;//这句特别重要}
p{width:200px}
#p1
{
margin-bottom:-9999px;
padding-bottom:9999px;
background-color:red;
}
#p2
{
margin-bottom:-9999px;
padding-bottom:9999px;
background-color:blue;
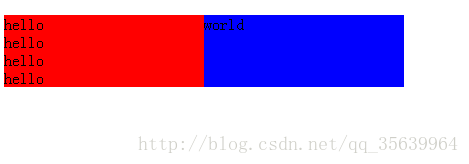
}效果图
二、table-row与table-cell
html
hello
hello
hello
hello
W3School
css
div
{
display:table-row;
border:1px solid black;
}
#p1
{
width:200px;
display:table-cell;
background-color:red;
word-break:break-all;//换行
}
#p2
{
width:200px;
display:table-cell;
background-color:green;
}效果图
ps:如果规定了 !DOCTYPE,则 Internet Explorer 8 (以及更高版本)支持属性值"table-cell"、"table-row"。
三、flex
html
hello
hello
hello
hello
world
css
div{display:flex}
p{flex:1}
#p1
{
flex:1;
background-color:red;
}
#p2
{
flex:1;
background-color:blue;
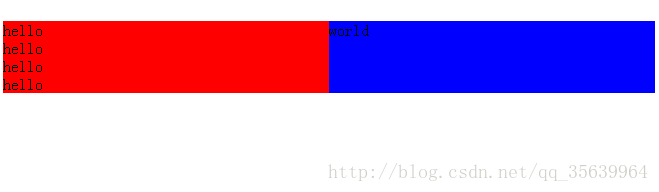
}效果图
ps:flex方法,要注意各浏览器兼容性写法
end--!