如何使用LigerUI(从数据库到表格显示的一个示例)
最近做的项目使用到了LigerUI,所以最近会分享一些关于使用过程中所遇到的问题。
LigerUI官网:http://www.ligerui.com/
2.document文件夹是LigerUI的API文档,写的不是很详细,如果看不懂可以看源码
Source文件夹是放源码的,
使用浏览器打开index.htm就是官方提供的所有实例的入口,demos就是放这些实例的源码的,其中最重要的是lib!里面放了我们使用LIgerUI需要用到的包
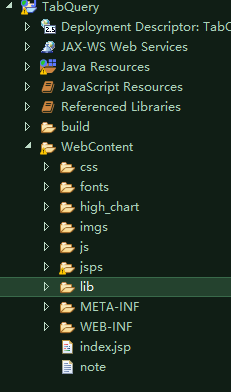
3.导入LigerUI。将lib包复制到web项目中,这个是eclipse生成的项目,myeclipse为WebRoot下
下面以从数据库到ligerUI 表格显示的例子作为示例
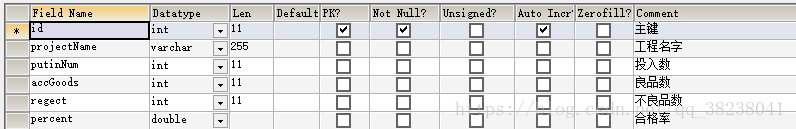
1.数据库设计
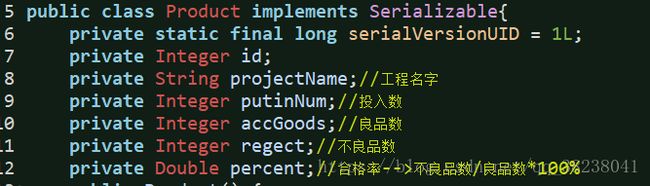
2.bean
3.dao层
@Override
public List queryServerPage(PageBean pageBean) {
String hql = " from Product order by "+pageBean.getSortName()+" "+ pageBean.getSortorder()+" ";
return page(hql, pageBean.getPage(), pageBean.getPagesize());
}
//抽取一个HQL查询方法,专用于分页查询
private List page(String hql,int page, int pagesize){
Session session = HibernateUtil.getCurrentSession();
Transaction ts = session.beginTransaction();
Query query = session.createQuery(hql);
query.setFirstResult(page*pagesize-pagesize);//从第几个记录开始
query.setMaxResults(pagesize);//一共有几个记录
@SuppressWarnings("unchecked")
List list = query.list();
ts.commit();
return list;
} 4.service层
public class ProductServiceEbo implements ProductServiceEbi{
private ProductDao dao = ProductFactory.getInstance();
@Override
public List queryAllProduct() {
return dao.queryAllProduct();
}
} 5.servlet层
package cn.aishi.web.servlet;
import java.io.IOException;
import java.util.List;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import cn.aishi.domain.PageBean;
import cn.aishi.domain.Product;
import cn.aishi.service.product.ebi.ProductServiceEbi;
import cn.aishi.service.product.factory.ProductServiceFactory;
import net.sf.json.JSONObject;
public class QueryServerPageProductServlet extends HttpServlet {
private static final long serialVersionUID = 1L;
private ProductServiceEbi ebi = ProductServiceFactory.getInstance();
public void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
//获取前台数据:
int page = 0;
int pagesize = 0;
try {
page = Integer.parseInt((request.getParameter("page")));//当前页
pagesize = Integer.parseInt(request.getParameter("pagesize"));//每一页默认记录数
} catch (NumberFormatException e) {
return;
}
String sortName = request.getParameter("sortName");//以什么排序
String sortorder = request.getParameter("sortorder");//排序的方式--顺序->asc,逆序->desc
if(sortName==null || sortName.equals("")) {
sortName = "id";
}
if(sortorder==null || sortorder.length()==0) {
sortorder = "asc";
}
int total = ebi.getTotal();
PageBean pageBean = new PageBean();
pageBean.setPage(page);
pageBean.setPagesize(pagesize);
pageBean.setSortName(sortName);
pageBean.setSortorder(sortorder);
List list = ebi.queryServerPage(pageBean);
JSONObject object = new JSONObject();
object.put("Rows", list);
object.put("Total", total);
String string = object.toString();
System.out.println(string);
response.getWriter().write(string);
response.getWriter().flush();
}
public void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
doGet(request, response);
}
} 6.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
工程名称:
7.js
var grid = null;
$(function () {
//表格初始化时的数据设置
grid = $("#maingrid").ligerGrid({
columns: [
{ display: '主键', name: 'id', align: 'left', width: 60 ,align:"center",sortName:"id"},
{ display: '工程名字', name: 'projectName', width: 180 ,align:"center",sortName:"projectName"},
{ display: '投入数', name: 'putinNum', width: 180,align:'left',sortName:"putinNum"},
{ display: '良品数', name: 'accGoods', width: 180,align:"left",sortName:"accGoods"},
{ display: '不良品数', name: 'regect',width: 180, align:"left",sortName:"regect"},
{ display: '良品率', name: 'percent', width: 160 ,align:"left" ,type:"currency",sortName:"percent"}
],
root:"Rows",//数据源字段名--可以更改,默认是Rows
record:"Total",//数据源字段记录数名字,可以更改,默认是Total
width: '100%',
height:'100%',
sortnameParmName:"sortName",//以什么排序--自动传递到servlet
sortorderParmName:"sortorder",//排序方式:顺序--esc,逆序--desc。自动传递到servlet
//url:"queryAllProduct" , /*+"?data="+new Date()*/
url:"/TabQuery/queryServerPageProduct" ,
usePager:true,
//值为local,数据在客户端进行分页
//dataAction:"local",
//值为local,数据在服务器端进行分页
dataAction:"server",//服务器分页
pageSize:"15",//分页页面大小
pageSizeOptions:[10,15,30,60],//可指定每页页面大小
checkbox:true
});
grid.loadData();
});8.效果(这是添加了别的功能的效果,可以先忽略其他功能,先看表格的显示)