1:首先,我们要有鼠标,键盘,等输入设备。在hololens中,鼠标就是你的光标,光表示跟随你的头部运动的。你的tap click就是鼠标的点击。
官方案例链接
101 入门
在我们看来,光标管理,输入管理。凝视管理,语音管理都是分开的。在这里 我们先定义一条射线,这条射线从头部(camera发出)
如果他碰到了某个物体,那么光标就停在他身上,且进行一个始终向上的旋转
在这个案例中,没有很多的功能,只是一个入门案例,那么我们要实现的就是点击一个物体,他消失。
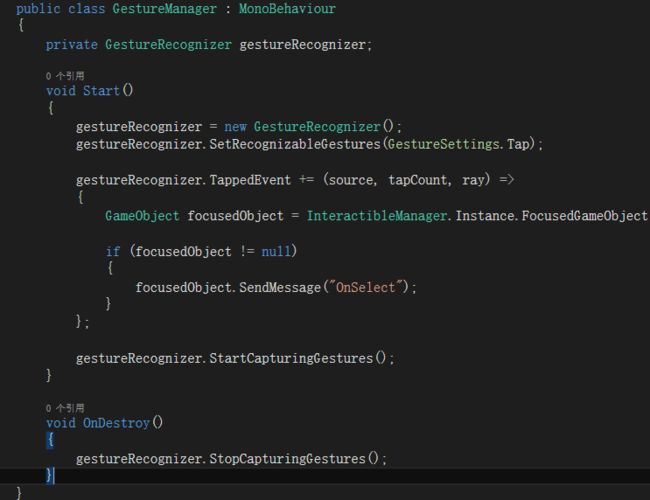
所以我们需要一个凝视手势管理器 我们首先需要建立一个手势识别器(_GestureRecognizer = new GestureRecognizer();)实现点击功能(_GestureRecognizer.TappedEvent)在这里我们使用匿名函数来实现这个点击的功能,他有点类似于Addlistener()=>xxx();如果当前有凝视对象的话,让他执行我们需要的方法。
那么这样,只要我们执行这个OnseleztZX这个方法,(类似发送消息)就能够实现点击。
然后开启手势识别器(_GestureRecognizer.StartCapturingGestures();)。注意,如果我们不需要的话就应该停掉(_GestureRecognizer.StopCapturingGestures();),既然是凝视手势管理器,我们任然需要在update方法里面实现一个射线的基本功能,因为他没有和cursor这个类相结合。
这样。就可以了。戳这里下载资源包
210 凝视
这节既然是凝视,那就和光标相关了,我们主要是做一个光标的反馈。
在hololens中,光标分类很普通的几种:正常时候的光标,按下的光标,抬起的光标,旋转模型时候的光标,移动模型时候的光标,拖拽模型时候的光标,缩放模型时候的光标。
我们任然需要一个手势管理器来实现我们的点击功能
我们还需要一个凝视的管理器(GazeManager)来实现我们游标正常的工作
我们先定义一些基本的属性,来增加他的可拓展性(基本的)。
游标所能到达的最远的距离。
层
是否碰到物体
射线信息
碰到物体的位置
转向
我们可以调用其中的某些参数,来实现一些功能。
借来来时游标管理类,我们可以通过目前的一些状态信息,第一通过状态信息显示或者不显示当前的光标,第二,通过生成销毁的方法更新当前的光标(我们在手势会讲到)。例如
当凝视管理器中的射线碰到某个物体的时候,我们才让CursorOnHolograms显示。不然就不显示。
当然,最后我们要给他一个位置的肯定。
这样就可以了戳这里下载资源包
211 手势
既然是手势,我们先顶一个手势管理的类(GestureManager)
先定义一些基本的手势
在Awake方法中订阅手势
我们还需要取消订阅收拾
这些都是实现手势的方法,这里类似事件
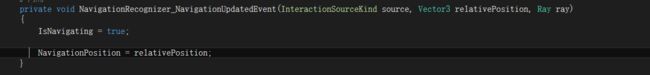
假如实现一个导航手势
这是原汁原味的写法
如果你不清楚你当前需要订阅那种手势,你只需要将光标定位到GestureRecognizer上,F12就可以看到所有你能够订阅的手势。在最后你能看到实现这些手势的方法所用到的参数。这些参数都是有很重要意义的。这里我们截中间的一部分图
在这里很重要的一点是,之前我们的凝视和点击的实现用到的射线是两个,但是其实看作是一个。因此我们需要一个凝视的类(InteractibleManager)来管理。那么凝视能做什么?当光标进入的时候,物体发亮?跳动?当凝视退出的时候,物体不亮。不动。我们采用类似点击的方式来实现
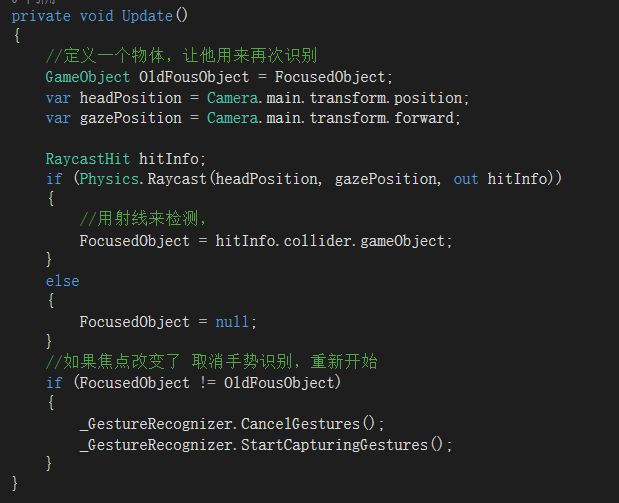
首先我们定义两个物体
一个是当前的,一个是旧的。这里的说法有两种,第一,你先注视一个物体a,然后又注视了一个物体b,那么a就是下面的。b就是上面的,显然a是旧的。第二种是。你一直注视一个物体。这个物体即使新物体也是旧物体。
他在Update中的实现。这里的Interactible是一个稳定用户头部光标的类。他的作用就是如此。当你的光标注视这某个物体的时候,他发送一条消息给GzaeEnter。当离开的时候给GazeExit发送一条消息。
当然,你只要实现了GzaeEnter和Exit方法,不就实现了IFocusable这个接口嘛。
当然,我们还需要实时反馈光标的各种形态。那么在凝视(GazeManager)的基础上我们新加一个类(CursorFeedback),这个类控制光标的各种反馈状态。
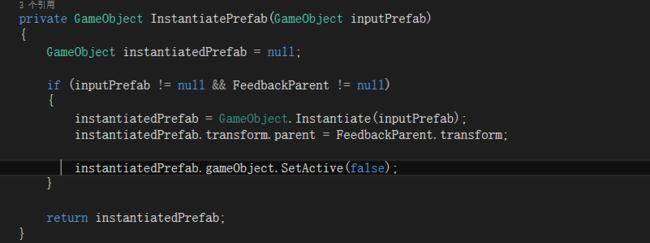
我们通过这个方法来每次实例化一个光标
好了,到此为止了,在这里我们说了很多的基本功能,但这些基本功能并没有贴出他在实际应用中和hololens的结合,我们将在后面的案例中详细的说明。戳这里下载手势资源包
220 空间 声音
在使用声音之前,我们需要在unity中设置一下他相关的属性
这是一张3d声音设置的属性图。
首先,我们还要在这里做一些基本的设置,在Edit—>Audio里面
而在holokit中的空间声音文件夹下有两个UAudioManager和UAudioMiniManager脚本,这两个脚本提供了一些基本的声音的设置,他还使用了holokit提供的差值的方法。实现了声音在空间的展示。当然要想实现好的空间声音的效果,你还需要在声音的处理和优化方面做一些工作。戳这里下载空间声音所需的资源包,你会发现他是一个很有意思的案例。
212 空间声音
就当做语音吧,由于hololens内置的语音库只能支持英文,不支持中文,所以这个方面并不是很火,而且由于他实现的方式简单。所以我们只是说几种实现的方式而已。
第一种:我们建一个脚本,将文字转化成语音(大写)
通过switch方式,将我们要执行的情况列举出来。然后添加SpeechInputHandler脚本,
最后我们在这里做一个总结(另外一个脚本)
他也配合了按键的实现。
第二种:我们先建立一个脚本。将每一种要实现语音做成一种方法。
通过
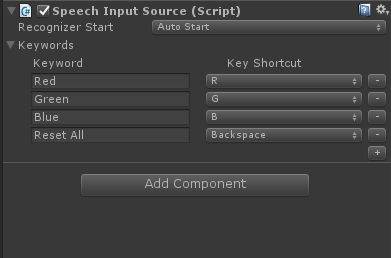
这个脚本展示出来,而上面的KeyWord就是你要执行的语音。首字母大写。由于我们并没有关联所以我们还需要一个
将他挂在语音代码的那个物体上作为接收。
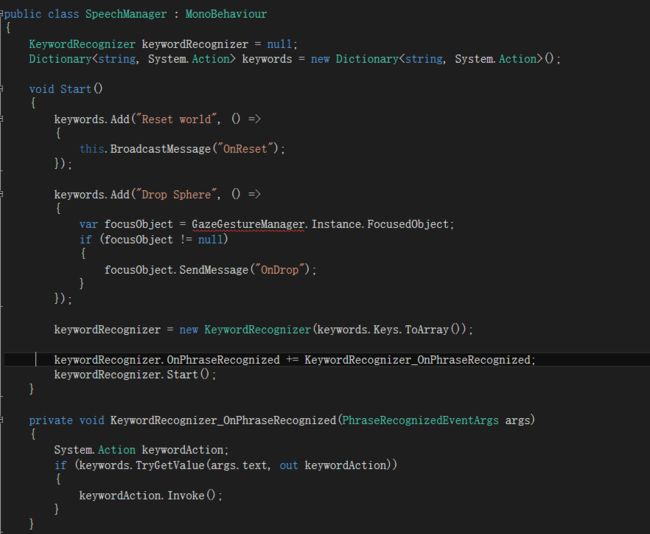
第三种方法:
我们在这里添加所需要的语音执行的方法
他的计算速度是最好的。
我们还有一个很主要的功能,就是语音听写。注意,由于某些原因,语音识别和听写是不能同事开启的。关于语音听写,我们会在后面的项目中具体说到。
230 空间扫描
对,你没看错,这个已经很详细了。用
预制体和他自带的脚本就很容易实现。在这里举一个很小的例子。增加这个预制,实现点击的时候掉落一个小球。你会发现,球会掉落到桌面或者地上。是的。关于空间扫描这里就不细说了。他涉及到空间物体识别,空间物体方式,空间扫描功能,空间扫描理解,锚点,共享,空间声音。这个在后面的项目中会具体的讲到。如果你迫不及待,请参考官方案例空间扫描官方案例而戳这里下载所需的资源包。
240共享假全息图
戳这里下载所需的资源包。首先你要有两台以上的hololens设备。其次,你需要在python和Socket photon的知识。
这里说一下为什么是假全息图呢?这种东西和一些市面上卖的假的羊肉是一样的。不服看这里
原文链接