一个好的原型,不仅要体现产品构想、交互,也应该有恰当、明确的标注。不仅可以让团队其他设计、开发、测试理解产品需求,也能帮助最终实现的产品能最大程度的贴近原始设想。
那么自然会产生出这些问题,我们有哪些好的方式来对原型做标注呢?在标注的同时,是否可以体现产品操作流程?哪些内容适合添加在标注里?
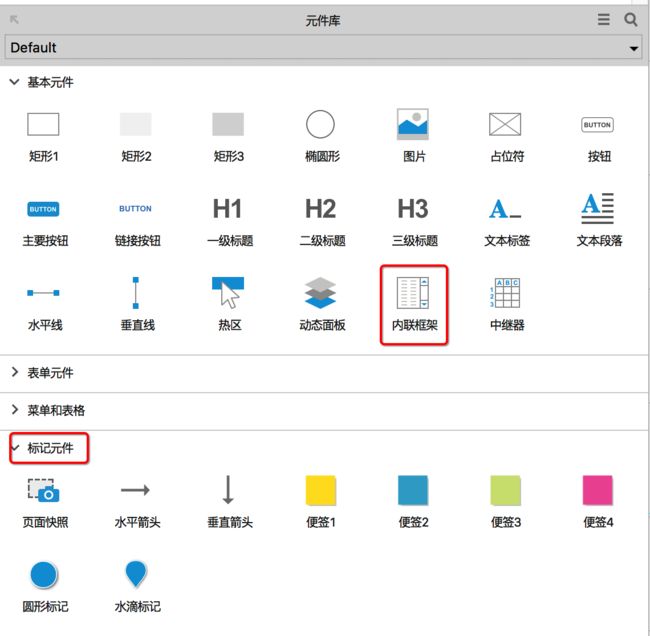
从Axure8.0开始,软件自带元件增加了标记元件。
因此,本文总结的经验是,通过内联框架和标记元件,来展现页面流程和更好的进行页面标注。内联框架属于基础元件分类,而标记元件专门做了一个分类,可见Axure公司也非常重视原型中的标注问题。
一、自带标记元件
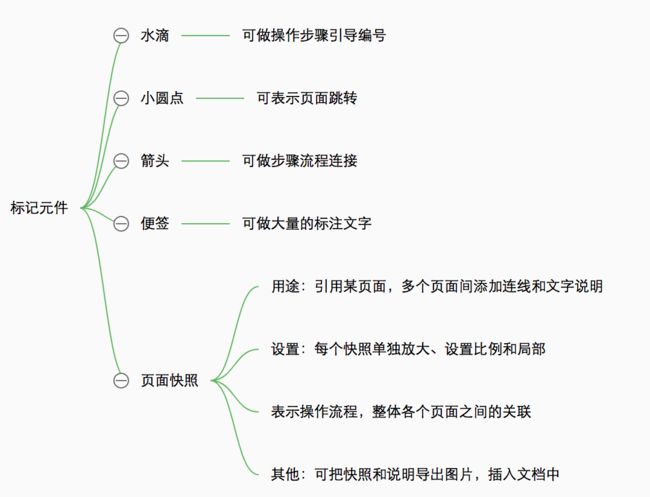
分为五种元件,每一种用途不同。如下所列,是每种元件最适合的使用方式。
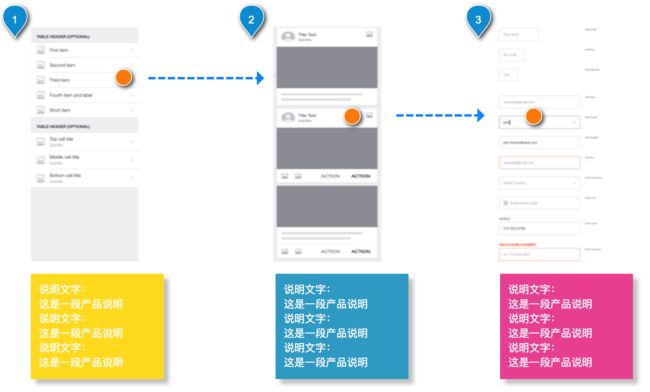
按照上面的方式可以在完成原型的整体结构以后,制作所有页面的操作流程图。
页面快照:可自动随着页面而更新,因为它的本质就是对引用页面的缩放显示。
水滴和箭头:可体现各个页面之间的关联。
页面流程图,更适合移动端产品。web前端产品或后端产品,都更偏重实时或个性筛选功能,不太注重流程的体现。
二、自带流程图元件
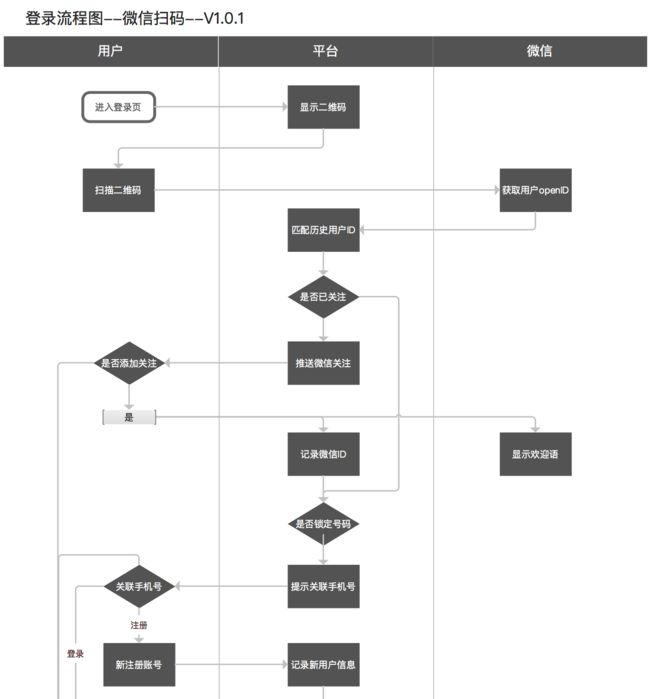
流程图也是产品经理经常接触的好帮手。
常见的强大灵活如Visio,还有部分在线协同类流程图工具。所谓万变不离其宗,只要能清晰、完整地表达各个环节关联,及逻辑顺序判断,使用什么工具都是可以的,哪怕用Word。
此处想说明的是,Axure也可以画流程图,而且能加入任何元素,只要使用得当,也可让你称心如意。
个人自觉唯一的缺点是自带样式不甚好看,但好在可以随心所欲调整。
三、自带框架元件
在软件基础元件的倒数第二个,便是内联框架。
内联框架的表现形式就是
点击某处A时,让另一个区域B显示你期望的内容C。
这个效果和动态面板有点类似,但二者各有优劣,内联框架建议的使用场景是下面这些。
四、如何结合使用
本文小结内容主要是关于流程和标注,那么以上三类元件如何结合使用呢?步骤要点可归纳如下
一)梳理一份原型所需要的页面和每个页面要点
说白了,你得清楚你大概要绘制多少个页面,每个页面大概要实现什么,这就是结构体现。
有的页面包含详情页,有的页面一个功能和其他页面有关联跳转,有的页面层层递进,怎么是合理的归类,怎么是方便直白的命名,都在这个环节考虑清楚。
二)设置一个总目录
这个总目录先得初步有一份,后期完成所有页面再更新。就像一份文档都会有个目录,原型目录体现的是框架,能让人第一眼对你的成果有整体全面的认知。
目录可以使用内联框架,更建议使用动态面板或最简单的链接。
目录要包含的内容除了产品原型,也可加上业务背景、用户画像及场景、市场或商业背景说明、更新日志等等。
三)绘制每个一级页面,二级次之
这一步不在此细说,就是丰富每个页面的内容。
四)绘制流程图
流程图可分为针对每个使用场景的操作流程图、页面间跳转流程图、单页面流程图。
操作流程图建议使用类似Visio的画法,上述第三部分已做说明。
页面间流程图见第一部分,单页面流程图涉及内容不会太多,用文字或箭头示意皆可。
五)调整修改及预览
一份原型少不了无数次的修修改改,做完了一定整体多次浏览,每一处都要点击测试,保证你的效果正常显示。最后生成预览文件。
— — — — 系 列 目 录 — — — —
这不是Axure教程!(一)初步认识
这不是Axure教程!(二)素材获取
这不是Axure教程!(三)流程与标注
这不是Axure教程!(四)元件六要素与用例
这不是Axure教程!(五)变量与函数
这不是Axure教程!(六)动态面板之一:属性和动效
这不是Axure教程!(六)动态面板之二:经典实践
这不是Axure教程!(七)强大的中继器__1
— — — — 目 录 完 — — — —