这个拖延症真是害人,本来很早之前就该总结的,又拖到了今天。
最近在接手一个老项目的时候,原来的程序员是这样做的
但是这里的手势点击过程是背景变色还是图片变灰都达不到UIButton的原生点击效果,所以我就改完UIButton来实现。
一般添加图片和文字的UIButton的按钮样式的这样的:
[bidBtn setImage:[UIImage imageNamed:@"LPBid"] forState:UIControlStateNormal];
[bidBtn setTitle:@"招标公告" forState:UIControlStateNormal];
达不到右边的效果,于是在网上开始寻找方法,很容易就找到这两个属性imageEdgeInsets和titleEdgeInsets,作用就是调整图片和文字在按钮里面的位置。二话不说开始调整...好像可以了,换个手机测试一下。明明在5s上达到右边的效果了,在7p上:
调整的时候明明按照的比列在移动,但是在不同的屏幕上就是不一样。
然后在找的过程中还发现了这个属性,contentHorizontalAlignment和contentVerticalAlignment,以前也看到过,以为是可以让内容垂直。但是用了一下,才发现,像原始的设置的图片和文字就是图2,默认的属性是这样的:
bidBtn.contentHorizontalAlignment = UIControlContentHorizontalAlignmentCenter;
bidBtn.contentVerticalAlignment = UIControlContentVerticalAlignmentCenter;
而且这个时候,图片和文字是一个整体,一个整体,即你只调整一个edge属性,另外一个也会换位置,要想破除这个魔咒,只有设置
bidBtn.contentHorizontalAlignment = UIControlContentHorizontalAlignmentLeft;
bidBtn.contentVerticalAlignment = UIControlContentVerticalAlignmentTop;
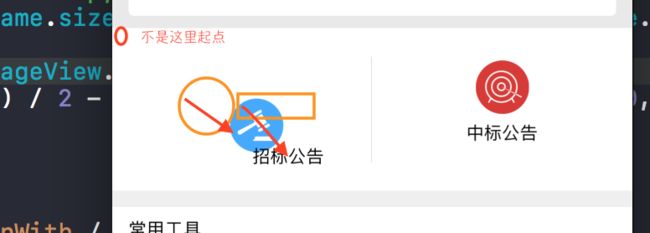
这个图片和文字的样式下,可以轻松的调整了,还有一点忘记说了,imageEdgeInsets和titleEdgeInsets使用的时候,是基于没有调整前的图片或者文字的位置,不是以UIButton的(0,0)位置为原点
而是箭头的起点处为起点,这也导致了调整的难度。
又有一个小知识点:
1.当button.width < image.width时,只显示被压缩后的图片,图片是按fillXY的方式压缩。
2.当button.width > image.width,且 button.width < (image.width + text.width)时,图片正常显示,文本被压缩。
3.当button.width > (image.width + text.width),两者并列默认居中显示,可通过button的属性contentHorizontalAlignment改变对齐方式。
我们就是第三种方式下的调整;
回到上面设置好图片和文字靠左和靠上对齐后,
bidBtn.imageEdgeInsets = UIEdgeInsetsMake(0.2 * bidBtn.frame.size.height, (bidBtn.frame.size.width - bidBtn.imageView.frame.size.width) / 2, 0, 0);
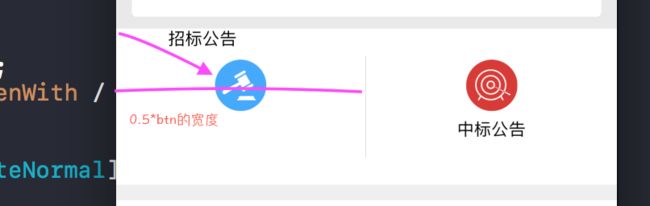
这四个值分别是距离上-左-下-右的各边距,(bidBtn.frame.size.width - bidBtn.imageView.frame.size.width) / 2,就是图片的距离左边的距离,0.2 * bidBtn.frame.size.height,是距离上边的距离这个,
下面调整文字,
bidBtn.titleEdgeInsets = UIEdgeInsetsMake(0.2 * bidBtn.frame.size.height + bidBtn.imageView.frame.size.height + 0.05 * bidBtn.frame.size.height, (bidBtn.frame.size.width - bidBtn.titleLabel.frame.size.width) / 2 - bidBtn.imageView.frame.size.width, 0, 0);
这里要注意文字距离左边的距离不能安按钮的左边来计算了,不能用黄色线条,而是黑色直线的距离,原始招标公告在红色处,这里才是起点。0.2 * bidBtn.frame.size.height + bidBtn.imageView.frame.size.height + 0.05 * bidBtn.frame.size.height,是图片的上边距加上图片本身的高度加上图片和文字的间隔, (bidBtn.frame.size.width - bidBtn.titleLabel.frame.size.width) / 2 - bidBtn.imageView.frame.size.width是黄色的距离减去图片的宽度得到的黑色长度,这个时候文字就来到中心处。
自此大功告成。
完整的代码:
UIButton * bidBtn = [UIButton buttonWithType:UIButtonTypeCustom];
bidBtn.frame = CGRectMake(0, 0, TTScreenWith / 2 - 1, 100*SCALE);
float heigh = bidBtn.frame.size.height;
bidBtn.backgroundColor = [UIColor whiteColor];
bidBtn.tag = 0;
[bidBtn setTitleColor:[UIColor blackColor] forState:UIControlStateNormal];
[bidBtn.titleLabel setFont:[UIFont systemFontOfSize:14]];
[bidBtn setImage:[UIImage imageNamed:@"LPBid"] forState:UIControlStateNormal];
[bidBtn setTitle:@"招标公告" forState:UIControlStateNormal];
[bidBtn addTarget:self action:@selector(clickLeftBid:) forControlEvents:UIControlEventTouchUpInside];
bidBtn.contentHorizontalAlignment = UIControlContentHorizontalAlignmentLeft;
bidBtn.contentVerticalAlignment = UIControlContentVerticalAlignmentTop;
bidBtn.imageEdgeInsets = UIEdgeInsetsMake(0.2 * bidBtn.frame.size.height, (bidBtn.frame.size.width - bidBtn.imageView.frame.size.width) / 2, 0, 0);
bidBtn.titleEdgeInsets = UIEdgeInsetsMake(0.2 * bidBtn.frame.size.height + bidBtn.imageView.frame.size.height + 0.05 * heigh, (bidBtn.frame.size.width - bidBtn.titleLabel.frame.size.width) / 2 - bidBtn.imageView.frame.size.width, 0, 0);
[cell.contentView addSubview:bidBtn];
其实还应该计算一下完整的高度,即图片和文字的看成一个整体,让这个整体的中心和按钮的中心处重合。
由于UIButton是添加在Cell上的要看如何在UITableView和UIScrollView上UIbutton的正常点击效果实现,可以看我上一篇。