将一张图片从磁盘中加载出来,并最终显示到屏幕上,中间其实经过了一系列复杂的处理过程,从文件到屏幕,其中还包括了对图片的解压缩操作。
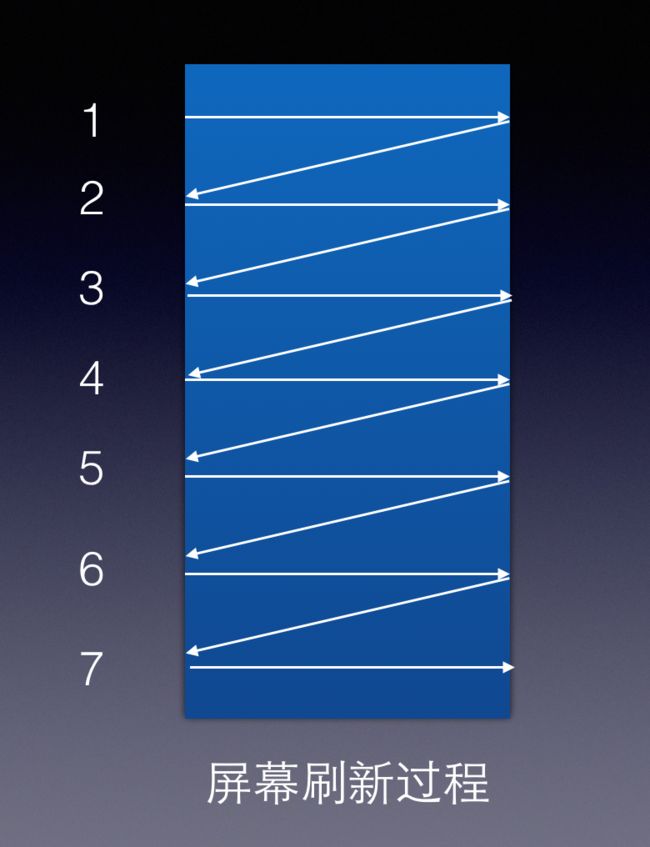
渲染图片到屏幕的过程
如上图所示,图片渲染到屏幕上,是CPU和GPU协作完成的。
CPU/GPU 等在这样一次渲染过程中的具体分工:
- CPU:计算视图 frame、图片解码、需要绘制纹理图片通过数据总线交给 GPU
- GPU:纹理混合、顶点变换与计算、像素点的填充计算、渲染到帧缓冲区
- 时钟信号:垂直同步信号 V-Sync / 水平同步信号 H-Sync
- iOS 设备双缓冲机制:显示系统通常会引入两个帧缓冲区,双缓冲机制
什么叫垂直同步信号和水平同步信号?
从上图看,每一行从左到右就叫水平刷新,从上到下就叫垂直信号。整个屏幕刷新完毕,就会发出V-Sync信号。
可以简单的用超市买单的扫码枪来理解,扫一个商品二维码后就会出现一个H-Sync信号,扫完所有的商品二维码后,计算商品总价后就相当于发送一个V-Sync信号。
从CRT显示器的显示原理来看,单个像素组成了水平扫描线,水平扫描线在垂直方向的堆积形成了完整的画面。显示器的刷新率受显卡DAC控制,显卡DAC完成一帧的扫描后就会产生一个垂直同步信号。
图片加载的工作流程
iOS从磁盘加载一张图片,使用UIImageView显示在屏幕上,加载流程如下:
- 我们使用 +imageWithContentsOfFile:(使用Image I/O创建CGImageRef内存映射数据)方法从磁盘中加载一张图片,此时,图像尚未解码。;在这个过程中先从磁盘拷贝数据到内核缓冲区,再从内核缓冲区复制数据到用户空间
- 生成UIImageView,把图像数据赋值给UIImageView,如果图像数据未解码(PNG/JPG),解码为位图数据
- 隐式CATransaction 捕获到UIImageView layer树的变化。
- 在主线程的下一个 runloop 到来时,Core Animation 提交了这个隐式的 transaction ,这个过程可能会对图片进行 copy 操作,如果数据没有字节对齐,Core Animation会再拷贝一份数据,进行字节对齐,可能会涉及到以下操作:
• 分配内存缓冲区用于管理文件 IO 和解压缩操作;
• 将文件数据从磁盘读到内存中;
• 将压缩的图片数据解码成未压缩的位图形式,这是一个非常耗时的 CPU 操作,并且解码出来的图片体积与图片的宽高有关系,而与图片原来的体积无关。;
• 最后 Core Animation 中CALayer使用未压缩的位图数据渲染 UIImageView 的图层。
• CPU计算好图片的Frame,对图片解压之后.就会交给GPU,GPU处理位图数据,进行渲染。 - 渲染流程
- GPU获取图片的坐标
- 将坐标交给顶点着色器VertexShader (顶点计算)
- 将图片光栅化(获取图片对应屏幕上的像素点,实际绘制或填充每个顶点之间的像素)
- 片元着色器FragmentShader计算(计算每个像素点的最终显示的颜色值)
- 从帧缓存区中渲染到屏幕上
可以看到在上面这个工作流程中体现了CPU和GPU的互相配合
为什么需要解压缩?
图片的解压缩是需要消耗大量CPU时间的,那为什么还需要对图片进行解压缩操作呢?
首先需要了解到什么是位图:
位图(Bitmap),又称栅格图(英语:Raster graphics)或点阵图,是使用像素阵列(Pixel-array/Dot-matrix点阵)来表示的图像。
其实,位图就是一个像素数组,数组中的每个像素就代表着图片中的一个点。我们在应用中经常用到的 JPEG 和 PNG 图片就是位图。
获取图片的原始像素数据,用以下代码:
UIImage *image = [UIImage imageNamed:@"text.png"];
CFDataRef rawData = CGDataProviderCopyData(CGImageGetDataProvider(image.CGImage));
解压缩后的图片大小与原始文件大小之间没有任何关系,而只与图片的像素有关:
解压缩后的图片大小 = 图片的像素宽 * 图片的像素高 * 每个像素所占的字节数
事实上,不管是 JPEG 还是 PNG 图片,都是一种压缩的位图图形格式。只不过 PNG 图片是无损压缩,并且支持 alpha 通道,而 JPEG 图片则是有损压缩,可以指定 0-100% 的压缩比。值得一提的是,在苹果的 SDK 中专门提供了两个函数用来生成 PNG 和 JPEG 图片:
// return image as PNG. May return nil if image has no CGImageRef or invalid bitmap format
UIKIT_EXTERN NSData * __nullable UIImagePNGRepresentation(UIImage * __nonnull image);
// return image as JPEG. May return nil if image has no CGImageRef or invalid bitmap format. compression is 0(most)..1(least)
UIKIT_EXTERN NSData * __nullable UIImageJPEGRepresentation(UIImage * __nonnull image, CGFloat compressionQuality);
总结:在将磁盘中的图片渲染到屏幕之前,必须先要得到图片的原始像素数据,才能执行后续的绘制操作,这就是为什么需要对图片解压缩的原因。
解压缩原理
当未解压缩的图片将要渲染到屏幕时,系统会在主线程对图片进行解压缩,而如果图片已经解压缩了,系统就不会再对图片进行解压缩。因此,也就有了业内的解决方案,在子线程提前对图片进行强制解压缩。
而强制解压缩的原理就是对图片进行重新绘制,得到一张新的解压缩后的位图。其中,用到的最核心的函数是 CGBitmapContextCreate:
CG_EXTERN CGContextRef __nullable CGBitmapContextCreate(void * __nullable data,
size_t width, size_t height, size_t bitsPerComponent, size_t bytesPerRow,
CGColorSpaceRef cg_nullable space, uint32_t bitmapInfo)
CG_AVAILABLE_STARTING(__MAC_10_0, __IPHONE_2_0);
这个函数用于创建一个位图上下文,用来绘制一张宽 width 像素,高 height 像素的位图。
- data :如果不为 NULL ,那么它应该指向一块大小至少为 bytesPerRow * height 字节的内存;如果 为 NULL ,那么系统就会为我们自动分配和释放所需的内存,所以一般指定 NULL 即可;
- width 和 height :位图的宽度和高度,分别赋值为图片的像素宽度和像素高度即可;
- bitsPerComponent :像素的每个颜色分量使用的 bit 数,在 RGB 颜色空间下指定 8 即可;
- bytesPerRow :位图的每一行使用的字节数,大小至少为 width * bytes per pixel 字节。有意思的是,当我们指定 0 时,系统不仅会为我们自动计算,而且还会进行 cache line alignment 的优化,更多信息可以查看为什么CoreAnimation要字节对齐? 为什么我的图像的每行字节数超过其每像素的字节数乘以其宽度?
YYImage\SDWebImage开源框架实现
用于解压缩图片的函数 YYCGImageCreateDecodedCopy 存在于 YYImageCoder 类中,核心代码如下
CGImageRef YYCGImageCreateDecodedCopy(CGImageRef imageRef, BOOL decodeForDisplay) {
...
if (decodeForDisplay) { // decode with redraw (may lose some precision)
CGImageAlphaInfo alphaInfo = CGImageGetAlphaInfo(imageRef) & kCGBitmapAlphaInfoMask;
BOOL hasAlpha = NO;
if (alphaInfo == kCGImageAlphaPremultipliedLast ||
alphaInfo == kCGImageAlphaPremultipliedFirst ||
alphaInfo == kCGImageAlphaLast ||
alphaInfo == kCGImageAlphaFirst) {
hasAlpha = YES;
}
// BGRA8888 (premultiplied) or BGRX8888
// same as UIGraphicsBeginImageContext() and -[UIView drawRect:]
CGBitmapInfo bitmapInfo = kCGBitmapByteOrder32Host;
bitmapInfo |= hasAlpha ? kCGImageAlphaPremultipliedFirst : kCGImageAlphaNoneSkipFirst;
CGContextRef context = CGBitmapContextCreate(NULL, width, height, 8, 0, YYCGColorSpaceGetDeviceRGB(), bitmapInfo);
if (!context) return NULL;
CGContextDrawImage(context, CGRectMake(0, 0, width, height), imageRef); // decode
CGImageRef newImage = CGBitmapContextCreateImage(context);
CFRelease(context);
return newImage;
} else {
...
}
}
YYImage加载流程:
- 获取图片二进制数据
- 创建一个CGImageRef对象
- 使用CGBitmapContextCreate()方法创建一个上下文对象
- 使用CGContextDrawImage()方法绘制到上下文
- 使用CGBitmapContextCreateImage()生成CGImageRef对象。
- 最后使用imageWithCGImage()方法将CGImage转化为UIImage。
SDWebImage 中对图片的解压缩过程与上述完全一致,只是传递给 CGBitmapContextCreate 函数的部分参数存在细微的差别。
性能对比:
解压PNG图片,SDWebImage>YYImage https://www.jianshu.com/p/72dd074728d8
解压JPEG图片,SDWebImage总结
参考链接: