前言: 本篇博客其实就是想介绍tableviewcell滑动的一些"事", 昨天在逛github的时候看到的还挺有意思的三方库, , 简单用了一下感觉不错, 一作为记录, 二是希望有类似需求的可以得到帮助.
Demo 入口 有帮助 请Star----
本篇介绍了 iOS5之后(使用三方库) iOS8之后(系统方法)分别的实现方式
效果图 - ios>= 8.0
MGSwipeTableCell(Github上的三方库)- iOS >= 5.0
直接使用比较简单 通过代码看一下
首先签这个协议MGSwipeTableCellDelegate
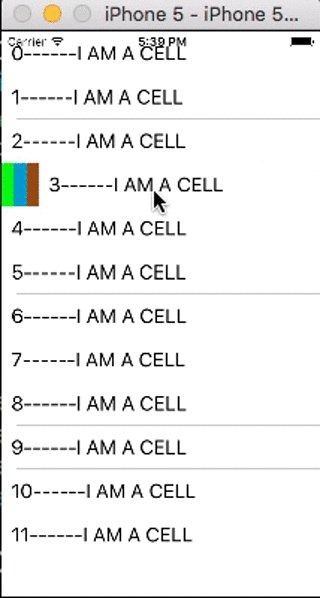
添加左边按钮方法
- (NSArray *)btnLeftCount:(int)count
{
NSMutableArray *result = [NSMutableArray array];
UIColor *colors[3] = {[UIColor greenColor],
[UIColor colorWithRed:0 green:0x99/255.0 blue:0xcc/255.0 alpha:1.0],
[UIColor colorWithRed:0.59 green:0.29 blue:0.08 alpha:1.0]};;
for (int i = 0; i < count; i ++) {
// 按钮提供了几个方法, 可以点进去看一看
MGSwipeButton *btn = [MGSwipeButton buttonWithTitle:@"" backgroundColor:colors[i] padding:15 callback:^BOOL(MGSwipeTableCell *sender) {
return YES;
}];
// 把按钮加到数组中
[result addObject:btn];
}
return result;
}
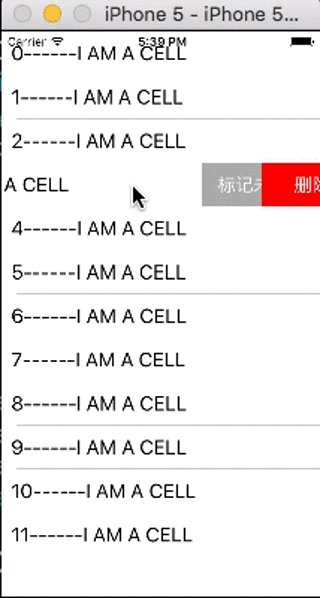
添加右边按钮的方法
- (NSArray *)btnRightCount:(int)count
{
NSMutableArray *result = [NSMutableArray array];
NSArray *titleArray = @[@"删除", @"标记未读"];
UIColor *color[2] = {[UIColor redColor], [UIColor lightGrayColor]};
for (int i = 0; i < count; i ++) {
MGSwipeButton *btn = [MGSwipeButton buttonWithTitle:titleArray[i] backgroundColor:color[i] padding:15 callback:^BOOL(MGSwipeTableCell *sender) {
BOOL autoHide = i != 0;
return autoHide;
}];
// 把按钮加到数组中
[result addObject:btn];
}
return result;
}
重用池可以这样写
- (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath
{
static NSString *cellID = @"cellId";
// 这里如果MGSwipeTableCell是足够你使用的, 你可以直接使用
// 或者自定义创建cell继承于MGSwipeTableCell, 像我下面代码这样
XTCustomCell *cell = [tableView dequeueReusableCellWithIdentifier:cellID];
if (!cell) {
cell = [[XTCustomCell alloc] initWithStyle:UITableViewCellStyleSubtitle reuseIdentifier:cellID];
}
cell.label.text = [NSString stringWithFormat:@"%ld------%@", (long)indexPath.row, self.arrayTest[indexPath.row]];
cell.label.font = [UIFont systemFontOfSize:20];
// 指定代理人
cell.delegate = self;
// NO: 只有单个可以滑动 , YES: 多个可以滑动
cell.allowsMultipleSwipe = NO;
return cell;
}
添加按钮
-(NSArray*) swipeTableCell:(MGSwipeTableCell*) cell swipeButtonsForDirection:(MGSwipeDirection)direction
swipeSettings:(MGSwipeSettings*) swipeSettings expansionSettings:(MGSwipeExpansionSettings*) expansionSettings;
{
if (direction == MGSwipeDirectionRightToLeft) {
return [self btnRightCount:2];
}
else {
return [self btnLeftCount:3];
}
}
按钮的点击代理方法
-(BOOL) swipeTableCell:(MGSwipeTableCell*) cell tappedButtonAtIndex:(NSInteger) index direction:(MGSwipeDirection)direction fromExpansion:(BOOL) fromExpansion
{
switch (direction) {
case MGSwipeDirectionLeftToRight: {
if (index == 0) {
NSLog(@"right ------- 0");
}else{
NSLog(@"right ------- 1");
}
break;
}
case MGSwipeDirectionRightToLeft: {
if (index == 0) {
NSLog(@"left ------- 0");
// 这里简单的做了个删除操作
NSIndexPath * path = [_tableView indexPathForCell:cell];
[_arrayTest removeObjectAtIndex:path.row];
[_tableView deleteRowsAtIndexPaths:@[path] withRowAnimation:UITableViewRowAnimationLeft];
return NO;
}else{
NSLog(@"left ------- 1");
}
break;
}
}
return YES;
}
iOS8 之后也提供了类似的实现
- (NSArray *)tableView:(UITableView *)tableView editActionsForRowAtIndexPath:(NSIndexPath *)indexPath
{
UITableViewRowAction *deleteRowAction = [UITableViewRowAction rowActionWithStyle:UITableViewRowActionStyleDestructive title:@"删除" handler:^(UITableViewRowAction * _Nonnull action, NSIndexPath * _Nonnull indexPath) {
[self.arrayTest removeObjectAtIndex:indexPath.row];
[self.tableView deleteRowsAtIndexPaths:@[indexPath] withRowAnimation:UITableViewRowAnimationAutomatic];
}];
UITableViewRowAction *topRowAction = [UITableViewRowAction rowActionWithStyle:UITableViewRowActionStyleDefault title:@"置顶" handler:^(UITableViewRowAction * _Nonnull action, NSIndexPath * _Nonnull indexPath) {
[self.arrayTest exchangeObjectAtIndex:indexPath.row withObjectAtIndex:0];
NSIndexPath *firstIndexPath = [NSIndexPath indexPathForRow:0 inSection:indexPath.section];
[tableView moveRowAtIndexPath:indexPath toIndexPath:firstIndexPath];
}];
topRowAction.backgroundColor = [UIColor blueColor];
UITableViewRowAction *moreRowAction = [UITableViewRowAction rowActionWithStyle:UITableViewRowActionStyleNormal title:@"更多" handler:^(UITableViewRowAction * _Nonnull action, NSIndexPath * _Nonnull indexPath) {
[self.tableView reloadRowsAtIndexPaths:@[indexPath] withRowAnimation:UITableViewRowAnimationMiddle];
}];
return @[deleteRowAction,topRowAction,moreRowAction];
}