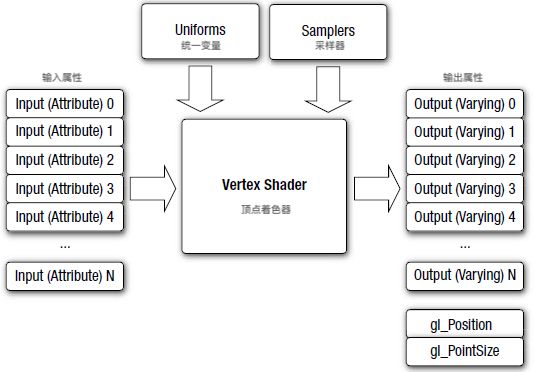
这次我们来从OpenGL ES的角度来学习一下顶点着色器和片元着色器。在这之前我们先来看一下在OpenGL ES 3.0下的图形管线:
这里展示的只是一个简图,具体流程图请参见 OpenGL 下的渲染流程和存储着色器.顶点着色器 Vertex Shader
顶点着色器,实现了一种通用的可编程方法操作顶点。
顶点着色器可用于传统的基于顶点操作,例如通过矩阵变换位置、计算照明方程式以生成逐顶点的颜色以及生成或者变换纹理坐标。
在编程中,顶点着色器的输入主要有:
1.着色器程序 ShaderProgram---描述顶点上执行操作的顶点着色器程序编程源代码或者可执行文件。
2.顶点着色器输入属性Attributes---用于顶点数组提供每个顶点的数据。
3.统一变量Uniforms---顶点着色器和片元着色器使用的常量数据。
4.采样器Samplers---代表顶点着色器使用的纹理的特殊统一变量类型,被Uniforms使用的特殊类型,在顶点着色器的贴图中使用,且是可选的。
相应的,顶点着色器的输出叫做varying变量。
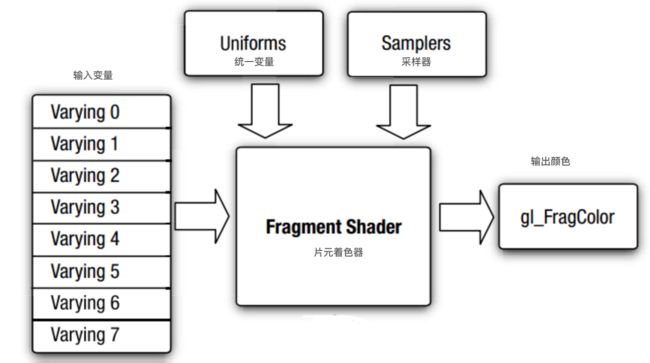
在最初的光栅化阶段,这些变量被计算,作为片段着色器的输入,从顶点着色器的矩阵使用插补的方法产生片段着色器的变量,输入和输出如下图所示:
gl_Position:浮点型输出变量,用于输出顶点位置的裁剪坐标,该值在裁剪和视口阶段用于执行相应的图元裁剪以及从裁剪坐标到屏幕坐标的顶点位置变换,顶点着色器没有写入gl_Position时其值是未定义的。
glPointSize:浮点输出变量,用于写入以像素表示的点尺寸,在渲染点时使用,顶点着色器输出的这个变量值被限定在OpenGL ES 3.0实现支持的非平滑点大小范围之内。
顶点着色器的业务:
1.矩阵变换位置
2.计算光照公式生成逐顶点颜色
3.生成或者变换纹理坐标
下面来看一下顶点着色器的代码片段:
attribute vec4 position; //四维向量
attribute vec2 textCoordinate; // 纹理坐标
uniform mat4 rotateMatrix; //旋转4X4矩阵
varying lowp vec2 varyTextCoord;
void main()
{
varyTextCoord = textCoordinate;
vec4 vPos = position;
vPos = vPos * rotateMatrix;
gl_Position = vPos;
}
顶点着色器中的内建变量
顶点着色器的内建变量可以分为:特殊变量(顶点着色器的输入/输出),统一状态(深度范围)以及规定的最大值(属性数量,顶点着色器变量数量和统一变量数量)的常量。
内建特殊变量
gl_VertexID,是一个输入变量,用于保存顶点的整数索引,这个整数型变量,用highp精度限定符声明。
gl_InstanceID,是一个输入变量,用于保存实例化绘图调用中图元的实例编号,对于常规调用的绘图调用,该值为0; gl_InstanceID是一个整数型变量,用highp精度限定符声明。
gl_Position, 用于输出顶点位置的裁剪坐标,该值在裁剪和视口变换用于执行相应的图元裁剪,以及从裁剪坐标到屏幕坐标的顶点位置变换。如果顶点着色器未写入gl_Position,则gl_Position的值未定义,gl_Position是浮点型变量,用highp精度限定符声明。
gl_PointSize,可以写入像素表示点精灵的尺寸,在渲染点精灵时使用,顶点着色器输出的gl_PointSize值被限定在OPenGL ES 3.0实现支持的非平滑点大小范围之内,gl_PointSize是一个浮点型变量,用highp精度限定符声明。
gl_FrontFacing,是一个特殊变量,但是不是由顶点着色器直接写入的,而是根据顶点着色器生成的位置值和渲染图元的类型生成的,它是一个布尔值。
内建统一变量
在顶点着色器内可用的唯一内建Uniform状态是窗口坐标中的深度范围,这些由内建统一变量名gl_DepthRange给出。
struct gl_DepthRangeParameters
{
highp float near; //near z
highp float far; //near far
highp float diff; //far - near
}
uniform gl_DepthRangeParameters gl_DepthRange;
内建常量
·
const mediump int gl_MaxVertexAttribs = 16;
const mediump int gl_MaxVertexUniformVectors = 256;
const mediump int gl_MaxVertexOutputVectors = 16;
const mediump int gl_MaxVertexTextureImageUnits = 16;
const mediump int gl_MaxCombinedTextureImageUnits = 32;
gl_MaxVertexAttribs: 可以指定的顶点数据最大的数量。
gl_MaxVertexUniformVectors:顶点着色器可以使用的vect4 Uniform 变量最大数量。
gl_MaxVertexOutputVectors:表示输出向量的最大数量。
gl_MaxVertexTextureImageUnits:顶点着色器可用纹理单元的最大数量。
gl_MaxCombinedTextureImageUnits:顶点/片元着色器中的可用纹理单元的最大数量的总和。
顶点着色器中的矩阵变换
MVP矩阵(模型--视图--投影矩阵)顶点着色器的位置输入保存的是物体坐标,而输出的坐标保存为裁剪坐标,MVP矩阵是3D图形中进行这种变换的3个非常重要的变换矩阵的乘积:模型矩阵,视图矩阵,投影矩阵。
模型矩阵:---将物体坐标变换为世界坐标
视图矩阵:---将世界坐标变换为眼睛坐标(观察坐标)
投影矩阵:---将眼睛坐标(观察坐标)变换为裁剪坐标
在顶点着色器之后进入图元装配(Primitive Assembly)阶段和光栅化(Rasterization)阶段,此过程开发者无法干预,(有关图元装配和光栅化的内容请参见:OpenGL 下的坐标系和着色器渲染流程)
片元着色器Fragment Shader
片元着色器是用于处理片元值及相关数据的可编程单元,其可以执行纹理的采样,颜色的汇总等操作。
片元着色器主要功能为通过重复执行(每片元一次)将3D物体中的图元光栅化后产生的每个片元的颜色等属性计算出来送入后继阶段;
片元着色器对光栅化阶段产生的每个片元进行操作,需要的输入数据如下:
1.着色器程序Shader program:片元着色器的源码或可执行文件,描述了将对片元执行的操作。
2.输入变量Varying variables:顶点着色器输出varying变量经过光栅化插值计算后产生的作用于每个片元的值。
3.统一变量Uniforms:片元着色器使用的常量数据
4.采样器Samplers:一种特殊的uniforms,表示片元着色器使用的纹理。
gl_FragColor值的是计算后此片元的颜色。一般在片元着色器的最后都需要对gl_FragColor进行赋值。
片元着色器的业务:
1.计算颜色
2.获取纹理值
3.往像素点中填充颜色值(颜色值或者纹理值)
下面来看一下片元着色器的代码片段:
varying lowp vec2 varyTextCoord;
uniform sampler2D colorMap; //采样器
void main()
{
//texture2D方法有两个参数:(纹理采样器,纹理坐标),取得纹素(纹理的像素值)。
gl_FragColor = texture2D(colorMap, varyTextCoord);
}
片元着色器中的内建变量
内建特殊变量
gl_FragCoord:片元着色器中的一个只读变量,这个变量保存片元的窗口相对坐标。
gl_FrontFacing:片元着色器中的一个只读变量,这个布尔变量是正面图元时为true,否则为false。
gl_PointCoord:只读变量,可以在渲染点精灵的时候使用,保存了点精灵的纹理坐标,这个坐标在点精灵光栅化期间自动生成,处于(0,1)区间。
gl_FragDepth:一个只写输出变量,在片元着色器写入时,覆盖片元的固定功能深度值,尽量减少手动实现深度值写入,这个功能需要谨慎使用,因为它可能禁用许多GPU的深度优化,例如:许多GPU都有“Early-z”的功能,在执行片元着色器之前进行深度测试,使用“Early-z”的好处就是不能通过深度测试的片元就不会被着色(从而降低了着色器的调用次数,提高了性能)但是使用gl_FragDepth,就必须禁用该功能,因为GPU在执行着色器之前不知道深度值。
内建常量
const mediump int gl_MaxFragmentInputVectors = 15;
const mediump int gl_MaxTextureImageUnits = 16;
const mediump int gl_MaxFragmentUniformVectors = 224;
const mediump int gl_MaxDrawBuffers = 4;
const mediump int gl_MinProgramTexelOffset = -8;
const mediump int gl_MaxProgramTexelOffset = 7;
gl_MaxFragmentInputVectors: 片元着色器输入的最大数量。
gl_MaxFragmentUniformVectors:可用纹理图像单元的最大数量
gl_MaxFragmentUniformVectors:片元着色器可用vec4 Uniform变量最大数量
gl_MaxDrawBuffers:多重渲染目标最大支持数量
多重纹理混合
//⽚片元着⾊色器器代码
attribute vec2 v_texCoord;
uniform sampler2D s_baseMap;
uniform sampler2D s_SecondMap;
void main()
{
vec4 baseColor;
vec4 secondColor;
baseColor = texture(s_baseMap ,v_texCoord);
secondColor = texture(s_SecondMap ,v_texCoord);
gl_FragColor = baseColor * secondColor;
}
//客户端代码: 将各个纹理理对象绑定到纹理理单元0和1,为采样器器设置数 值,将采集器器绑定到对应的纹理理单元
glActiveTexutre(GL_TEXTURE0);
glBindTeture(GL_TEXTURE_2D ,baseMapTexId);
glUniformli(baseMapTexId,0);
glActiveTexutre(GL_TEXTURE1);
glBindTeture(GL_TEXTURE_2D ,secondMapTexId);
glUniformli(secondMapTexId,1);
逐片段操作Per-Fragment Operations
先来看一下逐片段操作的流程:像素归属测试:确定帧缓存区中位置[Xw,Yw]的像素目前是不是归属于OpenGL ES所有。例如:如果一个显示OpenGL ES帧缓存区View被另一个View所遮蔽,则窗口系统可以确定被遮蔽的像素不属于OpenGL ES上下文,从而不全部显示这些像素。而像素归属测试是OpenGL ES的一部分,它不由开发者人为控制而是由OpenGL ES内部进行。
裁剪测试:裁剪测试确定[Xw,Yw]是否位于作为OpenGL ES状态的一部分裁剪矩形范围内,如果该片段位于裁剪区域之外,则被抛弃。
深度测试:输入片段的深度值进行比较,确定片段是否拒绝测试。
混合:混合将新生成的片段颜色与保存在帧缓存区的位置的颜色值组合起来。(这里的混合与片元着色器的混合要区别开来。)
抖动:抖动可用于最小化因为使用有限精度在帧缓存区中保存颜色值而产生的伪像。
EGL(作为了解)
OpenGL ES 命令需要渲染上下文和绘制表面才能完成图形图像的绘制。
渲染上下文:存储的是相关OpenGL ES 状态
绘制表面: 是用于绘制图元的表面,它指定渲染所需要的缓存区类型,例如颜⾊缓存区,深度缓冲区和模板缓存区.
OpenGL ES API 并没有提供如何创建渲染上下文或者上下文如何连接到原生窗口系统. EGL 是Khronos 渲染API(如OpenGL ES) 和原生窗口系统之间的接口.唯一⽀持 OpenGL ES 却不支持EGL 的平台是iOS. Apple 提供⾃自⼰的EGL API的iOS实现,称为EAGL.
因为每个窗口系统都有不同的定义,所以EGL提供基本的不透明类型—EGLDisplay, 这个类型封装了所有系统相关性,⽤于和原生窗⼝系统接口.
由于OpenGL ES是基于C的API,因此它非常便携且受到⼴泛支持。作为C API,它与
Objective-C Cocoa Touch应⽤程序⽆缝集成。OpenGL ES规范没有定义窗口层; 相
反,托管操作系统必须提供函数来创建一个接受命令的OpenGL ES 渲染上下文和一个帧缓冲区,其中写入任何绘图命令的结果。在iOS上使⽤用OpenGL ES需要使⽤iOS类来设置和呈现绘图表面,并使⽤平台中立的API来呈现其内容。
EGL的主要功能如下:
- 和本地窗⼝系统(native windowing system)通讯;
- 查询可用的配置;
- 创建OpenGL ES可用的“绘图表面”(drawing surface);
- 同步不同类别的API之间的渲染,⽐如在OpenGL ES和OpenVG之间同步,或者在
OpenGL和本地窗口的绘图命令之间; - 管理“渲染资源”,⽐比如纹理映射(rendering map)。