日常填坑手记
关于Larave扩展laravel-cors使用的
laravel-cors的作用是用于解决浏览器跨域的问题
- 安装
在终端执行安装命令如下:
composer require barryvdh/laravel-cors
- 添加服务提供商
在Laravel配置文件app.php的providers数组中添加如下配置:
Barryvdh\Cors\ServiceProvider::class,
- 发布配置文件
执行在终端执行发布配置文件命令如下:
php artisan vendor:publish --provider="Barryvdh\Cors\ServiceProvider"
执行后会在laravel目录下的config目录中新增cors.php配置文件,如下图
至此laravel-Cors安装完成。
备注
- 什么是跨域
跨域是指从一个域名的网页去请求另一个域名的资源。比如从www.baidu.com 页面去请求 www.google.com 的资源。跨域的严格一点的定义是:只要 协议,域名,端口有任何一个的不同,就被当作是跨域
- 为什么浏览器要限制跨域访问
原因就是安全问题:如果一个网页可以随意地访问另外一个网站的资源,那么就有可能在客户完全不知情的情况下出现安全问题。
- 为什么要跨域
既然有安全问题,那为什么又要跨域呢? 有时公司内部有多个不同的子域,比如一个是b.a.com ,而应用是放在c.a.com , 这时想从b.a.com去访问 location.company.com 的资源就属于跨域。
- 如何解决跨域问题
跨域访问需要用到两样东东,一个是JSON,一种基于文本的传输协议;一种是JSONP,一群码农想出来的跨域解决方案。
- 服务端需要做的
服务端要检查访问的请求参数,如果没有callback,则可以按照之前的流程走;如果带着callback参数,则需要将返回的结果包装在callback里面。
- 客户端(浏览器)需要做的
客户端可以多种方式可以实现JSONP的调用
- larave-cors做了什么
CORS是一个W3C标准,全称是"跨域资源共享"(Cross-origin resource sharing)。
它允许浏览器向跨源服务器,发出XMLHttpRequest请求,从而克服了AJAX只能同源使用的限制。
laravel-cors官方介绍入下:
The
laravel-corspackage allows you to send Cross-Origin Resource Sharing headers with ACL-style per-url configuration.
也就是说,laravel-cors是在服务端允许了所有带有跨域资源请求的header,并当成正常请求处理,从服务端解决了跨域资源共享的问题。
关于更多的laravel-cors使用配置,请移步 larave-cors官方GitHub仓库
填坑
入坑之前想说的话
要说遇到的坑,首先要介绍一下laravel处理的路由模式,官方文档这样说:
所有的 Laravel 路由都在 routes 目录中的路由文件中定义,这些文件都由框架自动加载。 routes/web.php 文件中定义你的 web 页面路由。这些路由都会应用 web 中间件组,其提供了诸如 Session 和 CSRF 保护等特性。定义在 routes/api.php 中的路由都是无状态的,并且会应用 api 中间件组。
可以得到的信息如下:
- laravel中有两个默认路由配置,一个是routes目录下的
web.php,一个是routes目录下的api.php; -
web.php中定义的路由默认使用了Session 和 CSRF 保护等特性,所以可以直接使用会话技术,也就是正常的页面请求处理是默认走的web.php中定义的路由或路由组 -
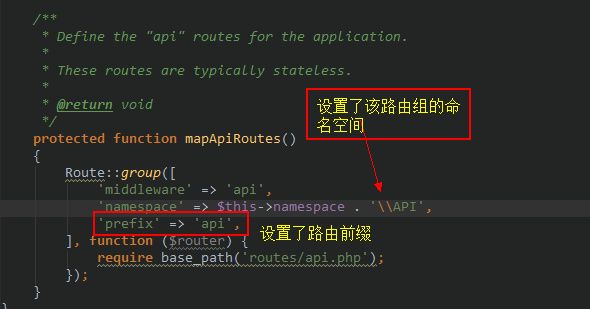
api.php的所有路由都是无状态的,并且没有使用Session 和 CSRF 保护的特性保护,所以里面定义的路由更适合为app提供接口,laravel默认当用户的请求路由前缀为api时,laravel自动去调用api.php中所定义的路由或路由组。这是因为,在laravel的路由服务提供者中配置了路由前缀为api,下图为路由服务提供者所在目录路径
下图为无状态路由组api.php的配置:
所以当url以类似www.xxx.com/api/route的请求时会自动调用api.php路由组所定义的路由
进坑
上面说到api.php中定义的路由为无状态的,而且api.php中更适合提供api接口,所以为了解决跨域我们安装了laravel-cors,而仅仅安装还是不够的,我们需要在会产生跨域的路由组中使用laravel-cors为我们提供的中间件,所以我们可以这样使用laravel-cors
// 给需要跨域的路由增加cors中间件
Route::group(['middleware' => 'cors'], function(Router $router){
$router->get('api', 'ApiController@index');
});
当我们整个api.php路由组全部需要跨域时,我们还可以在laravel框架的app\Http\Kernel.php文件中配置api.php路由组中增加cors中间件,如下:
/**
* The application's route middleware groups.
*
* @var array
*/
protected $middlewareGroups = [
'web' => [
\App\Http\Middleware\EncryptCookies::class,
\Illuminate\Cookie\Middleware\AddQueuedCookiesToResponse::class,
\Illuminate\Session\Middleware\StartSession::class,
\Illuminate\View\Middleware\ShareErrorsFromSession::class,
\App\Http\Middleware\VerifyCsrfToken::class,
\Illuminate\Routing\Middleware\SubstituteBindings::class,
],
'api' => [
'throttle:60,1',
'bindings',
'cors'// install laravel-cros 增加cors中间件,解决跨域问题
],
];
注意,如果安装
laravel-cors之后还是出现跨域问题,一定一定不要忘记检查一下是否增加了cors中间件
说说laravel的表单验证
具体的表单验证请查看官方给出的文档(laravel的中文文档像laravel框架一样优雅),附上 laravel表单验证中文文档地址
下面很重要
想说的是当ajax请求时,如果表单验证失败,则会产生一次重定向,然后传回一个 HTTP 响应,其中包含了 422 状态码和验证错误的 JSON 数据,但是我们在客户端看到的却有可能是一个关于ajax跨域的错误,这是因为我们在使用jquery或者其他JavaScript包的ajax请求方法请求时,没有指定返回的数据类型为json,而laravel的错误处理默认解析为普通web请求,laravel表单验证规则上面也说到了,当验证失败,会产生一次重定向,而我们会看到的却是一个关于跨域的报错,下面是一个例子:
- 在
api.php路由组中定义了登录路由如下
// 登录路由,使用依赖注入请求验证
Route::post('login', function (\App\Http\Requests\LoginRequest $request) {
// 获取到通过请求的两个字段
$checkInfo = \Illuminate\Support\Facades\Input::only('mobile', 'password');
try {
// 为该用户验证,验证通过则生成token,失败返回错误提示
if (!$token = JWTAuth::attempt($checkInfo)) {
return Response::json(['error' => '账号或密码错误'], 401);
}
return [
'user'=>JWTAuth::toUser($token),
'token'=>$token
];
} catch (\Tymon\JWTAuth\Exceptions\JWTException $e) {
// 返回捕获的异常
return Response::json($e->getMessage(), 500);
}
});
- 在
api.php路由组中使用的表单验证类\App\Http\Requests\LoginRequest定义如下
- 在用户模型中定义的验证规则和验证提示如下
public static $rules = [
'mobile'=>'required',
'password'=>'required'
];
public static $messages = [
'mobile.required'=>'手机号不能为空',
'password.required'=>'密码不能为空'
];
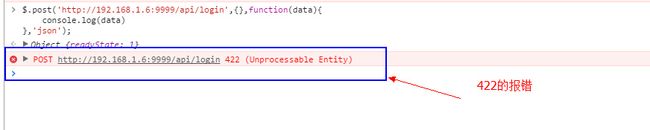
- 使用jquery的post请求发送ajax请求
$.post('http://192.168.1.6:9999/api/login',{},function(data){
console.log(data)
});
因为该post请求并未传递任何参数,所以验证可能是未通过,但我们看到的确实一个关于跨域失败的报错,如下图
产生这个报错是因为我们在发送post请求时没有指定期望返回的数据类型,而laravel框架就将其判断为一个普通的web请求,并返回302跳转到发送请求的页面,在这个过程中产生了跨域,如下图
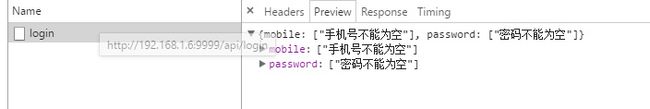
所以当我们在发送ajax请求时,指定期望的返回类型时,就可以看到laravel为我们返回的422的验证失败的报错了,代码和效果如下图:
对应报错返回的json数据如下图:
所以,在请求laravel的接口时一定要指定期望的返回数据类型