我们先通过两个小的界面来介绍一下几个功能
QQ登陆界面设计
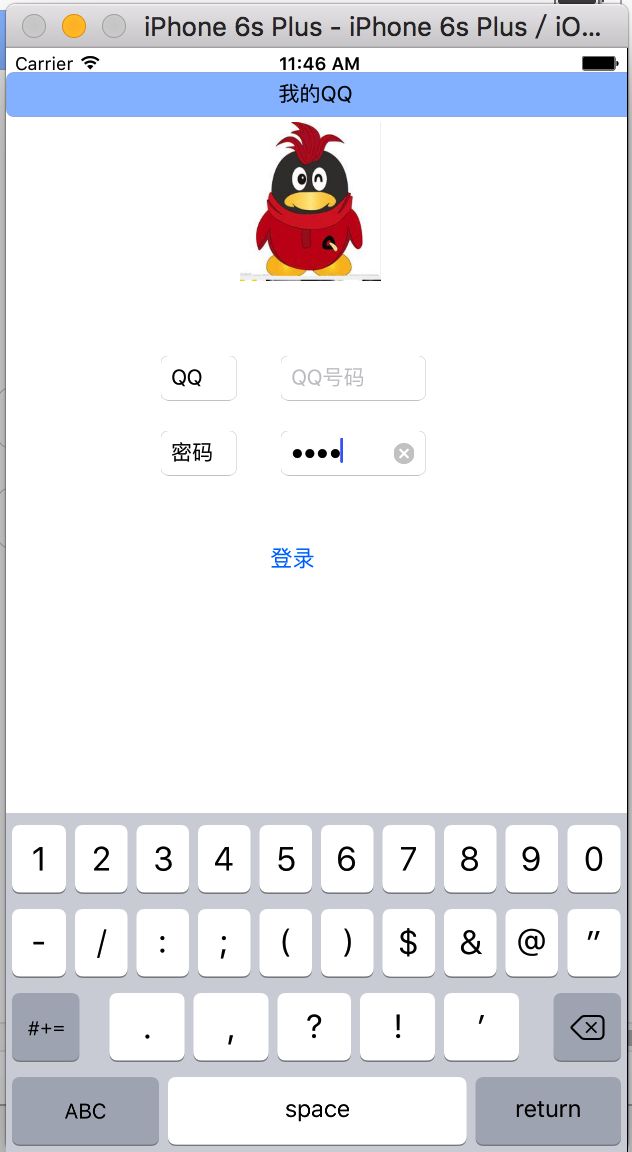
效果:
注意:
1、顶面:是暗蓝色的横面、文字(UIText)
2、QQ图片(UIView)(以后我们会制作出一旦我们输入QQ号,这个图片就会变成QQ头像)
3、一些QQ输入、号码、密码 文本(UIText)(由于我们这个没有链接网络所以我们先做出这个界面)
4、登陆按钮(UIButton)
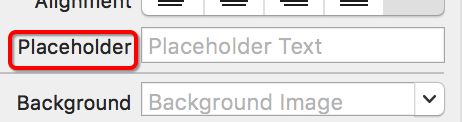
还有就是我们这个输入文本注意点:1、在输入之前有一个占位文字(作用就是在我们用户输入文本之前会在我们的文本框里面出现一段文字,而当我们的用户一旦输入文本这个原来出现的文字就会消失)
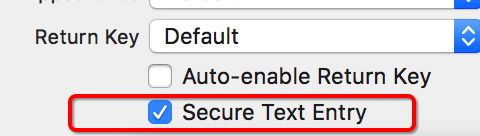
2、暗文:输入密码的时候这个密码是被保护的即是看不见的
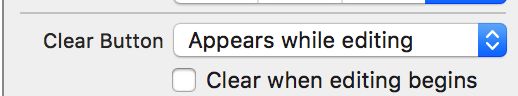
3、大删除:这个功能是有关于用户在输入文本的时候,一旦输入有误,想删除他输入的东西就会在右边出现一个小的 x 代表着输入的文本全部删除
好了,下面我们就开始做这个界面:
创建项目:1、这个UIText的背景颜色
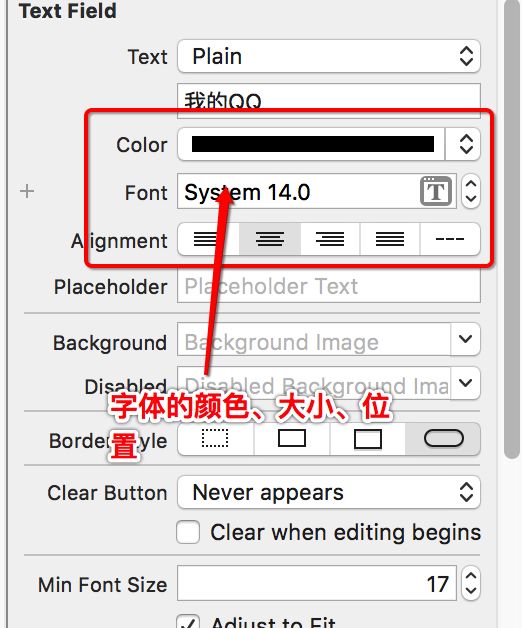
文字的一些东西:
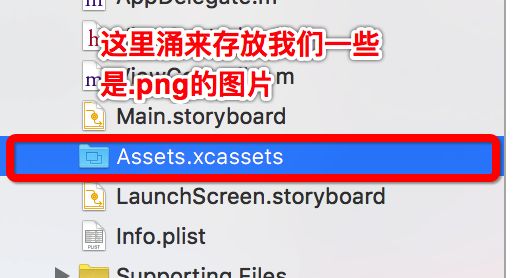
2、这个QQ的图片:这个图片是我们事先下载好的,然后注意的是:我们的图片最好是以.png样式的
然后我们将我们的这个图片放到我们的这个位置(直接将我们的这个图片拖进去就行了)
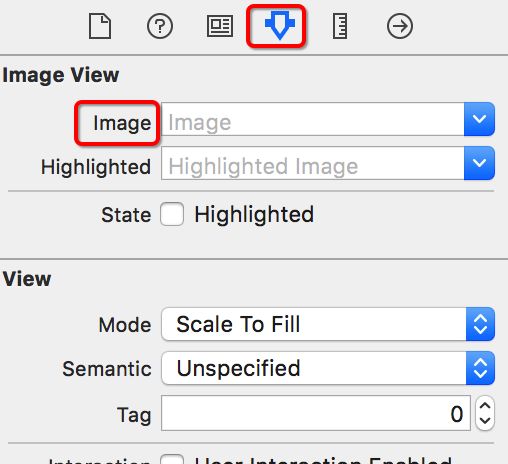
将我们的图片拖进去之后我们需要点击我们的这个UIView控件然后在这个位置将我们的这个图片的名称填写到这里面
3.1、剩下的一些QQ号码、密码的一些控件上一次我们都说了怎么弄了,这里我就直接介绍这个新的一些功能:
这个就是我们预先的文字(例如我们上面的框框里面的QQ号码字样)
3.2、就是我们的这个大清除键(就是我们上面介绍的那个QQ密码右边的的那个 x号
3.3、这个就是我们的那个暗文处理:
4、我们同样可以通过我们的这个代码创建我们的这个控件(这里我么那就不介绍了(如果以后我们必须要用到我们的代码创建控件的时候我们再细说))
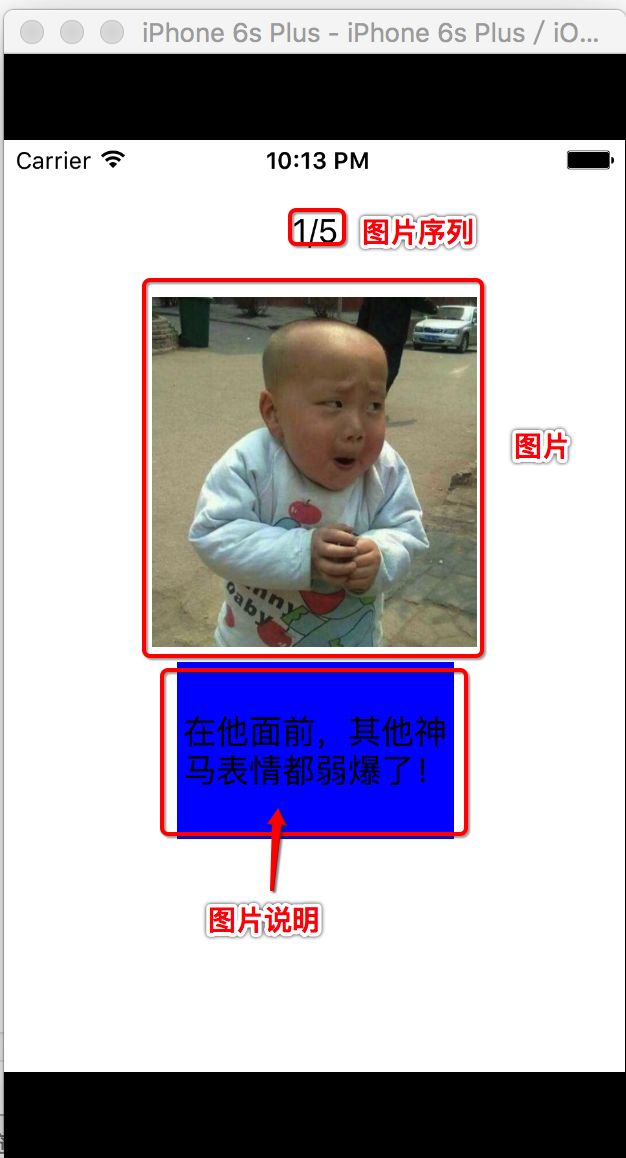
图片浏览器和plist文件的使用
关于图片浏览器我是和plist文件一起写的,这样为的是能将图片浏览器的终极版本给写出来,少了李老师的那种步步推进的过程
由于我们的图片浏览器需要一些数据:图片、图片说明、图片序号
一般情况我们是将上面的信息全部创建个字典保存,现在我们只需要利用plist文件就行了
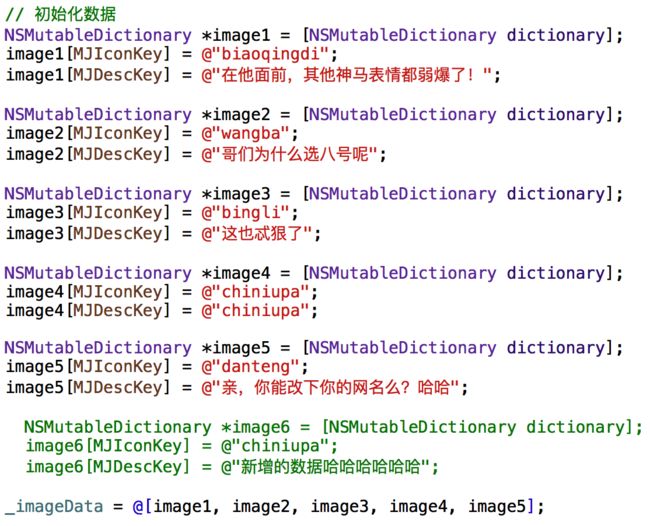
这个是以前的做法:
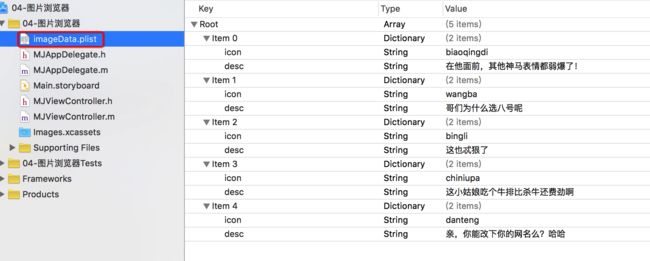
这个是我们利用plist文件的做法:
虽然都是无法避免将这些信息填写进去,但是我们说一说他的好处:
1、有利于我们与同事之间的交流,当别人需要这个信息的时候,就直接可以将这个文件发送给他们,不必去让同事复制粘贴之类的
2、合理划分,显得有条理
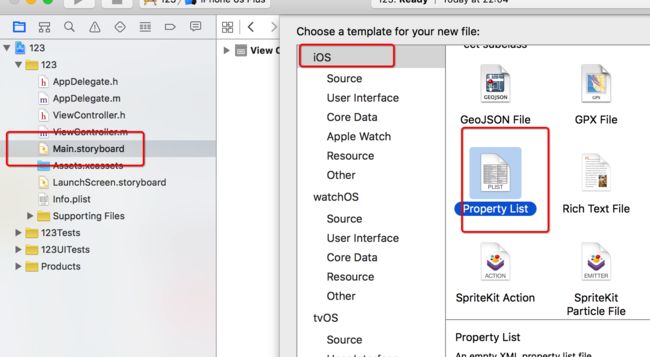
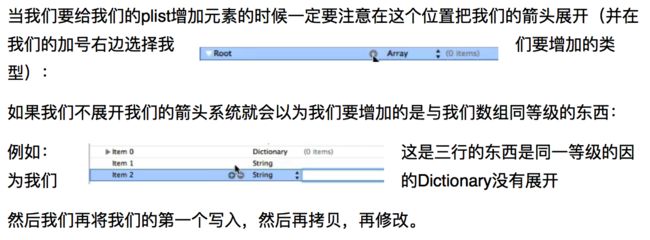
下面是我们的plist文件的创建方法
plist文件的创建注意点:
1、这个文件就是专门来放我们的字典与数组的
2、我们plist文件不要以我们的info开头那样会系统会将我们的文件误以为系统文件,因为我们的有一个系统文件也是以info开头
3、
如果我们一起拿写好了的话想给它拖过来,就直接按住我们选的plist文件直接拖过来,然后点击finish,就可以了
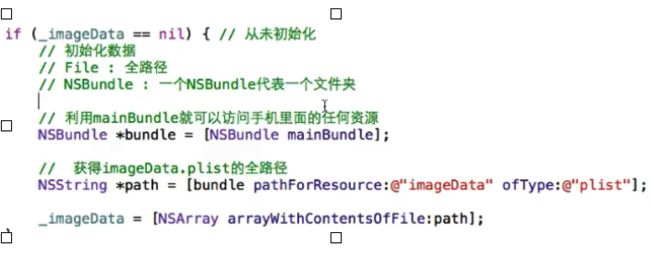
而我们的这个plist文件怎么加载?
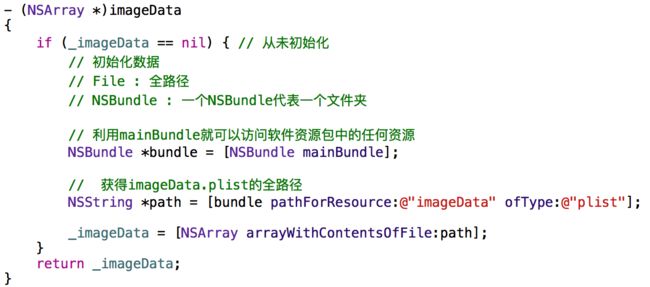
我们的plist文件我们都是存在我们的手机里面而获取我们手机中plist文件的全路径就需要我们调用一个方法:
注意的是我们的App的里面的所有的资源默认为只存在于一个文件夹里面,而我们查找的那个文件夹就是我们的mainBundle
而我们的倒数第二行第一个使我们的文件名,第二个是我们的文件拓展名
当然还有一种写法就是:
有时候我们可以将我们的这两句代码合成一句。
补充:
一个Bundle代表着一个文件夹,利用Bundle能访问对应的文件夹
利用mainBundle就可以访问软件资源包中的任何资源
transform的使用
我们的图片浏览器的制作同样离不开transform
transform是以后做动画的时候使用的
以前的时候我们是利用我们的frame来完成我们的图片的放大、缩小、上下左右移动、旋转
而我今天介绍的transform同样可以做到这些功能的一部分
调用方法1:
这个是transform的调用方法,而上面的head是我们的一个控件
而上面的这个transform的中的的方法是这个是根据最原始的坐标值为基准改变的
注意的是这里面不是要我们填写坐标值,而是让我们填写我们想让头像移动的距离:
例如我们的上图中的(0,100)意味着一旦调用这个方法,我们的头像就会向下移动100而不会向右或者向左移动
我们如果一直调用这个方法,他的位置是不会改变的,因为就如上面所说的,这个方法1是按照最初的原始坐标值改变的,调用一次后就不会改变
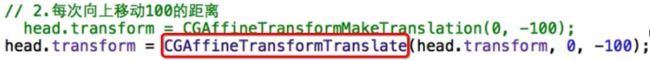
方法2:
注意这红框框里面的代码是和上面的不一样的,而我们这个意思是根据我们的上一次的坐标为基准改变的)
一旦我们不断地调用这个方法,他会一直执行,相应的控件的坐标值就会一直改变
旋转:
顾名思义,一旦我们的控件调用这个方法,该控件就会旋转
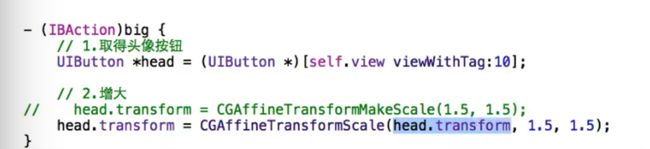
缩放:
这个1.5的意思就是将这个图片放大1.5倍,当然如果是0.5会缩小到原来的1/2
总的来说,我们的transform是一个状态,一旦我们在上面输入一个值得时候就会在原来一开始的基础上加上或减去我们输入的值
准备工作(所需要用到的知识点)已经说完了,直接开始做我们的第一个应用
图片浏览器
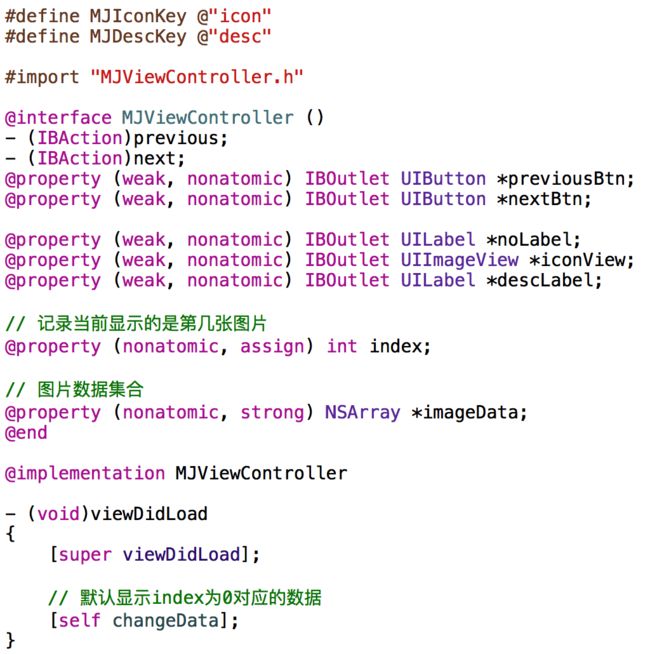
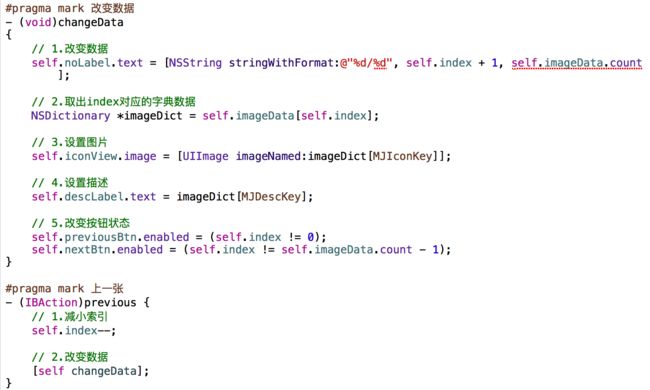
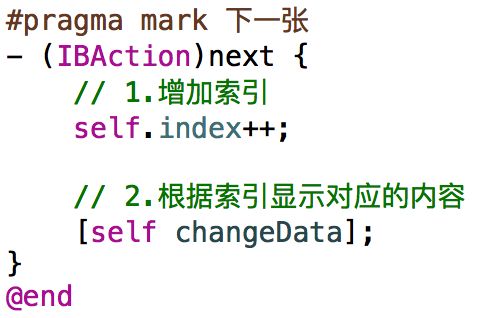
1、我们的.m文件中的代码:
这个是我们的storyboard中的格式:
各位期末考完了,不知道挂了几科,但是这是2016年年的第一篇文章,希望你们喜欢,然后这是另一种方式说这个UI不知道你们喜不喜欢,期待你们给出的建议。谢谢大家