交互设计七大定律:费茨定律(Fitts’ Law)、希克定律(Hick’s Law )、7±2 法则、接近法则(The Law Of Proximity)、防错原则、复杂性守恒定律/泰思勒定律(Tesler’s Law )、简单有效原理/奥卡姆剃刀原理(Occam’s Razor )。
一、费茨定律(Fitts’ Law)
设计师只要知道游标与目标物距离D,及目标物与游标的垂直宽度W与操作速率有关即可。而座落在萤幕边端的目标,因为滑鼠移动至低时,会停在边界,可视为目标物的宽度无限大,亦即操作速率最快。
费茨定律可以简单理解为:任意一点移动到目标中心位置所需时间与该点到目标的距离和大小有关,距离越大时间越长,目标越大时间越短。
菲茨定律的启示:
1.按钮可点击的对象需要合理的尺寸大小,将用户越可能想要点击的按钮尽量放大。目标越大,越容易点击或操作;
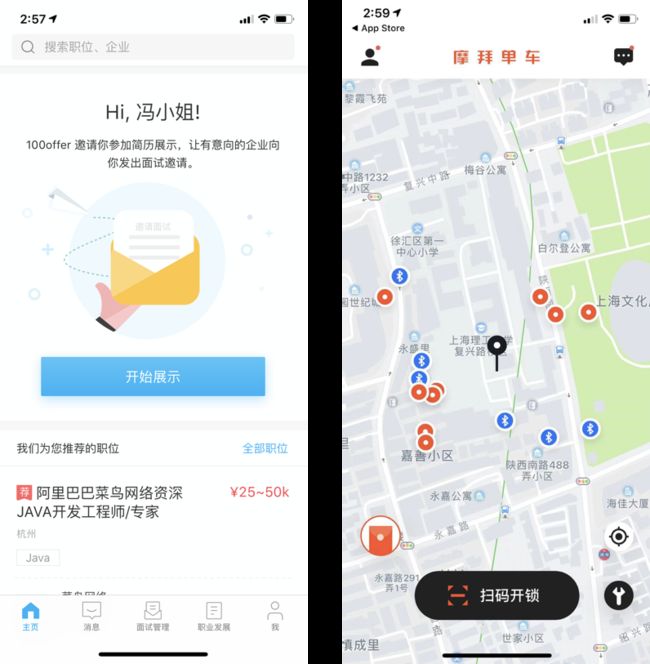
如100offer与摩拜单车的操作按钮,按钮的尺寸大一些会让用户知道哪里是需要操作的地方,对用户来说更直观易用。
2.让相关的操作按钮两者更相近,这样不仅在视觉上增强用户对他们的相关性认知,而且距离越近越容易操作。
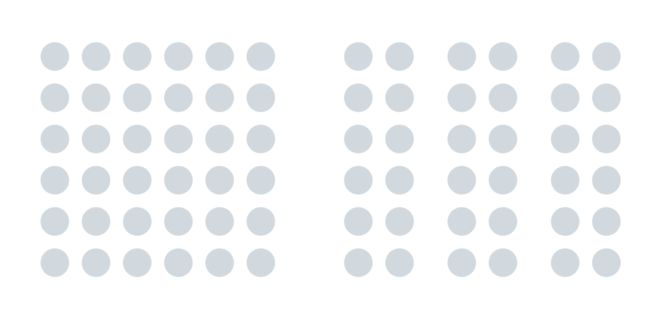
如 Behance 的登录注册界面,下图为例:左图是登录按钮距离填写账号密码的输入框很近,这样用户就很容易操作。右图我把他们的距离拉大,明显能感受到登录按钮与输入框割裂得很严重。若用户想要点击登录按钮还可能需要把鼠标移动一大段的距离,交互成本变得很高。
3.屏幕的边和角很适合放置像菜单栏和按钮这样的元素,因为边角是巨大的目标,它们无限高或无限宽,你不可能用鼠标超过它们。即不管你移动了多远,鼠标最终会停在屏幕的边缘,并定位到按钮或菜单的上面。
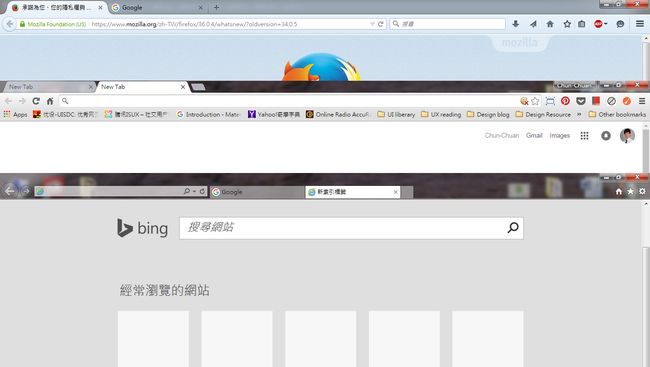
为什麽chrome比IE用起来顺手?其实也和费兹定律有关,chrome视窗最大化后,其各分页tab是在边界,鼠标可以迅速上移至顶部边界。而IE上方为视窗的Title Bar,往下一层才是tab,所以鼠标要移动位置才能点击到,较为花费心力。
二、希克定律(Hick’s Law)
席克定律的核心意义:人在面临选择越多的时候,所需要作出选择的时间就越长。
简单来说就是当选项增加时,做决定的时间就会增加。
希克定律多应用于软件或网站界面的菜单设计中,在移动设备中也很适用。
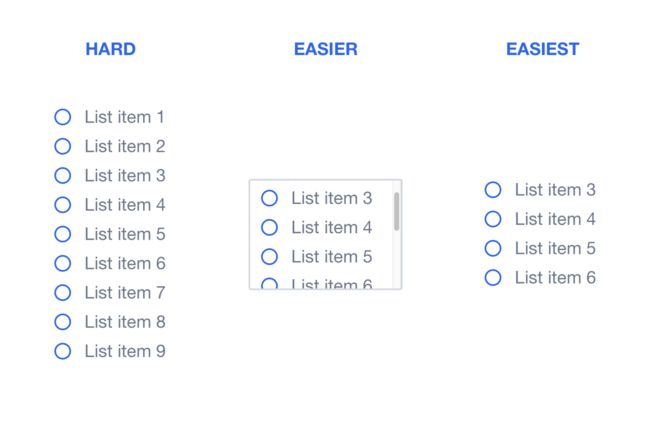
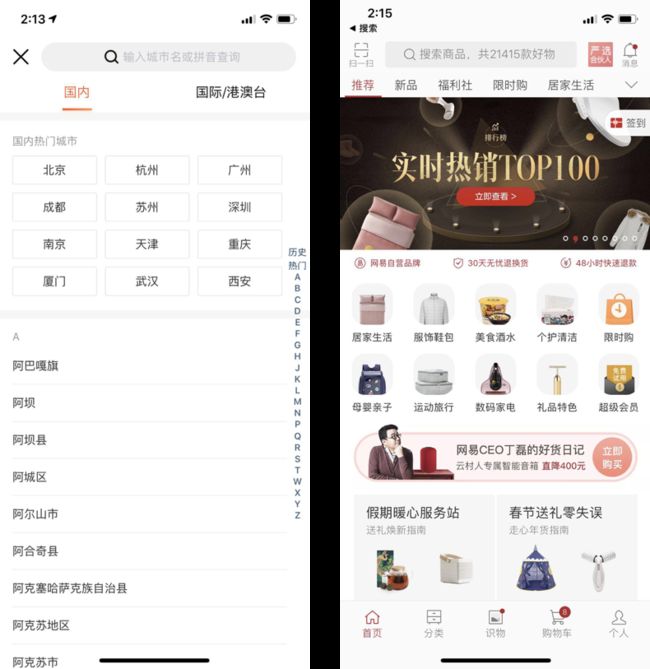
我们在菜单栏的设计过程中,可以对选项进行同类分组和多层级分布,这样用户的使用效率会更高,所用时间会更短。下图图左对地域进行分类分组,试想一下若是把所有城市依次排开,不按热门与首字母来分类,把所有城市名称全铺展在界面上,用户可能在选择地区时要花费2分钟的时间。图右是电商平台,对商品类别进行分类,用户可以根据分类定位到自己要卖的商品,省去很多查找时间。
还有一个很直观的例子是电视机遥控器。在智能电视还没有普及的时代,电视遥控器可能有50多个按钮,说明书可能都需要看好一会。而现在只需要10个按钮,也不需要再去翻看遥控器说明书即可上手使用。
三、7±2 法则
1956 年乔治米勒对短时记忆能力进行了定量研究,他发现人类头脑最好的状态能记忆含有7(±2)项信息块,在记忆了 5-9 项信息后人类的头脑就开始出错。与席克定律类似,神奇数字 7±2 法则也经常被应用在移动应用交互设计上,如应用的选项卡不会超过 5 个。
在生活中我们经常会把一长串的数字分成7个左右的数组来记忆,这样会使难度降低很多,米勒称这种单位为“组块”。
这一定律我们可以应用到设计中的有:
1.导航和选项卡最多不超过9个。
2.如果导航和选项卡内容很多,可以用一个层级结构来展示各段及其子段,并注意其深广度的平衡。
3.把大段整块的信息分隔成小段,并显著标记每个信息段和子段,以便清晰确认各自的内容。
四、接近法则(The Law Of Proximity)
接近法则是感知组织格式塔法的一部分,它指出彼此接近或接近的物体往往被组合在一起。换句话说,我们的大脑可以很容易地将物体彼此靠近地关联起来,比分开很远的物体更好。这种聚类的发生是因为人类具有组织和组合事物的自然倾向。 从另一个角度说,此相关的物体应当靠近,归组到一起。
例如微信的发现页面,我们第一印象就是相互靠近就是同类型的一组功能。
五、防错原则
防错原则认为大部分的意外都是由设计的疏忽,而不是人为操作疏忽。因此,在设计中要有必要的防错机制。在此,特别要注意在用户操作具有毁灭性效果的功能时要有提示,防止用户犯不可挽回的错误。
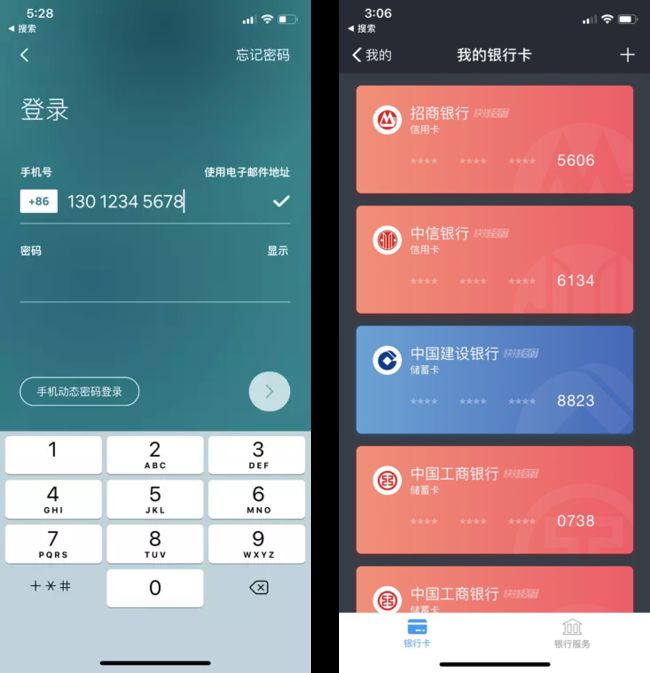
在界面中经常能看到类似的例子,如条件未满足时,按钮不可点击。
表单输入有误时,提醒用户输入正确的文本信息。
六、复杂性守恒定律/泰思勒定律(Tesler’s Law )
特斯勒定律,又称复杂性守恒定律,指出每一个应用程序具有无法被转移或者隐匿的复杂固有量。相反,它必须在产品开发或用户交互中处理。这就提出了谁应该解决复杂性的问题。例如,软件开发人员是否应该增加软件代码的复杂性,以使用户更简单,或者用户应该处理复杂的界面,以便软件代码可以简单。——《维基百科》
该定律认为每一个过程都有其固有的复杂性,存在一个临界点,超过了这个点过程就不能再简化了,你只能将固有的复杂性从一个地方移动到另外一个地方。比如我们如果发现页面的功能是必须的,但当前的页面信息过载,那么就需要将次要的功能收起或者转移。
例如苹果的 Mac book 从以前的7个功能9个插口,到现在仅有的5个插口。
七、简单有效原理/奥卡姆剃刀原理(Occam’s Razor )
Occam的剃刀( 拉丁文:lex parsimoniae 「 简约法则 」)是一种解决问题的原则,最简单的解决方案往往是正确的解决方案。当提出相互竞争的假设来解决问题时,应该选择具有最少假设的解决方案。这个想法归功于奥克汉姆的威廉(约1287-1347),他是英国方济各会修士,学者哲学家和神学家。————《维基百科》
通俗点理解为“不要浪费较多东西去做用较少的东西同样可以做好的事情。”或者表述为“在其他条件相同的情况下,要求得越少的那个就越好,越有价值"。
奥卡姆剃刀原理的启示:
1)不必要的元素会导致设计效率的降低,并且会增加不可预期的后果。在设计中我们可以去掉不必要的干扰元素,这样页面会比较纯粹、简洁。(这一点对于目前互联网产品功能设计、筛选、优先级等有一定的指导性意义)
2)几个功能相同的设计,在都可用的情况下,选择视觉干扰较少的设计。
可用奥卡姆剃刀原理来对多个功能相等的设计进行评价、选择。这里功能相等指在相同的衡量标准下设计的可比性能。其次在所选择的设计里评价每一个元素。在不损及功能的情况下,去掉尽可能多的元素。最后,在不损及功能的情况下,使余下的元素尽少出现。
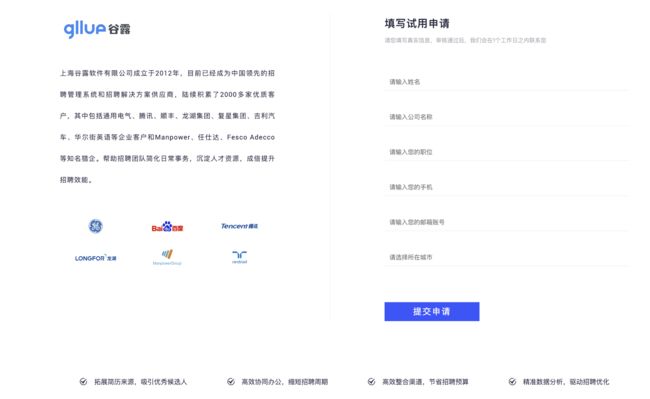
如下图,图一与图二均为登录页,图一在页面左半部分增加了公司介绍。但用户在填写信息时很容易被页面其他元素干扰,例如图中的logo、文字描述、优势介绍等。增加流程以外的内容,势必会对用户操作进行干扰,降低表单填写效率,并且可能会导致无法预期的后果(用户关闭页面)。
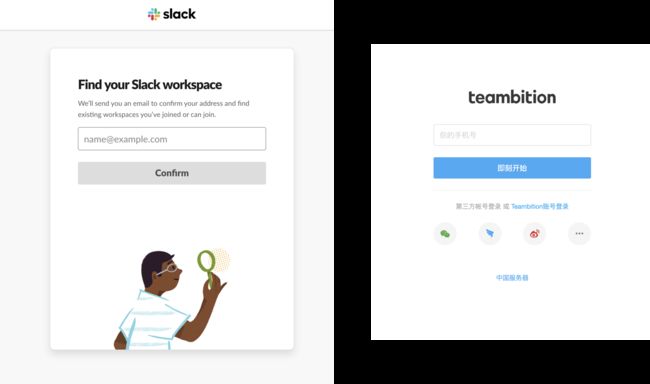
在功能性页面,我们需要知道在这个页面用户行为是什么。流程内的引导尽量弱化于主流程,流程外的内容,没有必要不要增加。这点Slack与Teambition的转化性页面就做的很纯粹简洁。
希望此篇文章对你有帮助。
相关推荐:
给互联网设计师和设计爱好者的简报分享
17组值得收藏的设计规范&组件库下载
国外设计团队的高频设计工具与协作工具
交互设计原则和理论1——尼尔森十大可用性原则
给初级UI&UE设计师的Sketch资源分享
如何构建设计语言系统
在构建设计规范之前,你需要看看这些设计资源
16个表单优化技巧
怎样提高注册登录流程的交互体验