功能实现:
1:图标及启动图片的设置
2:自定义导航栏的UI布局
3:商品分类下拉菜单的实现
4:切换城市分类下拉菜单的实现
1:图标以及启动图片的设置
首先,列出iPhone6 iPhone6 Plus尺寸清单:
然后是各种型号的iPhone的屏幕尺寸:
废话不多说,上工程
工程创建好之后,由于Storyboard不适用于ViewController的复用,在这个项目中我们放弃Storyboard的使用,使用代码+xib的方式来编写。
删掉之后,运行一下崩溃了
原因是我们删掉了Storyboard,但没有删掉入口和info 中的main入口
删掉下图中的main 即可。。
初始化UIWindow:
图标以及启动图片的设置:
首先我们把素材导入进去:
然后图标,我们只要选中AppIcon,把美工做好的图标拖拽到我们的项目中即可:
效果如图所示:Xcode已经把我们的图标分布好了
运行效果:
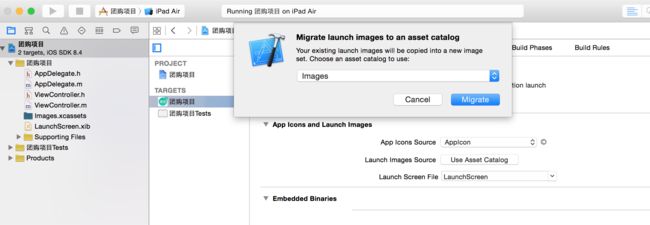
接下来我们来设置程序的启动图片:
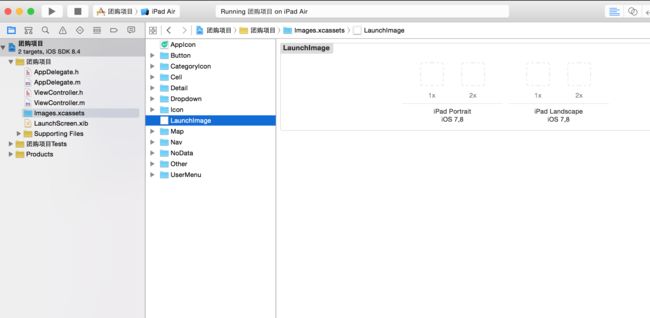
先引入我们的LaunchImage库:
我们发现,Images中已经出现了LaunchImage,同样的我们只需要把我们的启动图拖进来即可:
拖入效果如图所示:
运行,我们发现启动页并没有改变,原因是我们并没有删除项目中的LaunchScreen.xib文件,删除xib文件并删除info中的launch字段,再运行即可。
效果如果所示:
OK,大功告成。
自定义导航栏UI布局的实现:
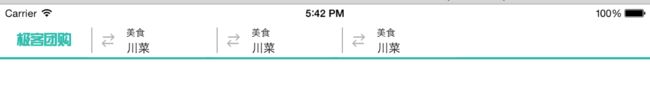
以下为我们要实现的效果:
左边是Logo,右边是自定义的三个UIBarButtonItem,右侧是两个自定义的两个按钮,当我们点击UIBarButtonItem的时候会弹出下拉菜单,
数据从本地Plist文件读取。
总结我们要实现的功能有:
1:logo
2:搜索按钮和定位按钮
3:三个自定义的UIBarButtonItem
4:三个下拉二级菜单
首页CollectionView的创建
下面我们来给UICollectinView添加约束
下面我们先给导航栏加背景图片:
考虑到多处使用到导航栏,我们来自定义一个导航栏。
1:创建控制器继承UINavigationController
记得修改AppDelegate代码
2:重写initialize方法
运行效果:
Logo:
运行效果:
自定义BarButtonItem按钮
下面我们通过xib来自定义这三个按钮:
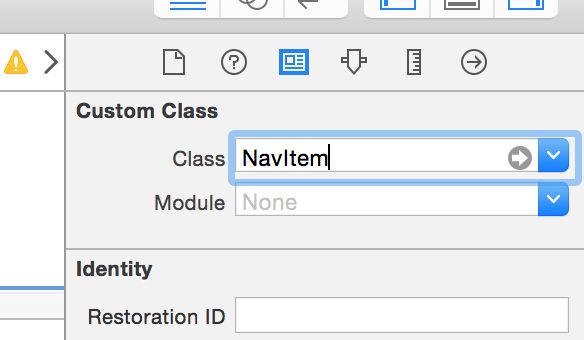
1:创建继承自UIView的NavItem类
2:创建名称为NavItem的View的xib,记得名要和类名一样哦!
3:关联
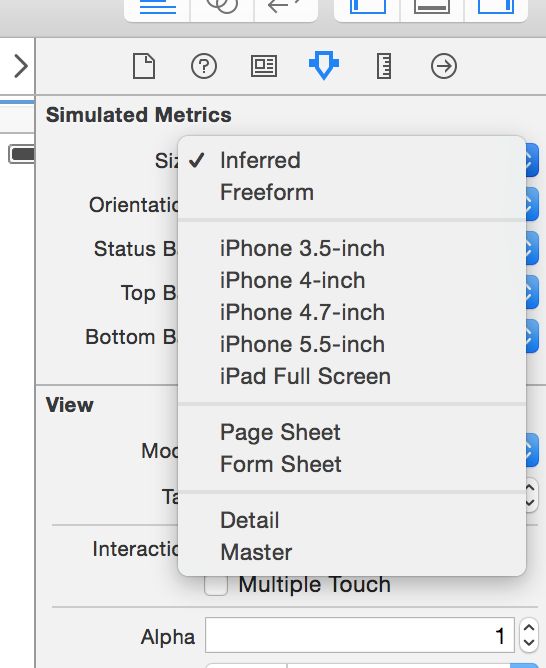
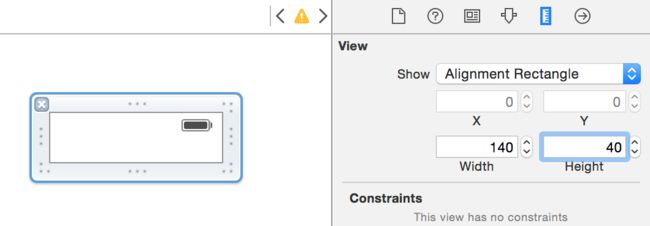
4:调尺寸,选择Freeform
5:设定宽高
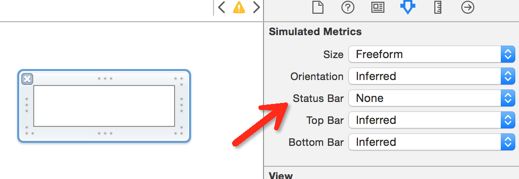
6:隐藏状态栏
7:添加UIView分割线
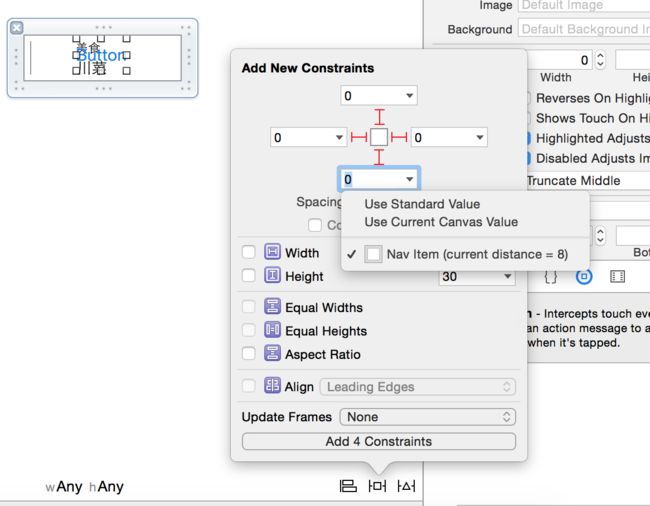
设置背景颜色、透明度、添加约束:
上左下为5、固定宽度为1、最后记得选择更新Frames
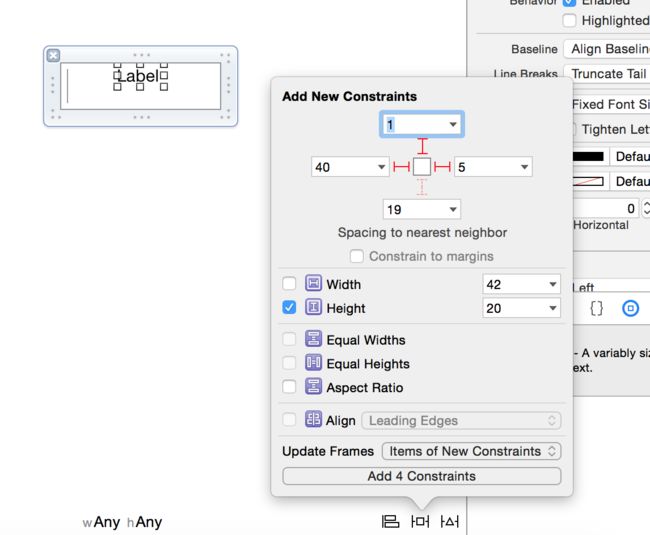
8:添加右边小Label
约束:
上:1 左:40 右:5 下面因为还有一个Label 我们先不给它设置约束 然后设置固定高度为20 最后更新Frame
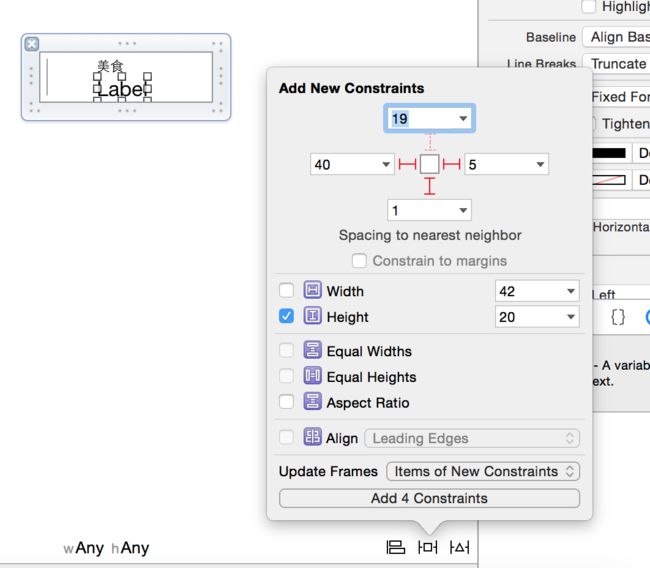
9:添加右边大Label
约束:左:40 右:5 下 :1 固定高度为20 字号:14
10:添加按钮,让它可以被点击,去掉标题
因为我们要填加覆盖整个Item的按钮,所以约束为:四个0
11:设置Button的Image
记得点击和未点击要设置不同的图片
然后我们设置Button的ImageEdge属性 来是Button上面的图片靠文字左边
到这里关于xib的绘制以及约束工作基本完成。下面我们来写代码
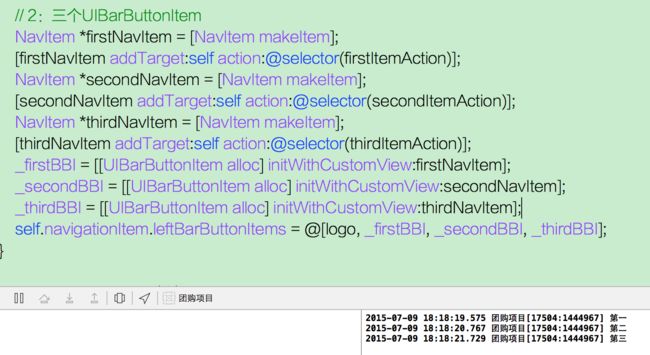
12:创建Item的初始化的类方法
13:去首页创建三个Item并添加到self.navigationItem的leftItems
运行效果图:
下面我们来实现商品分类下拉菜单:
重点难点:
1:两个并排TableView
2:左侧点击右侧改变、右侧是左侧的附属,也就是点击左侧的TableView给右侧TableView传递一个数据源,使右侧的TableView的数据发生改变
我们要实现的功能就是点击Item弹出一个下拉二级菜单
第一步:给三个Item添加点击事件
有两种方法:
1:使用代理
2:target-action设计模式
在这个项目中使用协议,我们还要制订协议,写属性、绑定方法、Button点击事件响应代理、那边还要遵守协议代理、设置代理、实现代理方法等等,是不是很麻烦呢?这里我们采用了target-action设计模式
考虑到面向对象封装的特性,我们把Button生命在.m私有属性中,以保证不被外界所使用
步骤:
1:在.h声明方法
2:在.m中实现方法
在这里我解释一下,我们在h文件中声明一个可以被外界调用的方法,在m中我们把Button的绑定方法并接收到外界的参数,间接地把本来属于Item的方法传递给了内部的Button这样既没有暴露我们的Button又实现了Button的点击事件。
接下来我们进主控制器给item绑定方法,因为我们要给Item绑定事件,所以我们把Item写成属性
运行结果:
创建下拉菜单:
1:创建控制器
2:创建UIPopoverController
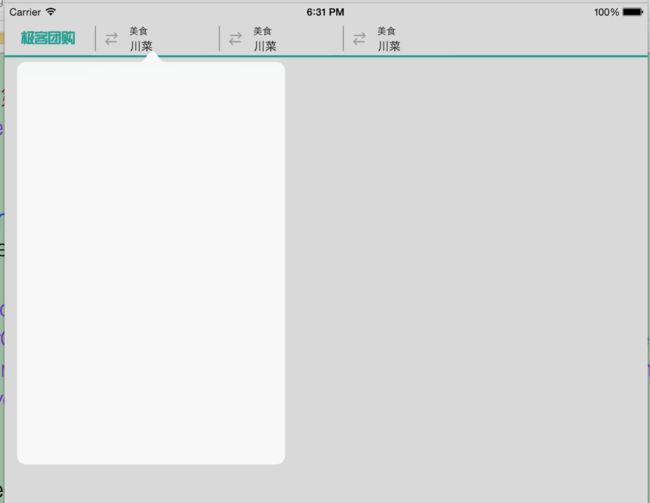
3:展示
运行效果:
接下来我们来实现popVC的内容:
有了控制器,我们来创建View 命名为popView 切记不要命名为PopView,因为PopView为系统的关键字,创建好之后,我们再创建一个popView.xib
xib记得三步走:绑定控制器、尺寸设为Freeform、设定尺寸
我们来添加两个等宽的TableView
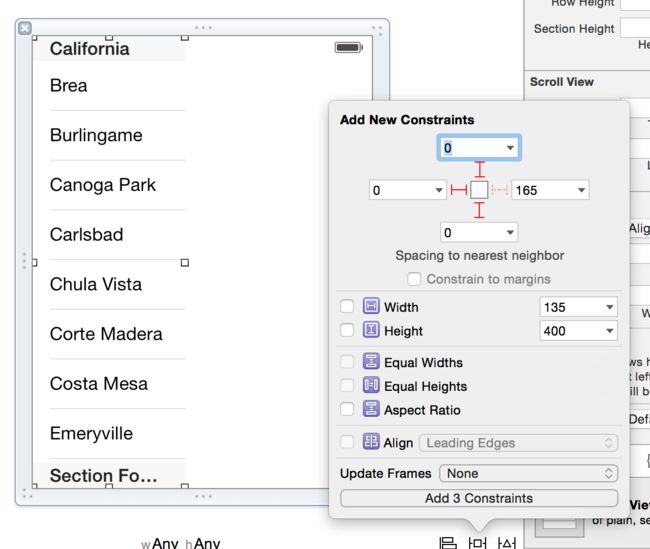
第一步:左TableView 约束:上左下:0
第二步:
右TableView 约束:上右下:0
第三步:
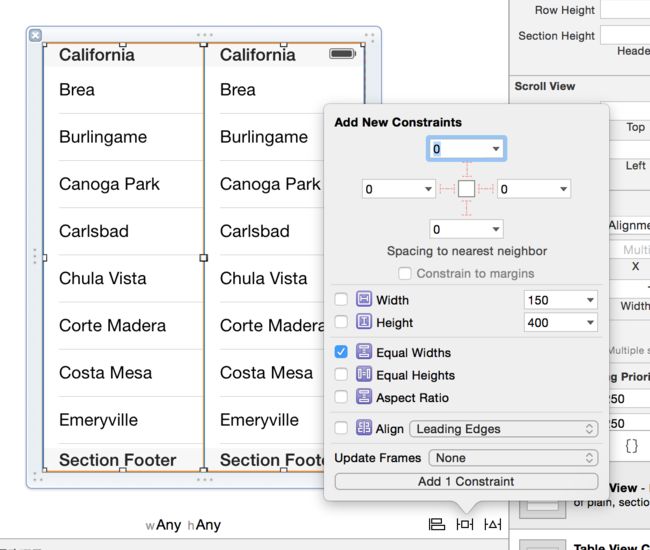
选中两个TableView,约束条件为等宽
第四步:
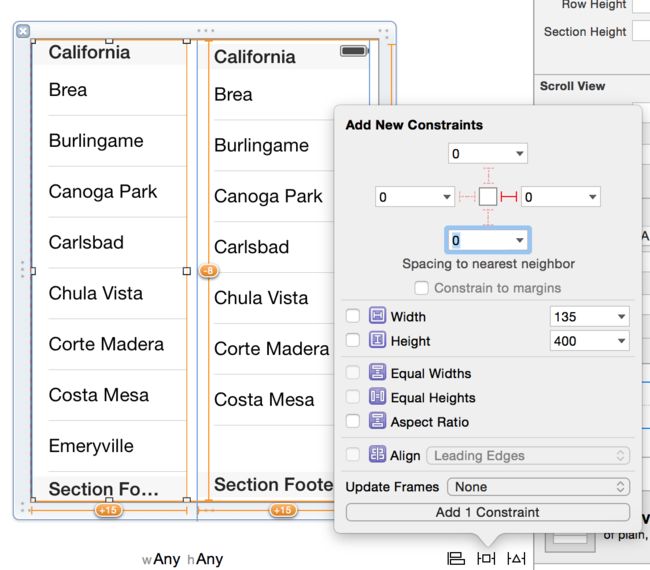
选中左边TableView设置约束到右边TableView约束为0
第五步:
设置右边TableView约束 到左边tableView约束为0
第六步:
更新Frame即可
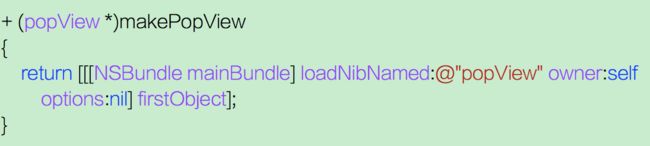
接下来创建+方法 即初始化方法
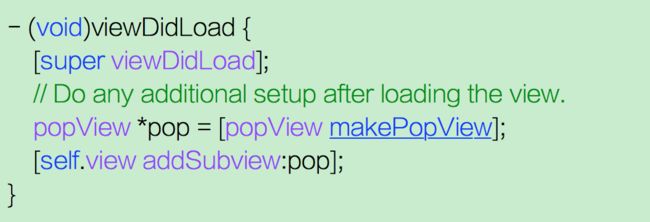
添加到控制器中:
popVC创建好,按钮点击事件写好,接下来我们要处理数据了
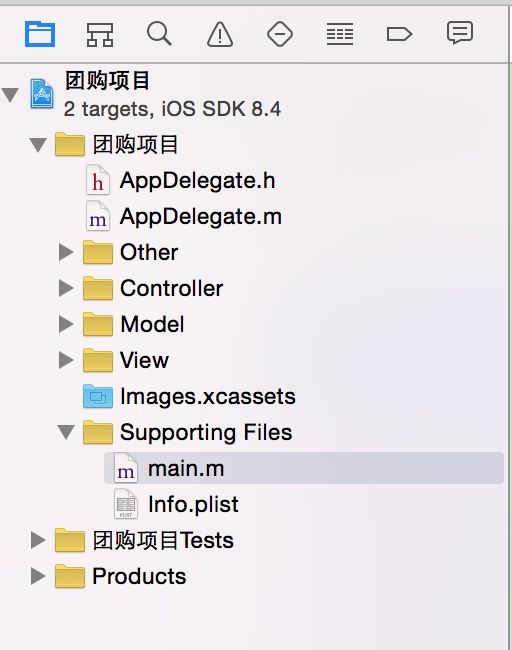
项目进行到现在我们会发现我们的项目很乱,各种类,这时候我们就要考虑一下用MVC进行分类,让我们的代码和项目看起来更整洁,更便于以后的迭代和增加代码。
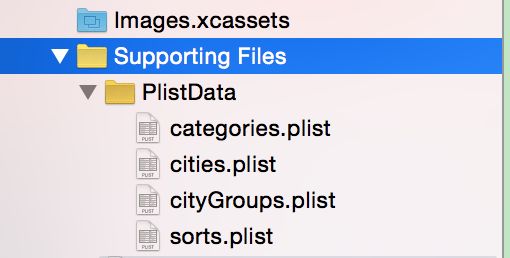
现在的项目结构,如上图所示,经过我们的整理分类之后呢?如下图所示:
接下来,我们导入Plist文件
我们先来看一下Plist文件的数据结构,首先我们来看类目Plist,我们可以看出这个Plist是一个数组,数组中是字典,字典有两种,一种是不带子字典的,一种是带子字典的,即二级字典,这时我们可以联想到展示到我们的二级菜单的就是这些子字典,废话不多说,我们来上数据。
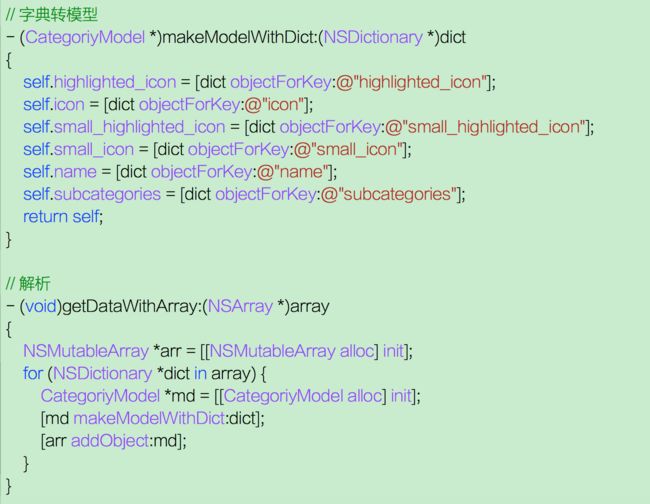
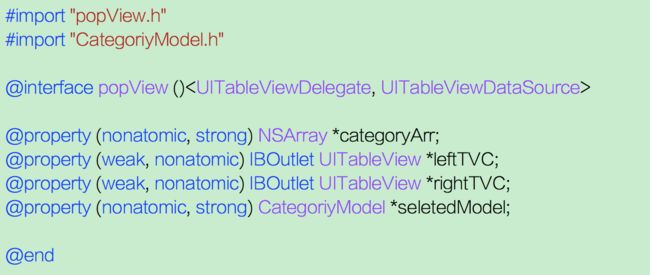
那么数据如何导入呢?我们在Model中新建一个数据模型:
h文件声明属性:
m中
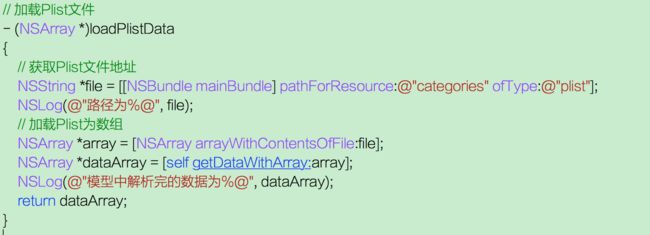
1:加载Plist文件:记得写类型,不然可能获取不到哦!
2:解析,通过这两个方法,我们来解析数据
3:把第一个方法中的数组交给我们的解析方法,这样我们调用第一个方法即可解析全部数据;由于我们要在外界拿到这些数据,
4:最后我们把上面的方法放入到h文件中作为一个接口,以供外界调用,这样我们只需调用上面的方法就可以获取本地类目Plist的所有数据
5:调用
在我们的PopVC中调用方法获取数据
6:直接给我们的两个TableView赋上数据
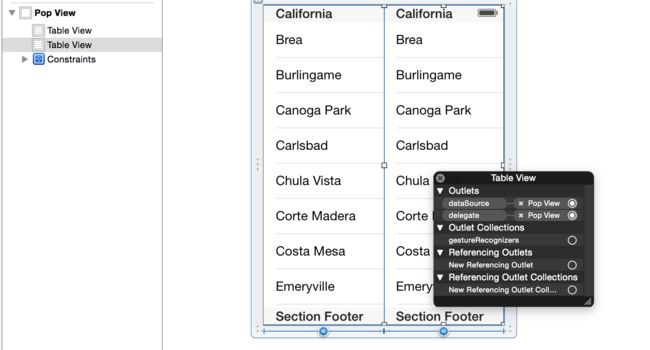
1:给两个TableView设置代理和数据源
2:获取到这两个TableView,并声明一个数组
3:遵守TableView的协议
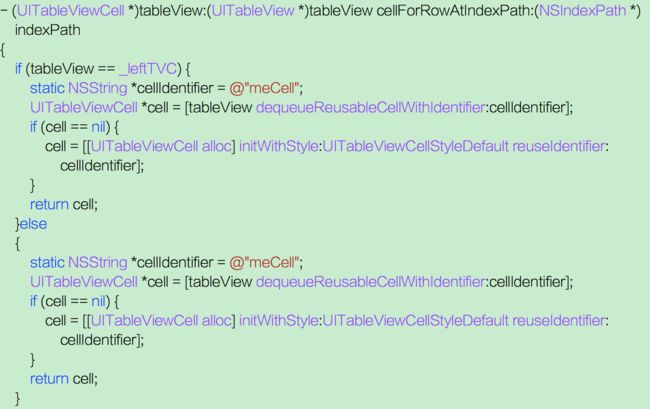
4:实现协议代理方法
3:传递数据,我们想要把控制器中的数据传递到视图中的数组中,那么我们就要把数组写到h文件中
4:数据传递之后,我们就可以在Table的代理方法中给Cell赋值了
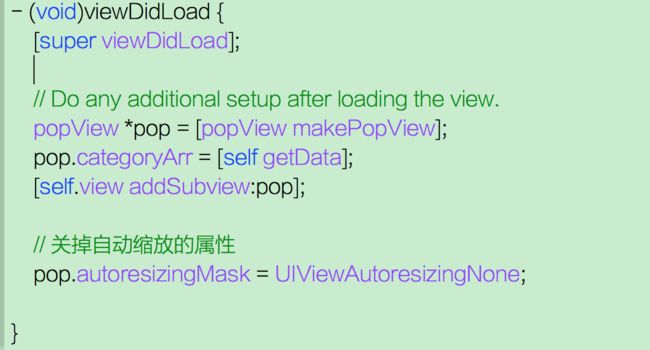
由于popView会随着系统默认的属性即视图的缩小或放大,造成我们的TableView里面的数据可能看不清楚,所以我们关掉这个属性
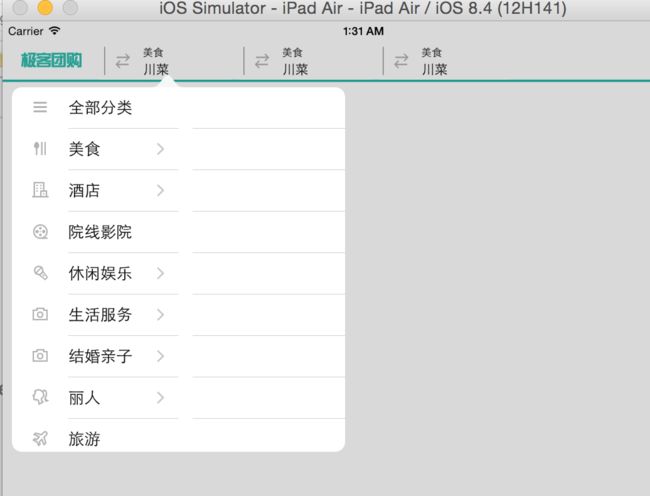
运行效果:
我们可以看到,数据已经加载出来了,但是尺寸好像有些问题,我们发现我们的TableView有些长了,并且有些宽,我们可以去xib文件中对其进行拉伸以适应尺寸,我们也可以写代码来适应:
运行效果:
我们发现已经完美适应。
5:优化
当左边TableView带有子数据的时候我们设置推进箭头并且让它第二栏刷出数据,回到我们的popView
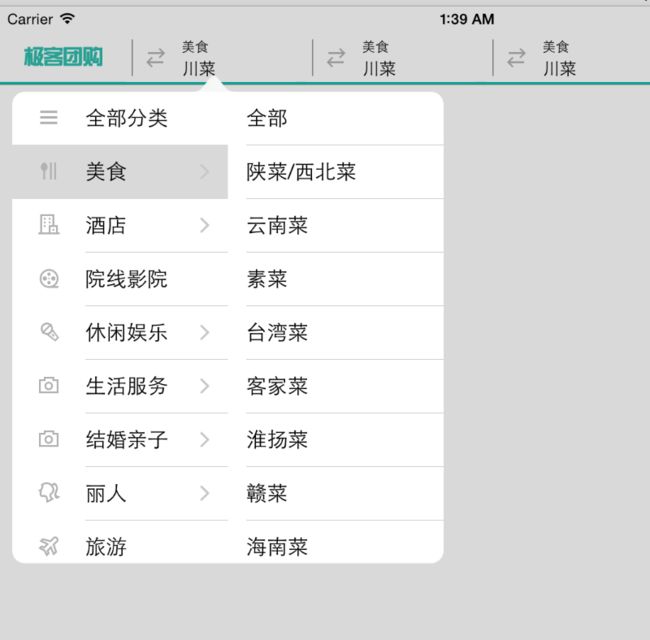
运行效果:
实现右侧数据:
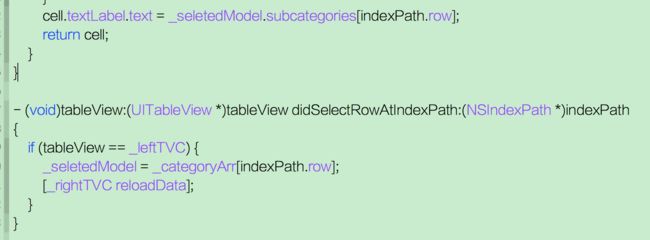
1:实现左侧Cell选中的方法
2:赋值