- 2019年面试遇到的笔试题
程序猿阿峰
前端面试,肯定是少不了笔试题,果然,今天去面试就遇到的笔试题,慌了一批。回来赶紧整理了一下一、css3的常用的新特性?flex布局和传统布局有什么区别?css3的新特性那就多啦,简单的列举了几个:过渡transition:CSS属性,花费时间,效果曲线(默认ease),延迟时间(默认0)动画animation:动画名称,一个周期花费时间,运动曲线(默认ease),动画延迟(默认0),播放次数(默认
- Flex布局
FL1623863121
前端编程csscss3前端
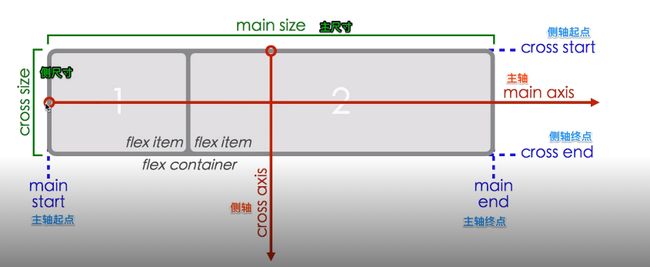
Flex布局Flex布局也称弹性布局,可以为盒状模型提供最大的灵活性,是布局的首选方案,现已得到所有现代浏览器的支持。基础通过指定display:flex来标识一个弹性布局盒子,称为FLEX容器,容器内部的盒子就成为FLEX容器的成员,容器默认两根轴线,水平的主轴与垂直的交叉轴,主轴的开始位置叫做mainstart,结束位置叫做mainend;交叉轴的开始位置叫做crossstart,结束位置叫做
- flex布局篇——justify-cont:center/space-between/space-around最后一行靠左
Dove言和
微信小程序实战全记录css前端css3
正常来说,用到justify-cont:space-between时,最后一行元素是这样的会向两端对齐。为了解决这个办法,可用gap与伪类进行纠正:name备注.box{position:absolute;width:100%;padding:125rpx70rpx;box-sizing:bo
- css不换行省略号 没作用,flex布局下,css设置文本不换行时,省略号不显示的解决办法...
weixin_39779739
css不换行省略号没作用
大致是有一个main容器是flex布局,左边一个logo固定宽高,右边content动态宽度。anameainfoLoremipsumdolorsitamet,consecteturadipiscingelit,seddoeiusmodtemporincididuntutlaboreetdoloremagnaaliqua.Utenimadminimveniam,quisnostrudexercit
- flex 布局
漂亮疯了
CSS入门csshtmlcss3
flex布局传统布局和flex布局传统布局兼容性好布局繁琐局限性,不能再移动端很好的布flex局flex弹性布局操作方便,布局极为简单,移动端应用很广泛PC端浏览器支持情况较差IE11或更低版本,不支持或仅部分支持flex布局原理flex是flexibleBox的缩写,意为"弹性布局”,用来为盒状模型提供最大的灵活性,任何一个容器都可以指定为flex布局。flex布局就是通过给父盒子添加flex属
- Flutter之Column与Flex布局问题
enl0ve
FlutterDartflexwidgetflutter
Column与Flex布局的问题原本的想法是在Column布局中使用Flex布局均分高度,最开始代码是这样写的:classdemoAextendsStatelessWidget{@overrideWidgetbuild(BuilderContextcontext){returnColumn(children:[Flex(children:[Expanded(Felx:1,child:widget/
- 【bug记录5】flex横向布局时子元素设置宽度无效
音仔小瓜皮
bug记录CSS学习笔记bugcsscss3
一、问题背景对父元素list使用了flex布局之后,尝试将其子元素item固定宽度,但发现宽度设置不生效并且实际宽度被压缩了。具体的css代码如下:.list{display:flex;align-items:center;justify-content:space-between;//没设置宽度,因为想适配子元素的总宽度height:64px;padding:16px15px;overflow-
- CSS基础 水平垂直居中
呼叫6945
CSS篇css前端css3
几种实现水平垂直居中方式利用定位+margin:auto利用定位+margin:负值利用定位+transformtable布局flex布局grid布局利用定位+margin:auto先上代码:.father{width:500px;height:300px;border:1pxsolid#0a3b98;position:relative;}.son{width:100px;height:40px;
- 新书速览|HTML5+CSS3 Web前端开发与实例教程:微课视频版
全栈开发圈
前端html5css3
《HTML5+CSS3Web前端开发与实例教程:微课视频版》本书内容《HTML5+CSS3Web前端开发与实例教程:微课视频版》秉承“思政引领,立德树人”的教育理念,自然融入多维度、深层次的思政元素,全面对标企业和行业需求;引入现代Web前端开发的核心技术,如Flex布局、Grid布局,以及人工智能编程插件,同时融入企业开发实践,确保学习内容与实际工作紧密相关。全书以一个完整案例为主线,结合综合项
- HTML5+CSS:Flex属性的应用
垦利不
csshtml5css3
引言:Flex布局是什么?Flex是FlexibleBox的缩写,意为”弹性布局”,用来为盒状模型提供最大的灵活性。任何一个容器都可以指定为Flex布局。.box{ display:flex;}行内元素也可以使用Flex布局。.box{ display:inline-flex;}Webkit内核的浏览器,必须加上-webkit前缀。.box{ display:-webkit-flex;/*Safa
- UniApp中的Flex布局技巧
new_一个对象
crmeb商城phpuniappuni-app前端crmebphp电商系统
随着移动互联网的迅速发展,越来越多的开发者开始使用跨平台技术来开发应用程序。而在跨平台开发里,uniapp是一种非常受欢迎的框架,由于使用uniapp可以快速地开发出同时支持多个平台的应用程序。在uniapp开发中,flex布局是一种非常强大的布局方式,能够帮助开发者快速地实现各种复杂的布局效果。下面,我们将介绍uniapp中如何使用flex布局。一、概述flex布局,也被称为弹性布局,是一种可以
- 浮动和定位
湾里晴空
关于浮动使用场景:需要将大的布局排列成一行,一般使用浮动;对于小的布局排列一般使用inline-block即可;浮动使用后一般需要清除浮动:clear:left/right/both其中第一个的意思是该元素位置在左侧浮动元素的下方,其top在左侧浮动元素bottom元素的下方。浮动可以通过设置margin来达到偏移的效果。如果需要在一列中实现水平平均布局,可以使用flex布局方式浮动除了直接使用c
- 使用 Tailwind CSS 实现水平和垂直居中对齐的方法
B.-
css前端htmljavascript
在前端开发中,可以使用TailwindCSS轻松实现水平和垂直居中对齐。方法1:使用flex布局这种方法最常用且灵活,可以适应各种情况。Centeredcontentflex:将父元素设为Flexbox布局。items-center:垂直居中对齐子元素。justify-center:水平居中对齐子元素。h-screen:将父元素高度设为屏幕高度(可以根据实际需要调整)。方法2:使用grid布局Gr
- web前端开发篇(6)---flex布局详解
布呐呐na
前端cssjavascript
1flex布局原理flex是flexibleBox的缩写,意为“弹性布局”,用来为盒状模型提供最大的灵活性,任何一个容器都可以指定为flex布局。当我们为父盒子设为flex布局后,子元素的float、clear和vertical-align属性将失效伸缩布局=弹性布局=伸缩盒布局=弹性盒布局=flex布局父盒子称为容器container,子元素称为项目item布局原理:通过给父盒子添加flex属性
- 网页HTML5制作flex布局骰子,css3 flex布局结合transform生成一个3D骰子
weixin_39905500
1Flex布局首先聊聊Flex布局,Flex布局又称“弹性布局”,任何容器都可以指定为Flex布局,设置Flex布局会使得子元素的float、clear、vertical-align失效1.1Flex属性1.1.1flex-direction:决定项目的排列方向,默认自左向右水平排列.box{flex-direction:row|row-reverse|column|column-reverse;
- 【HTML/CSS】flex布局绘制骰子
CranberryPancake
HTML/CSScssflex
参考博文CSSflex弹性盒父级元素display:flex——子元素默认变成block,float失效flex-direction主轴方向row(默认)/row-reverse/column/column-reversejustify-content(沿着主轴方向):center/flex-start/flex-endalign-items(垂直主轴方向):center/flex-start/f
- flex布局
甜柚小仙女
概述:flex全称为flexiblebox译为弹性布局flex布局生效后子元素的floatvertical-alignclear属性将失效flex布局应写给父元素采用Flex布局的元素,称为Flex容器(flexcontainer),简称"容器"。它的所有子元素自动成为容器成员,称为Flex项目(flexitem),简称"项目"。容器默认(注意主轴不一定是水平方向,这里只是默认值)存在两根轴:水平
- 前端| Day6:Flex布局(黑马笔记)
Sunshine.King
前端前端笔记css3
Day6:Flex布局目录Day6:Flex布局一、标准流二、浮动1.基本使用2.产品区域布局HTML标签CSS样式3.清除浮动场景搭建额外标签法单伪元素法双伪元素法overfow法三、Flex布局1.Flex组成2.主轴对齐方式3.侧轴对齐方式4.修改主轴方向5.弹性伸缩比6.弹性盒子换行7.行内对齐方式四、综合案例抖音解决方案HTML标签CSS样式一、标准流标准流也叫文档流,指的是标签在页面中
- Flex布局简介及微信小程序视图层View详解
空空_k
微信小程序微信小程序小程序ViewFlex
目录一、Flex布局简介什么是flex布局?flex属性基本语法和常用属性Flex布局技巧二、视图层ViewView简介微信小程序View视图层WXML数据绑定列表渲染条件渲染模板WXSS样式导入内联样式选择器全局样式与局部样式WXS示例注意事项页面渲染数据处理一、Flex布局简介Flex布局(又称弹性盒子布局)是一种CSS布局模型,用来实现灵活的、可伸缩的布局方式。布局的传统解决方案,基于盒状模
- 微信小程序之开发会议OA项目
空空_k
微信小程序微信小程序小程序会议OA
目录前言本篇目标首页会议投票个人中心会议OA项目-首页配置tabbarmock工具pageswiper会议信息会议OA项目-会议自定义tabs组件会议管理会议OA项目-投票会议OA项目-个人中心前言文章含源码资源,投票及个人中心详细自行查看源码即可小程序没有DOM对象,一切基于组件化储备知识理解事件机制理解组件化理解数据绑定Flex布局移动端适配方案建议:学习vue后开发小程序更简单本篇目标首页会
- CSS实现两栏布局,左侧固定宽高,右侧超高滚动加载
三月的一天
HTML/CSS前端CSS布局
要实现左侧子元素高度固定,右侧子元素超高滚动加载,并且左侧子元素与父级元素高度一致且不跟随滚动,可以使用CSS的flex布局和overflow属性来实现。首先,将父级元素设置为flex布局,并将其分为左右两个子元素。左侧子元素设置为固定高度,右侧子元素设置为flex-grow:1,以占据剩余的空间。接下来,将右侧子元素设置为overflow:auto,这样当内容超过右侧子元素的高度时,会出现滚动条
- CSS之Flex布局
白小筠
#CSScss前端javascript
Flex布局01-标准流标准流也叫文档流,指的是标签在页面中默认的排布规则,例如:块元素独占一行,行内元素可以一行显示多个。02-浮动(了解即可)基本使用作用:让块元素水平排列。属性名:float属性值left:左对齐right:右对齐浮动.left,.right{/*width:200px;*/height:200px;background-color:pink;}.left{/*左浮动*/fl
- 【微信小程序】微信小程序入门与实战小项目笔记
Cc.*
小程序前端小程序
目录笔记一、初识微信小程序1.如何申请小程序`AppID`(小程序ID)2.开发工具的基本设置3.小程序的基本单位-Page页面二、小程序的基本目录1.页面的4种基本文件类型2.全局配置文件、全局样式和应用程序级别js文件三、rpx响应式单位与flex布局1.小程序默认显示第一位的页面索引或`entryPagePath`2.图片、文字与按钮标签3.rpx的特点4.可以在page标签直接设置小程序的
- 移动端基础:flex布局
象更
csscss3前端
flex布局原理弹性布局,任何容器都可以指定flex布局当父类设为flex布局之后子类的float、clear、vertical-align属性将失效采用flex布局的元素,称为flex容器所有子元素称为容器成员,简称‘项目’。可以横向排列也可以纵向排列通过给父类添加flex属性,控制子盒子位置和排列方式属性作用flex-direction设置主轴方向justify-content设置主轴上子元素
- Flex布局
雷雨leiyu
Flex是FlexibleBox的缩写,意为"弹性布局",用来为盒状模型提供最大的灵活性。1.网页布局传统网页布局基于盒状模型,通过display+position+float三个属性实现,它不容易实现比如垂直居中等。Flex布局可以简便、完整、响应式地实现各种页面布局。2.Flex布局基本概念flexcontainer:flex容器,采用flex布局的元素;flexitem:flex项目,fle
- flex布局
笨不拉几的菜鸟
htmlcss前端html
一、什么是flex布局flex是flexiblebox的缩写,意为弹性布局,当页面需要适应不同的屏幕大小以及设备类型时非常适用。1、基本概念容器采用flex布局的元素,称为flex容器(flexcontainer),简称容器。项目容器的所有子元素自动成为容器成员,称为flex项目(flex-item),简称项目。轴容器默认存在两根轴,分别为主轴(mainaxis)和交叉轴(crossaxis)。主
- Flex布局全面介绍
simple爱编程
html5前端框架css
一、Flex弹性布局基本使用1.0初步认识Flex弹性布局属于H5内容,相对于传统的浮动布局显得更加灵活。注意:Flex布局的子元素如果一行放满不会自动换行,会压缩子元素的宽度width。html代码展示:123css代码展示:/*初始化页面外边距margin为0,内边距padding为0,box-sizing控制元素的大小不受边框(border)和内边距(padding)的影响*/*{margi
- 简单易懂的 flex 布局技巧:前面盒子左对齐,后面盒子右对齐
水星记_
css前端html
前言页面布局的灵活性和效果直接影响着用户的使用体验。而在实现页面布局时,我们通常会使用css的布局方式来进行设计。其中,flex布局作为一种比较新的布局方式,其灵活性和效果备受开发者的青睐。在这里,我将为大家介绍如何使用flex布局来实现一排div的布局,让前面的盒子靠左显示,最后的盒子靠右显示。实现思路首先需要给父盒子设置display:flex;让其变成一个弹性布局,这里是模拟一行有三个div
- Flex布局 (上万字)超详细讲解 这篇就够了
碎像
csscss3前端
一、Flex概述Flex布局,全称为“FlexibleBoxLayout”,意为“弹性盒布局”。它是一种现代的CSS布局模式,旨在提供一种更有效的方式来布局、对齐和分配容器中项目之间的空间,即使它们的大小未知或动态变化。Flex布局的主要特点和优势包括:灵活性:Flex布局允许项目在容器中灵活地扩展和收缩,以填充可用空间或调整大小以适应内容。对齐方式:Flex布局提供了各种对齐选项,可以轻松地实现
- Flex 布局教程:语法篇
汪源涛
网页布局(layout)是CSS的一个重点应用。布局的传统解决方案,基于盒状模型,依赖display属性+position属性+float属性。它对于那些特殊布局非常不方便,比如,垂直居中就不容易实现。2009年,W3C提出了一种新的方案----Flex布局,可以简便、完整、响应式地实现各种页面布局。目前,它已经得到了所有浏览器的支持,这意味着,现在就能很安全地使用这项功能。Flex布局将成为未来
- 桌面上有多个球在同时运动,怎么实现球之间不交叉,即碰撞?
换个号韩国红果果
html小球碰撞
稍微想了一下,然后解决了很多bug,最后终于把它实现了。其实原理很简单。在每改变一个小球的x y坐标后,遍历整个在dom树中的其他小球,看一下它们与当前小球的距离是否小于球半径的两倍?若小于说明下一次绘制该小球(设为a)前要把他的方向变为原来相反方向(与a要碰撞的小球设为b),即假如当前小球的距离小于球半径的两倍的话,马上改变当前小球方向。那么下一次绘制也是先绘制b,再绘制a,由于a的方向已经改变
- 《高性能HTML5》读后整理的Web性能优化内容
白糖_
html5
读后感
先说说《高性能HTML5》这本书的读后感吧,个人觉得这本书前两章跟书的标题完全搭不上关系,或者说只能算是讲解了“高性能”这三个字,HTML5完全不见踪影。个人觉得作者应该首先把HTML5的大菜拿出来讲一讲,再去分析性能优化的内容,这样才会有吸引力。因为只是在线试读,没有机会看后面的内容,所以不胡乱评价了。
- [JShop]Spring MVC的RequestContextHolder使用误区
dinguangx
jeeshop商城系统jshop电商系统
在spring mvc中,为了随时都能取到当前请求的request对象,可以通过RequestContextHolder的静态方法getRequestAttributes()获取Request相关的变量,如request, response等。 在jshop中,对RequestContextHolder的
- 算法之时间复杂度
周凡杨
java算法时间复杂度效率
在
计算机科学 中,
算法 的时间复杂度是一个
函数 ,它定量描述了该算法的运行时间。这是一个关于代表算法输入值的
字符串 的长度的函数。时间复杂度常用
大O符号 表述,不包括这个函数的低阶项和首项系数。使用这种方式时,时间复杂度可被称为是
渐近 的,它考察当输入值大小趋近无穷时的情况。
这样用大写O()来体现算法时间复杂度的记法,
- Java事务处理
g21121
java
一、什么是Java事务 通常的观念认为,事务仅与数据库相关。 事务必须服从ISO/IEC所制定的ACID原则。ACID是原子性(atomicity)、一致性(consistency)、隔离性(isolation)和持久性(durability)的缩写。事务的原子性表示事务执行过程中的任何失败都将导致事务所做的任何修改失效。一致性表示当事务执行失败时,所有被该事务影响的数据都应该恢复到事务执行前的状
- Linux awk命令详解
510888780
linux
一. AWK 说明
awk是一种编程语言,用于在linux/unix下对文本和数据进行处理。数据可以来自标准输入、一个或多个文件,或其它命令的输出。它支持用户自定义函数和动态正则表达式等先进功能,是linux/unix下的一个强大编程工具。它在命令行中使用,但更多是作为脚本来使用。
awk的处理文本和数据的方式:它逐行扫描文件,从第一行到
- android permission
布衣凌宇
Permission
<uses-permission android:name="android.permission.ACCESS_CHECKIN_PROPERTIES" ></uses-permission>允许读写访问"properties"表在checkin数据库中,改值可以修改上传
<uses-permission android:na
- Oracle和谷歌Java Android官司将推迟
aijuans
javaoracle
北京时间 10 月 7 日,据国外媒体报道,Oracle 和谷歌之间一场等待已久的官司可能会推迟至 10 月 17 日以后进行,这场官司的内容是 Android 操作系统所谓的 Java 专利权之争。本案法官 William Alsup 称根据专利权专家 Florian Mueller 的预测,谷歌 Oracle 案很可能会被推迟。 该案中的第二波辩护被安排在 10 月 17 日出庭,从目前看来
- linux shell 常用命令
antlove
linuxshellcommand
grep [options] [regex] [files]
/var/root # grep -n "o" *
hello.c:1:/* This C source can be compiled with:
- Java解析XML配置数据库连接(DOM技术连接 SAX技术连接)
百合不是茶
sax技术Java解析xml文档dom技术XML配置数据库连接
XML配置数据库文件的连接其实是个很简单的问题,为什么到现在才写出来主要是昨天在网上看了别人写的,然后一直陷入其中,最后发现不能自拔 所以今天决定自己完成 ,,,,现将代码与思路贴出来供大家一起学习
XML配置数据库的连接主要技术点的博客;
JDBC编程 : JDBC连接数据库
DOM解析XML: DOM解析XML文件
SA
- underscore.js 学习(二)
bijian1013
JavaScriptunderscore
Array Functions 所有数组函数对参数对象一样适用。1.first _.first(array, [n]) 别名: head, take 返回array的第一个元素,设置了参数n,就
- plSql介绍
bijian1013
oracle数据库plsql
/*
* PL/SQL 程序设计学习笔记
* 学习plSql介绍.pdf
* 时间:2010-10-05
*/
--创建DEPT表
create table DEPT
(
DEPTNO NUMBER(10),
DNAME NVARCHAR2(255),
LOC NVARCHAR2(255)
)
delete dept;
select
- 【Nginx一】Nginx安装与总体介绍
bit1129
nginx
启动、停止、重新加载Nginx
nginx 启动Nginx服务器,不需要任何参数u
nginx -s stop 快速(强制)关系Nginx服务器
nginx -s quit 优雅的关闭Nginx服务器
nginx -s reload 重新加载Nginx服务器的配置文件
nginx -s reopen 重新打开Nginx日志文件
- spring mvc开发中浏览器兼容的奇怪问题
bitray
jqueryAjaxspringMVC浏览器上传文件
最近个人开发一个小的OA项目,属于复习阶段.使用的技术主要是spring mvc作为前端框架,mybatis作为数据库持久化技术.前台使用jquery和一些jquery的插件.
在开发到中间阶段时候发现自己好像忽略了一个小问题,整个项目一直在firefox下测试,没有在IE下测试,不确定是否会出现兼容问题.由于jquer
- Lua的io库函数列表
ronin47
lua io
1、io表调用方式:使用io表,io.open将返回指定文件的描述,并且所有的操作将围绕这个文件描述
io表同样提供三种预定义的文件描述io.stdin,io.stdout,io.stderr
2、文件句柄直接调用方式,即使用file:XXX()函数方式进行操作,其中file为io.open()返回的文件句柄
多数I/O函数调用失败时返回nil加错误信息,有些函数成功时返回nil
- java-26-左旋转字符串
bylijinnan
java
public class LeftRotateString {
/**
* Q 26 左旋转字符串
* 题目:定义字符串的左旋转操作:把字符串前面的若干个字符移动到字符串的尾部。
* 如把字符串abcdef左旋转2位得到字符串cdefab。
* 请实现字符串左旋转的函数。要求时间对长度为n的字符串操作的复杂度为O(n),辅助内存为O(1)。
*/
pu
- 《vi中的替换艺术》-linux命令五分钟系列之十一
cfyme
linux命令
vi方面的内容不知道分类到哪里好,就放到《Linux命令五分钟系列》里吧!
今天编程,关于栈的一个小例子,其间我需要把”S.”替换为”S->”(替换不包括双引号)。
其实这个不难,不过我觉得应该总结一下vi里的替换技术了,以备以后查阅。
1
所有替换方案都要在冒号“:”状态下书写。
2
如果想将abc替换为xyz,那么就这样
:s/abc/xyz/
不过要特别
- [轨道与计算]新的并行计算架构
comsci
并行计算
我在进行流程引擎循环反馈试验的过程中,发现一个有趣的事情。。。如果我们在流程图的每个节点中嵌入一个双向循环代码段,而整个流程中又充满着很多并行路由,每个并行路由中又包含着一些并行节点,那么当整个流程图开始循环反馈过程的时候,这个流程图的运行过程是否变成一个并行计算的架构呢?
- 重复执行某段代码
dai_lm
android
用handler就可以了
private Handler handler = new Handler();
private Runnable runnable = new Runnable() {
public void run() {
update();
handler.postDelayed(this, 5000);
}
};
开始计时
h
- Java实现堆栈(list实现)
datageek
数据结构——堆栈
public interface IStack<T> {
//元素出栈,并返回出栈元素
public T pop();
//元素入栈
public void push(T element);
//获取栈顶元素
public T peek();
//判断栈是否为空
public boolean isEmpty
- 四大备份MySql数据库方法及可能遇到的问题
dcj3sjt126com
DBbackup
一:通过备份王等软件进行备份前台进不去?
用备份王等软件进行备份是大多老站长的选择,这种方法方便快捷,只要上传备份软件到空间一步步操作就可以,但是许多刚接触备份王软件的客用户来说还原后会出现一个问题:因为新老空间数据库用户名和密码不统一,网站文件打包过来后因没有修改连接文件,还原数据库是好了,可是前台会提示数据库连接错误,网站从而出现打不开的情况。
解决方法:学会修改网站配置文件,大多是由co
- github做webhooks:[1]钩子触发是否成功测试
dcj3sjt126com
githubgitwebhook
转自: http://jingyan.baidu.com/article/5d6edee228c88899ebdeec47.html
github和svn一样有钩子的功能,而且更加强大。例如我做的是最常见的push操作触发的钩子操作,则每次更新之后的钩子操作记录都会在github的控制板可以看到!
工具/原料
github
方法/步骤
- ">的作用" target="_blank">JSP中的作用
蕃薯耀
JSP中<base href="<%=basePath%>">的作用
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
- linux下SAMBA服务安装与配置
hanqunfeng
linux
局域网使用的文件共享服务。
一.安装包:
rpm -qa | grep samba
samba-3.6.9-151.el6.x86_64
samba-common-3.6.9-151.el6.x86_64
samba-winbind-3.6.9-151.el6.x86_64
samba-client-3.6.9-151.el6.x86_64
samba-winbind-clients
- guava cache
IXHONG
cache
缓存,在我们日常开发中是必不可少的一种解决性能问题的方法。简单的说,cache 就是为了提升系统性能而开辟的一块内存空间。
缓存的主要作用是暂时在内存中保存业务系统的数据处理结果,并且等待下次访问使用。在日常开发的很多场合,由于受限于硬盘IO的性能或者我们自身业务系统的数据处理和获取可能非常费时,当我们发现我们的系统这个数据请求量很大的时候,频繁的IO和频繁的逻辑处理会导致硬盘和CPU资源的
- Query的开始--全局变量,noconflict和兼容各种js的初始化方法
kvhur
JavaScriptjquerycss
这个是整个jQuery代码的开始,里面包含了对不同环境的js进行的处理,例如普通环境,Nodejs,和requiredJs的处理方法。 还有jQuery生成$, jQuery全局变量的代码和noConflict代码详解 完整资源:
http://www.gbtags.com/gb/share/5640.htm jQuery 源码:
(
- 美国人的福利和中国人的储蓄
nannan408
今天看了篇文章,震动很大,说的是美国的福利。
美国医院的无偿入院真的是个好措施。小小的改善,对于社会是大大的信心。小孩,税费等,政府不收反补,真的体现了人文主义。
美国这么高的社会保障会不会使人变懒?答案是否定的。正因为政府解决了后顾之忧,人们才得以倾尽精力去做一些有创造力,更造福社会的事情,这竟成了美国社会思想、人
- N阶行列式计算(JAVA)
qiuwanchi
N阶行列式计算
package gaodai;
import java.util.List;
/**
* N阶行列式计算
* @author 邱万迟
*
*/
public class DeterminantCalculation {
public DeterminantCalculation(List<List<Double>> determina
- C语言算法之打渔晒网问题
qiufeihu
c算法
如果一个渔夫从2011年1月1日开始每三天打一次渔,两天晒一次网,编程实现当输入2011年1月1日以后任意一天,输出该渔夫是在打渔还是在晒网。
代码如下:
#include <stdio.h>
int leap(int a) /*自定义函数leap()用来指定输入的年份是否为闰年*/
{
if((a%4 == 0 && a%100 != 0
- XML中DOCTYPE字段的解析
wyzuomumu
xml
DTD声明始终以!DOCTYPE开头,空一格后跟着文档根元素的名称,如果是内部DTD,则再空一格出现[],在中括号中是文档类型定义的内容. 而对于外部DTD,则又分为私有DTD与公共DTD,私有DTD使用SYSTEM表示,接着是外部DTD的URL. 而公共DTD则使用PUBLIC,接着是DTD公共名称,接着是DTD的URL.
私有DTD
<!DOCTYPErootSYST