用户体验地图是一个非常有用的用户调研工具,然而实际操作却有难度。选择过多、模型多变让用户体验地图变得更复杂,对于缺少经验的设计师,用户地图的效果可能不尽如人意。
今天我就来介绍一下如何完成用户体验地图。就像烘焙蛋糕一样,构建用户体验也有很多种方式。今天我将介绍一种最基本的方式去构建用户体验地图。
准备阶段
1.系统
一个需要体验的系统
2.人物模型
你需要一个符合产品目标的人物模型。有人建议最少有两个人物模型,但是对于投资人来说,有时候一个人物模型足够揭示很多的问题。
3.行为目标
一个可以主导用户行为的目标。比如,在这个情景和交互方式下人物模型是为了完成什么任务?
4.心理状态
你需要为你的人物模型设定初始心理状态。在体验过程中,这个心理状态会发生变化,同时你需要注意关键交互中的心理状态变化。
5.任务模型(可选)
一个任务模型可以省事不少。
6.使用情境
2-3个可能的使用情境会对绘制用户体验地图有帮助。好的用户体验地图会让你对你的产品更了解,但不意味着它是一个漂亮的图表。使用情境是用户体验过程中的场景和目标,所以使用情境必须体现出行为目标是什么,用户是慌乱还是放松状态,是独自使用还是与他人一起。
7.使用环境
有些人认为使用情境和使用环境是一样的,但是我认为二者还是有区别。使用环境包括体验发生的物理环境,使用设备和平台限制。例如人物模型是在家还是街上,使用电脑还是手机,这些平台的限制条件是什么。(译者注:例如电脑不易移动,手机屏幕小都是平台限制)
Tips
准备阶段
1.准备资料的质量尤为关键,所有的资料应该来自于全面的研究和分析。
2.谨记最终目标是创造一个包括使用流程、交互点、用户需求和用户知觉的图表。这可以让参与者轻而易举地了解每一个交互点,正面和负面评价和感受,并从中做出产品或商业决策。
3.同时需要时刻记住要扮演的用户模型,以用户模型的身份会如何操作,会有什么样的感受。
准备资料
定义初始心理状态要考虑人物模型、使用环境和使用情境。
从人物性格来说,你的人物模型可能是缺乏耐心的,或者是要要求苛刻的人。从专业知识上来说,相关背景和经验也有所不同。这些都会导致不同的行为、感受和心理变化。
心理状态是个性、背景、经验、使用情境和体验过程中发生变化的集合。在用户体验地图中,对于心理状态的变化,可以使用利克特量表测量不同的变量,比如注意力、动机等,或使用简化形式表明情绪状态,比如情绪量表和色彩量表。心理状态的关注程度会决定其复杂程度。
使用任务模型定义交互点:利用任务模型可以归纳出人物模型对于系统的操作行为(交互点)。如果你暂时还没有任务模型,可以直接跳到下一步,在绘制路径图时可以再制定任务模型。
绘制路径图
毫无疑问这是最重要的一环,在这个阶段我建议你可以随时在纸上或者白板上做记录。
注意:目的是找到所有的交互点、定义影响因素和任务模型的心理状态变化,在这里我推荐使用出生思考的方式。
从使用场景出发,模拟人物模型体验系统,牢记人物角色的性格、目标、场景和使用环境。在这一步,你像演员一样专注于你设计的人物模型,时刻注意人物模型的特质。经过一次体验,绘制出可以标识出交互点的路径图。
完成第一步后,如果你认为人物模型和使用情境还不够真实,可以反复多次修正路径图。你可能需要调整路径图多次,但是一次性完成路径图会更自然些。
你可以反复多次回顾路径图,每次重新梳理路径时,你会添加更多不同的信息。
以下是回顾路径的方法,每一点都是对路径的一次重新梳理。
1.初始路径图:找到交互点。标明这个交互点在当时的使用情境、心理状态下的态度(无论是积极还是消极的态度),同样可以使用出声思考。此时你产出“兴趣点“”和 “痛点”。如果当初没有定义任务模型,在这一步需要确定任务的交互点,这会对你接下来的操作有帮助。
2.深入了解你扮演的人物的心理状态和想法,尝试确定用户需求。在这一步你可以产出详细的用户意见和想法。
3.定义交互连接的各阶段。将体验流程划分成逻辑单元。
4.确定各交互的连接类型,在此之后,努力找到交互点背后的机遇或服务短板。
5.利用2-4的步骤描述内容信息的改进点。是否内容信息和层级可以在这个路径中有所提高。例如,是否用户需要当前没有的内容信息?是否需要根据体验中的相关性将内容信息重新组织架构。
6.利用2-5的步骤找到交互的改进点。是否根据用户体验流程可以改进交互流程?例如,是否将直接的单向连接变成循环封闭连接会更好?此时可能会发现会改变整个任务流程的机会点。
Tips
使用出声思考,每一步都要做记录,试图建立一个清晰真实的对话,也可以选择录音的方式。这会提高人物模型的保真度、使用环境和使用情境。独立的对话会让你很容易区分每一步的认知过程。不要把你认为重要的东西强加给路径。顺其自然的路径会产出令人惊讶的结果。记住,用户体验地图不仅仅是对了解的产品做地图展示,还是帮助理解和发现的工具。
最自然的表现方式是时间轴,但在以后你会发现,视觉表现方式取决于需求的变化。
分析、讨论和测试
现在这个结果流(译者注:此时未完全完成的用户体验地图)很自然么?结果能囊括所有的人物模型么?同时作为团队的一员,可以将这个图表展示给你的队友。告诉他们当初设计的行为目标、初始心理状态和人物模型细节,让你的队友重建体验流程。之后,讨论你的结果流和他们绘制的结果流的不同,并作调整。在最终版本完成前,如果有可能,让一个符合用户模型的真实用户完成整个结果流的绘制,并依次作出调整。
用户体验地图结构
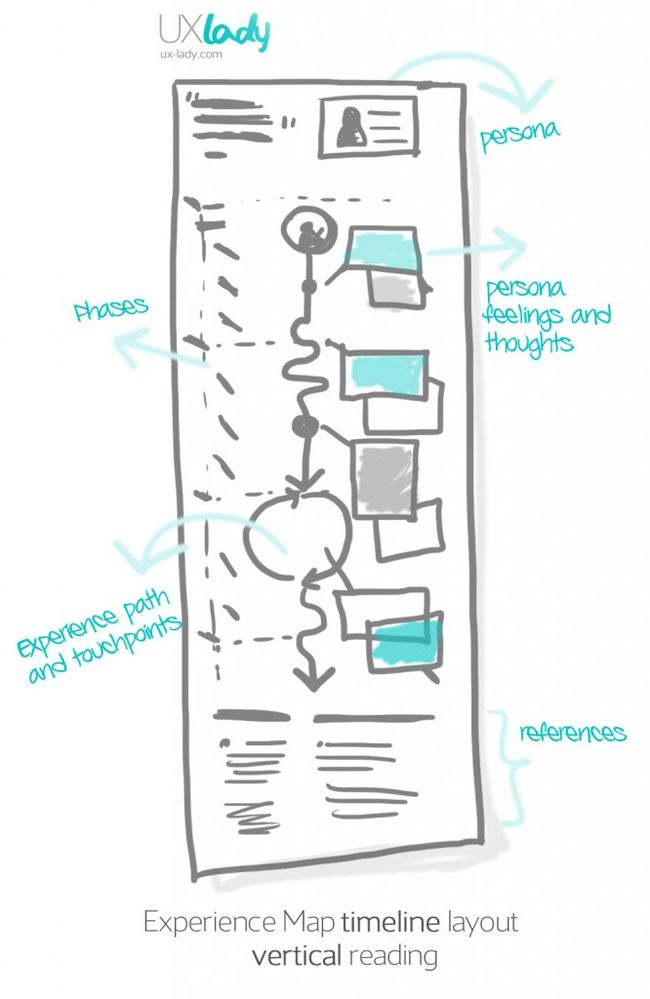
最后需要给你的用户体验地图选择最佳的展示结构。对于最终结果,这是重要的一步,可以决定你的用户体验地图是否成功和清晰。在另一篇文章你可以看到更多关于用户体验地图结构的信息:Experience maps user journey and more。在这里我会使用最经典的时间轴架构。这种架构可以用横版或竖版进行展示。
完成用户体验地图
在这一步你要将第二步的结果流整合成一个完整的用户体验地图,现在可以看看我是怎么做的。
1.体验路径、交互点和连接类型
2.系统交互和行为
3.外部系统阶段
4.使用信息气泡的方式,表示人物模型通过出声思考完成交互的感觉和想法
5.表示不同的心理状态和情绪(根据我关注的程度选择量表)
6.在最底部显示所有交互点的说明,标注改进点或痛点的思路和笔记
7.在顶部显示用户模型的简要说明
下面是我在时间轴架构里如何将所有的结论放置在对应的位置。
对于不同结论的详细信息,可以查看另一篇文章
最后的检查
在提交你的用户体验地图前,别忘了添加完整的任务模型和系统信息,包括版本号、测试平台是OS还是浏览器。最后要及时更新你的用户体验地图。
Tips
如何表示不同的交互连接类型:
原文:www.ux-lady.com/diy-experience-map/
转载要记得标明出处哦!
大家可以扫描下方二维码关注我的微信公众号Yinteraction,一起交流关于交互的问题