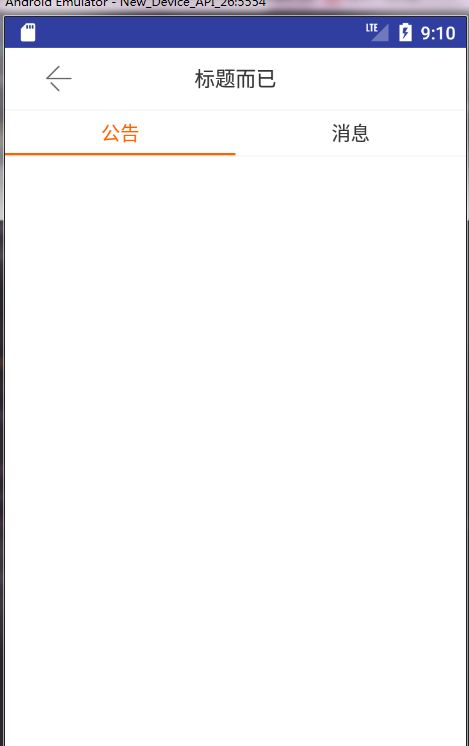
TabLayout用过的小伙伴都知道,在默认的情况下它的下划线指示器长度是与你的标题长度对应的,像下方图示一样:
为什么会这样呢?查看源码你就会发现:这个下划线指示器的宽度使用的是 所有tabView中的最大宽度(循环读取所有tabView,获取最大宽度),而且TabLayout本身并没有提供设置这个指示器宽度的方法。而现在问题来了,如果需要修改这个宽度该怎么样做呢?
接下来介绍两种方法:
第一种:仅限于所有的tabView的text字数都是相同字数,比如所有的图中所有的tab字数都是2个
直接上代码,具体解释请看注释
```
/**
* 通过反射机制 修改TabLayout 的下划线长度
*/
public void setIndicator (TabLayout tabs,int leftDip,int rightDip) {
//通过反射获取到
Class tabLayout = tabs.getClass();
Field tabStrip =null;
try {
tabStrip = tabLayout.getDeclaredField("mTabStrip");
}catch (NoSuchFieldException e) {
e.printStackTrace();
}
//设置模式
tabStrip.setAccessible(true);
//获得tabview
LinearLayout llTab =null;
try {
llTab = (LinearLayout) tabStrip.get(tabs);
}catch (IllegalAccessException e) {
e.printStackTrace();
}
//设置tabView的padding为0,并且设置了margin
int left = (int) TypedValue.applyDimension(TypedValue.COMPLEX_UNIT_DIP, leftDip, Resources.getSystem().getDisplayMetrics());
int right = (int) TypedValue.applyDimension(TypedValue.COMPLEX_UNIT_DIP, rightDip, Resources.getSystem().getDisplayMetrics());
for (int i =0; i < llTab.getChildCount(); i++) {
View child = llTab.getChildAt(i);
child.setPadding(0, 0, 0, 0);
LinearLayout.LayoutParams params =new LinearLayout.LayoutParams(0, LinearLayout.LayoutParams.MATCH_PARENT, 1);
params.leftMargin = left;
params.rightMargin = right;
child.setLayoutParams(params);
child.invalidate();
}
}
```
然后使用的话,直接调用方法即可.必须要在Tablayout渲染出来后调用,我们可以选择view.post()方法来实现,比如:
```
//设置下划线长度
tabLayout.post(new Runnable() {
@Override
public void run() {
setIndicator(tabLayout,60,60);
}
});
```
到此这种方法就搞定啦,这个时候再运行程序你就会看到效果:
这种思路是设置tabView的padding为0,并且设置了margin,其实这种方案是错误的,他并没有真正的去修改指示器宽度,而且它影响了tabview之间的间距,如果tabview多的话会被挤出去,它仅限于字数一样的原因是:如果字数不一样,tablayout会强制设置tabView的宽度为 几个tabView中最宽的宽度,比如4个字的tabview和2个字的tabview的组合,两个tabview的宽度j将会强制为4个字的tabview的宽度。
因此这种解决方法适用性很差,像这种tabview个数不多的情况倒是可以使用这种。接下来我们看看第二种方法:
第二种:在第一种基础上改进,适应性相对好很多
首先我们看默认的效果是什么样的:
刚开始我们就提到了,源码中 线的宽度是根据 tabView的宽度来设置的,那我们可以根据这个来入手,通过反射拿到SlidingTabStrip,再通过遍历拿到tabview,继续通过反射拿到textview,然后设置Tabview的宽度为textview的宽度,这样就改变了指示器的宽度:看代码
```
public void setIndicatorWidth(final TabLayout tabLayout){
//从源码得知 线的宽度是根据 tabView的宽度来设置的
tabLayout.post(new Runnable() {
@Override
public void run() {
try {
//拿到tabLayout的mTabStrip属性
LinearLayout mTabStrip = (LinearLayout)tabLayout.getChildAt(0);
//将dp转换成px
int dp10 = MiscUtil.dipToPx(tabLayout.getContext(), 10);
for (int i =0; i < mTabStrip.getChildCount(); i++) {
View tabView = mTabStrip.getChildAt(i);
//拿到tabView的mTextView属性 tab的字数不固定一定用反射取mTextView
Field mTextViewField = tabView.getClass().getDeclaredField("mTextView");
mTextViewField.setAccessible(true);
TextView mTextView = (TextView) mTextViewField.get(tabView);
tabView.setPadding(0, 0, 0, 0);
//想要的效果是 字多宽线就多宽,所以测量mTextView的宽度
int width =0;
width = mTextView.getWidth();
if (width ==0) {
mTextView.measure(0, 0);
width = mTextView.getMeasuredWidth();
}
//设置tab左右间距 ,因为源码中线的宽度是根据tabView的宽度来设置的,所以得注意这里不能使用Padding
LinearLayout.LayoutParams params = (LinearLayout.LayoutParams) tabView.getLayoutParams();
//指示器宽度值设置
params.width = width;
//设置一下tabview的margin,不设置会连在一起
params.leftMargin = dp10;
params.rightMargin = dp10;
tabView.setLayoutParams(params);
tabView.invalidate();
}
}catch (NoSuchFieldException e) {
e.printStackTrace();
}catch (IllegalAccessException e) {
e.printStackTrace();
}
}
});
}
```
然后在Tablayout渲染出来后调用此方法即可。我们看看效果
现在的效果就变成了字多宽指示器就多宽了。
这个效果我也是思考了挺久的,参考许多前辈的经验,总结了这篇文章,中间是否会有其他问题暂时还没有发现,大家要是有什么更好的办法,请评论指教一番,后续有什么问题我将及时更新的。另外热烈欢迎大家来留言讨论。