做项目的过程中呢,有个需求,要做出一个跟时间轴差不多的效果的页面,于是找了部分资料,基本上都是用ExpandableListView来实现这一效果的,于是开始着手了,我也要开始写我的项目了,先写个Demo,自己项目中当然还要自己去进行写优化什么的,先把类似效果实现出来再管项目啦。
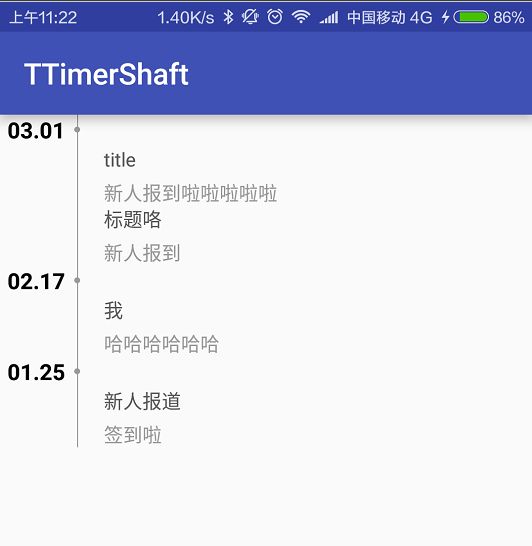
大概就是上图效果啦,有时候项目中发帖子什么的页面,就有时间记录什么的,然后旁边就是展现帖子的概要情况,当然页面不会这么简陋啦,实际项目根据需求来写出漂亮的布局什么,原理都差不多啦,好啦,开始贴Demo代码啦。
MainActivity.java
public class MainActivity extends AppCompatActivity {
private ExpandableListView elvTimerShaft;
private TimerShaftAdapter adapter;
private String datas = "[{\"time\":1456761600,\"data\":[{\"title\":\"title\",\"content\":\"新人报到啦啦啦啦啦\"},{\"title\":\"标题咯\",\"content\":\"新人报到\"}]},{\"time\":1455638400,\"data\":[{\"title\":\"我\",\"content\":\"哈哈哈哈哈哈\"}]},{\"time\":1453651200,\"data\":[{\"title\":\"新人报道\",\"content\":\"签到啦\"}]}]";
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
elvTimerShaft = (ExpandableListView) findViewById(R.id.elv_timer_shaft);
List parents = JSON.parseArray(datas, TimeShaftParentBean.class);
adapter = new TimerShaftAdapter(MainActivity.this, parents);
elvTimerShaft.setAdapter(adapter); // 遍历所有group,将所有项设置成默认展开
for (int i = 0; i < parents.size(); i++) {
elvTimerShaft.expandGroup(i);
}
elvTimerShaft.setOnGroupClickListener(new ExpandableListView.OnGroupClickListener() {
@Override
public boolean onGroupClick(ExpandableListView parent, View v, int groupPosition, long id) {
return true;
}
});
}
}
TimerShaftAdapter.java
public class TimerShaftAdapter extends BaseExpandableListAdapter {
private LayoutInflater inflater = null;
private Context mContext;
private List timeShaftParentBeans;
public TimerShaftAdapter(Context context, List timeShaftBeans) {
inflater = (LayoutInflater) context.getSystemService(Context.LAYOUT_INFLATER_SERVICE);
this.timeShaftParentBeans = timeShaftBeans;
this.mContext = context;
}
@Override
public int getGroupCount() {
return timeShaftParentBeans.size();
}
@Override
public int getChildrenCount(int groupPosition) {
String data = timeShaftParentBeans.get(groupPosition).getData();
List childBeans = JSON.parseArray(data, TimeShaftChildBean.class);
return childBeans.size();
}
@Override
public Object getGroup(int groupPosition) {
return timeShaftParentBeans.get(groupPosition);
}
@Override
public Object getChild(int groupPosition, int childPosition) {
String data = timeShaftParentBeans.get(groupPosition).getData();
List childBeans = JSON.parseArray(data, TimeShaftChildBean.class);
return childBeans.get(childPosition);
}
@Override
public long getGroupId(int groupPosition) {
return groupPosition;
}
@Override
public long getChildId(int groupPosition, int childPosition) {
return childPosition;
}
@Override
public boolean hasStableIds() {
return false;
}
@Override
public View getGroupView(int groupPosition, boolean isExpanded, View convertView, ViewGroup parent) {
GroupViewHolder groupHolder = null;
if (convertView == null) {
convertView = inflater.inflate(R.layout.item_parent, null);
groupHolder = new GroupViewHolder();
groupHolder.tvDay = (TextView) convertView.findViewById(R.id.tv_day);
convertView.setTag(groupHolder);
} else {
groupHolder = (GroupViewHolder) convertView.getTag();
}
String time = timestamp2StrTime(timeShaftParentBeans.get(groupPosition).getTime());
groupHolder.tvDay.setText(time);
return convertView;
}
@Override
public View getChildView(int groupPosition, int childPosition, boolean isLastChild, View convertView, ViewGroup parent) {
ChildViewHolder childHolder = null;
TimeShaftChildBean childBean = (TimeShaftChildBean) getChild(groupPosition, childPosition);
if (convertView == null) {
convertView = inflater.inflate(R.layout.item_child, null);
childHolder = new ChildViewHolder();
childHolder.tvTitle = (TextView) convertView.findViewById(R.id.tv_title);
childHolder.tvContent = (TextView) convertView.findViewById(R.id.tv_content);
convertView.setTag(childHolder);
} else {
childHolder = (ChildViewHolder) convertView.getTag();
} childHolder.tvTitle.setText(childBean.getTitle());
childHolder.tvContent.setText(childBean.getContent());
return convertView;
}
@Override
public boolean isChildSelectable(int groupPosition, int childPosition) {
return false;
}
private class GroupViewHolder {
TextView tvDay;
}
private class ChildViewHolder {
TextView tvTitle;
TextView tvContent;
}
public String timestamp2StrTime(String timestamp) {
String result = "";
SimpleDateFormat sdf = new SimpleDateFormat("MM.dd");
long time = Long.valueOf(timestamp);
result = sdf.format(new Date(time * 1000L));
return result;
}
}
TimeShaftChildBean.java
public class TimeShaftChildBean {
private String _id; // id
private String title; // 标题
private String content; // 内容
public String get_id() {
return _id;
}
public void set_id(String _id) {
this._id = _id;
}
public String getTitle() {
return title;
}
public void setTitle(String title) {
this.title = title;
}
public String getContent() {
return content;
}
public void setContent(String content) {
this.content = content;
}
}
TimeShaftParentBean.java
public class TimeShaftParentBean {
private String time;
private String data;
public String getTime() {
return time;
}
public void setTime(String time) {
this.time = time;
}
public String getData() {
return data;
}
public void setData(String data) {
this.data = data;
}
}
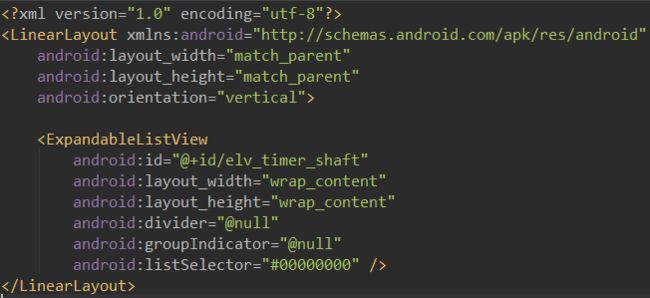
activity_main.xml
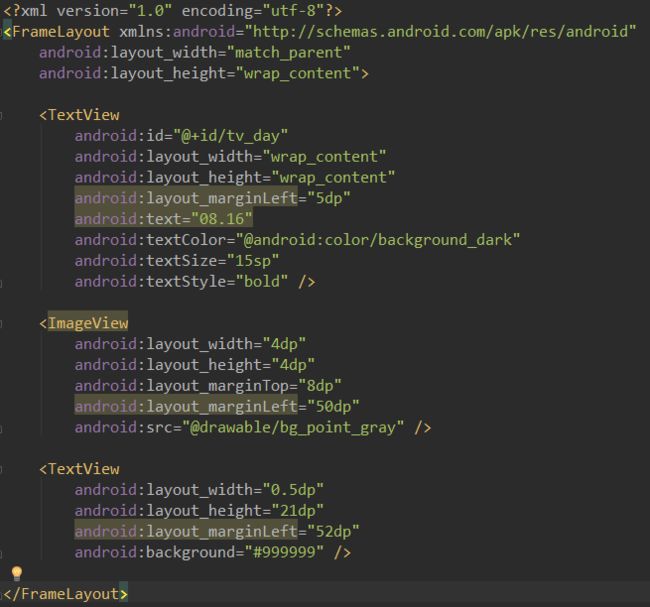
item_parent.xml
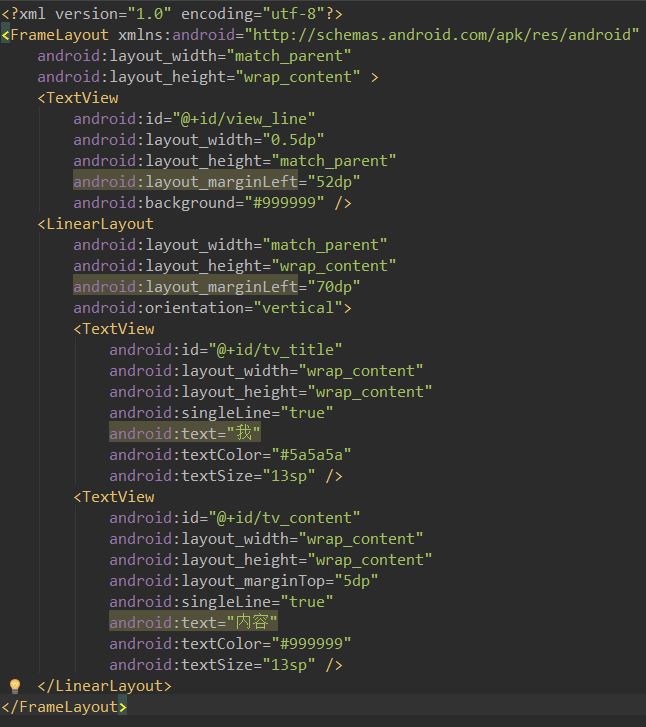
item_child.xml
bg_point_gray.xml
好啦,到此为止,Demo实现的全部代码都有啦,因为数据一般都是从接口请求的,所以我这里demo给的也是Json格式的数据,然后用fastjson进行的解析工作,当然,我觉得这个时间轴的实现,主要还要了解ExpandableListView的使用,之前父布局和子布局都是用的RelativeLayout包裹,发现那根竖线总是不能自适应的连接起来,很奇怪,然后换成FrameLayout布局包裹,突然就好起来了,也不知道为什么,总之,效果实现了,根据这个做做修改,就能搞定实际项目需求啦。
好吧,最后还是把Demo传到csdn了,下载地址:http://download.csdn.net/detail/u010761637/9591922