做微信小编的同学们都与过这个问题吧。在word里辛辛苦苦做好了文章的排版编辑,Ctrl C + Ctrl V到微信编辑器里,我勒个擦擦,全TM乱了。
如何实现漂亮的微信排版?百度一下,发现问此类问题人有很多,网友的回答也就是安利几款第三方编辑器,最牛逼的回答也就是唐三藏在知乎上先拆解微信各种打开要素,然后就是将自家的i排版的各种功能通通讲解一遍。
开始前,我们要先明确一件事,漂亮的排版不是学个技巧就能解决的。想做好微信图文排版,是需要有大量的阅读经验作为基础,同时需要有对美的最基本的判断能力。
今天,我就给大家分享一个真正牛逼的微信排版技巧,学习所需工具HTML+CSS+取色器+带有HTML编辑功能的第三方编辑器。
我们以咪蒙著名的一篇文章《致贱人》的一段内容做例子,手把手教你如何用HTML+CSS来实现同样的排版效果。
一、先用markdown来写出内容
使用markdown来写作的好处,是markdown内容是纯文本,纯文本就是不带有格式的文本,在不需要在后期编辑时去担心格式间产生冲突,导致排版时格式失去控制。markdown的语法就不做介绍了,知乎上有各路大神在安利markdown,大家自行百度,很简单的,学会后码字就是一种享受。
工具推荐:
-
客户端:
- Mac系统:Mou、Day one……(Mac下可用markdown应用超多,自选一款);
- win系统:MarkdownPad 2;
网页版:;
将内容复制到编辑器中,
二、用HTML标签划分内容框架
在HTML编辑框中,针对内容不同部分(头、正文、文尾)设置框架,在设置框架前的代码,
“举手之劳”是我的谦辞,不是你用来道德绑架的说辞。
1
是的,我写过《所谓情商,就是好好说话》。
但最近我的情商真的不够用了。
有人不知道从哪弄来的我的电话,上来就说:“咪蒙,我很喜欢你。我在创业。所以,你免费帮我写篇软文,宣传我的APP吧。”
还没等我回答,她就开启了传销模式,一直讲她创业有多艰辛,并且每句话之间无缝拼接,好难打断。
然后她就讲了1个多小时,我真的好想死。我只好一边听她说话,一边下载了她的APP研究了一下,实在是太烂了,烂到爆
我只好打断她,说,不好意思,我帮不上忙。
她就怒了,她真的怒了。
她直接训斥我:“我都说了1个多小时,口水都说干了,你都没听进去吗??你也是创业的,你有没有同情心?我还以为你是个好人呢,没想到你这么冷漠!我对你太失望了!
我擦。
你创业你牛逼啊?
你弱你有理啊?
你耽误了我1个多小时你还有脸说?
你创业也得靠产品说话,卖惨是很low的你知道吗?
你这么苦大仇深,你怎么不去《中国好声音》?
还有什么比采用道德绑架的方式,去强制别人帮你,更恶心的?
这时候千言万语都比不上一句操你妈。
2
本来我一直以为,以前微博上的一个人,已经是全世界最奇葩的了。
她给我发私信说:“咪蒙,我不想花钱买你的书。所以,你直接传整本书稿的word文档给我吧。要知道,一般作家的书连word文档我都懒得看的。你该感谢我喜欢你。”
我感谢你啊。
我感谢你大爷。
最近又遇到很多“活久见”的例子。
有人找我约稿。
她说:我觉得你文章写得不错。给我们杂志投稿吧!
我说:不好意思,我没空写别的稿子。我平常写微信公号、写剧本已经很忙了。抱歉啊。
她就说:哦,我懂了。我看过你那篇《所谓情商,就是好好说话》,你用的就是第29条嘛,“拒绝别人,可以先自责”……
我只好说:这都被你看出来了,哈哈哈。。。不过不好意思,我是真的忙不过来。她立马就翻脸了:你不是说情商高就是心中有他人吗?你就不能考虑一下我的感受?时间挤一挤不就有了?
我擦。
我觉得我应该在”情商高“那篇文章里面加一条:
别不好意思拒绝别人,反正那些好意思为难你的人,也不是什么好人。
如果善良就是纵容你们这帮傻逼,我愿意一辈子都歹毒下去。
在设置框架后的代码,
“举手之劳”是我的谦辞,不是你用来道德绑架的说辞。
1
是的,我写过《所谓情商,就是好好说话》。
但最近我的情商真的不够用了。
有人不知道从哪弄来的我的电话,上来就说:“咪蒙,我很喜欢你。我在创业。所以,你免费帮我写篇软文,宣传我的APP吧。”
还没等我回答,她就开启了传销模式,一直讲她创业有多艰辛,并且每句话之间无缝拼接,好难打断。
然后她就讲了1个多小时,我真的好想死。我只好一边听她说话,一边下载了她的APP研究了一下,实在是太烂了,烂到爆
我只好打断她,说,不好意思,我帮不上忙。
她就怒了,她真的怒了。
她直接训斥我:“我都说了1个多小时,口水都说干了,你都没听进去吗??你也是创业的,你有没有同情心?我还以为你是个好人呢,没想到你这么冷漠!我对你太失望了!
我擦。
你创业你牛逼啊?
你弱你有理啊?
你耽误了我1个多小时你还有脸说?
你创业也得靠产品说话,卖惨是很low的你知道吗?
你这么苦大仇深,你怎么不去《中国好声音》?
还有什么比采用道德绑架的方式,去强制别人帮你,更恶心的?
这时候千言万语都比不上一句操你妈。
2
本来我一直以为,以前微博上的一个人,已经是全世界最奇葩的了。
她给我发私信说:“咪蒙,我不想花钱买你的书。所以,你直接传整本书稿的word文档给我吧。要知道,一般作家的书连word文档我都懒得看的。你该感谢我喜欢你。”
我感谢你啊。
我感谢你大爷。
最近又遇到很多“活久见”的例子。
有人找我约稿。
她说:我觉得你文章写得不错。给我们杂志投稿吧!
我说:不好意思,我没空写别的稿子。我平常写微信公号、写剧本已经很忙了。抱歉啊。
她就说:哦,我懂了。我看过你那篇《所谓情商,就是好好说话》,你用的就是第29条嘛,“拒绝别人,可以先自责”……
我只好说:这都被你看出来了,哈哈哈。。。不过不好意思,我是真的忙不过来。她立马就翻脸了:你不是说情商高就是心中有他人吗?你就不能考虑一下我的感受?时间挤一挤不就有了?
我擦。
我觉得我应该在”情商高“那篇文章里面加一条:
别不好意思拒绝别人,反正那些好意思为难你的人,也不是什么好人。
如果善良就是纵容你们这帮傻逼,我愿意一辈子都歹毒下去。
然后我们将三个块状标签分别用CSS来设置样式。
三、用CSS设置样式,实现图文排版
正文部分样式设置
正文部分我用来表示,所以正文部分的样式就是在class="text"后面加上style="",在""双引号中间加入我们想要设置的样式;
字号设置为15像素大小,font-size代表的是字号,font-size:15px;的意思是,将字号置为15像素大小;
设置字体,font-family代表的是字体,font-family:Hiragino Sans GB,Droid sansfallback,Droid Sans,Heiti SC bold;的意思是,将字体设置为Hiragino Sans GB,如果手机系统没有这个字体,就用Droid sansfallback字体,依此类推选择Droid Sans、Heiti SC bold字体,逻辑是按照顺序选择,如果系统带有这个字体,那么就采用,如果没有,浏览器自动读取下一个字体,如果都没有,就采用系统自带字体;
设置两边缩进,我们用外边距来实现,margin代表外边距,margin:0em 2em;代表上下外边距为0,左右外边距为字体大小的2倍,即左右两端2倍缩进;
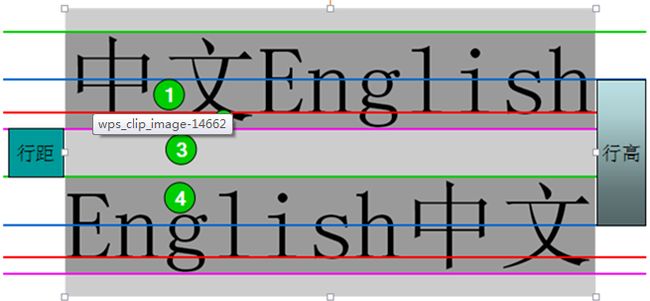
设置行间距,line-height代表行间距(行高),我们想设置1.25倍行间距,就可以写line-height:2em;,注意:行距 = 行间距(行高) - 第一行字号的一半 - 第二行字号的一半;
文字颜色的设置,使用color来进行设置,在这里需要有一个取色器,很多软件都有这个功能,用取色器抓取你想要设置的文字颜色,
通过抓取到的颜色的数值,我们可以用color:#737372;来实现。
将这一系列的样式写在一起是这样的,
style="font-size:15px;font-family:Hiragino Sans GB,Droid sansfallback,Droid Sans,Heiti SC bold;color:#737372;margin:0em 2em;line-height:1.25em;"
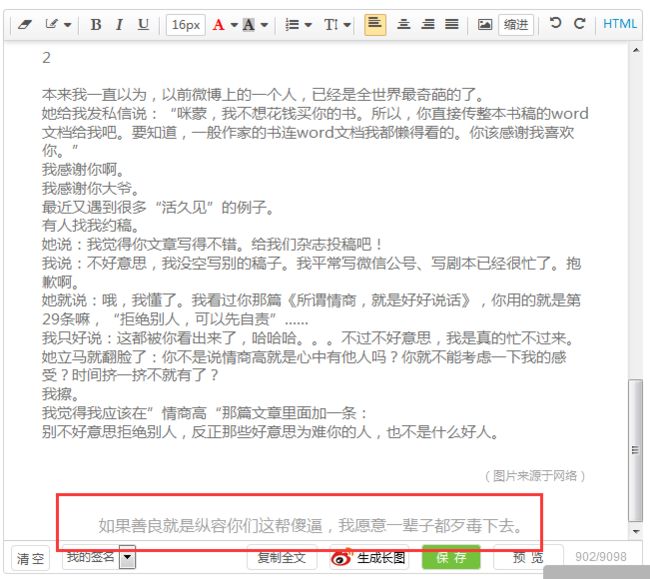
显示效果是这样的,
单独对部分文字设置样式
先给图片下的介绍文字单独设置标签,再用style属性写样式,
“举手之劳”是我的谦辞,不是你用来道德绑架的说辞。
用font-size:13.27px;将字号设置为13.27像素大小;用font-family:Hiragino Sans GB,Droid sansfallback,Droid Sans,Heiti SC bold;将字体依次设置为Hiragino Sans GB,Droid sansfallback,Droid Sans,Heiti SC bold字体,如果都没有,就采用系统自带字体。用color:#a0a0a0;
将文字颜色设置为灰色,
用line-height:1.2em;将行间距设置为1.2倍。我们想将对贱人讲话的内容做强化标记,用标签,将
你创业你牛逼啊?
你弱你有理啊?
加粗,形成更强大的爆发力,
你创业你牛逼啊?
你弱你有理啊?
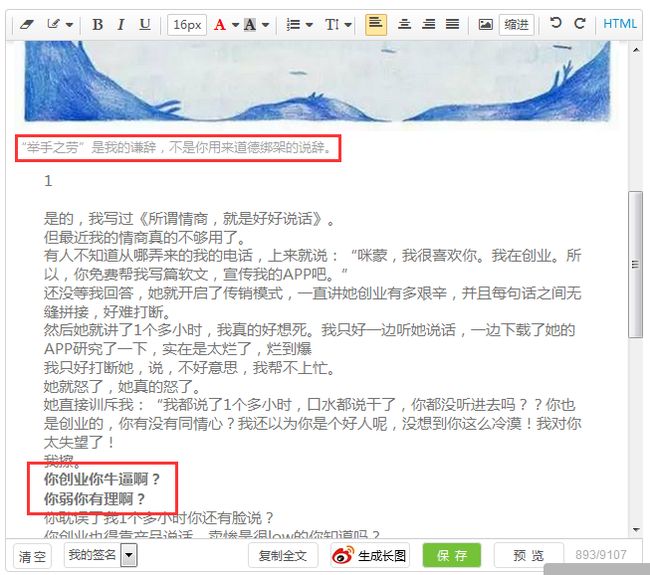
显示效果是这样的,
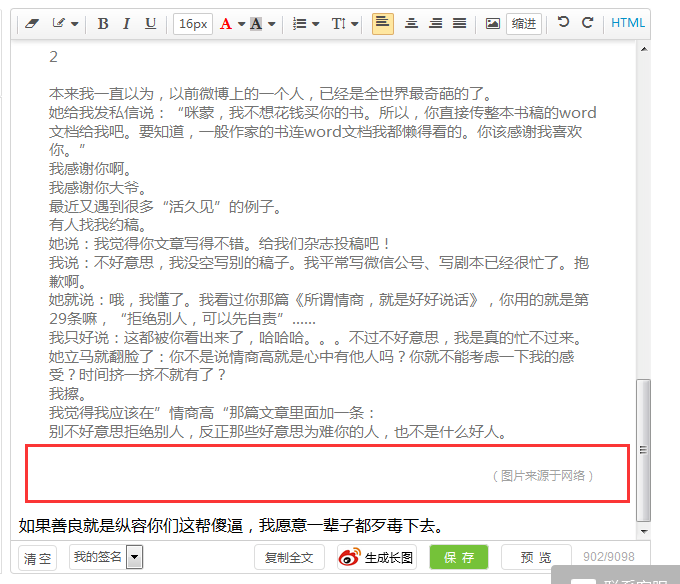
由于图片是在网上找的,我们在正文最后标注一下“(图片来源于网络)”,用一个新的标签,用text-align:right;将文字设置为右对齐,由于不是正文内容,只是一个标注,所以颜色设置为color:#a0a0a0;,字号设置为12px,行高设置高一些,能跟正文内容部分拉开一定的距离,就用固定行高line-height:24px;,即2倍行间距,这部分整体代码是这个样子的,
(图片来源于网络)
显示效果是这样的,
对文尾做样式设置
文尾我们用class="text-foot"来为做标记,最后一句话是咪蒙对整篇文章的总结,我们用水平居中来处理,水平居中用text-align:center;,字体设置同上,字号选用16像素,颜色配合主题颜色,仍采用灰色#a0a0a0,整体代码是这样的,
如果善良就是纵容你们这帮傻逼,我愿意一辈子都歹毒下去。
我们将代码整体展示一下,
“举手之劳”是我的谦辞,不是你用来道德绑架的说辞。
1
是的,我写过《所谓情商,就是好好说话》。
但最近我的情商真的不够用了。
有人不知道从哪弄来的我的电话,上来就说:“咪蒙,我很喜欢你。我在创业。所以,你免费帮我写篇软文,宣传我的APP吧。”
还没等我回答,她就开启了传销模式,一直讲她创业有多艰辛,并且每句话之间无缝拼接,好难打断。
然后她就讲了1个多小时,我真的好想死。我只好一边听她说话,一边下载了她的APP研究了一下,实在是太烂了,烂到爆
我只好打断她,说,不好意思,我帮不上忙。
她就怒了,她真的怒了。
她直接训斥我:“我都说了1个多小时,口水都说干了,你都没听进去吗??你也是创业的,你有没有同情心?我还以为你是个好人呢,没想到你这么冷漠!我对你太失望了!
我擦。
你创业你牛逼啊?
你弱你有理啊?
你耽误了我1个多小时你还有脸说?
你创业也得靠产品说话,卖惨是很low的你知道吗?
你这么苦大仇深,你怎么不去《中国好声音》?
还有什么比采用道德绑架的方式,去强制别人帮你,更恶心的?
这时候千言万语都比不上一句操你妈。
2
本来我一直以为,以前微博上的一个人,已经是全世界最奇葩的了。
她给我发私信说:“咪蒙,我不想花钱买你的书。所以,你直接传整本书稿的word文档给我吧。要知道,一般作家的书连word文档我都懒得看的。你该感谢我喜欢你。”
我感谢你啊。
我感谢你大爷。
最近又遇到很多“活久见”的例子。
有人找我约稿。
她说:我觉得你文章写得不错。给我们杂志投稿吧!
我说:不好意思,我没空写别的稿子。我平常写微信公号、写剧本已经很忙了。抱歉啊。
她就说:哦,我懂了。我看过你那篇《所谓情商,就是好好说话》,你用的就是第29条嘛,“拒绝别人,可以先自责”……
我只好说:这都被你看出来了,哈哈哈。。。不过不好意思,我是真的忙不过来。她立马就翻脸了:你不是说情商高就是心中有他人吗?你就不能考虑一下我的感受?时间挤一挤不就有了?
我擦。
我觉得我应该在”情商高“那篇文章里面加一条:
别不好意思拒绝别人,反正那些好意思为难你的人,也不是什么好人。
(图片来源于网络)
如果善良就是纵容你们这帮傻逼,我愿意一辈子都歹毒下去。
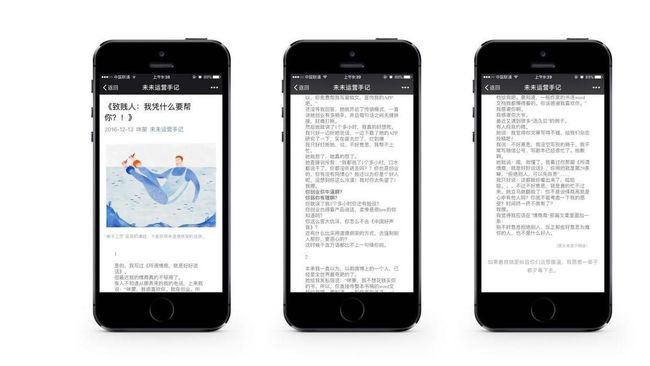
编辑结束后,我们将显示的内容复制到微信编辑器中,预览一下,看看效果好不好,不满意就做一下样式微调,手机预览展示效果,
好了,今天就先介绍到这里了,下次我们会再讲一下有背景色的文章如何用CSS进行处理,敬请期待。