基础篇
一、坐标系
1、屏幕坐标系和数学坐标系的区别
由于移动设备一般定义屏幕左上角为坐标原点,向右为x轴增大方向,向下为y轴增大方向, 所以在手机屏幕上的坐标系与数学中常见的坐标系是稍微有点差别的。下图为屏幕坐标系:
2、View的坐标系
注意:View的坐标系统是相对于父控件而言的。如下图所示:
- getTop(); //获取子View左上角距父View顶部的距离
- getLeft(); //获取子View左上角距父View左侧的距离
- getBottom(); //获取子View右下角距父View顶部的距离
- getRight(); //获取子View右下角距父View左侧的距离
3、MotionEvent中 get 和 getRaw 的区别
- event.getX(); //触摸点相对于其所在组件坐标系的坐标
- event.getY();
- event.getRawX(); //触摸点相对于屏幕默认坐标系的坐标
- event.getRawY();
如下图所示,其中相同颜色的内容是对应的,其中为了显示方便,蓝色箭头向左稍微偏移了一点.
4、核心要点
二、角度与弧度
安卓中角度(angle)与弧度(radian)的有关问题。
1、前言
①、为什么讲这个?
在我们自定义View,尤其是制作一些复杂炫酷的效果的时候,实际上是将一些简单的东西通过数学上精密的计算组合到一起形成的效果。
这其中可能会涉及到画布的相关操作(旋转),以及一些正余弦函数的计算等,这些内容就会用到一些角度、弧度相关的知识。
②、为什么对角的描述存在角度与弧度两种单位?
简单来说就是为了方便,为了精确描述一个角的大小引入了角度与弧度的概念。
由于两者进制是不同的(角度是60进制,弧度是10进制),在合适的地方使用合适的单位来描述会更加方便。
例如: 角度是60进位制,遇到30°6′这样的角,应该转化为10进制的30.1°。但弧度就不需要,因为弧度本身就是十进制的实数。
2、角度与弧度的定义
角度和弧度一样都是描述角的一种度量单位,下面是它们的定义:
角度:
两条射线从圆心向圆周射出,形成一个夹角和夹角正对的一段弧。当这段弧长正好等于圆周长的360分之一时,两条射线的夹角的大小为1度。
弧度:
两条射线从圆心向圆周射出,形成一个夹角和夹角正对的一段弧。当这段弧长正好等于圆的半径时,两条射线的夹角大小为1弧度.
3、角度和弧度的换算关系
rad 是弧度, deg 是角度
4、一些细节问题
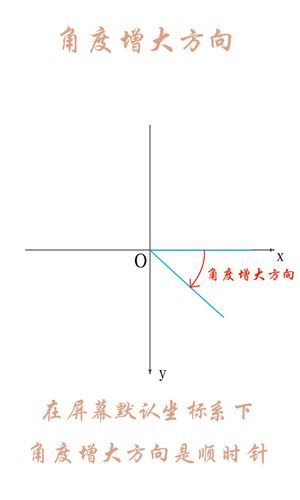
由于默认屏幕坐标系和常见数学坐标系的小差别(坐标系问题点这里),所以在角上必然也会存在一些区别,例如:
在常见的数学坐标系中角度增大方向为逆时针,
在默认的屏幕坐标系中角度增大方向为顺时针。
三、颜色
简要介绍安卓中的颜色相关内容,包括颜色的定义,创建颜色的几种方式,以及颜色的混合模式等
1、简单介绍颜色
安卓支持的颜色模式:
PS:其中字母表示通道类型,数值表示该类型用多少位二进制来描述。如ARGB8888则表示有四个通道(ARGB),每个对应的通道均用8位来描述。
注意:我们常用的是ARGB8888和ARGB4444,而在所有的安卓设备屏幕上默认的模式都是RGB565,请留意这一点。
以ARGB8888为例介绍颜色定义:
其中 A R G B 的取值范围均为0255(即16进制的0x000xff)
A 从ox00到oxff表示从透明到不透明。
RGB 从0x00到0xff表示颜色从浅到深。
当RGB全取最小值(0或0x000000)时颜色为黑色,全取最大值(255或0xffffff)时颜色为白色。
2、几种创建或使用颜色的方式
①、java中定义颜色
int color = Color.GRAY; //灰色
由于Color类提供的颜色仅为有限的几个,通常还是用ARGB值进行表示。
int color = Color.argb(127, 255, 0, 0); //半透明红色
int color = 0xaaff0000; //带有透明度的红色
②、在xml文件中定义颜色
在/res/values/color.xml 文件中如下定义:
#ff0000
#00ff00
详解: 在以上xml文件中定义了两个颜色,红色和绿色,是没有alpha(透明)通道的。
定义颜色以‘#’开头,后面跟十六进制的值,有如下几种定义方式:
#f00 //低精度 - 不带透明通道红色
#af00 //低精度 - 带透明通道红色
#ff0000 //高精度 - 不带透明通道红色
#aaff0000 //高精度 - 带透明通道红色
③、在java文件中引用xml中定义的颜色:
int color = getResources().getColor(R.color.mycolor);
④、在xml文件(layout或style)中引用或者创建颜色
android:background="@color/red" //引用在/res/values/color.xml 中定义的颜色
android:background="#ff0000"
三、取色工具
颜色都是用RGB值定义的,而我们一般是无法直观的知道自己需要颜色的值,需要借用取色工具直接从图片或者其他地方获取颜色的RGB值。
①、ColorPix(for Win)
简单的取色调色工具,可以从屏幕取色,非常小而精简。
点击下载ColorPix
②、Picpick(for Win)
功能更加强大的工具:PicPick。
PicPick具备了截取全屏、活动窗口、指定区域、固定区域、手绘区域功能,支持滚动截屏,屏幕取色,支持双显示器,具备白板、屏幕标尺、直角座标或极座标显示与测量,具备强大的图像编辑和标注功能。
点击下载PicPick
四、颜色混合模式(Alpha通道相关)
通过前面介绍我们知道颜色一般都是四个通道(ARGB)的,其中(RGB)控制的是颜色,而A(Alpha)控制的是透明度。
因为我们的显示屏是没法透明的,因此最终显示在屏幕上的颜色里可以认为没有Alpha通道。Alpha通道主要在两个图像混合的时候生效。
默认情况下,当一个颜色绘制到Canvas上时的混合模式是这样计算的:
(RGB通道) 最终颜色 = 绘制的颜色 + (1 - 绘制颜色的透明度) × Canvas上的原有颜色
*** 注意: ***
1.这里我们一般把每个通道的取值从0(ox00)到255(0xff)映射到0到1的浮点数表示。
2.这里等式右边的“绘制的颜色”、“Canvas上的原有颜色” 都是经过预乘了自己的Alpha通道的值。如绘制颜色:0x88ffffff,那么参与运算时的每个颜色通道的值不是1.0,而是(1.0 * 0.5333 = 0.5333)。 (其中0.5333 = 0x88/0xff)
使用这种方式的混合,就会造成后绘制的内容以半透明的方式叠在上面的视觉效果。
其实还可以有不同的混合模式供我们选择,用Paint.setXfermode,指定不同的PorterDuff.Mode。
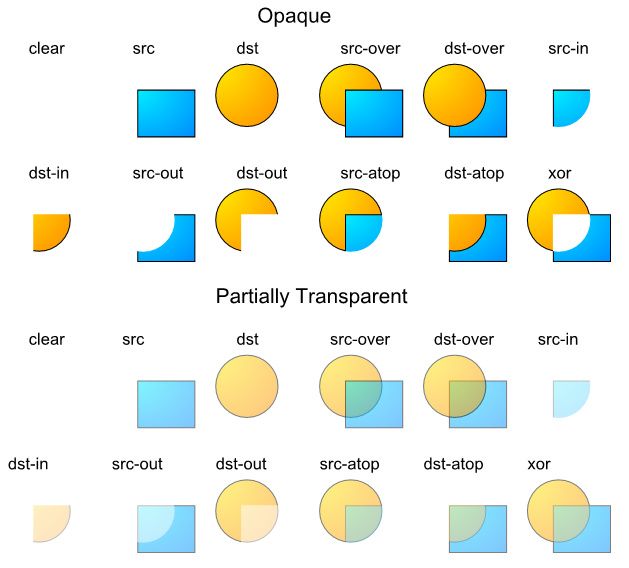
下表是各个PorterDuff模式的混合计算公式:(D指原本在Canvas上的内容dst,S指绘制输入的内容src,a指alpha通道,c指RGB各个通道)
用示例图来查看使用不同模式时的混合效果如下(src表示输入的图,dst表示原Canvas上的内容):
文章来自 GcsSloop