在学习JavaScript中的继承之前,需要先看一下之前总结的对象的体系结构,如图所示
- 构造函数中都有原型属性prototype,该属性值本质也是对象(Object的实例对象),prototype本身也是占用内存的
- 原型对象中也有一个特别的属性constructor,该属性指向原型所属的构造函数
- 实例对象当中都有一个_proto_属性,该属性不是标准属性,不能在编程中使用,并且该属性指向原型对象
- 所有函数都是Function的实例对象
- Function函数本身也是自己的实例对象也就是Function._proto_ = ==Funciton.prototype //true
总的来说就是_proto_位于实例对象,prototype位于构造函数;prototype可以在编程中直接使用,但是__proto_不可以,用于浏览器内部使用
接下来简单感受下原型给我们带来的好处
function Car(brand,color){
this.brand = brand;
this.color = color;
}
Car.prototype.showColor = function(){
console.log(this.brand+"颜色"+this.color);
}
var c1 = new Car('奥迪','black');
var c2 = new Car('奔驰','blue');
c1.showColor();//奥迪颜色black
c2.showColor();奔驰颜色blue
c1和c2都可以访问到showColor()
从上面的代码可以看出来原型中的showColor是为了降低内存的消耗,实现实例对象之间的数据共享
原型链
在深入学习原型继承方式之前,我们先看下什么是原型链呢?
基本思想是实例对象和原型对象之间形成的链式结构,该链式是通过_proto_连接起来的(与构造函数木有关系)
可能大家还是对原型链有点模糊,针对上边的代码我们看一下实例以及构造函数和原型之间是怎样的关系.如果显示:
切记与构造函数木有关系的哦,例如c1原型链是红色标注的部分
那么原型链可以人为的变化吗?答案是可以滴
function Foo1(info){
this.info = info;
}
Foo2.prototype = new Foo1('david');
function Foo2(info){
this.info = info;
}
Foo3.prototype = new Foo2('jim');
function Foo3(info){
this.info = info;
}
var f = new Foo3('lily');
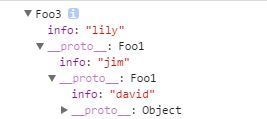
console.dir(f);
f->new Foo2('jim')->new Foo1('david')-->Foo1.prototype-->Object.prototype-->null
运行结果:
原型继承
原型链的结构可以通过重置原型对象的方式来修改,重新赋值指向另外一个位置,我们来体验一下
function Student(name,age,score){
this.age = age;this.name = name;
this.score = score;
}
Student.prototype.showName = function(){
console.log(this.name);
}
Student.prototype.showAge = function(){}
Student.prototype.showScore = function(){}
var stu = new Student('zs',12,88);
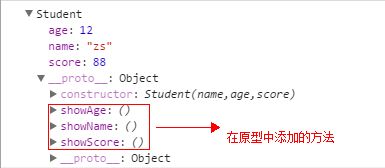
console.dir(stu);
打印结果如下:
上面Student.prototype内容写法其实还可以简化
function Student(name,age,score){
this.age = age;this.name = name;
this.score = score;
}
Student.prototype = {
constructor:Student,
showName: function(){
console.log(this.name);
},
showAge: function(){
console.log(this.age);
},
showScore: function(){
console.log(this.score);
}
}
var stu = new Student('zs',12,88);
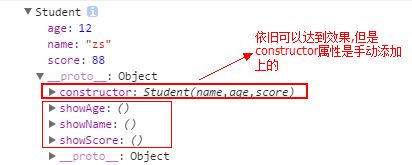
console.dir(stu);
打印结果如下:
可能大家会有疑问,为什么需要手动添加constructor属性呢?
每当创建一个函数(代码中的Student构造函数)就同时创建了prototype对象,同时在prototype对象中就有了constructor属性,但是在代码中 Student.prototype = {...}相当于是重写默认的prototype对象,指向了一个新的对象,新对象中是不存在constructor的,那么constructor属性就不再是原来的原型指向的构造函数,而是指向新的Object构造函数了
原型继承对代码的复用,提过生产率有明显的效果
原型继承虽然很好用,但是呢没有办法解决给继承过来的属性赋值,而不影响所有的实例
从下面代码就能够看出来
function Food(name,time){
this.name = name;
this.productTime = time;
}
function Bread(num){
this.num = num;
}
Bread.prototype = new Food('华帝');//由于prototype指向了一个实例对象,所以继承Food之后的Bread实例中对应的name,productTime 也为固定
var bread1= new Bread(01);
console.log(bread1.name);//调用bread.name会首先从实例对象中查找,如果实例对象中不存在该属性,然后会在原型中查找
var bread2= new Bread(02);
console.log(bread2.name);//继承过来的所有的实例都是共享的,这样所有的面包名字都叫华帝,但现实生活中我们希望的是不共享
解决上面的问题可以通过借用构造函数的方式解决
借用构造函数
借用构造函数,需要使用到call或者apply方法,这两个作用就是
1.调用函数
2.改变所调用函数内部的this指向
这里我们先看一个小例子理解一下,如何改变this的指向?
var a = 12;
var b = 23;
function sum(){
console.log(this.a+this.b);
}
var obj = {
a:1,
b:2
}
sum(); //35
sum.call(obj); //this被改为obj了,结果是3
sum.apply(obj); //此处使用apply也可以,this被改为obj了,结果是3
第一个参数就是改变this的指向
在这篇文章我们主要看下继承,call和apply先会使用就行,后面在深入学习,接下来继续解决继承过来的所有的实例都是共享的问题
// 借用构造函数继承 Student借了Person
function Person(name,favour){
this.name = name;
this.favour =favour;
}
function Student(num,name,favour){
// 这里的this是Student构造函数的实例
Person.call(this,name,favour);//ok借到了,这样就相当于
Person构造函数中的this.name = name;this.favour =favour;这两句写到了此处的效果
this.num = num;
}
var stu1 = new Student(1,'bob',['coding']);
stu1.favour.push('swmming');
var stu2 = new Student(1,'play',['dancing']);
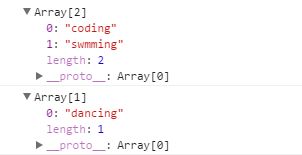
console.log(stu1.favour);
console.log(stu2.favour);
打印结果:
这样就解决了继承过来的所有的实例都是共享的问题,你看bob爱好是游泳,play是没有这个爱好的
难道这样就完美了吗?但是出现了一个新问题.
Person中的原型如果有一个showName方法,Student原型是没有这个方法的,但是student实例想用这个方法怎么办?
Person.prototype.showName = function(){
console.log(this.name);
}
在调用stu1.showName();会报错
原因:构造函数没有new,所以只是一个普通的函数,因此原型就没有用,所以原型中的showName()没有办法使用,报错信息没有这个方法
怎么解决这个问题?
想访问Person实例中的showFavour方法咋整
组合继承
原型继承与借用构造函数继承的组合
function Person(name,favour){
this.name = name;
this.favour = favour;
}
Person.prototype.showFavour = function(){
console.log(this.favour);
}
function Teacher(name,favour,level){
Person.call(this,name,favour);
this.level = level;
}
Teacher.prototype = new Person();//这里的参数可以不写,反正我们是为了继承后用showName方法
var tea1 = new Teacher('zhangsan',['coding'],'T5');
var tea2 = new Teacher('lisi',['swimming'],'T5');
tea1.showFavour();
tea1.favour.push('singing');
tea2.showFavour();
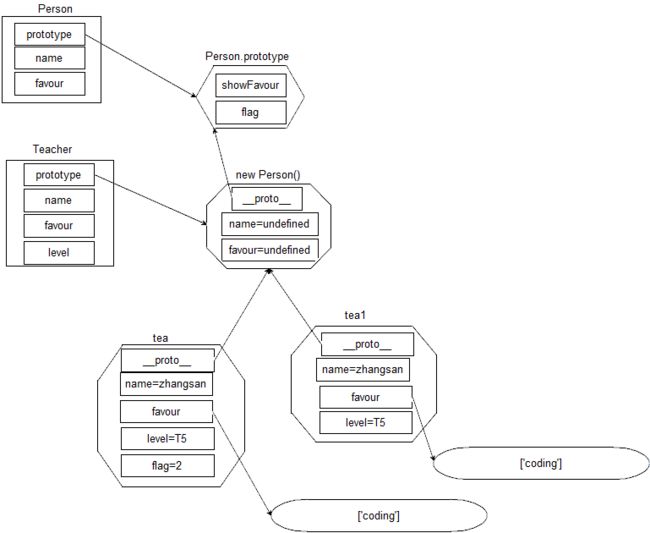
console.dir(tea1);
console.dir(tea2);
运行结果:
这样就可以访问person原型上的方法了,并且实例自己的属性不是共享的,完美了