Hello,大家好~
平时使用App时,你可能早就注意到
许多应用左侧都有侧滑菜单栏的效果
(比如:QQ、OfO等),看上去真是炫酷极了~
不知道你是否也像我一样,好奇这种抽屉式的滑动菜单是怎么实现的呢?
下面就让我们一起来看一下,这个看上去复杂的功能,到底是怎么实现的吧O(∩_∩)O
1.认识 DrawerLayout
滑动菜单这个功能看起来挺复杂,分析一下其实还是挺容易的。之所以这么说,是因为我大Google提供了一个控件,使得实现这个炫酷的功能简单又方便。而这个控件,正是:DrawerLayout !
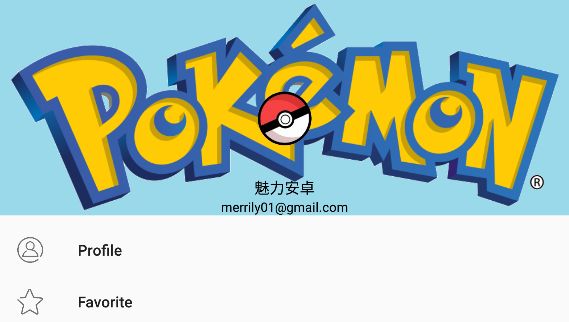
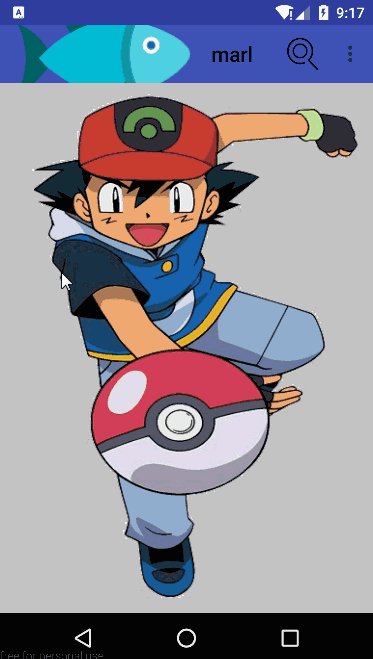
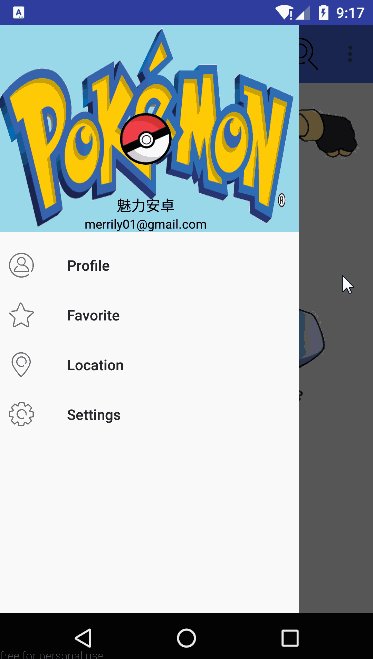
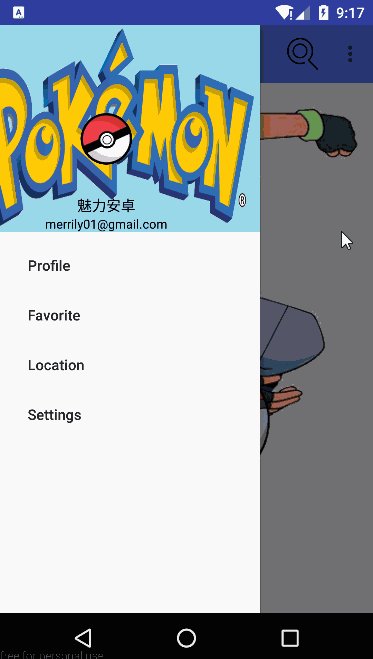
其实看DrawerLayout这个名字,我们也能知道,这是一个布局。在这个布局中可以包含两个子控件:第一个子控件是主屏幕上的内容(也就是演示效果图中小智所在的页面);第二个子控件便是左侧滑动出菜单所包含的内容(也就是我们效果图的个人详情页)。
这样一说,你可能就明白了。整个效果,其实通过一个DrawerLayout,外加主页面和菜单页布局的设计,即可实现。
2.滑动菜单的实现过程
1.activity_main.xml 中,引入DrawerLayout 控件,代码主体框架如下:
上图中我并没给出具体的代码,而是给出一个大体的结构,是因为我觉得,在文章分析中,不要让代码细节扰乱了我们的思路,后续详细代码我会上传到github(点击原文跳转)。
我们可以看到,DrawerLayout中,包含两个子控件:第一子控件和第二子控件。其实这里的子控件并没有限制和要求,我们可以根据需求添加自己需要的控件或布局。但是,在第二子控件中我保留了一个属性:
android:layout_gravity="start"
需要注意的是,这个属性是第二子控件中必须要指定的,其意义在于告诉DrawerLayout滑动菜单是从屏幕的左侧还是右侧滑出。比如:left表示滑动菜单在左边;right表示滑动菜单在右边;而指定start则表示,滑动菜单会根据系统语言进行判断该从那边呼出。
至此,通过修改布局文件,我们就已经基本实现了滑动菜单的效果。
2.虽然通过上述操作,“抽屉式”滑动菜单效果初现。但是回想一下QQ或OfO等应用的滑动菜单,我们会发现,它们在主页面左上角一般都会有一个头像或者图片,点击头像或图片时,同样会达到呼出滑动菜单的效果。这样不仅可以多一种呼出菜单的方式,更可以显式的告诉用户,我们该侧有一个“隐形”滑动菜单的功能~
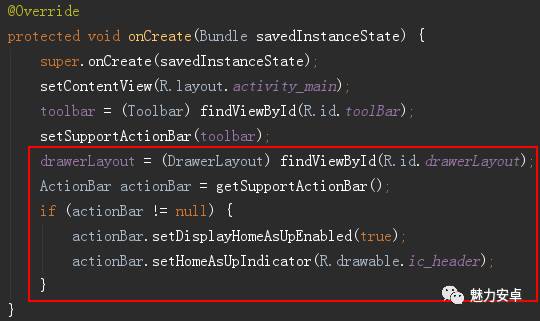
相关实现代码如下图:
代码可见,现在onCreate方法中,通过actionBar实例的两个方法:
setDisplayHomeAsUpEnabled用于将左上角导航按钮显示出来(HomeAsUp按钮);
setHomeAsUpIndicator方法用于设置导航按钮图片。
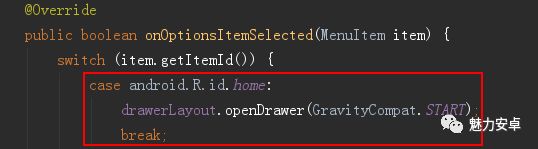
在onOptionsItemSelected方法中,对HomeAsUp按钮添加点击事件,需要留意的是HomeAsUp按钮的id永远都是 android.R.id.home ,openDrawer方法表示将滑动菜单呼出,参数同XML第二个子控件的滑动菜单方向。
3.完善你的滑动菜单
经过上述过程,我们滑动菜单的效果已经基本可以实现。但是看起来可能有些简陋,这时候就需要你结合其他一些控件和灵活利用控件的属性,来不断的实现和完善你滑动菜单的炫酷效果!比如结合:Toolbar、NavigationView等~
Toolbar是MaterialDesign推荐使用的标题栏控件,不仅继承ActionBar的所有功能,且灵活度高,可搭配其他控件实现MaterialDesign效果。要注意的是,应用Toolbar的话,需要隐藏先把AppTheme中style属性设为NoActionBar,将其隐藏。这里先了解一下,代码中有所应用,需要可简单参考一下。
NavigationView,Design Support库中根据MaterialDesign风格要求设计的一个控件,可帮助我们把滑动菜单的实现过程变得更简单,比如:
app:menu = “@menu/..” 和 app:headerLayout 属性,可加载设置相关内容。同时,NavigationView的点击事件,实现起来也不难。
所以,一起用起来吧,结合多种控件,
实现你心中炫酷的侧滑菜单栏!