今天看到我关注的同行写的《自己动手造无限循环图片轮播》,我也没弄过这个,照着做了下,不过刚做完第一部分,我就在想此处应该有应对屏幕旋转的措施。自上次打造《卡片动画》以来还没有再使用过 Auto Layout,借此机会再实践一番,很快遇到一点问题,可以在那篇博客下方看我的留言。
场景:scrollView 宽度为屏幕宽度,高度为其宽度的一半,这个通过在 storyboard 里拉约束线来实现。添加的子视图的尺寸和 scrollView 一样。关键代码如下:
override func viewDidLoad() {
super.viewDidLoad()
let width = UIScreen.mainScreen().bounds.width
let height = width / 2
for i in 0...3{
let iv = UIImageView(frame: CGRectMake(CGFloat(i-1) * width, 0, width, height))
iv.translatesAutoresizingMaskIntoConstraints = false//要注意添加这行
.......
iv.image = UIImage(named: "\(i).jpg")
scrollView.addSubview(iv)
//设置图片的 centerX 与 scrollView 的 centerX 的距离为 CGFloat(i) * scrollView.frame.width
NSLayoutConstraint(item: iv, attribute: .CenterX, relatedBy: .Equal, toItem: scrollView, attribute: .CenterX, multiplier: 1, constant: CGFloat(i) * scrollView.frame.width).active = true
......
}
}
从第二张图片开始,centerX 的位置就不对。这里的小问题是,在 viewDidLoad: 里 Auto Layout 尚未发挥作用,scrollView.frame.width的值为600,而不是屏幕的宽度,所以应该在 viewDidAppear: 里添加子视图并添加约束。解决了这个问题后,一旦旋转屏幕后调整 scrollView 的 contentSize 后又出问题了。问题的关键,在于虽然我在设置时使用了一个变量scrollView.frame.width,从那一刻起 centerX 的约束的 constant 就一直是固定的值,即使在旋转了屏幕上依然是最初的值,显然 Auto Layout 是没法让 constant 根据scrollView.frame.width来变化的。得找其他出路,关键似乎在 multiplier 身上。
一图流解释 constraint:
在我看来, Auto Layout 就是我们设置多个二元一次方程让系统求解。但我对这个方程里的因子 multiplier 一直不是很明白。当然,上图中的很好理解,RedView 的左边距离 BlueView 的右边8个单位,此时 multiplier 为 1.0,我直接就忽略了。当这个参数不为1.0的时候,怎么理解呢?有时候要设置视图尺寸为其父视图或兄弟视图的相关比例值,比如:RedView.width = 0.5 * BlueView.width + 0.0,很好理解,设置 RedView 的宽度为 BlueView 宽度的一半。但涉及位置方面的时候似乎很难理解,比如上面的问题里 multiplier 不是1.0的时候怎么理解,不知道其他人是不是也对此有点理解障碍,我反正不是很理解这个。不过一番尝试后,我总算理解了,既然是方程式,把所有的参数视为数值就行了,我之前的理解障碍在于 centerX 是个点,点怎么被切分呢?很简单,centerX 也是个数值,是在 X 轴上的一个点,这个点的值是视图自身宽度的一半,那么好办了。
解决开头的问题这么写就对了:
//图片的 centerX 为 scrollView 的 centerX 的 (2 * i + 1) 倍
NSLayoutConstraint(item: iv, attribute: .CenterX, relatedBy: .Equal, toItem: scrollView, attribute: .CenterX, multiplier: CGFloat(2 * i + 1), constant: 0).active = true
在这个约束里,子视图的 centerX 是基于父视图的 centerX 来计算的,但此刻父视图的 centerX 可以看做是基于自身坐标系来算的,那么所有基于位置方面的约束就很好理解了:约束中父视图的属性都是基于自身坐标系,子视图的属性都基于父视图的坐标系,兄弟视图的属性都是基于父视图的坐标系。
怎么有效利用 multiplier 呢? 尺寸方面的设置非常好理解就不说了,这里主要针对位置方面的约束。
比如设置子视图的底部与父视图底部的距离为父视图高度的20%:
这样理解位置方面的约束,比如 Bottom,不要把它当做是个边,父视图的 Bottom 在自身坐标系里就是 Y 轴上坐标为父视图自身高度的点,那么上面的要求,我们将子视图的 Bottom 设置为父视图的 Bottom 的80%就达到目的了。其他位置方面的约束类似。
有时候比例不是容易表达的数字怎么办?比如要求子视图的底部为父视图高度的2/3怎么办,可以按下面这样输入比例:
上面的两个例子都是父视图与子视图,兄弟视图之间呢?
RedView.trailing = 1.4 * BlueView.trailing + 0.0
RedView 的右侧在父视图中的位置是 BlueView 的右侧在父视图中的位置的1.4倍。当然,这些位置上的组合不一定非得是同种属性,也可以这样:
RedView.trailing = 1.4 * BlueView.leading + 0.0
RedView 的右侧在父视图中的位置是 BlueView 的左侧在父视图中的位置的1.4倍。虽然这样好像没什么意义。
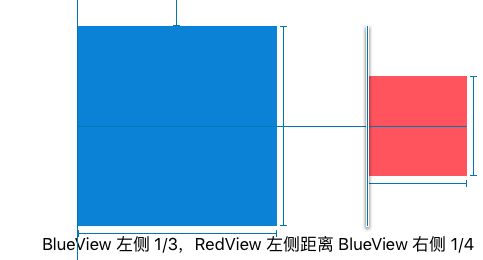
约束中的属性搭配是很灵活的,可以参考官方文档的说明:Interpreting Values。我们来点更复杂的,比例都是基于父视图的宽度:
第二个要求没法直接满足,因为不知道 BlueView 右侧的位置,这样是有歧义的。确定 BlueView 右侧需要知道 BlueView 的宽度,如果是个固定值,200单位,RedView 的约束怎么设定?如果 BlueView 的宽度为父视图宽度的 1/4,RedView 的约束怎么设定?在约束关系中最多只能出现两个属性,多出的属性,必须转化为单一属性。
BlueView 宽度为200时:
RedView.leading = BlueView.leading + 200 + superView.width * 1 / 4
需要将superView.width * 1 / 4转化为 BlueView.leading,这样便于设定约束,由于 BlueView.leading 本身为superView.width * 1 / 3 ,那么上面的约束可转化为:
RedView.leading = (1 + 3 / 4) * BlueView.leading + 200 = 7 / 4 * BlueView.leading + 200
BlueView 宽度为1/4父视图宽度时:
RedView.leading = BlueView.leading + BluewView.width + superView.width * 1 / 4
将其他值都转化为BlueView.leading,那么最终为:
RedView.leading = (1 + 3 / 4 + 3 / 4) * BlueView.leading = 2.5 * BlueView.leading