缺乏明確因果關係,成功案例難以複製
A/B testing 不是萬靈丹,它能回答 A或B版本哪個在你的目標上表現較好,但卻無法說清楚「為甚麼」A比B版本更好?
測試結果可能會告訴你 A 方案帶來更高流量,但到底為何出現這樣的結果,A/B testing 無法說明。
每一個微小的改變都可能影響整體脈絡,所以邊看 A/B testing 成功案例,照改自己的產品,並不明智。
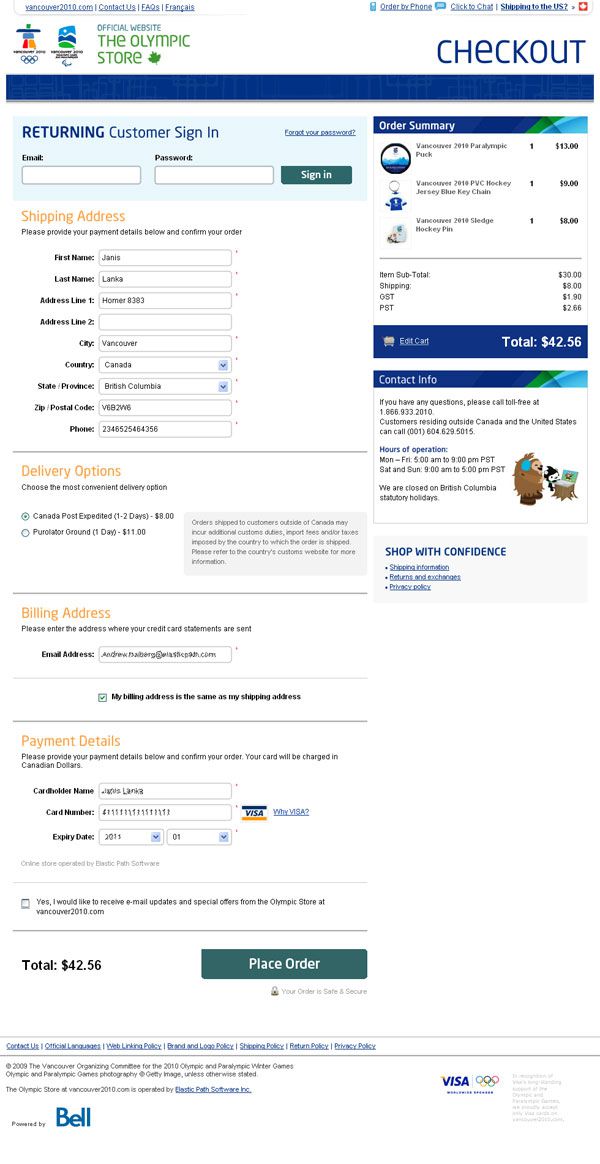
smashing magazine 的這篇文章舉出一個 A/B testing 案例,團隊提供兩個版本的結帳流程,A 版本讓 user 在單一頁面就能結帳,B 版本則讓 user 必須通過多個頁面完成結帳,結果發現使用單頁結帳版本時, user 完成任務的比例較高,作者於是說單頁結帳相較多頁結帳,更能提升結帳完成率。
但討論區出現不同聲音,認為作者忽略脈絡的重要性。
我們或許會以為,多頁和單頁結帳的內容本身是一樣的,兩者只差在頁面數量,導致 user 點擊次數較多、結帳所需時間不同等。
但是,結帳頁面由多頁變成單頁,其實已經完全改變 user 的結帳經驗。
搭配以下的圖來理解,原本多頁結帳時,user 因為看不到此頁以外的內容,一看到最上面的 sign up ,也許誤以為必須 sign up 後才能結帳,於是半路放棄,但若是單頁結帳,user 看到結帳流程的全貌,進而發現其實不須 sign up 也能完成結帳。
於是,網站將不會流失這些原本以為非要 sign up 才能結帳,所以半路放棄的訪客。
結帳頁面由多頁變成單頁,表面上只有改變頁數,大體內容不變,但當頁數改變,連帶改變一次對 user 釋出的資訊量,user 發現「原來不一定要註冊才能結帳」,對結帳流程的理解完全翻轉。
其實,嚴格來說,這個案例不太像 A/B testing ,因為由多頁變單頁,不只在單一頁面元素上的某個維度做變動,例如:元素 - 按鈕;維度 - 顏色,這個案例中,user 第一時間在兩個版本接收到的內容量和順序,截然不同。
但這個討論仍是個好提醒:改變元素會影響整體脈絡。
所以,只要把結帳頁面由多頁變成單頁就一定能提升結帳率嗎?未必,我們只能說這個做法在這個情況下可行,如果你真的想知道在自己的網站上是否可行,最好還是自己做一個 A/B testing。
從設定目標到建立假設
假設現在有一間公司在做電子報行銷,內附促銷活動,公司希望提升由電子報導向促銷活動網頁的流量,這時該怎麼做呢?
一封電子信由許多元素組成,促銷活動圖片、促銷活動文案、促銷活動按鈕位置、按鈕顏色、按鈕大小、整體版面配置、標題內容...,都有可能影響 user 點擊電子報的促銷活動,那我們到底要如何從眾多假設中,選擇最能達成目標的假設去做檢驗?
這時去跟真實的 user 接觸,例如訪談 user、觀察 user 怎麼完成任務,會很有幫助。
也許你會發現,user 的困擾與上面假設完全無關,其實是你寄發電子信的時間太晚,早淹沒在user 的信件海裡;或者你的目標 user 平常根本不會打開電子信,看到電子信一律刪掉等,而且跟 user 接觸的好處是,我們能進一步與之互動,尋找 A/B testing 中不會告訴你的 why。
一次只能測試一項,是優點也是缺點
A/B testing 一次只能測試一個元素在一個維度上的變化,好處是能讓我們更清楚單一元素對目標的影響,例如:想測試首頁放上 A/B兩種大小的圖片時,何者會引發較大瀏覽量?
壞處是,我們無法測量各種元素同時改變,並組合為一個整體時表現如何?
例如:
500x700的圖片+熱帶濱海色調+a文案 vs 600x400的圖片+辦公室高冷色調+b文案
哪個版本會引發較高的轉換率呢?
一次改變多個元素的情形,不適用 A/B testing ,必須用另一個方法 multivariate testing。
對商家而言,A/B testing 結果具統計意義 ,不一定就有做的價值
若經過統計,A方案比 B 多提升網頁 0.2%-3%的轉換率,對某些公司來說,即便A方案最後真的只讓目標提高 0.2%,仍舊大賺;但對某些公司來講,即便是最好的狀況 - A方案讓目標提高 3%,也不一定能賺多少。
A/B testing 可以告訴你做與不做的結果,但不能告訴你是否該做。
設計師與行銷人員視角不同
有助目標的方案,不見得美。
例如:一般來說,設計師不會在綠色背景上放個紅按鈕,但當 A/B testing 發現這引發更多點擊量,有助達成行銷目標時,該如何抉擇?
這與前面提到的疑慮有關 - A/B testing 無法清楚告訴我們 why
知道 why 可以幫助我們掌握原理,進而以它為基礎做變化。
例如:也許點擊量上升,主因是綠背景配紅按鈕讓按鈕更顯眼,既然如此,背景按鈕的設計只要滿足「讓按鈕對看起來更明顯」就行,不見得非要紅配綠,而是可以發展其它設計可能。
多問自己,到底設計企圖達成甚麼?
刻出美麗視覺?打造順暢流程?還是完成業務目標?
在商業系統中的設計,多半是為了完成業務目標,而美麗視覺、順暢流程、美好體驗,則是幫助達成業務目標的途徑。
最後,想提一個和業務目標比較有關的思考,或許 A/B testing 當下的目標是降低跳出率、增加瀏覽量、增加點擊率等,但到底這些目標背後的目標是甚麼?商家的困境主因是甚麼?
必須先找出這些問題背後的問題,A/B testing 或者其它任何 UX 方法才可能發揮效益,若總是頭痛醫頭,腳痛醫腳,病永遠無法真正醫好。
A/B testing 系列參考資料
http://www.measuringu.com/blog/ab-testing.php
https://www.smashingmagazine.com/2010/06/the-ultimate-guide-to-a-b-testing/
https://www.wired.com/2012/04/ff_abtesting