SceneKit_入门01_旋转人物
SceneKit_入门02_如何创建工程
SceneKit_入门03_节点
SceneKit_入门04_灯光
SceneKit_入门05_照相机
SceneKit_入门06_行为动画
SceneKit_入门07_几何体
SceneKit_入门08_材质
SceneKit_入门09_物理身体
SceneKit_入门10_物理世界
SceneKit_入门11_粒子系统
SceneKit_入门12_物理行为
SceneKit_入门13_骨骼动画
SceneKit_中级01_模型之间的过渡动画
SceneKit_中级02_SCNView 详细讲解
SceneKit_中级03_切换照相机视角
SceneKit_中级04_约束的使用
SceneKit_中级05_力的使用
SceneKit_中级06_场景的切换
SceneKit_中级07_动态修改属性
SceneKit_中级08_阴影详解
SceneKit_中级09_碰撞检测
SceneKit_中级10_滤镜效果制作
SceneKit_中级11_动画事件
SceneKit_高级01_GLSL
SceneKit_高级02_粒子系统深入研究
SceneKit_高级03_自定义力
SceneKit_高级04_自定义场景过渡效果
SceneKit_高级05 检测手势点击到节点
SceneKit_高级06_加载顶点、纹理、法线坐标
SceneKit_高级07_SCNProgram用法探究
SceneKit_高级08_天空盒子制作
SceneKit_高级09_雾效果
SceneKit_大神01_掉落的文字
SceneKit_大神02_弹幕来袭
SceneKit_大神03_navigationbar上的3D文字
在游戏中,我们经常可以看到,有视角切换这个功能,那在SceneKit中怎么进行视角切换了,今天就带大家练习这个功能!
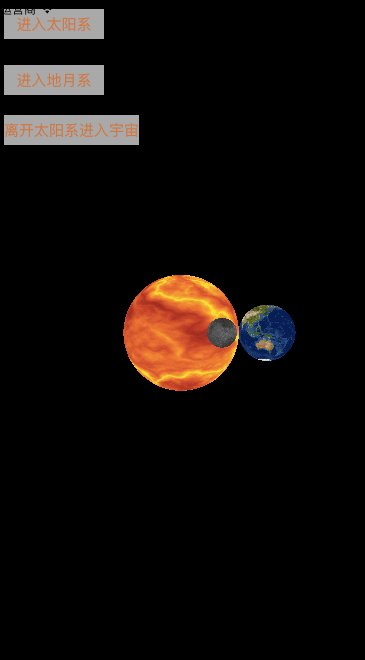
今天教大家实现下面的效果:
走进代码的世界
1.创建工程(略)
2.添加素材(自己截图, 放到工程中去)
3.创建3个按钮和SCNView页面
4.添加框架#import
5.创建游戏场景(这个简单)
self.scnView.scene = [SCNScene scene];
self.scnView.backgroundColor = [UIColor blackColor];
6.创建太阳系(也很简单)
SCNNode *sunNode = [SCNNode node];
sunNode.geometry = [SCNSphere sphereWithRadius:3];
sunNode.geometry.firstMaterial.diffuse.contents = @"sun.jpg";
[self.scnView.scene.rootNode addChildNode:sunNode];
7.创建地月系(有点复杂哦)
// 1.我们需要先创建一个地月系节点.并且设置它为太阳系的子节点
SCNNode *earthMoonNode = [SCNNode node];
earthMoonNode.position = SCNVector3Make(10, 0, 0);
[sunNode addChildNode:earthMoonNode];
//2.创建一个地球节点,添加到地月系节点上去
SCNNode *earthNode = [SCNNode node];
earthNode.geometry = [SCNSphere sphereWithRadius:1];
earthNode.geometry.firstMaterial.diffuse.contents = @"earth.jpg";
earthNode.position = SCNVector3Make(0, 0, 0);
[earthMoonNode addChildNode:earthNode];
// 3.创建一个月球系,让它添加到地球节点上去
SCNNode *moonNode = [SCNNode node];
moonNode.geometry = [SCNSphere sphereWithRadius:0.5];
moonNode.geometry.firstMaterial.diffuse.contents = @"moon.jpg";
moonNode.position = SCNVector3Make(2, 0, 0);
[earthNode addChildNode:moonNode];
8.接下来是,执行运动了
//1.太阳绕着Y轴自传
SCNAction *sunRotate = [SCNAction repeatActionForever:[SCNAction rotateByAngle:0.1 aroundAxis:SCNVector3Make(0, 1, 0) duration:0.3]];
[sunNode runAction:sunRotate];
// 2.地球绕着Y轴自传
SCNAction *rotation =[SCNAction repeatActionForever:[SCNAction rotateByAngle:0.1 aroundAxis:SCNVector3Make(0, 1, 0) duration:0.05]];
[earthNode runAction:rotation];
完成上面的步骤,太阳系我们创建好了,运行一下试试吧!
9.创建两个视角
// 1.我们创建一个场景范围内的第三视角
@property(nonatomic,strong)SCNNode *thirdViewCamera;
self.thirdViewCamera = [SCNNode node];
self.thirdViewCamera.camera = [SCNCamera camera];
self.thirdViewCamera.camera.automaticallyAdjustsZRange = true;
self.thirdViewCamera.position = SCNVector3Make(0, 0, 30);
[self.scnView.scene.rootNode addChildNode:self.thirdViewCamera];
// 2.我们创建一个地月系的第一视角
@property(nonatomic,strong)SCNNode *firstViewCamera;
self.firstViewCamera = [SCNNode node];
self.firstViewCamera.camera =[SCNCamera camera];
self.firstViewCamera.position = SCNVector3Make(0, 0, 10);
[earthMoonNode addChildNode:self.firstViewCamera];
10.下面就是决定你视角是哪个的重要代码,请认真记住
self.scnView.pointOfView = self.thirdViewCamera;
11.下面是和我们界面上绑定的三个button的事件
// 进入太阳系
- (IBAction)enterSunSystem:(id)sender {
self.scnView.pointOfView = self.thirdViewCamera;
SCNAction *move = [SCNAction moveTo:SCNVector3Make(0, 0, 30) duration:1];
[self.thirdViewCamera runAction:move];
}
// 进入地月系
- (IBAction)enterEarthMoonSystem:(id)sender {
self.scnView.pointOfView = self.firstViewCamera;
}
// 离开太阳系
- (IBAction)exitSunSystem:(id)sender {
SCNAction *move = [SCNAction moveTo:SCNVector3Make(0, 0, 400) duration:1];
[self.thirdViewCamera runAction:move];
}
如果你想要理解三个星球的运动原理,请看下面这张图
你应该知道的
系统提供给我们的旋转方法,是只能沿着轴转动,比如你的节点在(0,1,0) 你让他沿着X轴旋转,它旋转后的坐标还是(0,1,0),因为它是沿着自身坐标系旋转的。
上图原理:
我们首先创建一个地月节点,将其设置为太阳的自节点,这样太阳旋转的时候,我们的地月节点,就会围绕这太阳转动,然后我们创建一个地球节点,让其成为地月节点的子节点,这样地球就能和地月节点一起围绕太阳节点转动了,同样的道理,月球节点成为地球节点的子节点,那么地球自身的时候,也能带动月球转动了。
提示:
本节内容比较简单,但是使用的频率比较高,请大家务必掌握。
代码库,听说经常给人点赞都当老板了!