参考:网址-------------http://www.tuicool.com/articles/ZJ7byuB
一 、前言
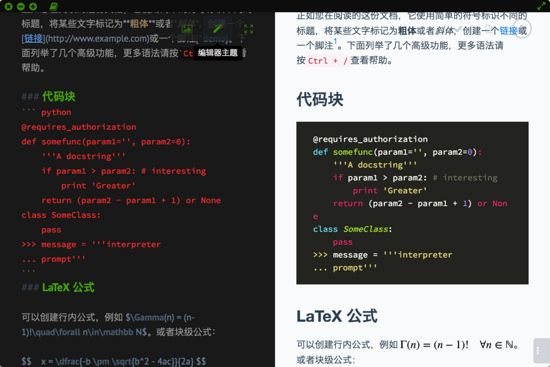
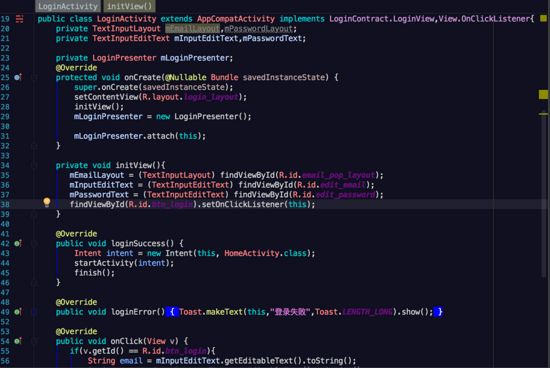
Android Studio 为我们内置了两款主题,黑色灰暗风格和白色高亮风格。刚从Eclipse 转到 Android Studio 那会儿,觉得很新鲜效果非常好,感觉敲代码都有劲。但是用的时间久了,感觉有点审美疲劳了。前几天用马克飞象写文章的时候,感觉在马克飞象上面的代码呈现效果非常赞(效果如下图),于是就想着能不能在Android Studio 上运用上这个效果。经过一翻探索,有几种方式都可以换上一些比较炫酷的主题,这篇文章就介绍一些这些花式换主题的方式。
马克飞象展示效果.png
二 、在Android Studio 的设置中手动替换
方式一:在Android Studio 的设置中手动替换
这是一种比较比较容易想到的方式,前面说过,Android Studio 内置了2两个主题,黑色灰暗主题,白色高亮主题。大多数的人可能都换过。每个主题的代码呈现风格是不一样的,除了切换这两个之外,我们是可以自定义的,一起来看一下:
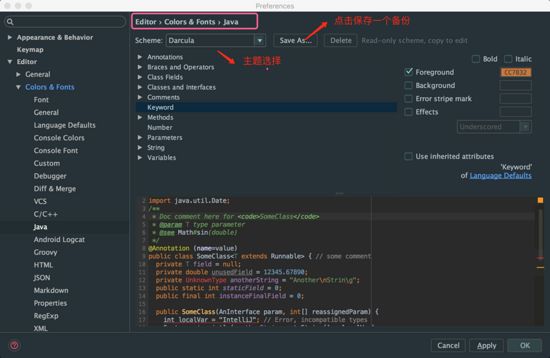
1,进入设置页面的Colors & Fonts 下:Preferences -> Editer -> Colors & Fonts -> Java
如下图:
设置中更改主题.png
2, 点击Save As拷贝一份 名为Darcula Copy2(我们拷贝上面修改),在Scheme 这一项选中Darcula Copy2。
3,Scheme 下面有一个列表,如:Annotation、Class Fileds、Class And Interfaces 等等。点击一个项目,然后就可以在右侧修改对应显示的颜色了。
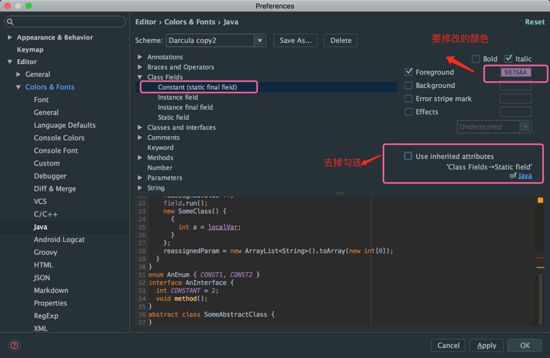
举个例子:修改类的常量的颜色,
(1)首先,选中列表中的Constant(static final filed)
(2)然后,去掉Use inherited attributes 勾选
(3)选中 Foreground 选项,修改后面的色值,修改后可以在下面动态显示你所修改的展示效果。
(4)重复(3)中的步骤,为每一项更改成你你想要的颜色。
更改主题重要步骤.png
通过上面的步骤,我们就可以自定义一个风格主题了,但是,要弄出一个看着舒服的主题,就要看自己的颜色搭配了,可能需要先把每种需要的颜色选出来,然后再一项一项的修改(就像我在文章开头说的,想要弄和马克飞象展示代码一样的风格,那么需要把对应的色值取下来,然后每一项对应修改),很花时间。因此我们需要寻找其他方案。
三 、Color Themes
方式二:使用 Colors Themes 提供的的主题模版 :
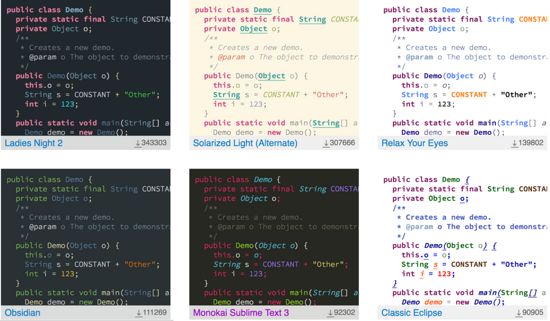
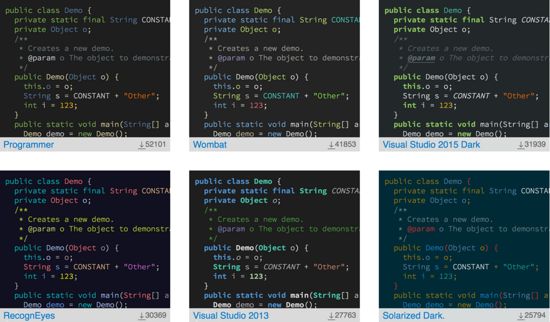
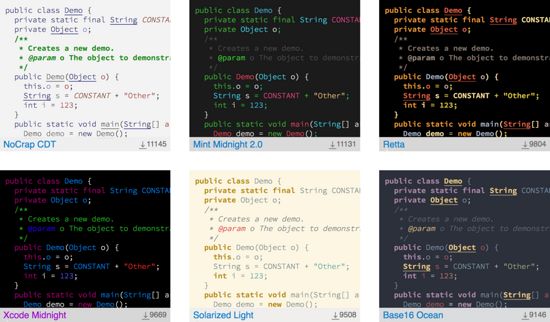
方式一虽然能够定制个性话的主题,但是很麻烦,那么有更简单的方法吗?Google 了一下,果然有惊喜,那就是这个网站Color Theme,网址Color Themes,上面提供了很多模版,选择一个你喜欢的下载,下载下来是一个jar 包,导入Android Studio 就可以使用了。看一下Color Themes 提供的这些主题模版:
Colors Themes 效果1.png
Colors Themes 效果2.png
Colors Themes 效果3.png
上面这是少部分截图,有太多的主题,有兴趣的自己去看一下,总有一款适合你。
使用方式如下:
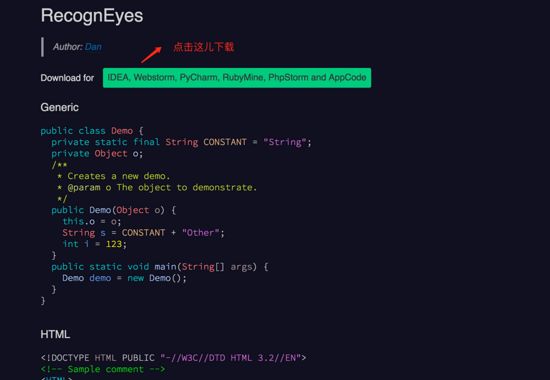
(1) 找到你喜欢的主题模版,点击右下角的下载按钮,进入如下图:
Colors Themes 下载.png
点击上图中的绿色的按钮下载。
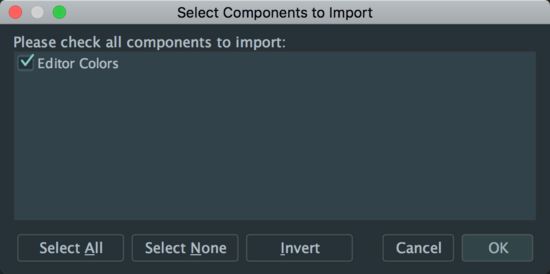
(2)下载下来是一个很小的 Jar包,我们直接包jar包导入Android Studio 。在Android Studio 上 点击File -> Import Settings
,选择中下载的jar 包,来到如下界面:
Colors Themes 导入设置.png
(3)如上图,点击确认,会提示重启Android Studio ,点击OK 重启Android Studio 就好。
(4)重启之后,主题就已经应用上了,如下图:
最终效果.png
好了,通过上面几步就可以了,效果是不是很赞!!! ,Color Themes 上面有很多主题模版,你自己去挑选就好了。
四 、Material Theme UI
方式三:使用 Material Theme UI 插件主题:
通过方式二,就能为Android Studio 应用一个自己喜欢的个性化主题,但是有一个缺点:这些主题只更改了代码编辑区域,左边的包结构区域和菜单栏还是和原来是一样的,看起来和整体风格好像不是很搭,那么有没有可以使整个AS的风格都改变的主题呢?通过Google ,找到了Material Theme UI,原文地址Making Android Studio pretty,Material Theme UI 是一个Android Studio 插件,它提供了三种主题供选择,效果非常不错,更赞的是,它连除了代码区域之外的风格也改变了,应用了Material Theme UI 主题的效果图如下:
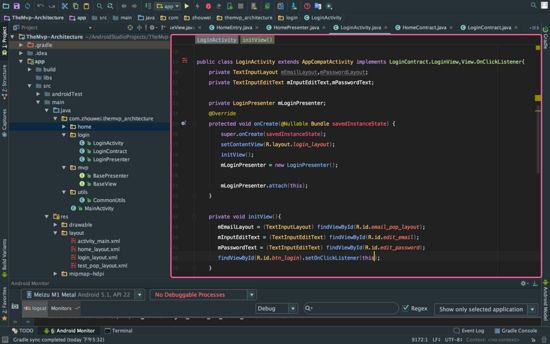
Material Theme UI 效果.png
注意看红框区域(代码编辑区域)以外的部分。
Material Theme UI 主题的应用方式如下:
(1)打开 Settings/Preferences 对话框 (OSX/Unix: ⌘+,
, Windows: Ctrl+Alt+S
)
(2)在左边的面板中选择Plugins.
(3)点击Browse repositories…并搜索 Material Theme UI
(4)点击Install plugin安装插件
(5)在设置对话框上点击OK并且重启Android Studio。
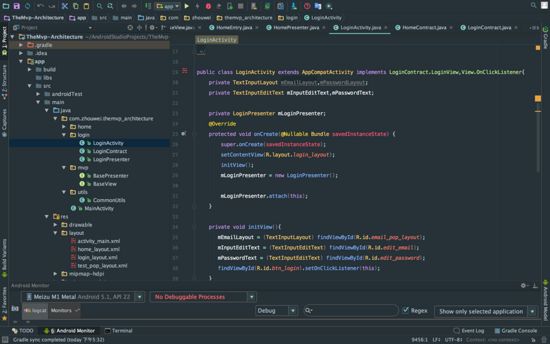
最终的整体风格如下图:
最终效果图.png
最终的效果如上图所示,整体风格是不是更搭一点。
另外:Material Theme UI 和 Color Themes 是可以同时使用的,如果选择了Color Themes 的主题并且还安装了Material Theme UI 插件,那么 Material Theme UI 就只有非代码编辑区有效果。而代码编辑区则是Color Themes 的效果。
五 、花式LogCat
前面介绍了几种打造Android Studio 花式炫酷主题的方式,效果已经非常赞了,但是我们看一下我们的Logcat ,只有白色和红色两种Log,看起来有点Low ,与我们炫酷的主题不搭啊,因此我们还得改造一下控制台的Log输出。更改之前的效果如下:
默认Log效果.png
打造花式Log的方法:
(1) 在Android Studio 菜单栏 打开Preferences -> Editer -> Colors & Fonts -> Android Logcat
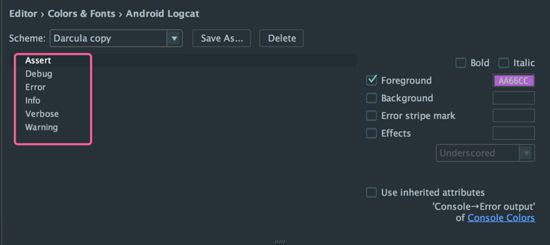
(2) 在Scheme选项后面点击Save As...保存一个拷贝,在拷贝上面更改,总共有六项,如下图所示,选中每一项依次更改。
Log更改流程.png
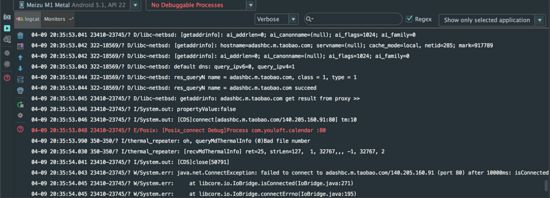
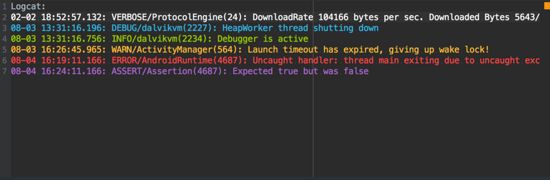
(3)最终的效果如下所示:
花式Logcat效果.png
如上图所示,效果是不是好了很多!!!也与我们的整体主题风格搭。贴一下我使用的各项颜色值:
Assert: #AA66CC
Debug: #33B5E5
Error: #FF4444
Info: #99CC00
Verbose: #FFFFFF
Warning: #FFBB33
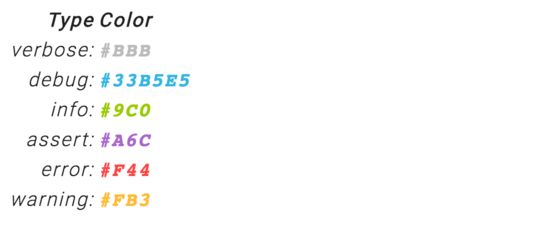
另外,在这篇文章(Making Android Studio pretty)看到的配色效果也很赞,配色如下:
Logcat 配色方案.png
六 、总结
以上,本篇文章总结了为Android Studio 打造个性化主题的几种方式,其实中第一种方式比较麻烦,第二、三种方式比较简单,并且效果非常赞,如果你还在使用Android Studio 的默认主题,那么你可以试一下了,为你Android Studio 换个主题。除此之外,还介绍了更改Log 日志的颜色,默认的颜色只有白色和红色2种,非常单调并且不易区分。更改之后就更容易区分日志了,并且看起来视觉效果也很赞。还没有使用的小伙伴,赶快去试试!!!
参考:
1,Making Android Studio pretty
2,http://color-themes.com/?view=index