很多的Android入门程序猿来说对于自定义View,可能都是比较恐惧的,其实没那么难,写的多了也就熟练了。
高手之路也是从小白做起的。
总结来说,自定义控件的实现有三种方式,分别是:组合控件、自绘控件和继承控件。
我们先总结下自定义View的步骤:
1、自定义View的属性
2、在View的构造方法中获得我们自定义的属性
[ 3、重写onMesure ]
4、重写onDraw
我把3用[]标出了,所以说3不一定是必须的,当然了大部分情况下还是需要重写的。
目前关于实现这一块一拉有一大堆的代码,我们这里对代码直接上工程,代码中有详细的注释,不懂的话可以留言询问。实现了自定义title textView listView 三个很简单的小demo
https://github.com/AnyMarvel/CustomView (有兴趣的可以start 以后更新都在这个项目上)
首期效果图如图所示:
我们这里不分析代码,先介绍自定义View的基础。
关键方法
一. LayoutInflater.inflate()的参数及其用法
1.获取LayoutInflater对象有三种方法
LayoutInflater inflater=LayoutInflater.from(this);
LayoutInflater inflater=getLayoutInflater();
LayoutInflater inflater=(LayoutInflater)this.getSystemService(LAYOUT_INFLATER_SERVICE);
2.关于LayoutInflater类inflate(int resource, ViewGroup root, boolean attachToRoot)方法三个参数的含义
resource:需要加载布局文件的id,意思是需要将这个布局文件中加载到Activity中来操作。
root:需要附加到resource资源文件的根控件,什么意思呢,就是inflate()会返回一个View对象,如果第三个参数attachToRoot为true,就将这个root作为根对象返回,否则仅仅将这个root对象的LayoutParams属性附加到resource对象的根布局对象上,也就是布局文件resource的最外层的View上,比如是一个LinearLayout或者其它的Layout对象。
attachToRoot:是否将root附加到布局文件的根视图上
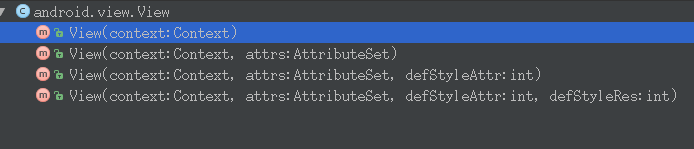
二.构造函数说明
网上有很多关于四个构造函数使用时机的说法,但是说法正确的却没有几家,这里正式的给大家科普一下:
在代码中直接new一个Custom View实例的时候,会调用第一个构造函数.这个没有任何争议.
在xml布局文件中调用Custom View的时候,会调用第二个构造函数.这个也没有争议.
在xml布局文件中调用Custom View,并且Custom View标签中还有自定义属性时,这里调用的还是第二个构造函数.也就是说,系统默认只会调用Custom View的前两个构造函数,至于第三个构造函数的调用,通常是我们自己在构造函数中主动调用的(例如,在第二个构造函数中调用第三个构造函数).
只有在第三个参数defStyleAttr为0,或者主题中没有找到这个defStyleAttr属性的赋值时,才可以启用。而且这个参数不再是Attr了,而是真正的style。其实这也是一种低级别的“默认主题”,即在主题未声明属性值时,我们可以主动的给一个style,使用这个构造函数定义出的View,其主题就是这个定义的defStyleRes(是一种写死的style,因此优先级被调低)。
在View类中有四个构造函数,涉及到多个参数,
Context:上线文,这个不用多说
AttributeSet attrs: 从xml中定义的参数
int defStyleAttr :主题中优先级最高的属性
int defStyleRes : 优先级次之的内置于View的style
在android中的属性可以在多个地方进行赋值,涉及到的优先级排序为:
Xml直接定义 > xml中style引用 > defStyleAttr > defStyleRes > theme直接定义
详细介绍请移步至:http://blog.csdn.net/zhao123h/article/details/52210732
三. 工具Paint、Rect、Canvas介绍
工具是为了让我们更便捷的画出我们想要的内容,这里只做简单的介绍,其他用法请自行百度
Canvas(画布)类
可以用来实现各种图形的绘制工作,如绘制直线、矩形、圆等等
1、绘制直线:canvas.drawLine();
2、绘制矩形:canvas.drawRect();
3、绘制圆形:canvas.drawCircle();
4、绘制字符:canvas.drawText();
5、绘制图形:canvas.drawBirmap();
Paint(画笔)类
要绘制图形,首先得调整画笔,按照自己的开高手之路也是从小白做起的。
发需要设置画笔的相关属性
1、setAntiAlias():设置画笔的锯齿效果
2、setColor():设置画笔的颜色
3、setARGB():设置画笔的A、R、G、B值
4、setAlpha():设置画笔的Alpha值
5、setTextSize():设置字体的尺寸
6、setStyle():设置画笔的风格(空心或实心)
7、setStrokeWidth():设置空心边框的宽度
8、getColor():获取画笔的颜色
Rect(尺寸)类
设置画布大小new Rect(int left, int top, int right, int bottom)
四. 事件传递机制
Android中不同的控件所具有的事件分发、拦截和响应稍有不同,主要表现在Activity本身不具有事件拦截,不是ViewGroup的最小view单元不具有事件分发和事件拦截(因为它没有自己的子View)。
详细内容,请转至:http://www.jianshu.com/p/9627997fece1
新东西的学习是枯燥无味的
这里分享一个
阿里巴巴大婶么亲自撰写并推出的
热修复原理书籍《深入探索Android热修复技术原理》
目前阿里在推行自己的公众号,,下载还是有点麻烦
双手奉上,我只是大自然的搬运工,拿走不谢~~
https://pan.baidu.com/s/1miJW8YG
有兴趣关注下公众号 持续更新
Android历练记 是一个关于Android最新技术探讨,包含安全,架构,Android技术开发,ui绘制,源码解析等领域,如果你有兴趣,我们可以一起讨论学习,关注微信公众号 Android历练记 或扫一扫左侧二维码:
Android技术谈论学习群,有你想了解的或想分享的,可以加QQ群:295703069(免验证)
Android历练记(专注技术的公众号)